JS-Github篇
Posted 努力学习前端的mzq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS-Github篇相关的知识,希望对你有一定的参考价值。
小编废话:第四天打卡,我的小程序又有Bug了。

Github
1.目的:借助github托管项目代码
2.基本概念
仓库(Repository):仓库用来存放项目代码,每个项目对应一个仓库,多个开源项目则有多个仓库
收藏(Star):方便下次查看
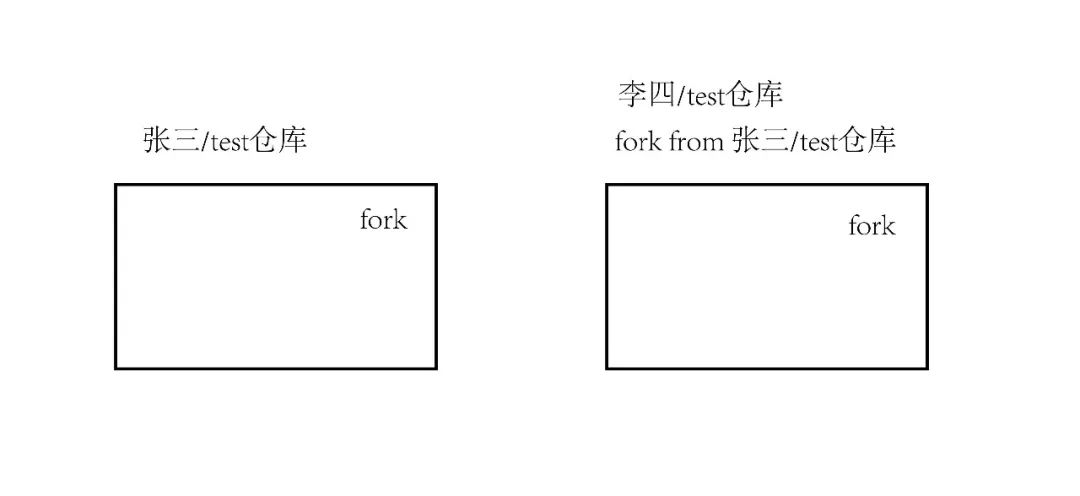
复制克隆项目(Fork)

该fork的项目是独立存在的
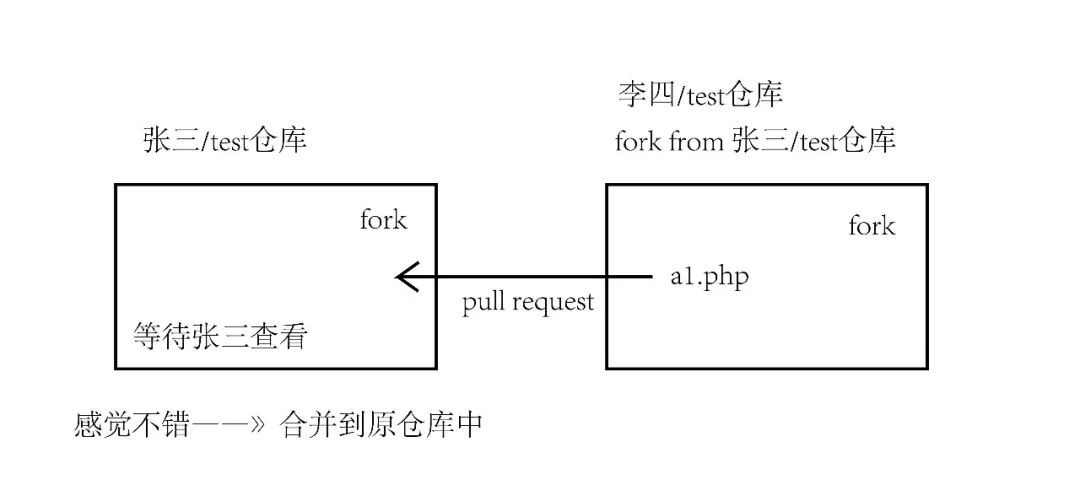
发起请求(Pull Request)


关注(Watch):关注项目,当项目更新可以接收到通知
事务卡片(Issue):发现代码BUG,但是目前没有成型代码,需要讨论时用
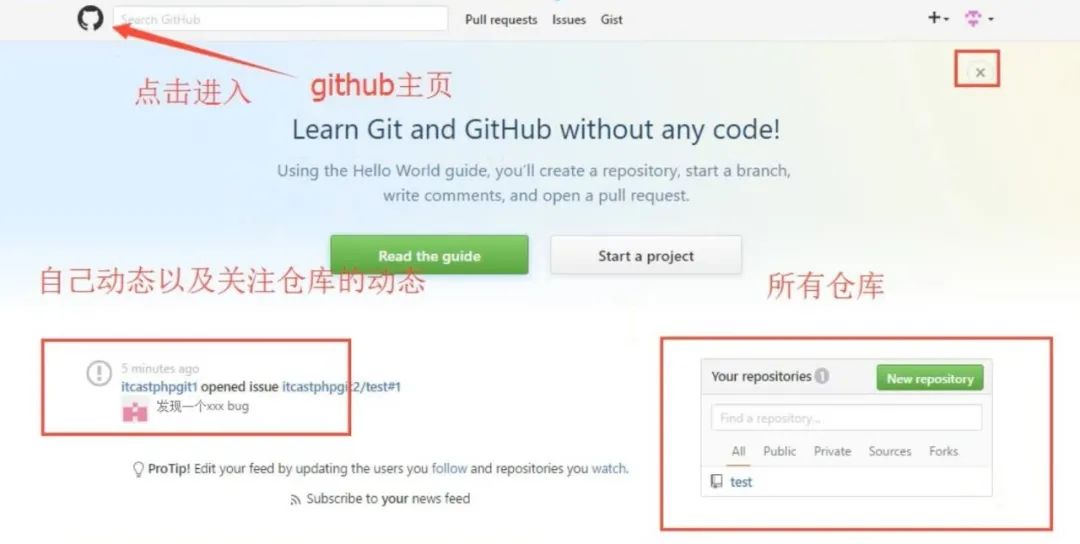
