粉丝答疑,如何用低码查看投票的统计结果
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了粉丝答疑,如何用低码查看投票的统计结果相关的知识,希望对你有一定的参考价值。
有粉丝提问,低码里的问卷调查可以设置分数么,可以统计一下投票的结果么?我们就用低码来实际搭建一个问卷调查的案例来解决以上问题。
需求分析
案例的话我们还是按照菜谱的点评需求,设计几个指标,每个指标有三个选项,满意(5分)、比较满意(3分)、不满意(1分)。要求用户提交完问卷后显示评分的结果。
数据源设计
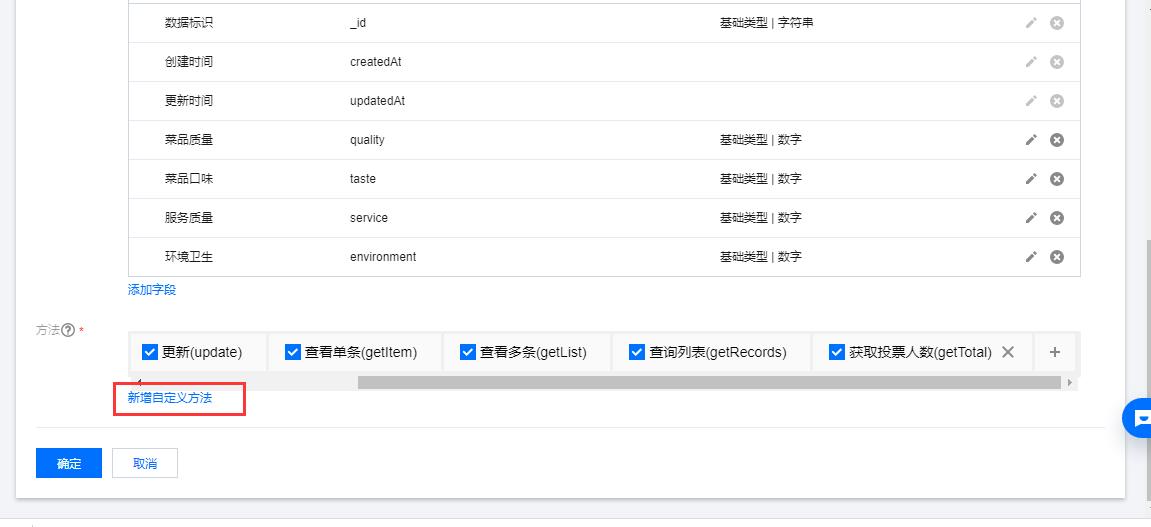
我们设计一个菜谱评价的数据源,字段分别有菜品质量、菜品口味、服务质量、环境卫生四个指标。
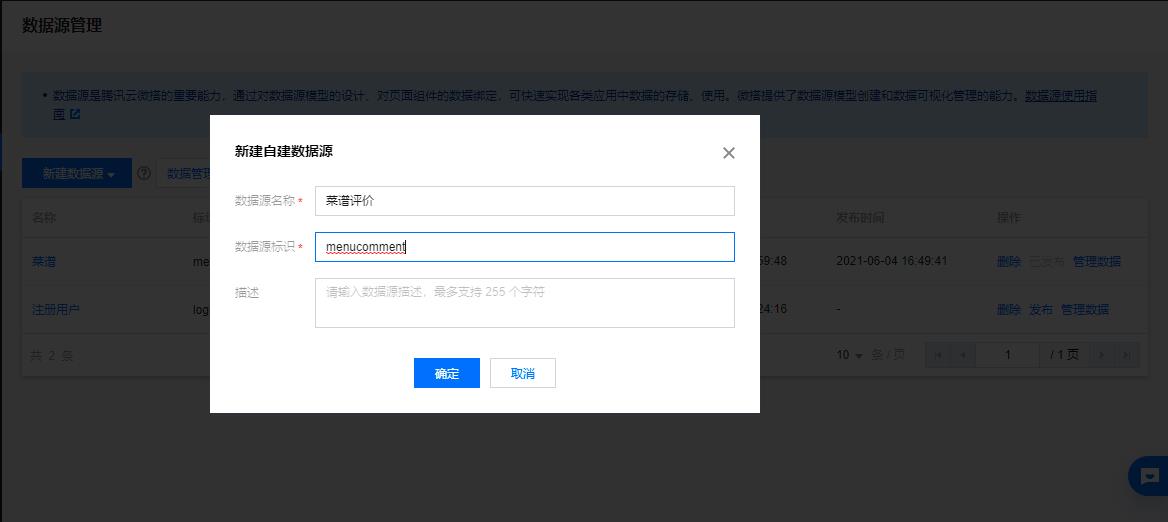
在数据源管理新建数据源,菜谱评价

