node拉取微信权限,实现自定义分享微信朋友圈等操作
Posted ztg_superman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node拉取微信权限,实现自定义分享微信朋友圈等操作相关的知识,希望对你有一定的参考价值。
最近做一个应用需要实现自定义分享朋友圈的文字和图片,然后找了很多文章,总结趴坑如下,或许对你很有帮助,我看别人写的都是乱七八糟的,浪费我好多时间,所以决定自己写一个,保证拿过去直接用
node实现代码
新建请求路由文件oauth.js
var express = require('express');
var router = express.Router();
var request = require('request');
const sha1 = require('sha1');
var AppID = '公众平台获取';
var AppSecret = '公众平台获取';
var getJsapiTicketUrl = 'https://api.weixin.qq.com/cgi-bin/ticket/getticket'
let CACHE =
AppID: AppID
//获取access_token
router.get('/get_wx_access_token', function (req, res, next)
request.get(
url: 'https://api.weixin.qq.com/cgi-bin/token?appid=' + AppID + '&secret=' + AppSecret + '&grant_type=client_credential',
,
function (error, response, body)
if (response.statusCode == 200)
var data = JSON.parse(body);
var access_token = data.access_token;
var openid = data.openid;
let nonceStr = createNonceStr();
let timestamp = createTimestamp();
CACHE.openid = openid;
CACHE.nonceStr = nonceStr;
CACHE.timestamp = timestamp;
CACHE.accessToken = access_token;
CACHE.accessTokenTimeout = body.expires_in * 500;
CACHE.accessTokenTime = new Date();
refreshJsapiTicket(access_token, function (ticket)
CACHE.signature = createSign( //编码获取到签名
jsapi_ticket: ticket,
nonceStr,
timestamp,
url
);
console.log(CACHE, 555)
res.send(CACHE);
)
else
console.log(response.statusCode, 'error');
);
);
/**
* 获取Jsapi_ticket
*/
function refreshJsapiTicket(access_token, fn) // Jsapi_ticket
let ticketUrl = `$getJsapiTicketUrl?access_token=$access_token&type=jsapi`;
request.get(ticketUrl, function (err, response, content)
content = JSON.parse(content);
console.error('refreshJsapiTicket', content);
if (content && (content.errcode == 0 || !content.errcode))
CACHE.ticket = content.ticket;
CACHE.ticketTimeout = content.expires_in * 500;
CACHE.accessTokenTime = new Date();
fn(content.ticket)
)
;
/**
* 随机字符串
*/
function createNonceStr()
return Math.random().toString(36).substr(2, 15);
;
/**
* 时间戳
*/
function createTimestamp()
return parseInt(new Date().getTime() / 1000).toString();
;
/**
* 拼接字符串
* @param * args
*/
function rawString(args)
var keys = Object.keys(args);
keys = keys.sort()
var newArgs = ;
keys.forEach(function (key)
newArgs[key.toLowerCase()] = args[key];
);
var string = '';
for (var k in newArgs)
string += '&' + k + '=' + newArgs[k];
string = string.substr(1);
return string;
;
/**
* 新的
* @param * config
*/
function createSign(config)
var ret =
jsapi_ticket: config.jsapi_ticket,
nonceStr: config.nonceStr,
timestamp: config.timestamp,
url: config.url
;
let url = ret.url;
let index = url.indexOf('#');
let res = Object.assign(, ret,
url: index > -1 ? url.substr(0, index) : url
);
var string = rawString(res);
var shaObjs = sha1(string);
return shaObjs;
module.exports = router;
新建服务server.js
const path = require("path")
const bodyParser = require("body-parser")
const express = require("express")
const app = new express()
const request = require("request")
const port = 8088;
var oauth = require('./oauth');
app.use('/oauth', oauth);
app.listen(port, (error) =>
if (error)
console.error(error);
else
console.log(port)
);安装好依赖后执行 node server.js 服务就跑起来了,我们把代码丢到服务起上跑起来,我通过nginx代理的 /auth 的请求 为 127.0.0.1:8088,假设域名为www.test.com,那么请求的地址为:www.test.com/auth/get_wx_access_token, 但是获取不到.....看下面....
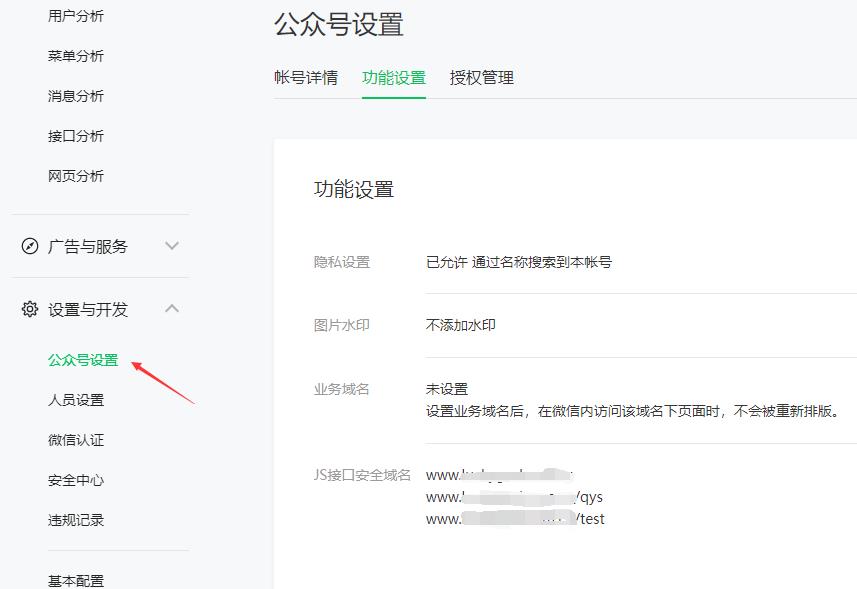
公众平台设置
对于微信端权限的获取,做了严格的控制,上面的接口服务需要平台设置一些操作
设置1 :如果你的线上项目访问如 域名+/路径,那么设置如下,这里表示允许设置里面的域名允许请求,举例:我的项目访问为www.test.com/qys,那么问就需要设置www.test.com/qys,如果我的项目访问为www.test.com 那么问就设置www.test.com/qys

