Java48旅游案例:收藏
Posted 码农编程录
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java48旅游案例:收藏相关的知识,希望对你有一定的参考价值。
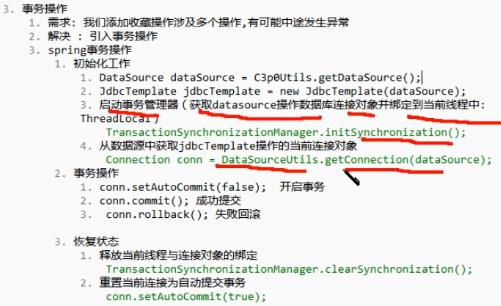
1.spring的事务操作原理
脏读:最不可容忍,读到正在编辑中数据。不可重复读和幻读:有的认为是问题,有的认为不是问题。oracle默认解决脏读,mysql默认解决不可重复读。


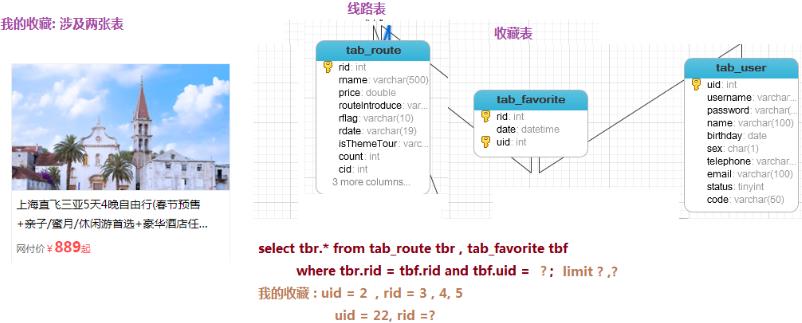
2.我的收藏

myfavorite.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>黑马旅游网-我的收藏</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/common.css">
<link rel="stylesheet" href="css/index.css">
<style>
.tab-content .row>div {
margin-top: 16px;
}
.tab-content {
margin-bottom: 36px;
}
</style>
<script src="js/jquery-3.3.1.js"></script>
</head>
<!--1111111111111111111111111111111111111111111111111111111111111111111111111111-->
<body>
<!--引入头部-->
<div id="header"></div>
<!-- 排行榜 start-->
<section id="content">
<section class="hemai_jx">
<div class="jx_top">
<div class="jx_tit">
<img src="images/icon_5.jpg" alt="">
<span>我的收藏</span>
</div>
</div>
<div class="jx_content">
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">
<div class="row">
<!--<div class="col-md-3">
<a href="route_detail.html">
<img src="images/collection_pic.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-3">
<a href="route_detail.html">
<img src="images/collection_pic.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-3">
<a href="route_detail.html">
<img src="images/collection_pic.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-3">
<a href="route_detail.html">
<img src="images/collection_pic.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-3">
<a href="route_detail.html">
<img src="images/collection_pic.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-3">
<a href="route_detail.html">
<img src="images/collection_pic.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-3">
<a href="route_detail.html">
<img src="images/collection_pic.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-3">
<a href="route_detail.html">
<img src="images/collection_pic.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-3">
<a href="route_detail.html">
<img src="images/collection_pic.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-3">
<a href="route_detail.html">
<img src="images/collection_pic.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-3">
<a href="route_detail.html">
<img src="images/collection_pic.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-3">
<a href="jroute_detail.html">
<img src="images/collection_pic.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
</div>
</div>
</div>-->
</div>
</div>
</div>
</div>
<div class="pageNum">
<ul>
<li><a href="">首页</a></li>
<li class="threeword"><a href="#">上一页</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#">10</a></li>
<li class="threeword"><a href="javascript:;">下一页</a></li>
<li class="threeword"><a href="javascript:;">末页</a></li>
</ul>
</div>
</section>
</section>
<!-- 排行榜 end-->
<!--引入尾部-->
<div id="footer"></div>
<!--导入布局js,共享header和footer-->
<script type="text/javascript" src="js/include.js"></script>
</body>
</html>
<!--1111111111111111111111111111111111111111111111111111111111111111111111111111-->
<script>
$(function () {
getMyFavorite(1,12);
})
function getMyFavorite(page,count) {
// debugger; //确定: 函数没问题
var param = {"page" : page, "count" : count}
$.get("/FavoriteServlet?method=myFavorite",param,function (result) {
// console.log(result)
var content = ""
$(result).each(function (index,element) {
content += `<div class="col-md-3">
<a href="route_detail.html?rid=${element.rid}">
<img src="${element.rimage}" alt="">
<div class="has_border">
<h3>${element.rname}</h3>
<div class="price">网付价<em>¥</em><strong>${element.price}</strong><em>起</em></div>
</div>
</a>
</div>`
})
$("#home .row").html(content)
},"json")
}
</script>

