前端开发技巧-那些不常见但十分有效的小玩意
Posted 程序员的小傲娇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发技巧-那些不常见但十分有效的小玩意相关的知识,希望对你有一定的参考价值。
同学们在开发功能的时候可能会遇到这样那样的问题,但可能手中没有什么好的解决办法,那么不妨来看看小千下面介绍的几个代码,说不准就有能够解决你问题的哦。
console.table()
思考一下平时在开发过程中, 我们的代码中出现频率比较高的一段代码是什么 console.log(‘xxx’),因为各种各样的原因, 我们的代码一旦在浏览器运行总是各种 红色 所以很多小伙伴会选择在控制台打印一下看看。看看我遍历的是个啥,看看我获取的元素是个啥,看看我请求回来的东西是个啥,看看我算的数是不是 NaN。
但是遇到类似下面这样的代码

在控制台打印出来的可能不是我们想要的

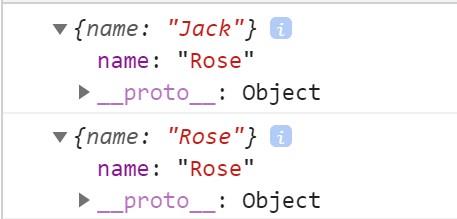
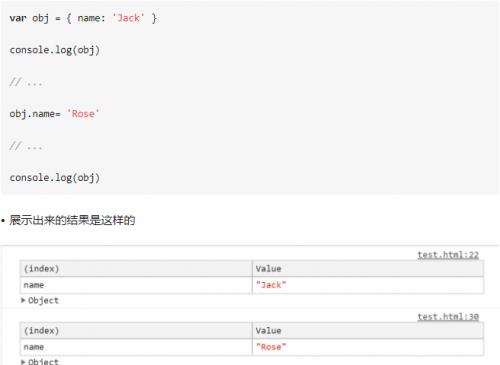
如果只有一两个属性, 那么没啥问题, 我不用打开就能看到结果 但是一旦对象中属性变得多了, 那么我们展开以后看到的结果就会误导我的代码了 这个时候, 我们可以选择使用 console.table() 来进行控制台展示

contenteditable
我们在页面上写的大部分标签都是不可以编辑的 但是一旦你给元素加上 contenteditable 属性以后, 就变成可以编辑的了。这个玩意有啥用呢, 也保存不下来, 刷新以后还是和以前一样 可以帮我们玩一下 css 样式的问题 我们可以写一个内联样式, 写在 body 标签里面。


calc()
我们再写 css 的时候, 经常会遇到一个小问题 就是我已经写了宽度 25% 了 然后发现, 你 ** 竟然有 margin 好吧, 我给你加一个 margin: 0 10px。

好吧, 我认命了, 不写 25% 了, 拉个计算器过来, 我算数还不行吗 (1)归零 … 归零 … 归零 …
我们也可以选择使用一个 calc()
li { width: calc(25% - 20px); }
轻松解决问题。
还有更多小技巧同学们感兴趣的话不妨关注我,后期分享更多前端小技巧。
本文来自千锋教育,转载请注明出处。
以上是关于前端开发技巧-那些不常见但十分有效的小玩意的主要内容,如果未能解决你的问题,请参考以下文章