依次建立我们需要的字段

字段说明
| 字段名称 | 字段标识 | 数据类型 |
|---|---|---|
| 菜品质量 | quality | 数字 |
| 菜品口味 | taste | 数字 |
| 服务质量 | service | 数字 |
| 环境卫生 | environment | 数字 |
创建应用
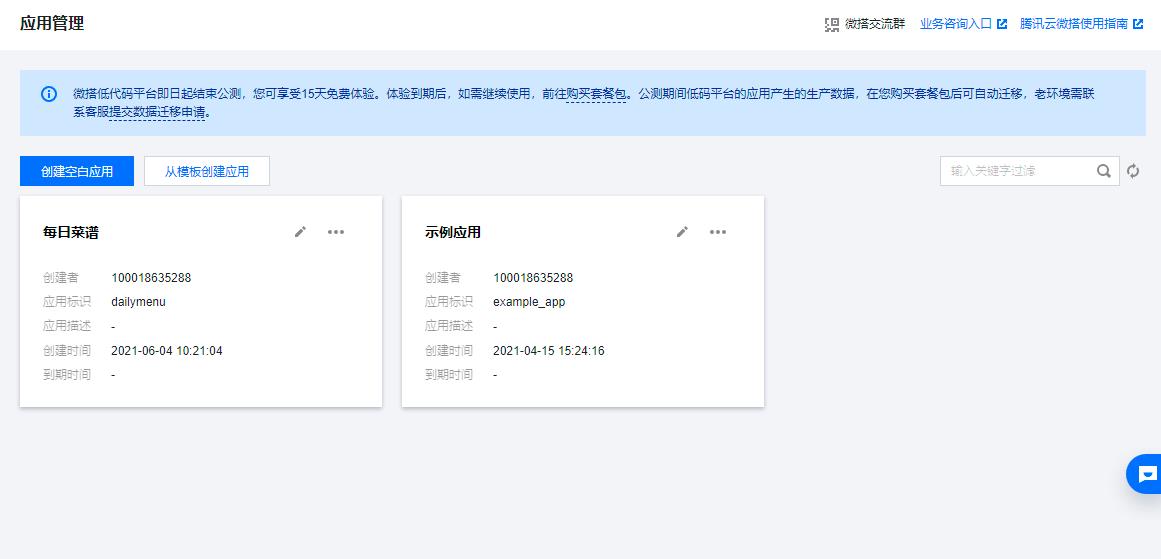
我们在应用管理创建一个每日菜谱的应用

创建页面
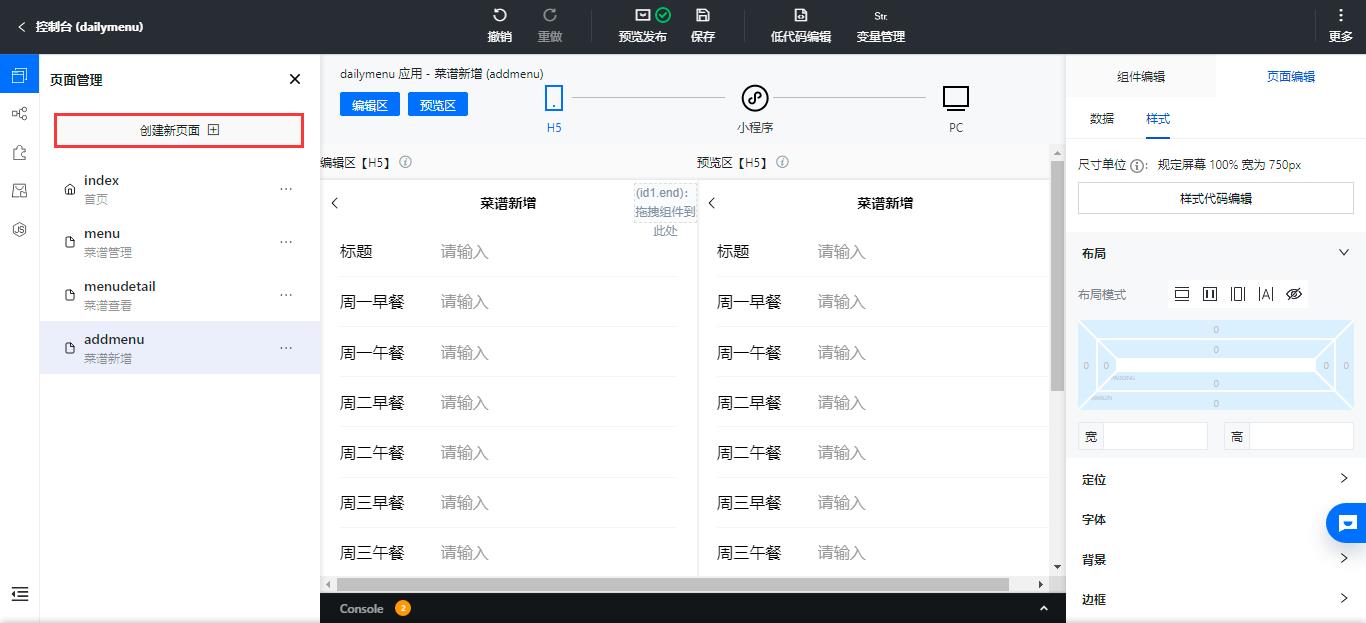
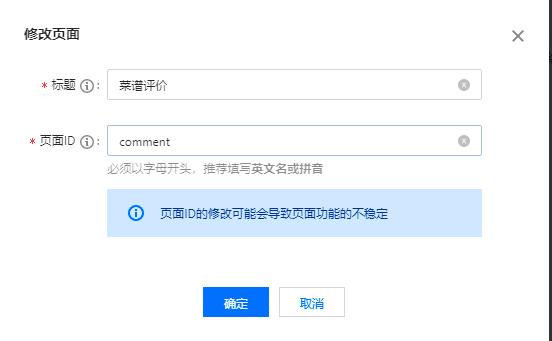
编辑应用后,在页面管理里创建一个新页面,菜谱评价


