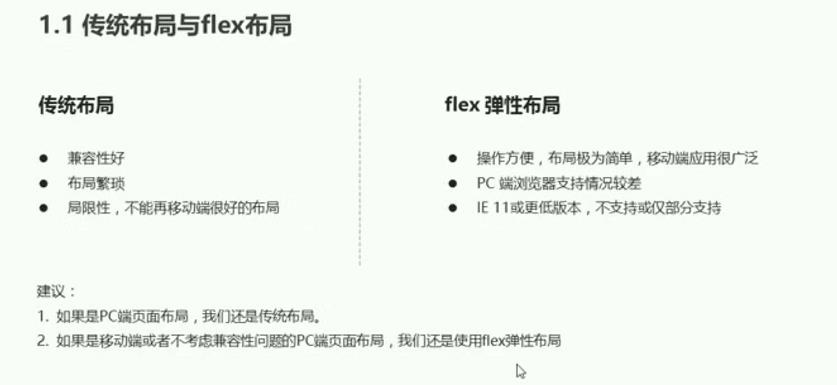
移动WEB开发之 -- 流式布局
Posted Mr Riven
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动WEB开发之 -- 流式布局相关的知识,希望对你有一定的参考价值。



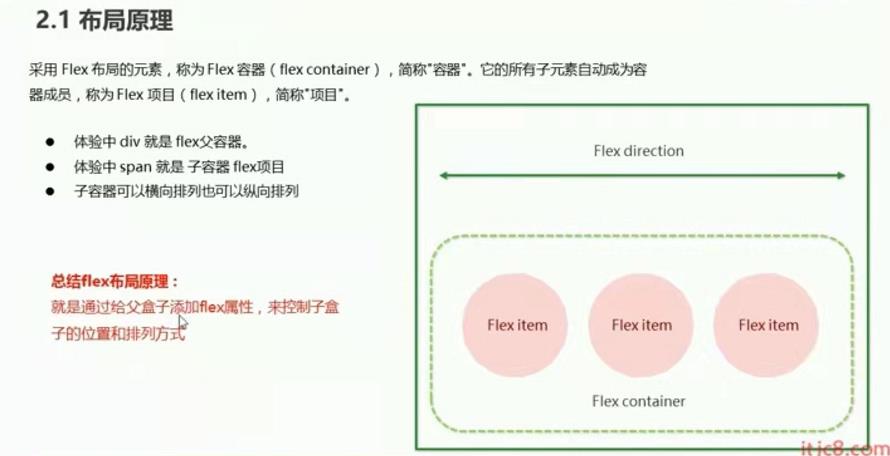
flex布局原理


常见的父项属性

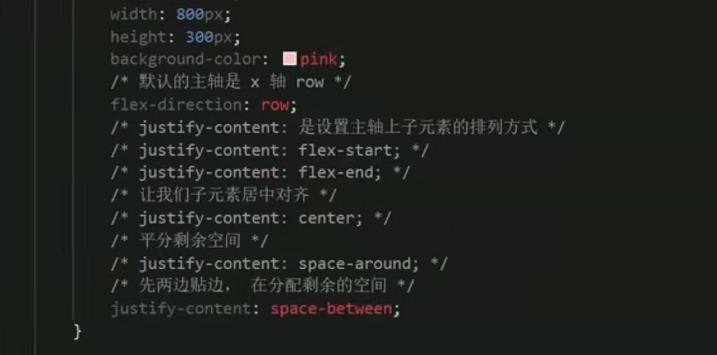
flex-direction设置主轴方向


justify-content 设置主轴上的子元素排列方式