Github主页:账号创建成功或点击网址导航栏github图标都可进入github主页;该页左侧主要显示用户动态以及关注用户或关注仓库的动态;右侧显示所有的git库
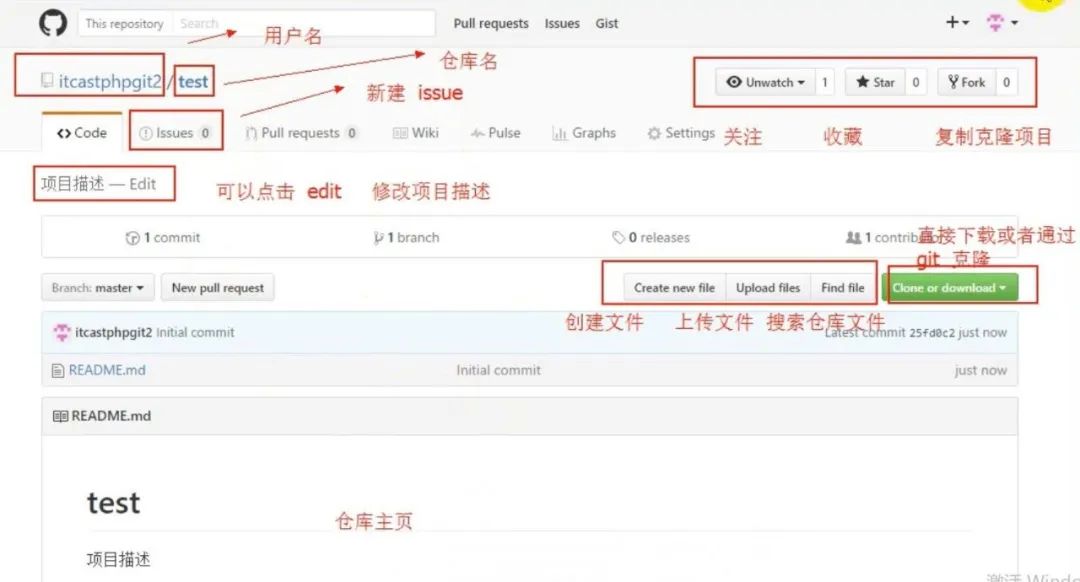
仓库主页:仓库主要显示项目的信息:如项目代码、版本、收藏/关注/fork情况等
个人主页:个人信息,头像,个人简历。关注我的人,我关注的人,我关注的git库,我的开源项目,我贡献的开源项目等信息
3.注册github账号
官方网址:Github.com