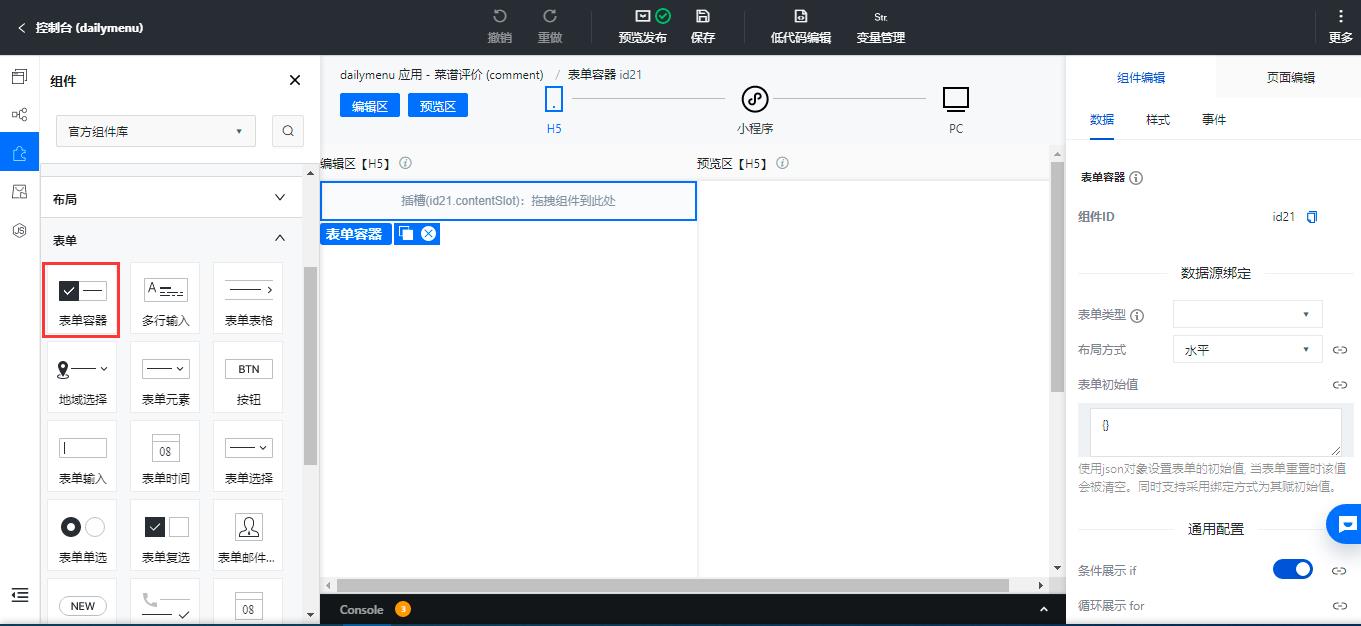
页面创建好后我们就可以实现具体的功能了,制作问卷调查时先需要放置一个表单容器

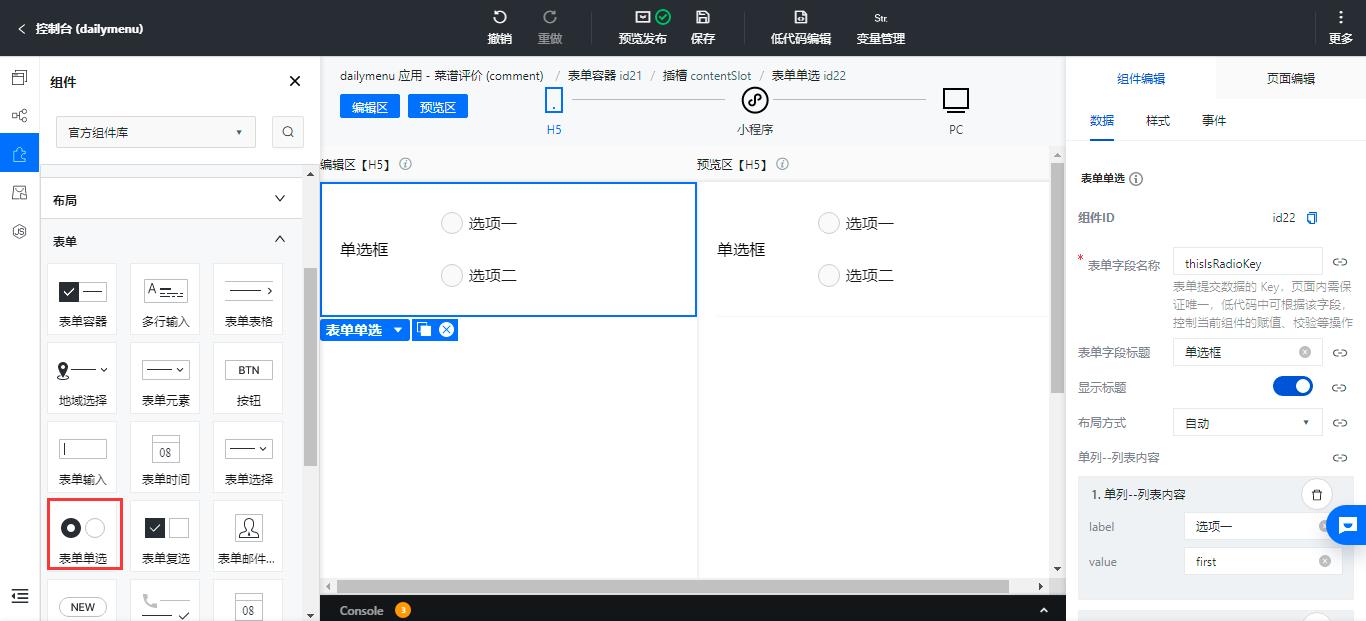
然后往表单容器里增加表单单选组件

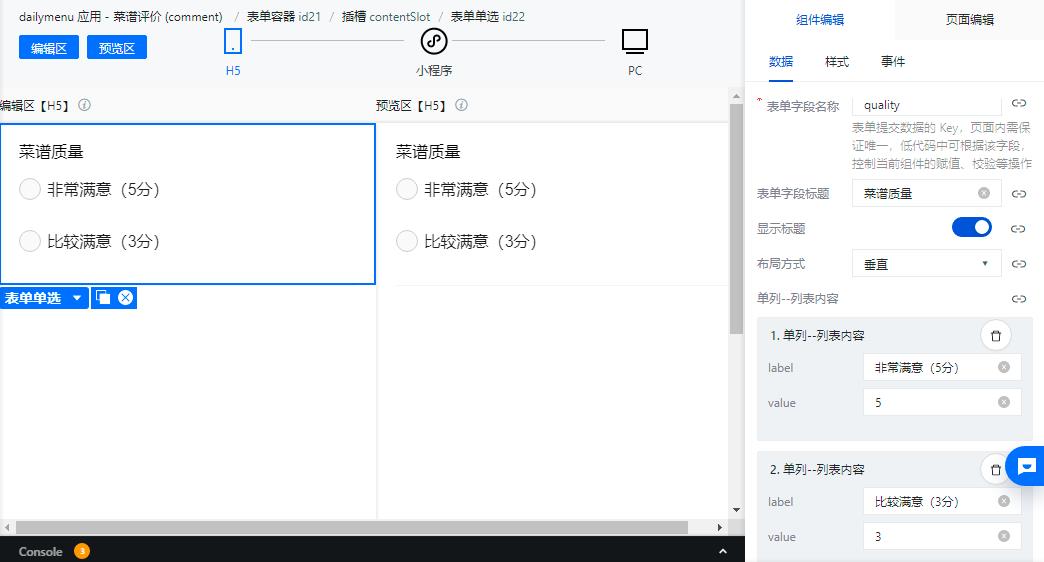