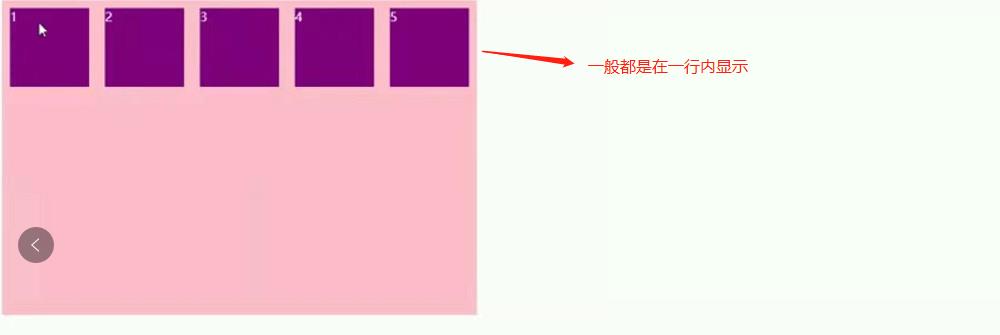
flex-wrap属性


align-items属性


align-content属性



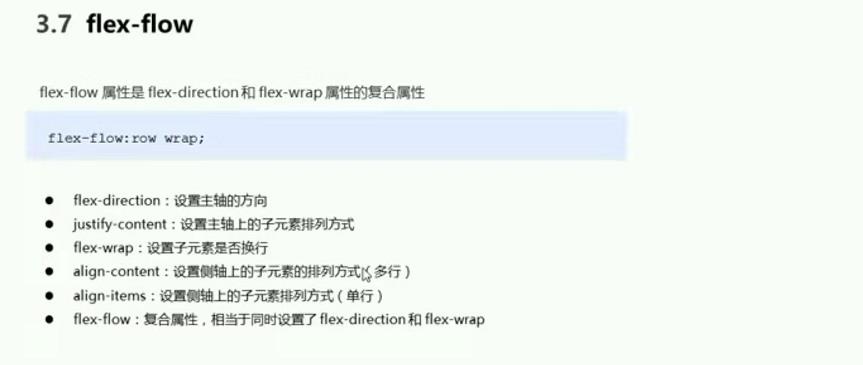
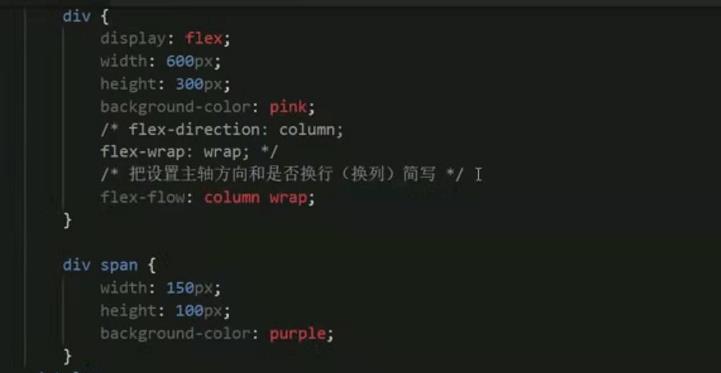
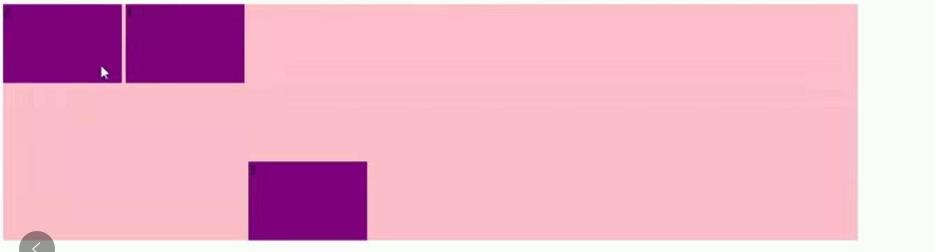
flex-flow属性


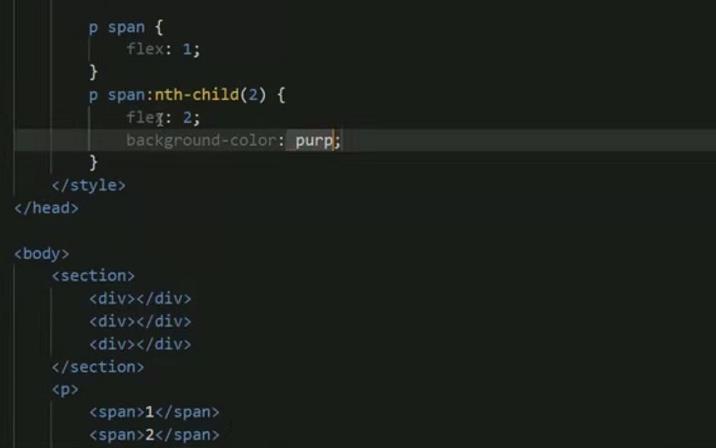
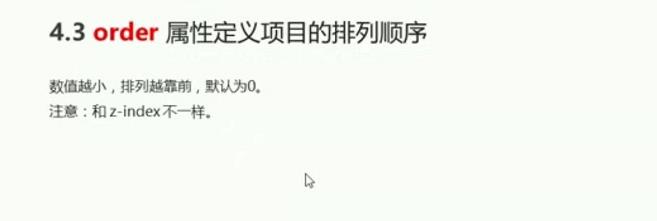
常见的子项属性