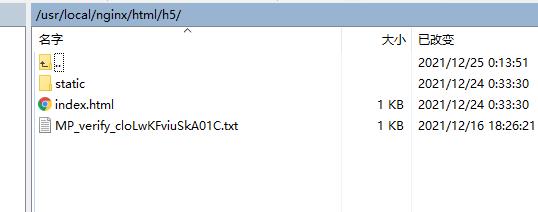
这个域名设置的时候要指定位置放置提示的文件
比如:www.test.com/qys 我通过nginx代理指向的目录如下,那么我就需要在这个目录下放置MP....txt文件 才能设置成功

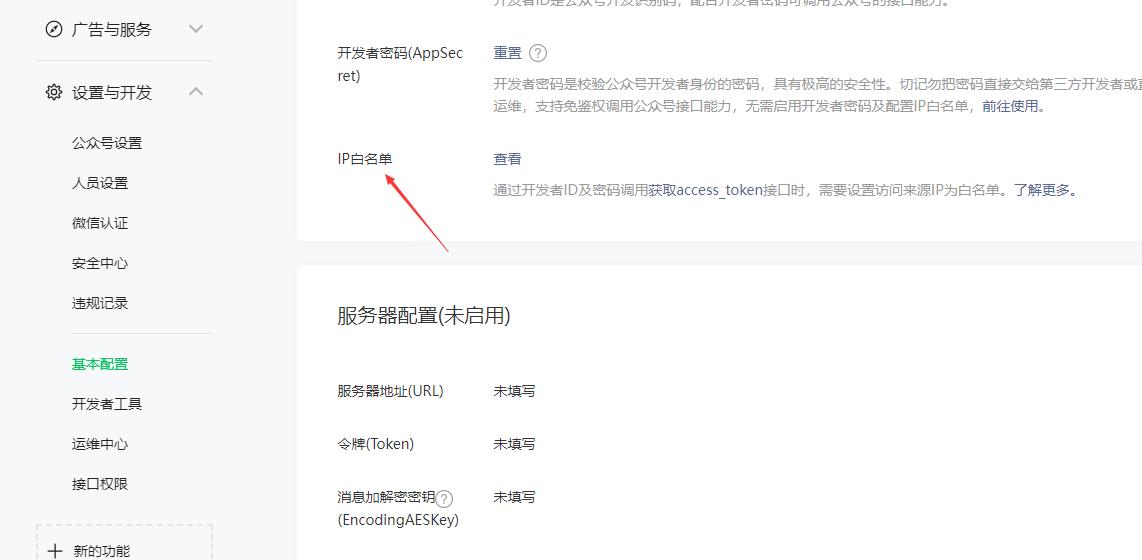
设置2 添加服务器ip白名单

那就算基本设置完成
此时 请求权限如下 www.test.com/auth/get_wx_access_token 就可以拿到了
h5应用
import wx from "weixin-js-sdk";
uni.request(
url: "http://www.test.com/oauth/get_wx_access_token",
method: 'get',
success: function(res)
console.log(res.data)
wx.config(
debug: false,
appId: res.data.AppID, // 必填,公众号的唯一标识
timestamp: res.data.timestamp, // 必填,生成签名的时间戳
nonceStr: res.data.nonceStr, // 必填,生成签名的随机串
signature: res.data.signature, // 必填,签名,见附录1
jsApiList: ['updateAppMessageShareData','updateTimelineShareData',
'onMenuShareAppMessage', 'onMenuShareTimeline'],
);
let shareObj =
title: '', // 分享标题
desc: '', // 分享描述
link: 'www.test.com/qys', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl:'',
success: function()
console.log(222)
,
wx.ready(function()
console.log("ready")
wx.onMenuShareTimeline(shareObj);
wx.onMenuShareAppMessage(shareObj);
);
wx.error(function(res)
console.log(res.errMsg);
);
)有用就点个赞
以上是关于node拉取微信权限,实现自定义分享微信朋友圈等操作的主要内容,如果未能解决你的问题,请参考以下文章