因为是需要计算分数,所以我们依次设置一下选项

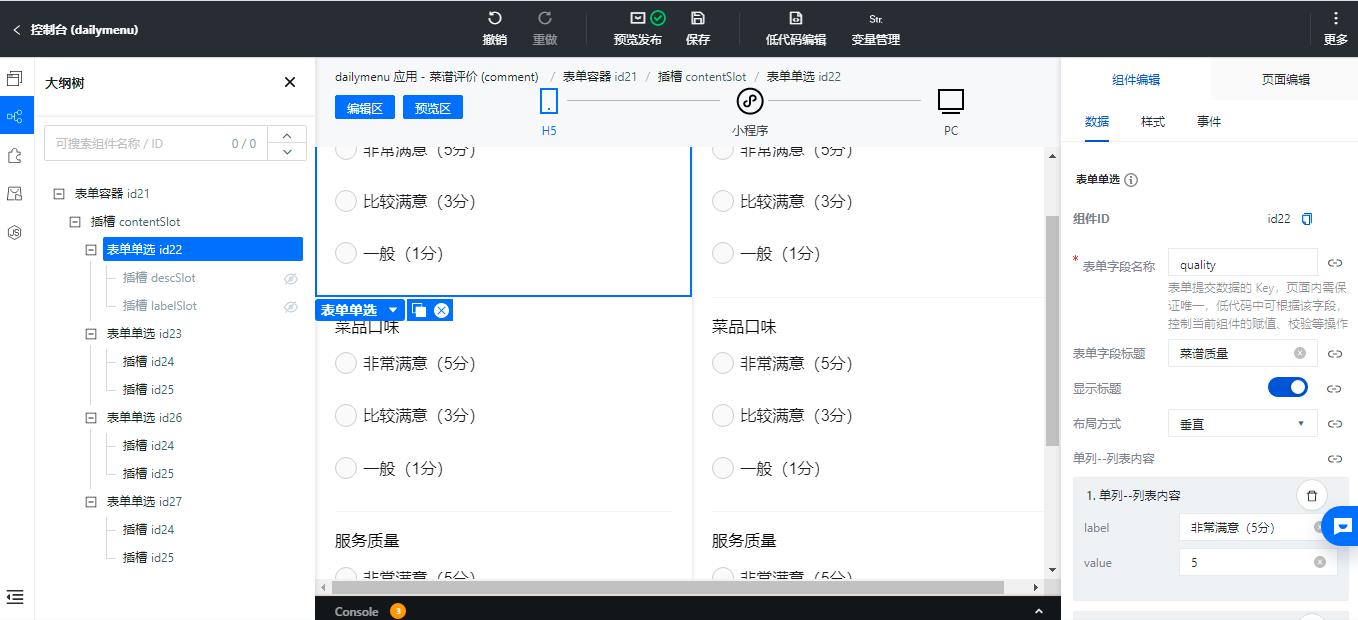
按照上述方法将剩余的字段设置好

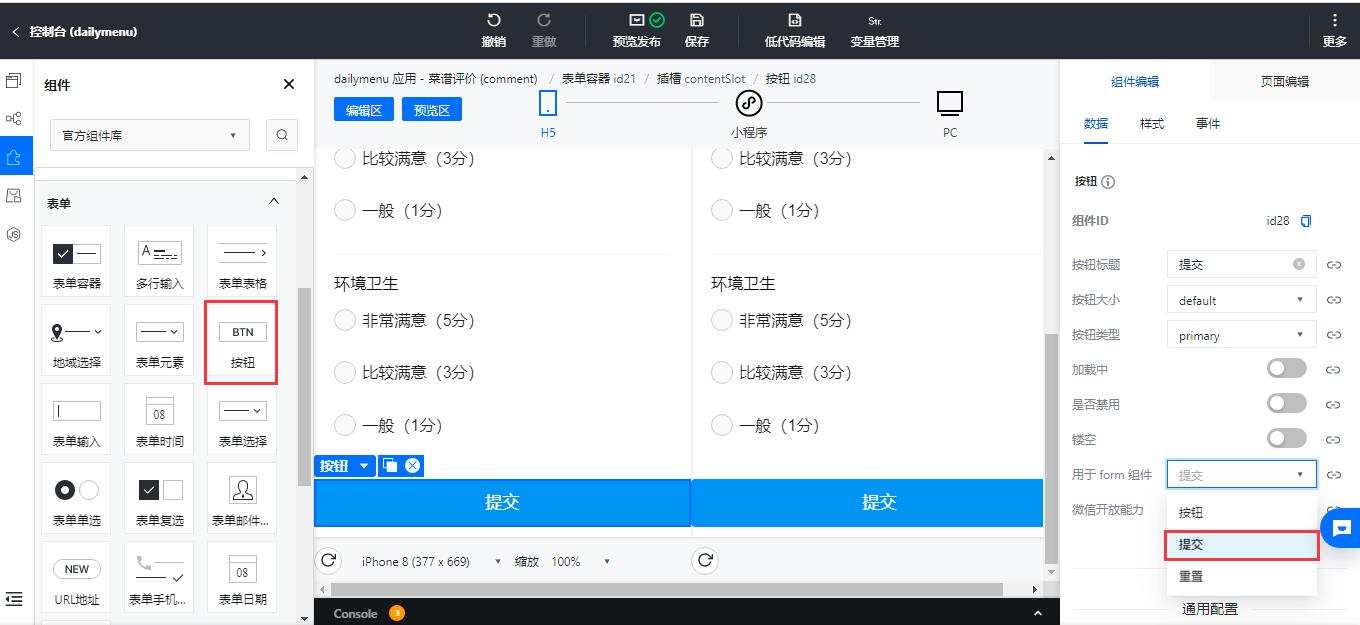
选项设置好后需要增加一个按钮,按钮的类型改为提交

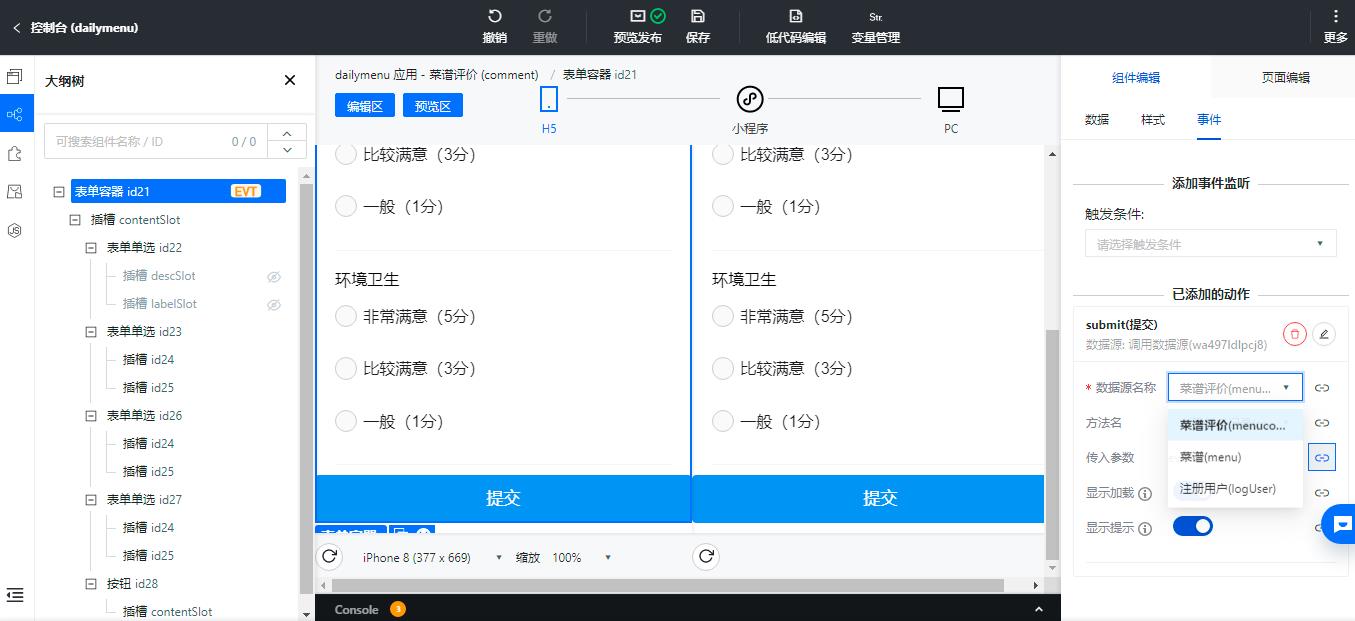
