服务器项目部署总结(超详细)
Posted 浅殇忆流年
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了服务器项目部署总结(超详细)相关的知识,希望对你有一定的参考价值。
系列文章目录
Linux操作系统笔记【超详细】
本篇文章主要从准备篇、项目开发、项目打包、项目部署四个部分去介绍如何把前后端分离的项目部署到阿里云服务器,在服务器上去玩自己的项目。
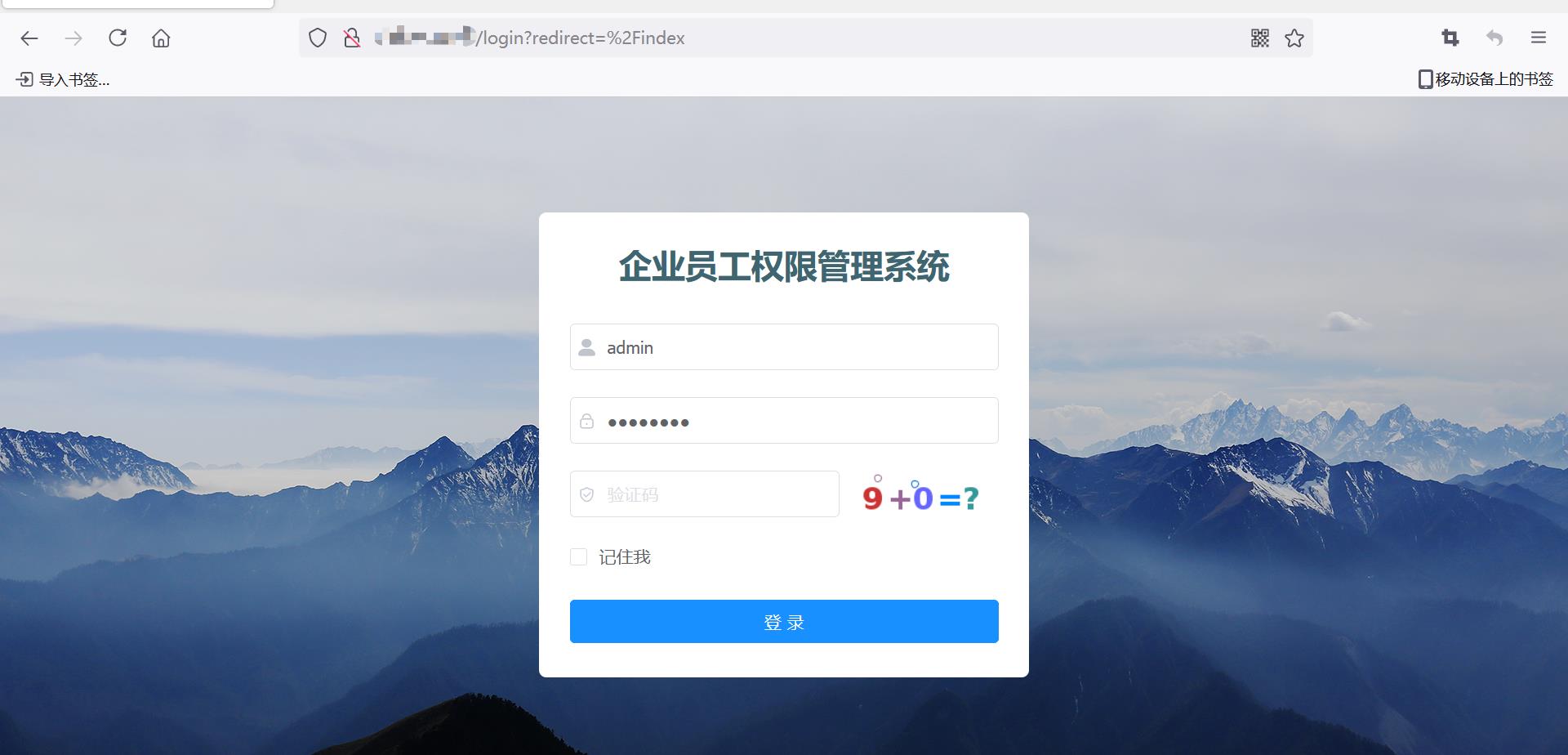
项目最终效果图:输入ip即可访问!!!

前言
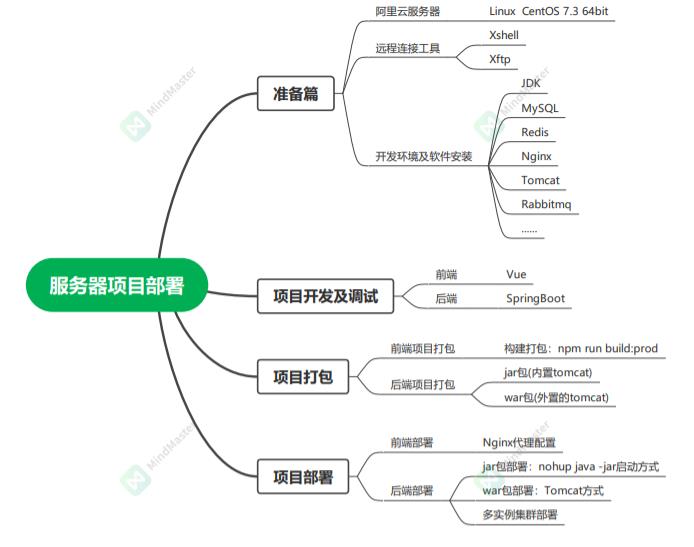
部署的大概的步骤流程如下图:

