好玩好玩!GitHub 上开源的坦克大战!
Posted Java后端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了好玩好玩!GitHub 上开源的坦克大战!相关的知识,希望对你有一定的参考价值。
哈哈,小逛找到一个摸鱼神器!今天玩了一上午的坦克大战!
坦克大战当年红遍大江南北,很多和我一样的九零后应该都有着对这个游戏的记忆。现在显示器分辨率越来越高,使用矢量图来实现像素风格游戏,可以获得非常高的展现质量。
小逛找到了一个 GitHub 项目,完美复刻了坦克大战小游戏。
这个项目是作者肥超花了很长时间折腾的复刻版本,所有元素都使用矢量图(SVG)进行渲染,针对网页的交互方式重新设计了关卡编辑器,该复刻版新增了关卡选择功能、自定义关卡管理功能等,另外它还包括了一个 Gallery 页面用于展示所有的游戏元素,想必它一定可以勾起你的儿时回忆。
在线试玩:https://battle-city.js.org/#/
GitHub:https://github.com/shinima/battle-city
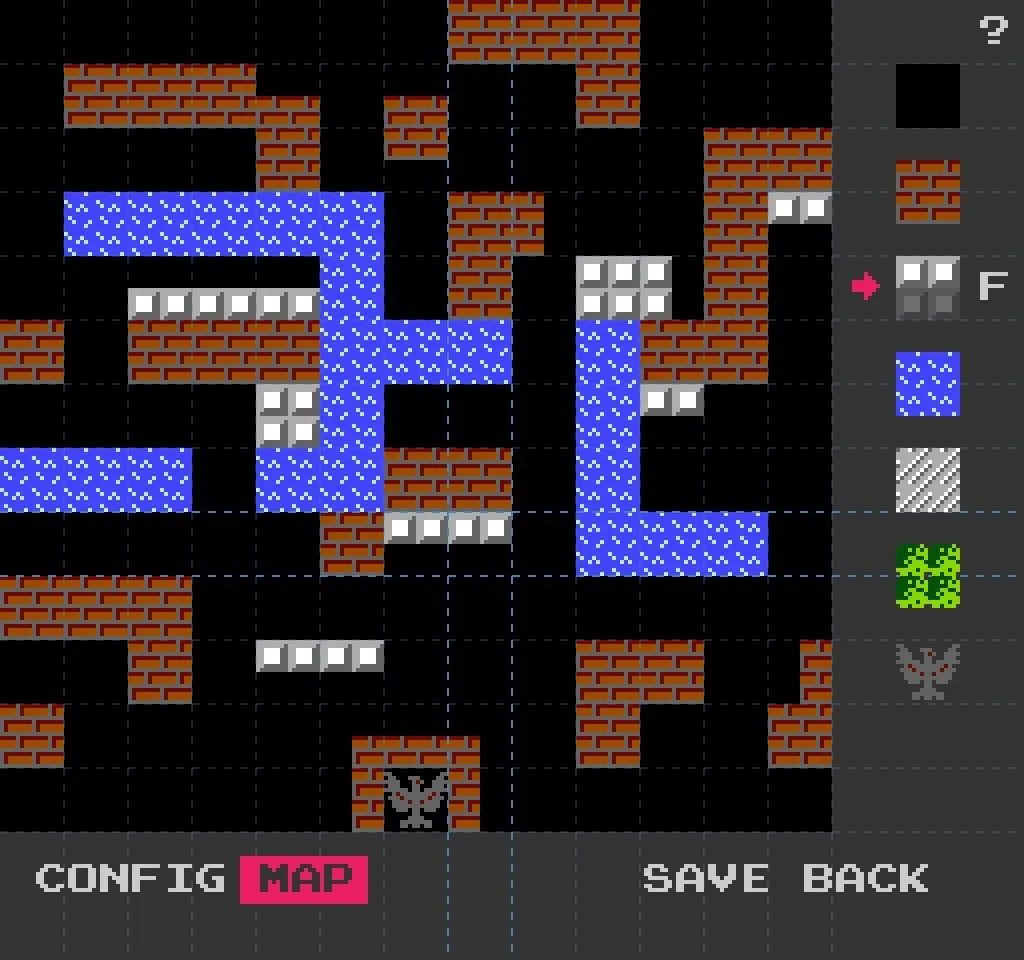
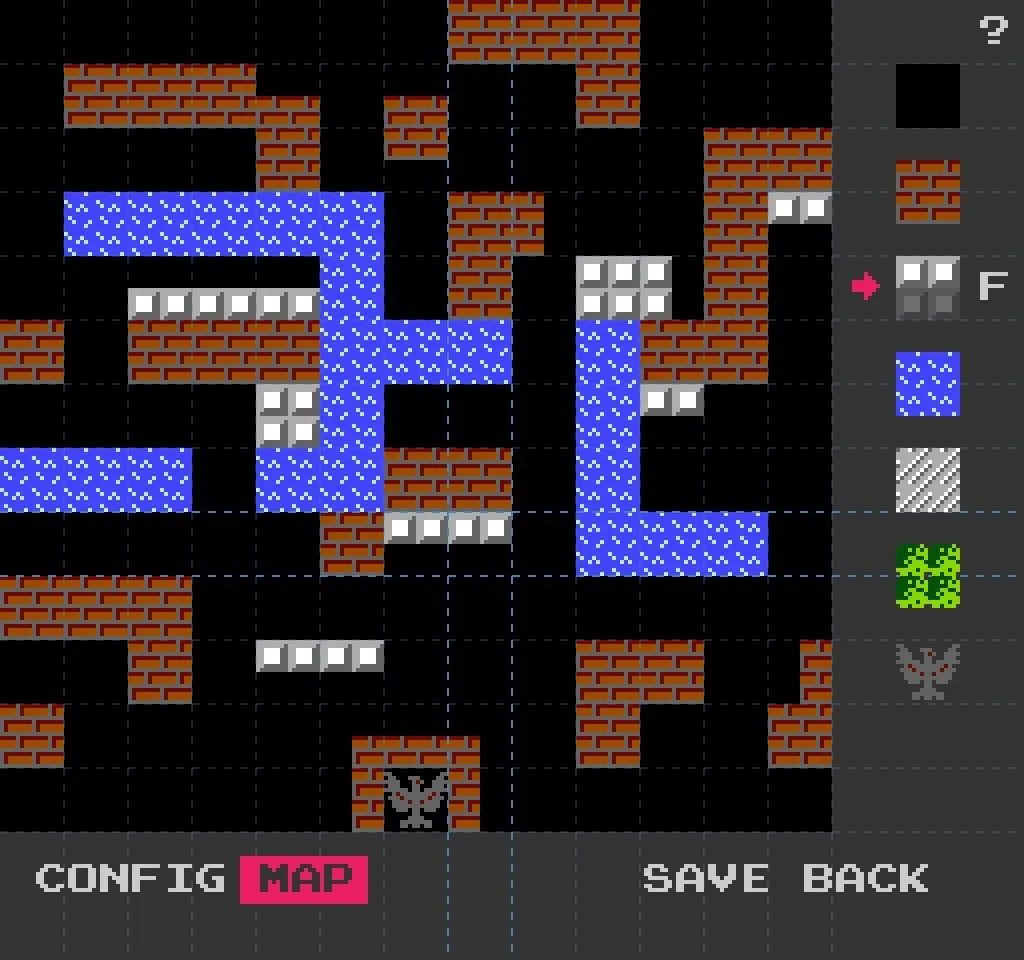
点击鼠标,选择画笔类型,在地图中拖拽鼠标就即可完成关卡配置,再也不用担心游戏手柄按得手酸啦 (●ˇ∀ˇ●)。