接着需要在表单容器组件上设置提交事件

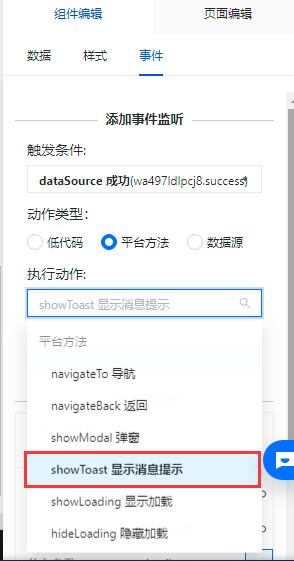
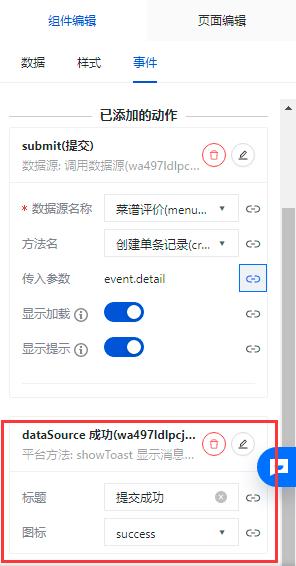
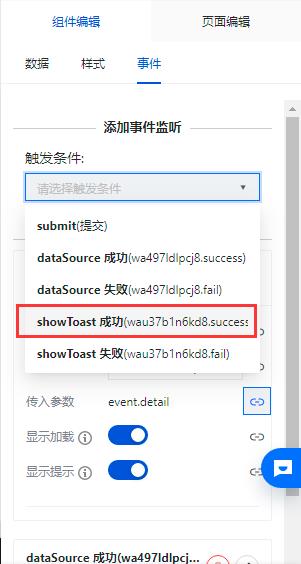
我们还需要增加一个事件当数据提交成功后提示用户


