必须Get!Github 上 6 个爆赞的后台管理系统模板
Posted 野生程序猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了必须Get!Github 上 6 个爆赞的后台管理系统模板相关的知识,希望对你有一定的参考价值。
1. vue-Element-Admin Star : 57.5k
https://github.com/PanJiaChen/vue-element-admin

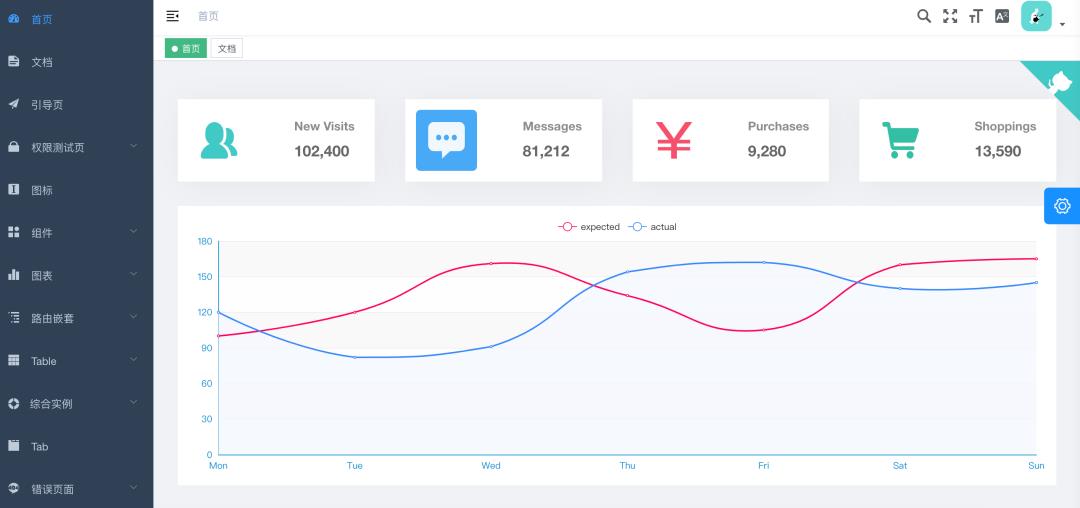
这个项目,是一个后台管理系统的前端网页模板,它基于 vue 和 element-ui实现。
直接使用了目前最新的前端开发技术,可以帮助企业快速搭建企业级的后台产品项目原型。
这个项目模板有几个特点:
动态路由
权限验证
提典型的业务模型
丰富的功能组件
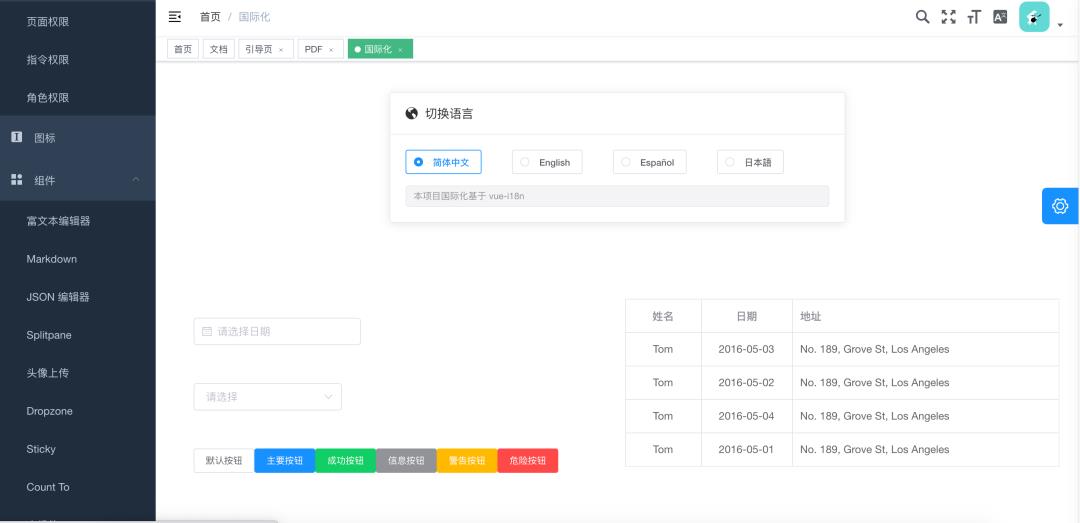
内置 i18n 国际化解决方案
而且这个项目模板居然还有配套的教程API,带你如何从零开始构建项目,简直就是练手好项目啊!特别是最近面试缺少项目经验的同学们,可以直接拿来练项目经验!



