移动web开发之流式布局
Posted ZZZ --- jh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动web开发之流式布局相关的知识,希望对你有一定的参考价值。
移动web开发之流式布局(二)
二倍图
-
物理像素和物理像素比
物理像素点值的是屏幕显示的最小颗粒,是物理真实存在的,这是厂商在出厂时就设置好了,比如苹果6/7/8是750*1334 我们开发时候的1px不是一定等于一个物理像素的 pc端页面,1个px通常情况等于1个物理像素的,但是移动端就不尽相同 一个px能显示的物理像素点的个数,称为物理像素比或屏幕像素比 pc端和早期的手机屏幕/普通手机屏幕:1px像素 = 1物理像素 Retina(视网膜屏幕)是一种显示技术,可以把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度

-
多倍图
对于一张50px * 50px的图片,在手机Retina屏中打开,按照物理像素比会放大倍数,这样会造成图片模糊 在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题 通常使用二倍图,因为iPhone6/7/8的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求 背景图片 注意缩放问题 -
背景缩放 background-size
单位: 长度|百分比|cover|contain cover把背景图扩展至足够大,以使背景图像完全覆盖背景区域 contain把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
移动端技术解决方案
-
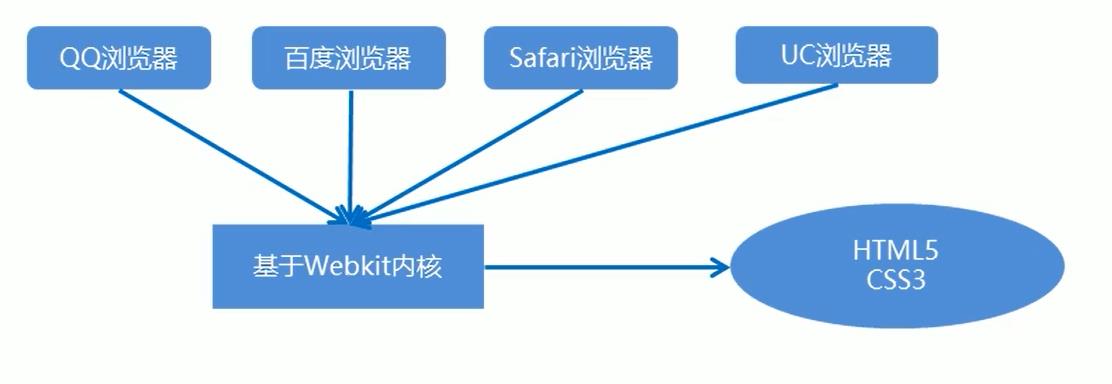
移动端浏览器
移动端浏览器基本以webkit内核为主,因此我们就考虑webkit兼容性问题 我们可以放心使用H5标签和css3样式 同时我们浏览器的私有前缀我们只需要考虑添加webkit即可

-
css初始化 normalize.css
移动端css初始化推荐使用normalize.css 好处: 保护了有价值的默认值; 修复了浏览器的bug; 是模块化的; 拥有详细的文档 -
css3盒子模型 box-sizing
box-sizing:border-box;(padding和border不会撑大盒子)
box-sizing:content-box;(padding和border和原来一样会撑大盒子) <默认值> -
特殊样式
– 清除高亮:
-webkit-tap-highlight-color: transparent;– 在移动端浏览器默认的外观在ios上加上这个属性才能给按钮和输入框自定义样式:
-webkit-appearance: none;– 禁用长按页面时的弹出菜单:
img,a{ -webkit-touch-callout: none; }
以上是关于移动web开发之流式布局的主要内容,如果未能解决你的问题,请参考以下文章