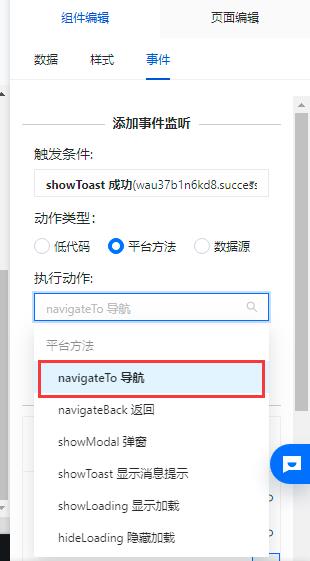
那么粉丝的问题来了,其实他是到这一步就不知道该怎么办了。其实也比较简单,无非就是页面跳转提示结果,我们再增加个事件消息提示成功后页面跳转

选择导航就可以

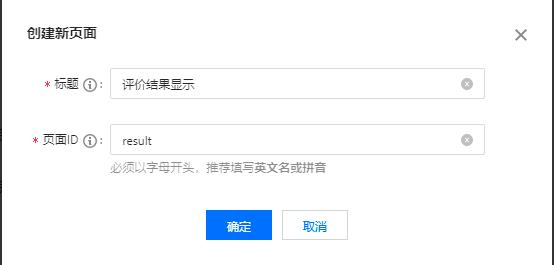
导航要切换到新页面,这时候我们就需要创建一个结果显示页

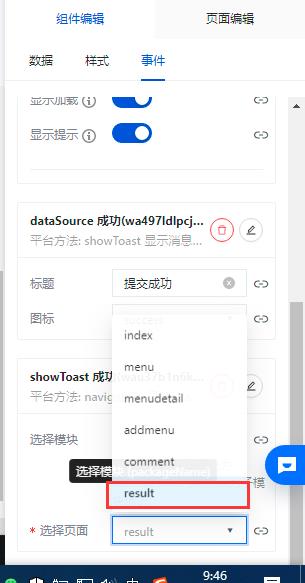
将导航的页面选择为刚刚创建的页面

问卷制作完了之后就是统计结果的显示的问题,其实统计的逻辑不复杂,就是按照指标进行分类然后统计每个指标的得分
统计投票人数
我们先需要开发一个统计投票人数的方法,方法的定义是在数据源里增加,我们打开我们刚才创建的数据源,增加一个统计投票人数的方法