一、准备篇
1、阿里云服务器(Linux CentOS 7.3 64bit)
2、安装Xshell、Xftp连接工具并成功连接服务器。
3、在服务器上安装JDK、mysql、Redis、Tomcat、nginx等环境,并确保安装成功!
4、Mysql安装成功后,使用Navicat连接工具连接服务器上的Mysql。
5、Redis安装成功后,使用RedisDesktopManager连接工具连接服务器上的Reids。
二、项目开发及调试
部署的项目是之前做的一个小项目,Vue+SpringBoot前后端分离的项目。
1、执行SQL脚本,在服务器mysql上创建表。
2、修改Mysql连接配置。修改配置文件application.yml中Mysql数据库url、username、password为你实际服务器上数据库配置。
3、修改Redis的连接配置。修改Redis缓存的 host 、 password 等连接信息为你实际服务器上Redis配置。
4、本地运行测试。启动前端、后端项目确保项目成功运行。
三、项目打包
1、前端项目构建打包。切换到项目根目录下,执行下面命令。
npm run build:prod
注:构建打包成功之后,会在根⽬录⽣成 dist ⽂件夹,⾥⾯就是构建打包好的前端项⽬⽂件!
2、后端项目构建打包。为了方便起见,Spring Boot 由于自带 Tomcat 应用服务器,项目默认会打包为可执行的 jar 包。
切换到项目的根目录,执行 mvn package 命令即可构建打包。构建打包完成并可执行的 jar 包位于target文件夹。
四、项目部署
1、前端部署。使用Xftp工具将前端打包完成的dist文件夹,上传至服务器的/usr/local/web文件夹下。
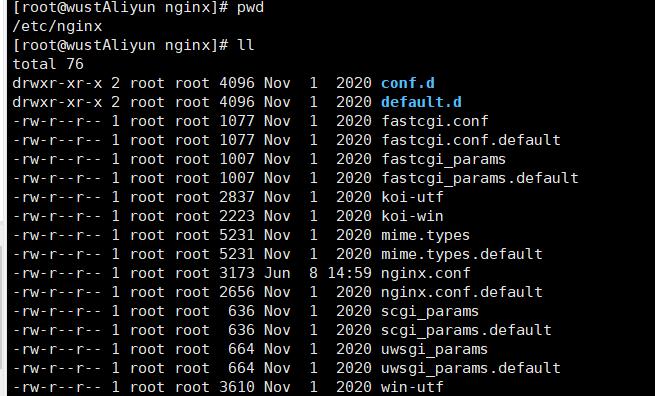
修改Nginx的配置文件nginx.conf。位于目录/etc/nginx

修改配置如下:
# For more information on configuration, see:
# * Official English Documentation: http://nginx.org/en/docs/
# * Official Russian Documentation: http://nginx.org/ru/docs/
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name 118.31.187.5;
# root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
root /usr/local/web/dist;
try_files $uri $uri/ /index.html;
index index.html;
}
location /prod-api/ { # 反向代理到后端工程
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8088/;
}
# error_page 404 /404.html;
# location = /404.html {
# }
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
# Settings for a TLS enabled server.
#
# server {
# listen 443 ssl http2 default_server;
# listen [::]:443 ssl http2 default_server;
# server_name _;
# root /usr/share/nginx/html;
#
# ssl_certificate "/etc/pki/nginx/server.crt";
# ssl_certificate_key "/etc/pki/nginx/private/server.key";
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 10m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
#
# # Load configuration files for the default server block.
# include /etc/nginx/default.d/*.conf;
#
# location / {
# }
#
# error_page 404 /404.html;
# location = /404.html {
# }
#
# error_page 500 502 503 504 /50x.html;
# location = /50x.html {
# }
# }
}
改动的地方如下:
location / {
root /usr/local/web/dist;
try_files $uri $uri/ /index.html;
index index.html;
}
location /prod-api/ { # 反向代理到后端工程
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8088/;
}
执行如下命令,重新加载 Nginx 使其生效。
nginx -s reload
2、后端部署。使用Xftp工具将打包完成的jar包,上传至服务器的/usr/local/web目录下面。
使用后台的方式启动后端工程。
nohup java -jar xx_web.jar >/dev/null 2>&1 &
注:阿里云服务器需要配置安全组,并支持端口访问;比如80,8080,3306、6379端口等。
测试
在浏览器的地址栏中,访问IP, 即可进入后台管理系统!!!
以上是关于服务器项目部署总结(超详细)的主要内容,如果未能解决你的问题,请参考以下文章
买了云服务器不会用?写了网站不会部署?超详细springboot+vue前后端项目部署教程来啦
前端项目自动化部署——超详细教程(JenkinsGithub Actions)