因为github在国外服务器所以访问较慢或者无法访问,需要翻墙(Shadowsocks)
私有仓库只能自己或者指定的朋友才有权限操作(私有仓库是收费的)
新注册用户必须验证邮箱后才可以创建git库仓库()
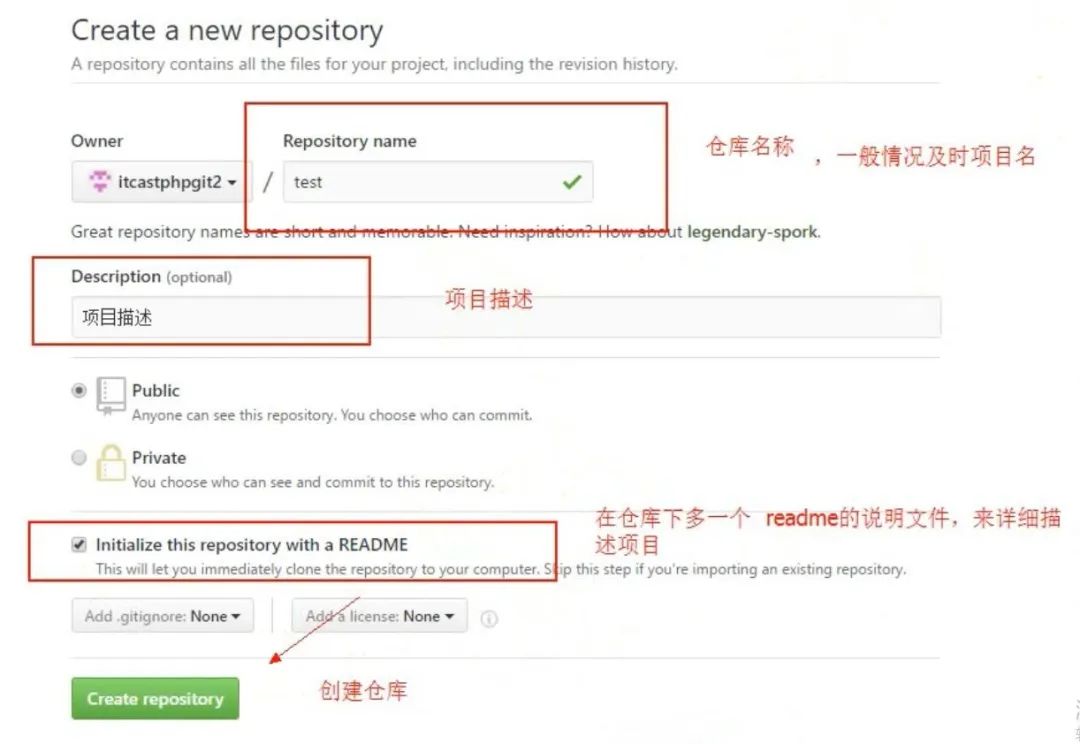
4.创建仓库/创建新项目



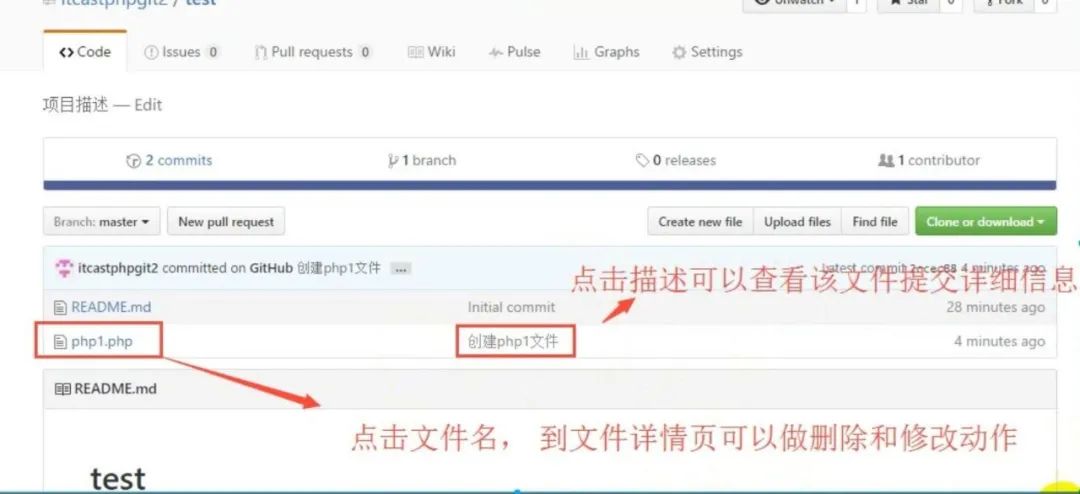
5.仓库管理
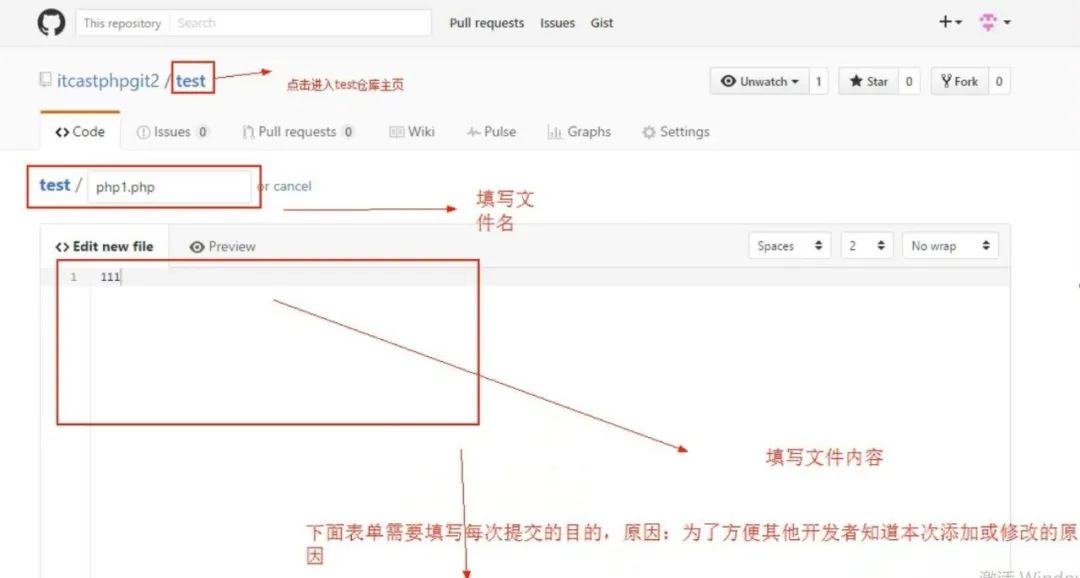
