微信朋友圈JSSDK分享自定义图片文字
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信朋友圈JSSDK分享自定义图片文字相关的知识,希望对你有一定的参考价值。
参考技术A 1、在微信公众号添加安全域名(制作的H5页面的主域名);测试阶段,本人是通过修改hosts文件,将对应域名解析为127.0.0.1 ; 然后将电脑和手机连接至同个局域网下。修改手机代理为电脑在局域网内的IP地址;这样手机就能正常进行测试;
2、引入jssdk script src='http://res.wx.qq.com/open/js/jweixin-1.0.0.js'
3、配置jssdk,成功后方可使用相关功能,方式如下
wx.config(
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'XX', // 必填,公众号的唯一标识
timestamp: XX, // 必填,生成签名的时间戳
nonceStr: xx, // 必填,生成签名的随机串
signature: xx, // 必填,签名,见附录1
jsApiList: ['onMenuShareTimeline','onMenuShareAppMessage'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
);
第一次接触时看到网上的文章在此对signature没有过多的说明,这里我自己大概说一下,此参数是通过获取公众号的id及secret获取 access _token,然后通过 access _token获取jsapi_ticket,然后通过时间戳,随机串,当前页面url,通过sha1加密生成;(这里做下说明,此步骤由后台处理后返回给前端即可);
刚接触的时候领导认为纯前端可实现,这。。。确实可以实现,这里就不做过多说明了;至于要后端处理的原因大致为两点1、公众号id和secret在前端实现不安全 2、 access _token和jsapi_ticket每日有请求次数的限制,过期时间两小时,所以需要后台在服务器缓存,每两小时获取一次;
4、wx.config配置正确即可通过wx.ready来调用相应功能
wx.ready(function()
wx.onMenuShareTimeline( //分享朋友圈
title: 'X', // 分享标题
link: window.location.href, // 分享链接
imgUrl: url, // 分享图标
success: function()
// 用户确认分享后执行的回调函数
console.log('分享成功了哟哟哟')
,
cancel: function()
// 用户取消分享后执行的回调函数
);
wx.onMenuShareAppMessage( // 好友分享
title: '', // 分享标题
desc: '', // 分享描述
link: window.location.href, // 分享链接
imgUrl: '', // 分享图标
success: function ()
// 用户确认分享后执行的回调函数
,
cancel: function ()
// 用户取消分享后执行的回调函数
);
);
总结:其实对于前端要处理的很少,只要从后台获取signature签名,调用方法即可实现;具体可看官方文档;首次接触的小伙伴不要被吓到,就是如此简单;
asp.net mvc 如何调用微信jssdk接口:分享到微信朋友(圈)| 分享到qq空间
如何在asp.net mvc 项目里, 调用微信jssdk接口,现实功能: 分享到微信朋友(圈)| 分享到qq空间
1 创建一个Action,准备一些数据,初始化数据(签名):

/// <summary> /// 分享的内容 /// 必须写在html的head里面才可以生效 /// </summary> /// <param name="fxUrl"></param> /// <returns></returns> public ActionResult SharePartial(string fxUrl="") { BLL.SiteConfigBLL SiteBLL = new BLL.SiteConfigBLL(); Model.siteconfig siteConfig = SiteBLL.getConfig(); ShareModel fxModel = new ShareModel(); fxModel.appid = siteConfig.appid; fxModel.timestamp = JSSDKHelper.GetTimestamp(); fxModel.nonce = JSSDKHelper.GetNoncestr(); fxModel.thisUrl = Request.Url.ToString();//MyCommFun.getTotalUrl(); if (fxUrl == null || fxUrl.Trim() == "") { fxModel.fxUrl = fxModel.thisUrl; } else { fxModel.fxUrl = fxUrl; } string ticket = AccessTokenContainer.TryGetJsApiTicket(siteConfig.appid, siteConfig.appsecret); JSSDKHelper jsHelper = new JSSDKHelper(); //最后一个参数url,必须为当前的网址 var signature = JSSDKHelper.GetSignature(ticket, fxModel.nonce, fxModel.timestamp, fxModel.thisUrl); fxModel.signature = signature; return PartialView("SharePartial", fxModel); }
2 创建一个局部视图,对应上面的Action。

