CI框架实现框架前后端分离的方法详解:把前端代码统一管理
Posted qikexun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CI框架实现框架前后端分离的方法详解:把前端代码统一管理相关的知识,希望对你有一定的参考价值。
CodeIgniter3.0开发手册里有介绍关于管理多应用的方法,具体在:ci常规主题 »管理你的应用程序,这一章节, 它官方给出的方案如下:
在一个 CodeIgniter 下运行多个应用程序
如果你希望在一个 CodeIgniter 下管理多个不同的应用程序,只需简单的 将 application 目录下的所有文件放置到每个应用程序独立的子目录下即可。
例如,你要创建两个应用程序:"foo" 和 "bar",你可以像下面这样组织你的目录结构:
applications/foo/ applications/foo/config/ applications/foo/controllers/ applications/foo/libraries/ applications/foo/models/ applications/foo/views/ applications/bar/ applications/bar/config/ applications/bar/controllers/ applications/bar/libraries/ applications/bar/models/ applications/bar/views/要选择使用某个应用程序时,你需要打开 index.php 文件然后设置 $application_folder 变量。例如,选择使用 "foo" 这个应用,你可以这样:
$application_folder = 'applications/foo';
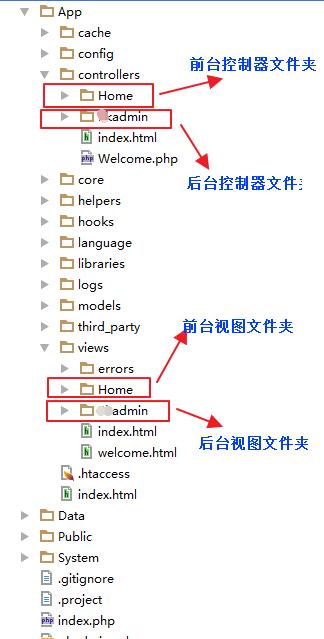
个人也是非常喜欢官方这种结构部署,可是,习惯thinkphp的小伙伴,总喜欢把前后端的视图view放在一起,,结构如下:

上图是admin后台管理系统的目录结构,我将控制器全部放在框架本身的controllers文件夹中,只添加了不同的前端后台文件夹存放各自的控制器文件,视图也是同样。
下面引用pkadmin作者的一段解决方案:
扩展加载器设置视图路径
① 为了项目有更好的维护性,我把视图路径设置为常量,在App/config/constants.php中进行定义常量:
//定义前台视图路径常量
define('HOME_VIEW_DIR', 'views/Home/');
//定义后台视图路径常量
define('ADMIN_VIEW_DIR', 'views/Pkadmin/');
//版本
define('PKADMIN_VERSION', '1.0.0');
② 扩展加载器
加载器如何扩展如果有博友不会的可以去查看CI框架手册,上面讲的非常清楚。(多说一句:在APP/core文件夹下创建PK_Loader.php文件)
/**
* Project: Pkadmin后台管理系统
* Version: 1.0.0
* Power: 加载器扩展
* ==========================================
*/
defined('BASEPATH') OR exit('No direct script access allowed');
class PK_Loader extends CI_Loader {
/**
* 设置前台视图路径
*/
public function set_home_view_dir() {
$this -> _ci_view_paths = array(APPPATH . HOME_VIEW_DIR => TRUE);
}
/**
* 设置后台视图路径
*/
public function set_admin_view_dir() {
$this -> _ci_view_paths = array(APPPATH . ADMIN_VIEW_DIR => TRUE);
}
}
3、扩展控制器
扩展控制器主要是为了生成前台后台的父控制器方便与进行操作继承(为了方便可以很快明白其原理,代码有所精简)。
/**
* Project: Pkadmin后台管理系统
* Power: 控制器扩展
defined('BASEPATH') OR exit('No direct script access allowed');
/**
* 前台父控制器
*/
class Home_Controller extends CI_Controller {
public function __construct() {
parent::__construct();
$this -> load -> set_home_view_dir();
}
}
/**
* 后台父类控制器
*/
class Pkadmin_Controller extends CI_Controller {
public $data;
public function __construct() {
parent::__construct();
$this -> load -> set_admin_view_dir();
}
}
4、测试
在Pkadmin控制器文件夹中新建Admin.php(后台首页)控制器文件进行输出测试(代码有所删除精简)。
/**
* Power: 后台主页控制器
*/
defined('BASEPATH') OR exit('No direct script access allowed');
class Admin extends Pkadmin_Controller {
public function __construct() {
parent::__construct();
$this -> load -> model('login_model', 'admin');
$this -> load -> library('pagination');
}
/**
* Pkadmin 后台首页action
*/
public function index() {
$this -> load -> view('admin.html', $data);
}
}
后台控制器继承后台父类控制器,前台控制器集成前台父类控制器,同样的在各自视图文件夹中建立相应的视图文件即可是想前后端的完美分离。
以上是关于CI框架实现框架前后端分离的方法详解:把前端代码统一管理的主要内容,如果未能解决你的问题,请参考以下文章