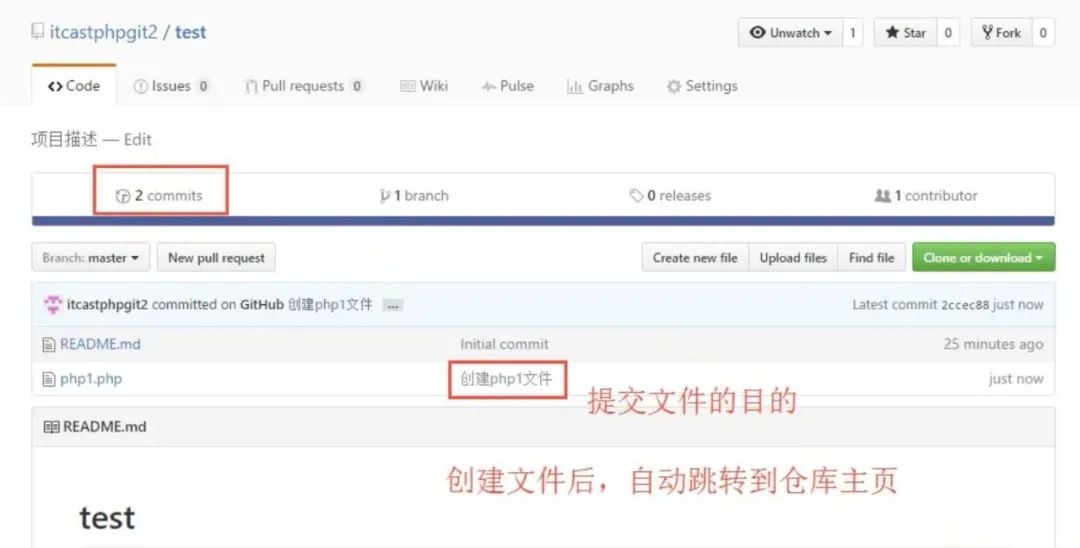
新建文件


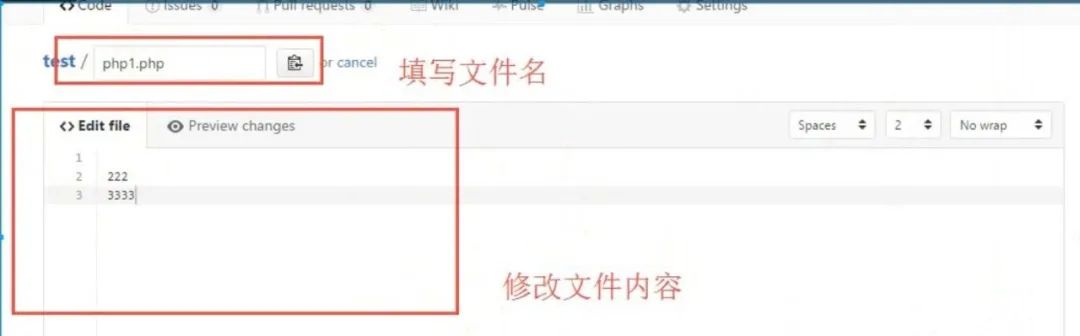
编辑文件


被删除文件需点击commits按钮可查看信息
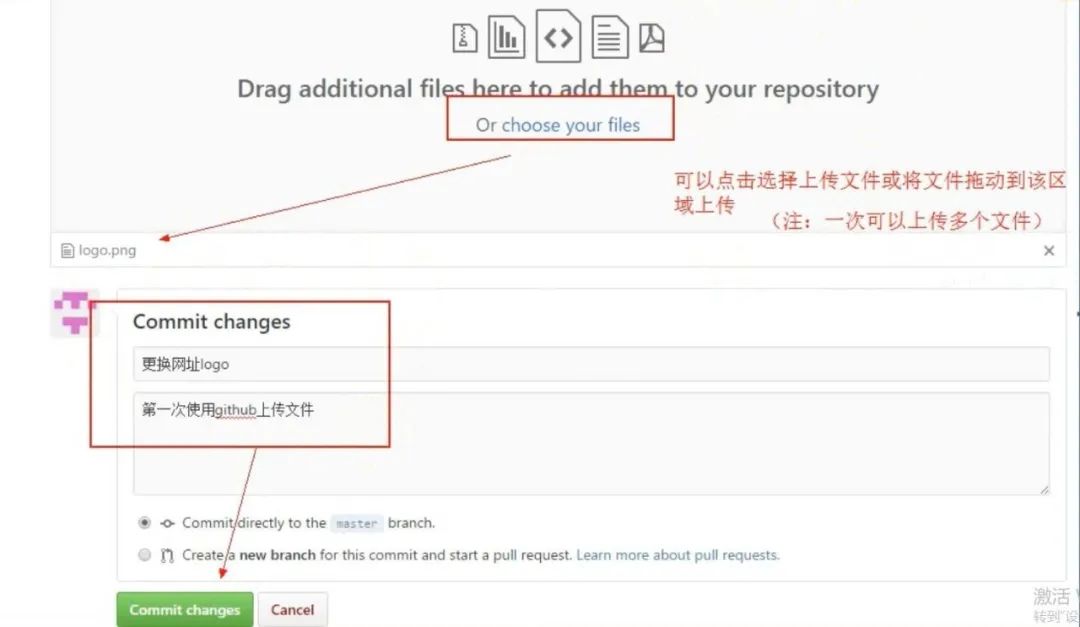
上传文件

搜索仓库文件:快捷键(t)
下载检出项目
6.Github Issues
作用:发现代码BUG,但是目前没有成型代码,需要讨论时用;或者使用开源项目出现问题时使用