3.收藏排行榜
favoriterank.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>收藏排行榜</title>
<link rel="stylesheet" type="text/css" href="css/common.css">
<link rel="stylesheet" type="text/css" href="css/ranking-list.css">
<script src="js/jquery-3.3.1.js"></script>
</head>
<!--1111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<body>
<!--引入头部-->
<div id="header"></div>
<div class="contant">
<div class="shaixuan">
<span>线路名称</span>
<input type="text" id="kd">
<span>金额</span>
<input type="text" id="lowPrice">~<input type="text" id="highPrice">
<button onclick="getRank(1,8)">搜索</button>
</div>
<div class="list clearfix">
<ul id="list"><!--
<li>
<span class="num one">1</span>
<a href="route_detail.html"><img src="images/jiangxuan_4.jpg" alt=""></a>
<h4><a href="route_detail.html">【尾单特卖】全国-曼谷6-7天自由行 泰国出境旅游 特价往6-7天自由行 泰国出境旅游 特价往..</a></h4>
<p>
<b class="price">¥<span>899</span>起</b>
<span class="shouchang">已收藏450次</span>
</p>
</li>
<li>
<span class="num two">2</span>
<a href="route_detail.html"><img src="images/jiangxuan_4.jpg" alt=""></a>
<h4><a href="route_detail.html">【尾单特卖】全国-曼谷6-7天自由行 泰国出境旅游 特价往6-7天自由行 泰国出境旅游 特价往..</a></h4>
<p>
<b class="price">¥<span>899</span>起</b>
<span class="shouchang">已收藏450次</span>
</p>
</li>
<li>
<span class="num">3</span>
<a href="route_detail.html"><img src="images/jiangxuan_4.jpg" alt=""></a>
<h4><a href="route_detail.html">【尾单特卖】全国-曼谷6-7天自由行 泰国出境旅游 特价往6-7天自由行 泰国出境旅游 特价往..</a></h4>
<p>
<b class="price">¥<span>899</span>起</b>
<span class="shouchang">已收藏450次</span>
</p>
</li>
<li>
<span class="num">4</span>
<a href="route_detail.html"><img src="images/jiangxuan_4.jpg" alt=""></a>
<h4><a href="route_detail.html">【尾单特卖】全国-曼谷6-7天自由行 泰国出境旅游 特价往6-7天自由行 泰国出境旅游 特价往..</a></h4>
<p>
<b class="price">¥<span>899</span>起</b>
<span class="shouchang">已收藏450次</span>
</p>
</li>
<li>
<span class="num">5</span>
<a href="route_detail.html"><img src="images/jiangxuan_4.jpg" alt=""></a>
<h4><a href="route_detail.html">【尾单特卖】全国-曼谷6-7天自由行 泰国出境旅游 特价往6-7天自由行 泰国出境旅游 特价往..</a></h4>
<p>
<b class="price">¥<span>899</span>起</b>
<span class="shouchang">已收藏450次</span>
</p>
</li>
<li>
<span class="num">6</span>
<a href="route_detail.html"><img src="images/jiangxuan_4.jpg" alt=""></a>
<h4><a href="route_detail.html">【尾单特卖】全国-曼谷6-7天自由行 泰国出境旅游 特价往6-7天自由行 泰国出境旅游 特价往..</a></h4>
<p>
<b class="price">¥<span>899</span>起</b>
<span class="shouchang">已收藏450次</span>
</p>
</li>
<li>
<span class="num">7</span>
<a href="route_detail.html"><img src="images/jiangxuan_4.jpg" alt=""></a>
<h4><a href="route_detail.html">【尾单特卖】全国-曼谷6-7天自由行 泰国出境旅游 特价往6-7天自由行 泰国出境旅游 特价往..</a></h4>
<p>
<b class="price">¥<span>899</span>起</b>
<span class="shouchang">已收藏450次</span>
</p>
</li>
<li>
<span class="num">8</span>
<a href="route_detail.html"><img src="images/jiangxuan_4.jpg" alt=""></a>
<h4><a href="route_detail.html">【尾单特卖】全国-曼谷6-7天自由行 泰国出境旅游 特价往6-7天自由行 泰国出境旅游 特价往..</a></h4>
<p>
<b class="price">¥<span>899</span>起</b>
<span class="shouchang">已收藏450次</span>
</p>
</li>-->
</ul>
</div>
<div class="pageNum">
<ul>
<!-- <li><a href="">首页</a></li>
<li class="threeword"><a href="#">上一页</a></li>
<li><a href="javascript:;" οnclick="getRank(1,8)">1</a></li>
<li><a href="javascript:;" οnclick="getRank(2,8)">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#">10</a></li>
<li class="threeword"><a href="javascript:;">下一页</a></li>
<li class="threeword"><a href="javascript:;">末页</a></li>-->
</ul>
&以上是关于Java48旅游案例:收藏的主要内容,如果未能解决你的问题,请参考以下文章