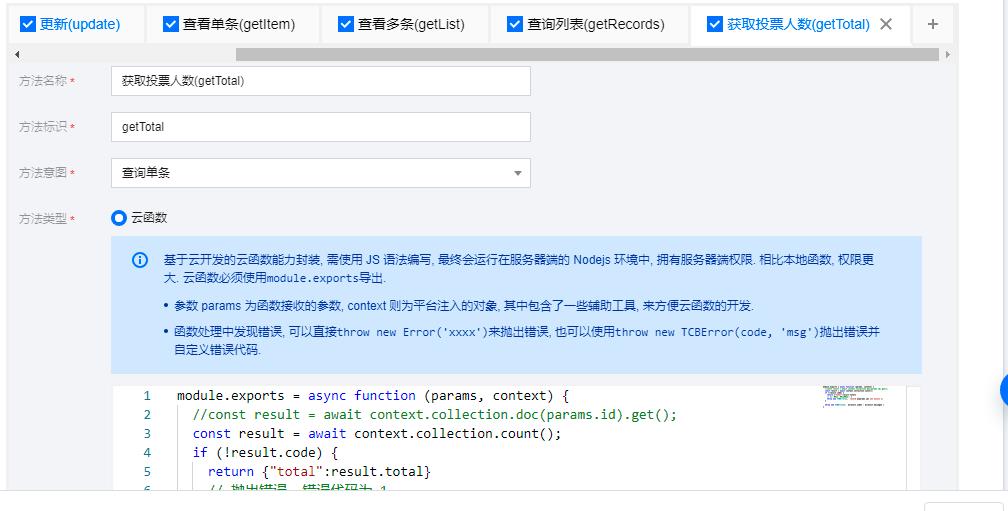
贴入如下代码
module.exports = async function (params, context) {
const result = await context.collection.count();
if (!result.code) {
return {"total":result.total}
// 抛出错误, 错误代码为 1
throw new TCBError(1, `record ${params.id} not exists`);
}
throw new TCBError(2, `${result.code} - ${result.message}`)
}
代码比较简单,我们只需要统计一下记录数就可以
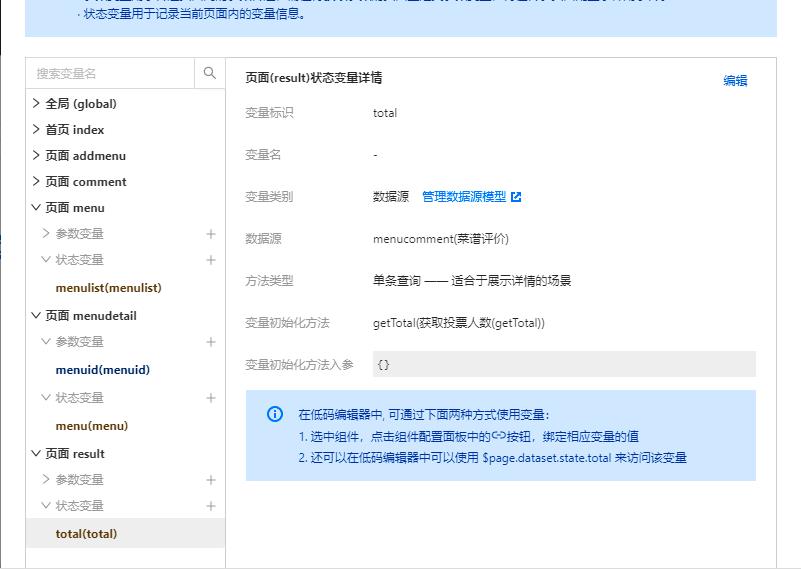
方法定义好后,我们定义个变量,读取刚才定义的方法

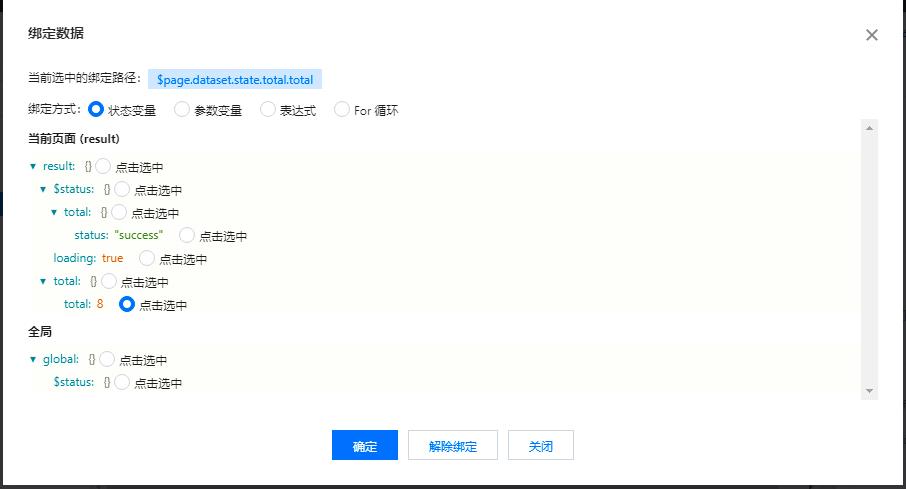
变量定义好后,我们需要把变量绑定到组件上,我们使用一个文本组件绑定一下就可以

这样就可以显示统计的结果啦,总体思路就是这样的,对于显示每个类别的分数的原理也是一样的,只不过需要在方法里调用不同的API,这个就得学一下云开发,里边有具体的统计方法
演示地址
以上是关于粉丝答疑,如何用低码查看投票的统计结果的主要内容,如果未能解决你的问题,请参考以下文章
Android NavController:如何用相同的动作打开相同的片段