情景:张三发现李四开源git库,则发提交了一个issue;李四隔天登录在github主页看到通知并和张三交流,最后关闭issue
7.开源项目贡献流程
1.新建Issue:提交使用问题或者建议或者想法
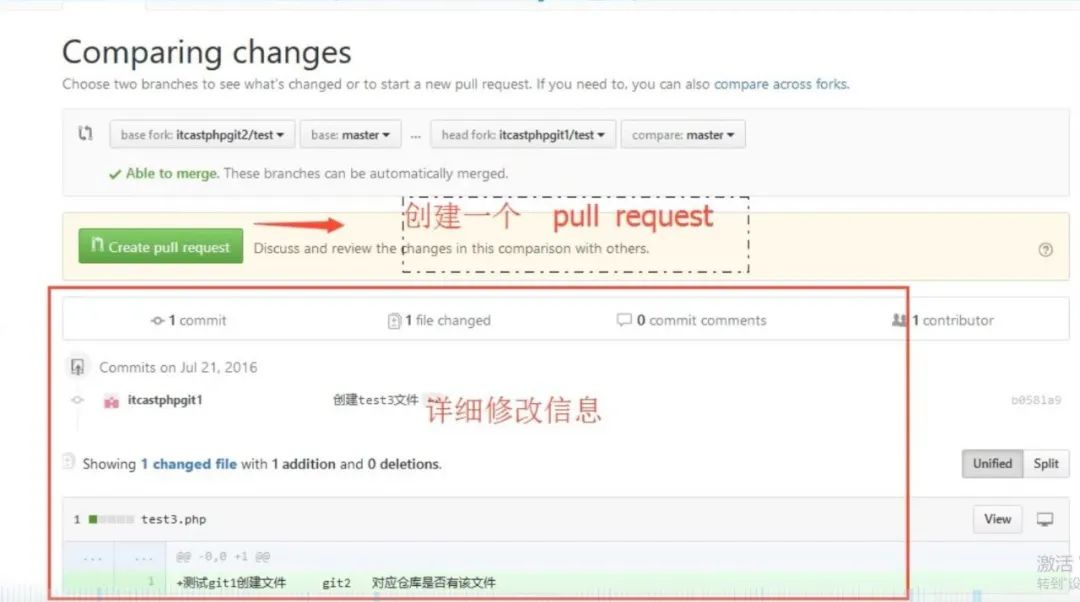
2.Pull Request:步骤1. Fork项目 2. 修改自己仓库项目代码 3. 新建pull request 4. 等待作者操作审核
希望保持更新!!!
以上是关于JS-Github篇的主要内容,如果未能解决你的问题,请参考以下文章