@model Model.ShareModel <!--分享--> <script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js" type="text/javascript"></script> <script type="text/javascript"> //本活动被分享次数 var dataForWeixin = { appId: "@Model.appid", MsgImg: "@Model.fxImg", TLImg: "@Model.fxImg", url: "@Model.thisUrl", fxUrl: "@Model.fxUrl", title: "@Model.fxTitle", desc: "@Model.fxContent", timestamp: "@Model.timestamp", nonceStr: "@Model.nonce", signature: "@Model.signature", jsApiList: [‘onMenuShareTimeline‘, ‘onMenuShareAppMessage‘, ‘onMenuShareQQ‘, ‘onMenuShareQZone‘, ‘onMenuShareWeibo‘, ‘showOptionMenu‘, ‘closeWindow‘], fakeid: "", callback: function () { } }; wx.config({ debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: dataForWeixin.appId, // 必填,公众号的唯一标识 timestamp: dataForWeixin.timestamp, // 必填,生成签名的时间戳 nonceStr: dataForWeixin.nonceStr, // 必填,生成签名的随机串 signature: dataForWeixin.signature,// 必填,签名,见附录1 jsApiList: dataForWeixin.jsApiList // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 }); wx.ready(function () { //在此输入各种API wx.showOptionMenu(); //分享到朋友圈 wx.onMenuShareTimeline({ title: dataForWeixin.title, // 分享标题 link: dataForWeixin.fxUrl, // 分享链接 imgUrl: dataForWeixin.MsgImg, // 分享图标 success: function () { // 用户确认分享后执行的回调函数 fxJia();//分享+1 }, cancel: function () { // 用户取消分享后执行的回调函数 } }); //分享给朋友 wx.onMenuShareAppMessage({ title: dataForWeixin.title, // 分享标题 desc: dataForWeixin.desc, // 分享描述 link: dataForWeixin.fxUrl, // 分享链接 imgUrl: dataForWeixin.TLImg, // 分享图标 type: ‘‘, // 分享类型,music、video或link,不填默认为link dataUrl: ‘‘, // 如果type是music或video,则要提供数据链接,默认为空 success: function () { // 用户确认分享后执行的回调函数 fxJia();//分享+1 }, cancel: function () { // 用户取消分享后执行的回调函数 } }); //QQ wx.onMenuShareQQ({ title: dataForWeixin.title, // 分享标题 desc: dataForWeixin.desc, // 分享描述 link: dataForWeixin.fxUrl, // 分享链接 imgUrl: dataForWeixin.MsgImg,// 分享图标 success: function () { // 用户确认分享后执行的回调函数 }, cancel: function () { // 用户取消分享后执行的回调函数 } }); //QQ微博 wx.onMenuShareWeibo({ title: dataForWeixin.title, // 分享标题 desc: dataForWeixin.desc, // 分享描述 link: dataForWeixin.fxUrl, // 分享链接 imgUrl: dataForWeixin.TLImg, // 分享图标 success: function () { // 用户确认分享后执行的回调函数 }, cancel: function () { // 用户取消分享后执行的回调函数 } }); //QQ空间 wx.onMenuShareQZone({ title: dataForWeixin.title, // 分享标题 desc: dataForWeixin.desc, // 分享描述 link: dataForWeixin.fxUrl, // 分享链接 imgUrl: dataForWeixin.TLImg, // 分享图标 success: function () { // 用户确认分享后执行的回调函数 }, cancel: function () { // 用户取消分享后执行的回调函数 } }); // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作, //所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。 }); wx.error(function (res) { //alert(res); // config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。 }); </script> <!--end分享-->
之所以使用局部视图,是方便其他的页面(视图)调用,哪个页面(视图)需要,就直接调用局部视图;也就不需要在每个页面都写了。
在写项目之前,需要引用2个dll:
Senparc.Weixin.dll
Senparc.Weixin.MP.dll
注意事项:
1 签名时,传的参数,必须是当前页面的地址,必须一模一样;
2 js最好放在<head>内。
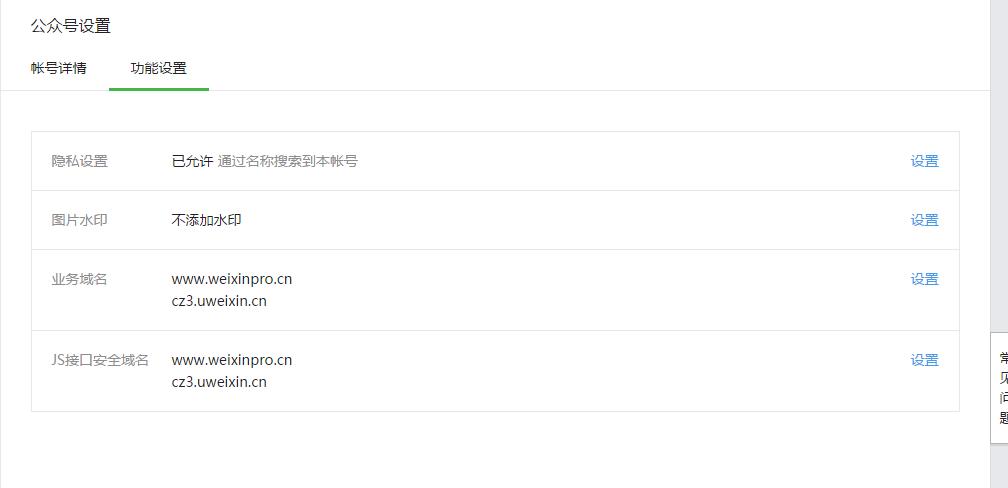
3 在微信公众号官方后台,公众号设置---功能设置---业务域名 和 JS接口安全域名,填写你网页的域名(需备案)。

以上是关于微信朋友圈JSSDK分享自定义图片文字的主要内容,如果未能解决你的问题,请参考以下文章
asp.net mvc 如何调用微信jssdk接口:分享到微信朋友(圈)| 分享到qq空间
Android 调用系统分享文字图片文件,可直达微信朋友圈QQQQ空间微博