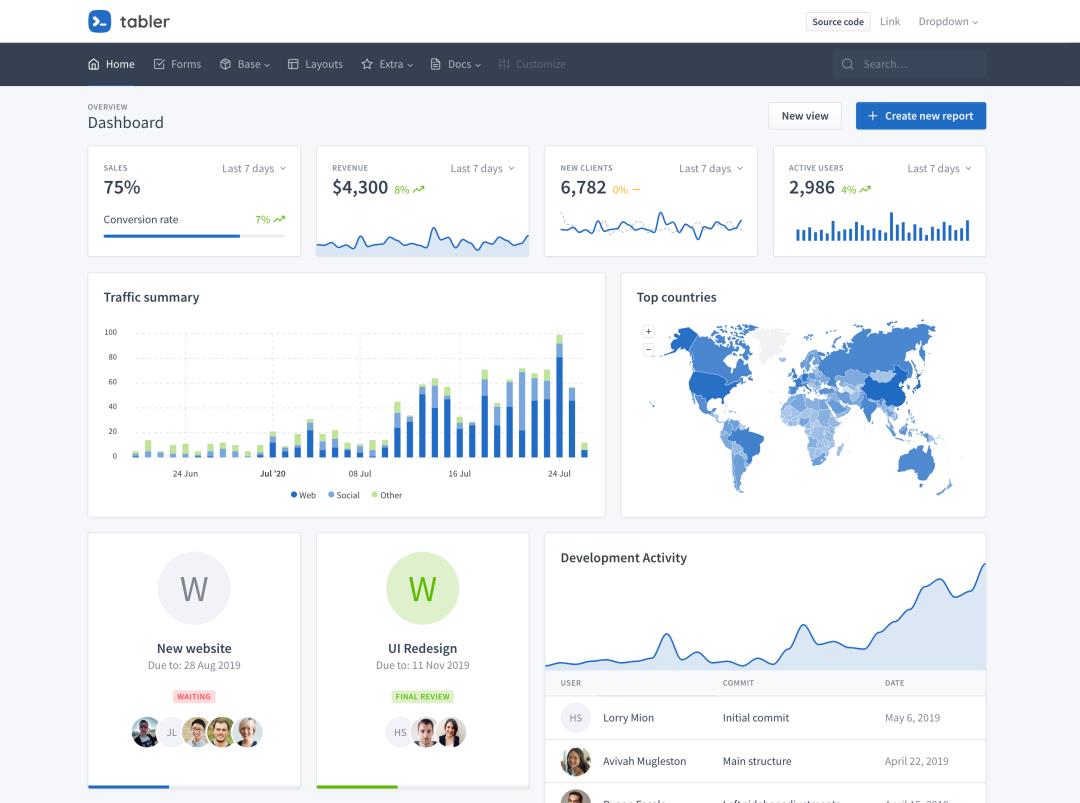
2. tabler Star : 21.6k
这个是一个后台管理模板,技术是基于 BootStrap 4 ,有4个不错的特点:
响应式:有了对移动设备,平板电脑和台式机显示器的支持,
无论您使用什么设备。Tabler在所有主要浏览器中都响应迅速。
html5和CSS3:包括一些体验感不错的CSS3动画
-
代码简洁:遵循Bootstrap规范 -
兼容现代浏览器: 支持最新的Chrome,Firefox +,最新的Safari,Opera,Edge和移动浏览器完美配合。

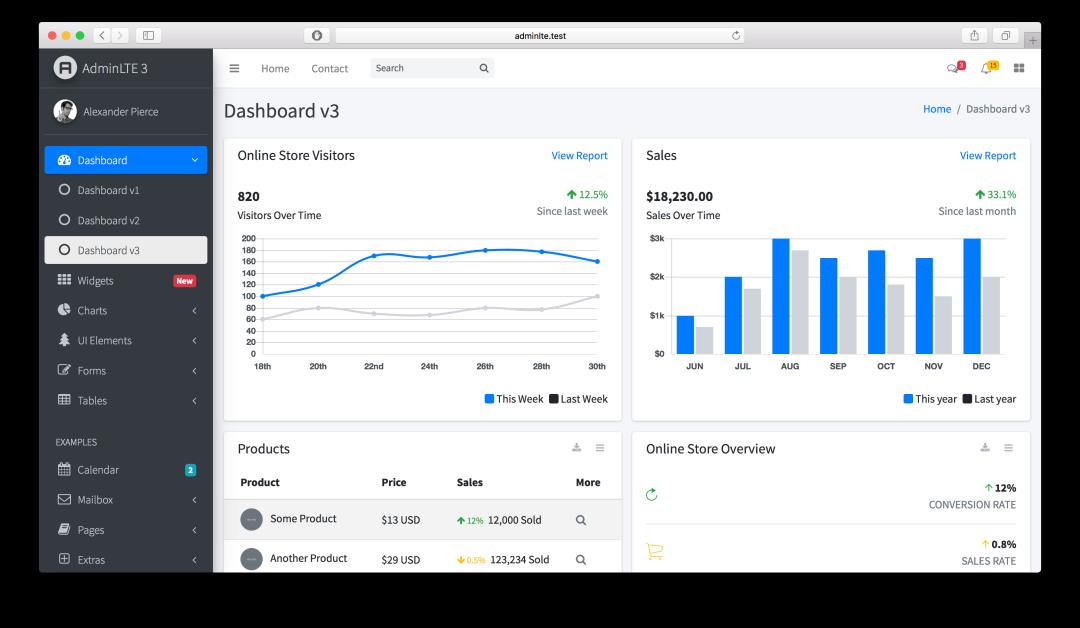
3. AdminLTE Star : 35.5k
AdminLTE后台管理模板也是基于Bootstrap 4.4框架以及JS / jQuery插件的。