align-selt属性





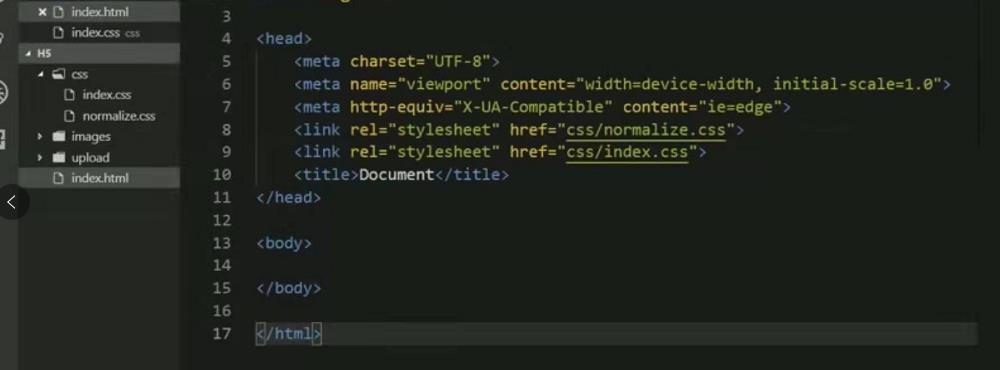
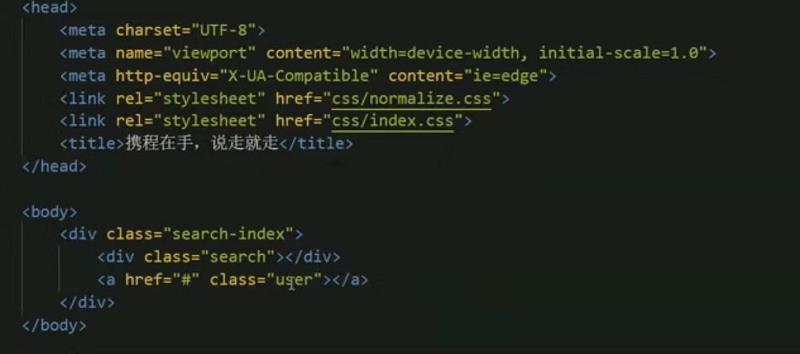
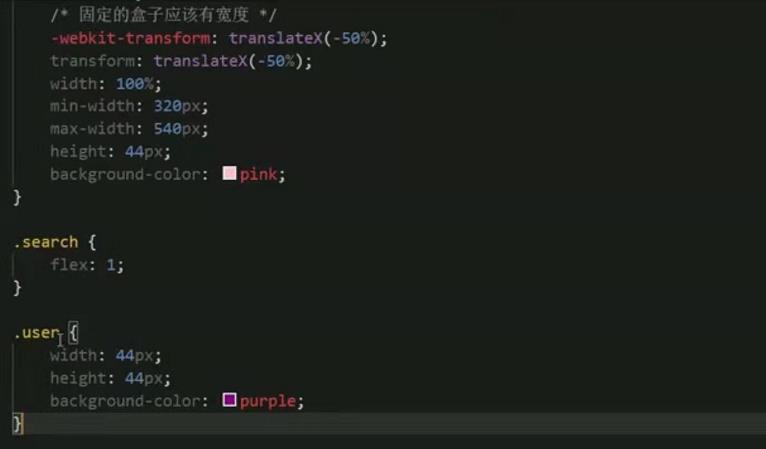
协程网移动端首页(案例) 1






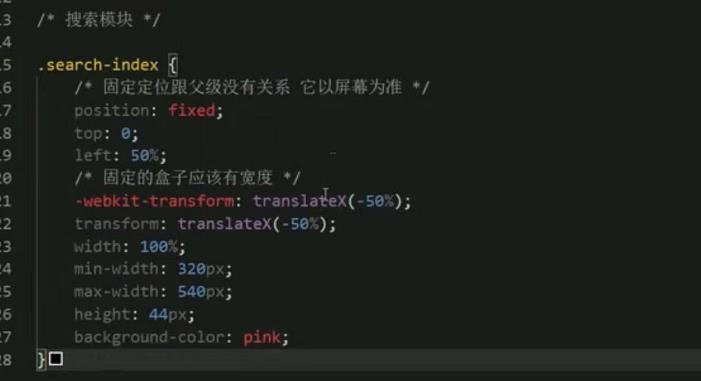
协程网移动端首页(案例) 2



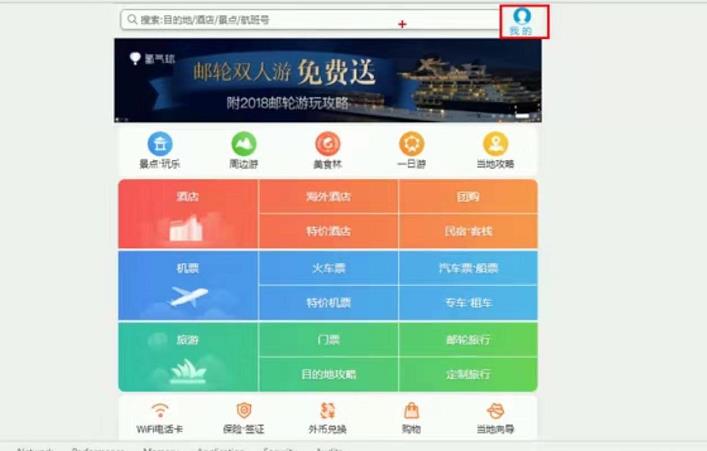
协程网移动端首页(案例) 3




以上是关于移动WEB开发之 -- 流式布局的主要内容,如果未能解决你的问题,请参考以下文章