 完成自定义关卡配置之后,可以将关卡信息保存到浏览器缓存中(localStorage)。然后在关卡管理页面编辑/删除/下载这些关卡配置,当然你也点击关卡缩略图下方 PLAY 按钮直接开始自定义关卡。
完成自定义关卡配置之后,可以将关卡信息保存到浏览器缓存中(localStorage)。然后在关卡管理页面编辑/删除/下载这些关卡配置,当然你也点击关卡缩略图下方 PLAY 按钮直接开始自定义关卡。
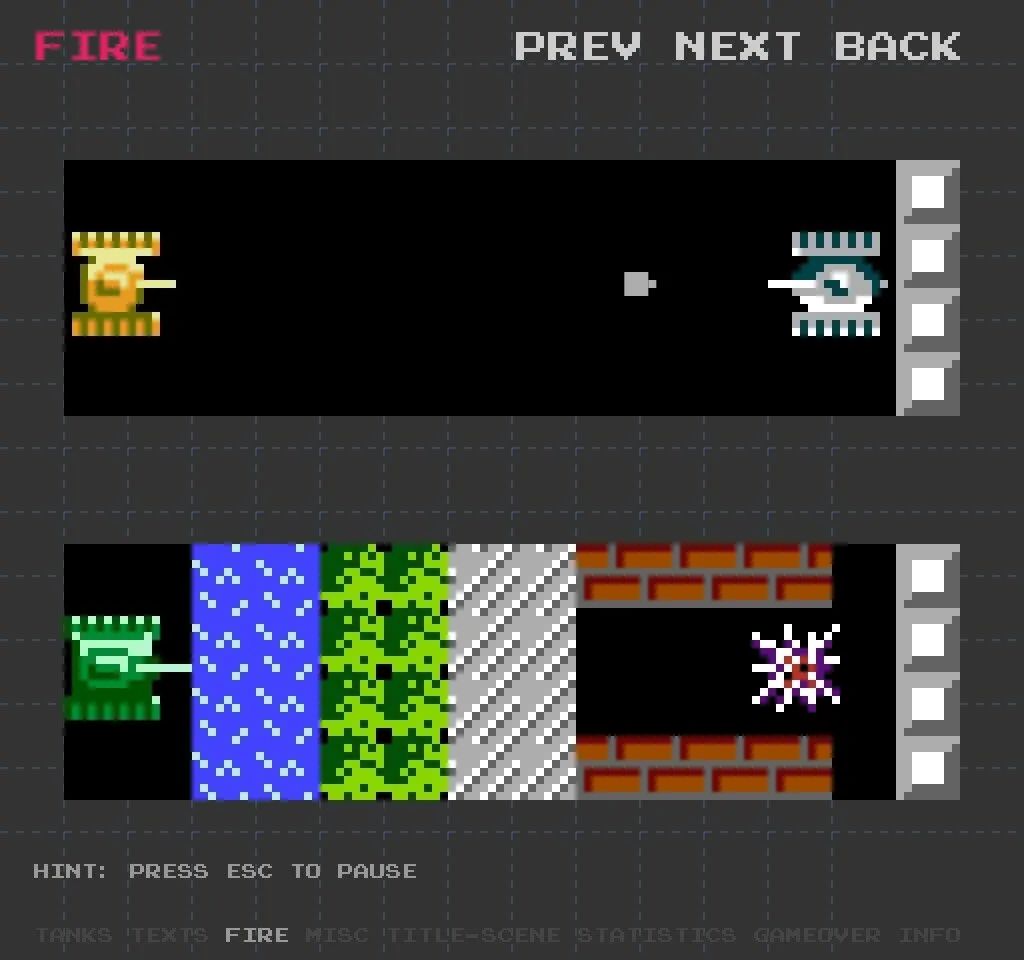
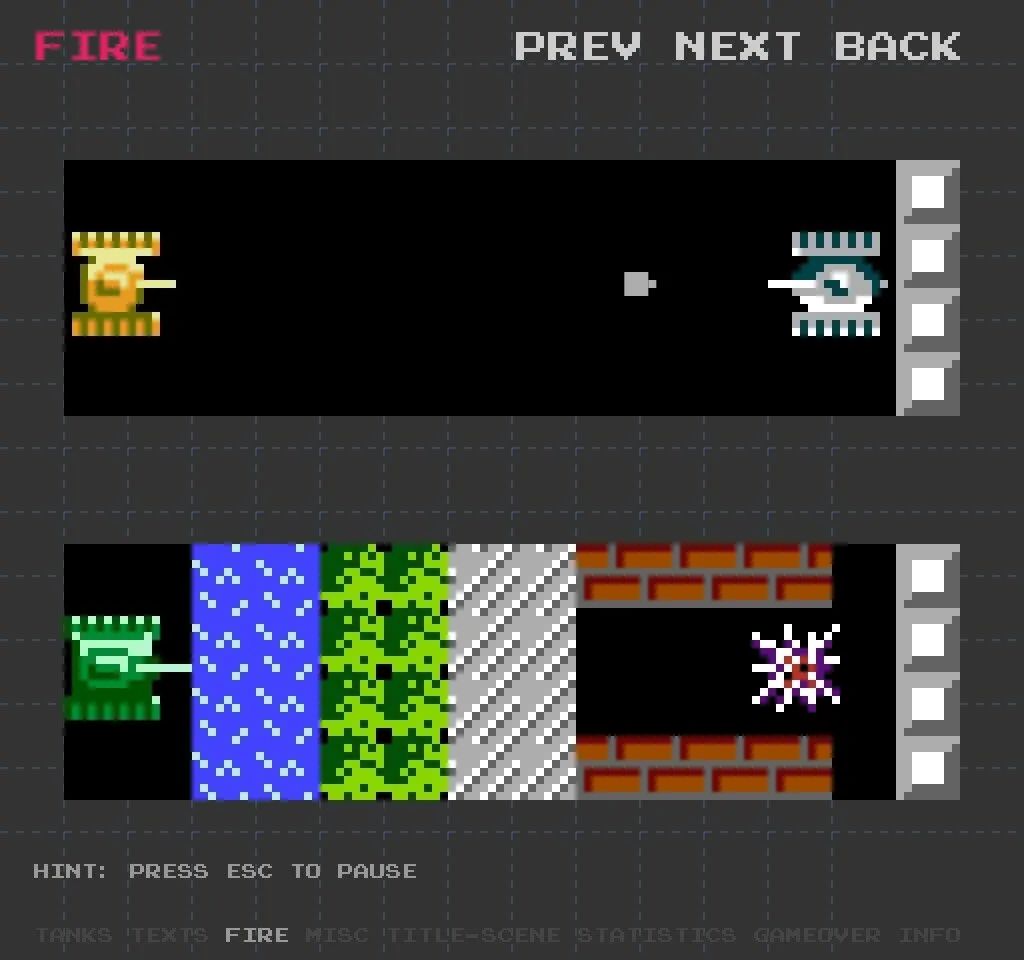
 浏览 Gallery 页面来更全面地了解游戏中的各个元素。
浏览 Gallery 页面来更全面地了解游戏中的各个元素。

整个游戏的开发过程作者也进行了介绍,对 React / Redux 感兴趣的前端同学可以去看作者写的文章:
www.zhuanlan.zhihu.com/p/35551654
- END -
最近整理一份面试资料《Java技术栈学习手册》,覆盖了Java技术、面试题精选、Spring全家桶、nginx、SSM、微服务、数据库、数据结构、架构等等。
获取方式:点“ 在看,关注公众号 Java后端 并回复 777 领取,更多内容陆续奉上。
5.
以上是关于好玩好玩!GitHub 上开源的坦克大战!的主要内容,如果未能解决你的问题,请参考以下文章
今天清华学长亲自手写一个 坦克大战无敌版 小白也能写出来
坦克大战
第20章 坦克大战3
第16章 坦克大战1
学习 Python 之 Pygame 开发坦克大战
坦克大战(上)