最大的特点就是高度可定制而且容易上手使用,方便快捷。
并且支持从小型移动设备到大型台式机的多种屏幕分辨率,兼容性强。

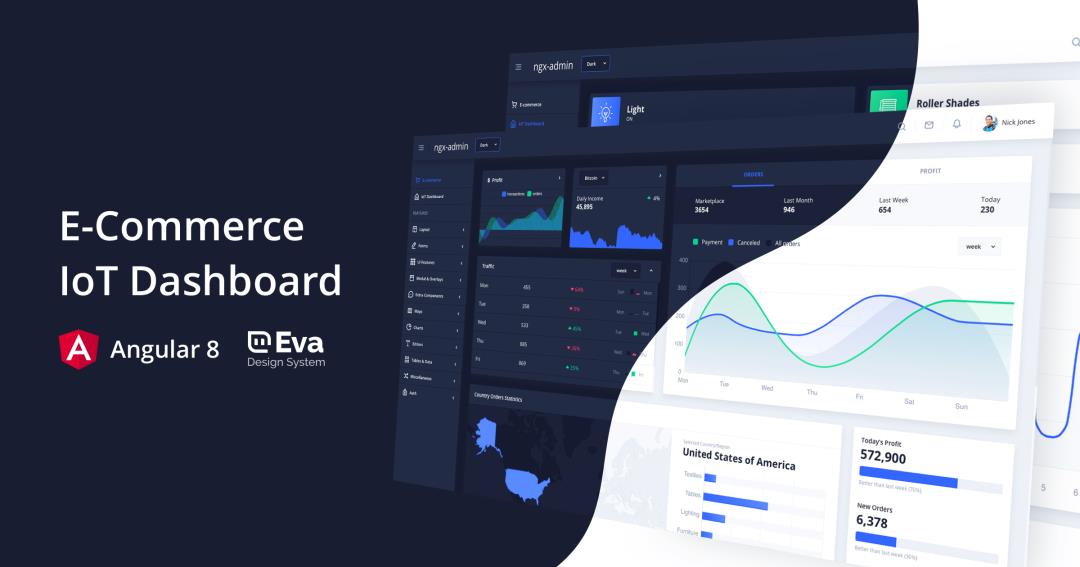
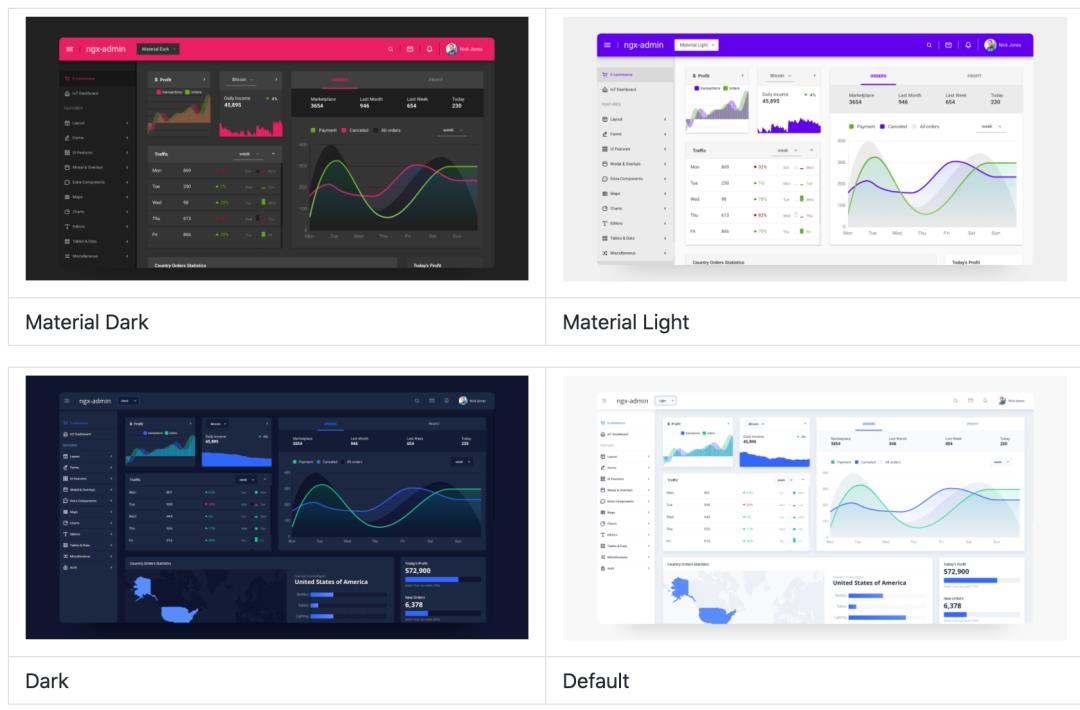
4. ng2-admin Star : 21k
ng2-admin是基于 Angular 9+, Bootstrap 4 的后台管理框架模板,他有下面这些不错的特点:
Angular 9+和Typescript
Bootstrap 4+和SCSS
响应式布局
RTL支持
高分辨率
可通过热重载灵活配置主题
40多个 Angular 组件
60多个用法示例
使用typescript,用法示例比较多,也是练手的好模板。


6. blur-admin Star : 11k
https://github.com/akveo/blur-admin
blur-admin这个项目模板,是基于Bootstrap 和 Angular 的后台管理系统模板。
主要有这九个特点:
AngularJS
Jquery
Charts (amChart, Chartist, Chart.js, Morris)
Maps (Google, Leaflet, amMap)
响应式布局
高分辨率
Bootstrap CSS Framework
Sass
Gulp 构建
比较有科技感,坐一些数据可视化的项目体验感不错的。
点个 在看 可好?
以上是关于必须Get!Github 上 6 个爆赞的后台管理系统模板的主要内容,如果未能解决你的问题,请参考以下文章
爆赞!GitHub上首本IntelliJ IDEA操作手册,标星果然百万名不虚传
Github高赞的YOLOv5引发争议?Roboflow和开发者这样说
爆赞,首次公布阿里Java成长路线,Github访问量突破80万