Hexo+Github搭建博客心得篇
Posted BandaYung
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hexo+Github搭建博客心得篇相关的知识,希望对你有一定的参考价值。
以前都是在CSDN上写博客,就想着何时自己搭建一个博客,终于通过借鉴和看了很多大神的文章,开启了Hexo+Github搭建博客,这里跟大家分享一些心得。
安装和配置Node.js
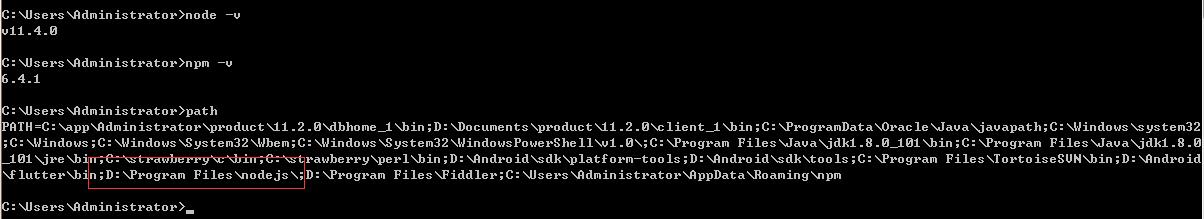
安装成功之后,打开cmd,运行以下两个命令
node -v
npm -v
出现对应的版本即表示安装成功,再运行
path

如果看到nodejs字样证明配置环境成功
安装和配置Git
安装成功之后,桌面右键选择Git Bash Here,运行以下命令
git --version
出现对应的版本号,说明已经成功了。
Github上新建项目
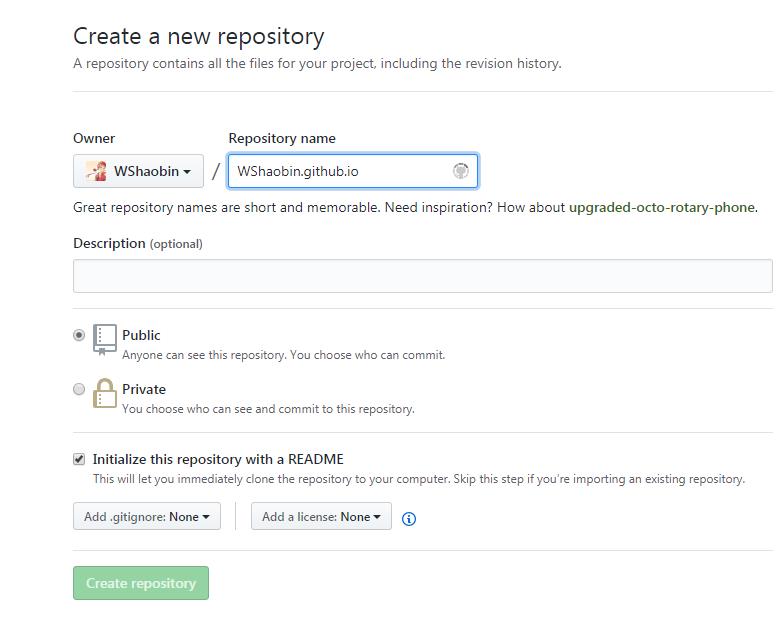
在Github右上角【+】,选择new repository。项目必须要遵守格式:账户名.github.io,不然接下来会有很多麻烦。并且需要勾选Initialize this repository with a README

在建好的项目右侧有个settings按钮,点击它,向下拉到GitHub Pages,你会看到那边有个网址,访问它,你将会惊奇的发现该项目已经被部署到网络上,能够通过外网来访问它。(https:// 账户名.github.io)
安装Hexo
在自己认为合适的地方创个文件夹,我是在D盘建了一个blog文件夹。
然后通过命令行进入到该文件夹里面
- 输入
npm install hexo -g,开始安装Hexo - 输入
hexo -v,检查hexo是否安装成功 - 输入
hexo init,初始化该文件夹(有点漫长的等待。。。)
看到后面的“Start blogging with Hexo!”,则说明初始化成功。
- 输入
npm install,安装所需要的组件 - 输入
hexo g,首次体验Hexo - 输入
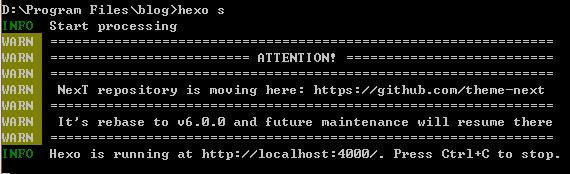
hexo s,开启服务器,访问该网址,正式体验Hexo

注意:开启之后,别把cmd窗口关闭,要不然就访问不了localhosts:4000
问题:假如页面一直无法跳转,那么可能端口被占用了。此时我们ctrl+c停止服务器,接着输入“hexo server -p 端口号”来改变端口号
Git绑定Github账号
在blog文件里面,右键Git Base Here
$ git config --global user.name “账号”
$ git config --global user.email “邮箱”
$ cd ~/.ssh
输入ls,如果出现id_ras id_ras.pub…,则表示密钥已存在
若不存在,则输入ssh-keygen -t rsa -C “xxx@qq.com”,连续三个回车,生成密钥,最后得到了两个文件:id_rsa和id_rsa.pub(默认存储路径是:C:\\Users\\Administrator.ssh)。
登录Github,点击头像下的settings,点击侧边栏SSH and GPG keys,再点击Add SSH Key,在title处填入任意的标识,在Key部分里面添加刚才复制的id_rsa.pub文件里的内容,点击添加即可
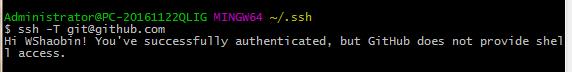
输入ssh -T git@github.com,测试添加ssh是否成功

配置Deployment
在blog目录下,找到_config.yml文件,修改repo值(在末尾)
deploy:
type: git
repository: git@github.com:WShaobin/WShaobin.github.io.git
branch: master
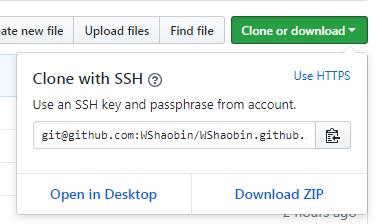
repository值是你在github项目里的ssh(右下角)

新建一篇博客
右键git bash here执行命令:hexo new post “文章”或hexo new “文章”
这时候在文件夹_posts目录下将会看到已经创建的文件
在生成以及部署文章之前,需要安装一个扩展:npm install hexo-deployer-git --save
使用编辑器编好文章,那么就可以使用命令:hexo d -g,生成以及部署了
部署成功后访问你的地址:http://用户名.github.io。那么将看到生成的文章

添加搜索功能
进入blog目录,右键git bash here,执行命令:npm install hexo-generator-searchdb --save
修改根目录下的_config.yml,在最底部添加如下配置
search:
path: search.xml
field: post
format: html
limit: 10000
修改主体下的themes\\next_config.yml配置文件(我的目录:blog\\themes\\next_config.yml)
搜索local_search,修改enable为true
预览效果,开启本地server
hexo clean (清除缓存文件 (db.json) 和已生成的静态文件 (public))
hexo g(生成静态文件)
hexo s(启动服务器)
部署到线上
hexo clean
hexo g
hexo d (部署到线上服务器)
以上是关于Hexo+Github搭建博客心得篇的主要内容,如果未能解决你的问题,请参考以下文章