新手入门系列之-React / Vue 应用持续集成Docker 化
Posted 胡哥有话说
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新手入门系列之-React / Vue 应用持续集成Docker 化相关的知识,希望对你有一定的参考价值。
前言
以前一直有疑问困扰着我:人人都在吹的Docker容器化,与前端有何关系?
然而在近两年的编程生涯,在每一次产品迭代中,渐渐体会到了容器化其魅力所在。
应用部署从刀耕火种,到DevOps崛起,原来不止前端在迅捷发展。接下来,我将用一首歌的时间,带大家真实的体验一番Docker容器化。
1. 朴素的Dockerfile
首先准备一个有标准运行指令的Web应用,用脚手架creat-react-app或Vue CLI等生成的即可。
以下的Dockerfile不参杂其它依赖,争取做到都能看懂:
# 指定Node版本FROM node:12.18.3# 容器中应用程序的路径。将Web目录作为工作目录WORKDIR /web# 将package.json 复制到 Docker 环境COPY ./package.json /web/package.json# 安装依赖RUN yarn# 将代码复制到Docker容器中的Web目录COPY . /web/# 暴露容器内部访问端口,根据项目变动EXPOSE 8080## 如果是Vue CLi,则换成 yarn serveCMD ["npm", "start"]
是的,开发环境在Docker 部署,关键配置就那么几行。

此外,还需要添加一个.dockerignore文件,加快构建过程的速度
node_modules/**/*build/**/*.DS_Store
2. 为应用构建Docker镜像
首先确认你的Dcoker 正在运行。
运行以下命令来构建Docker映像。react-docker 可以替换为你要为镜像命名的任何值。
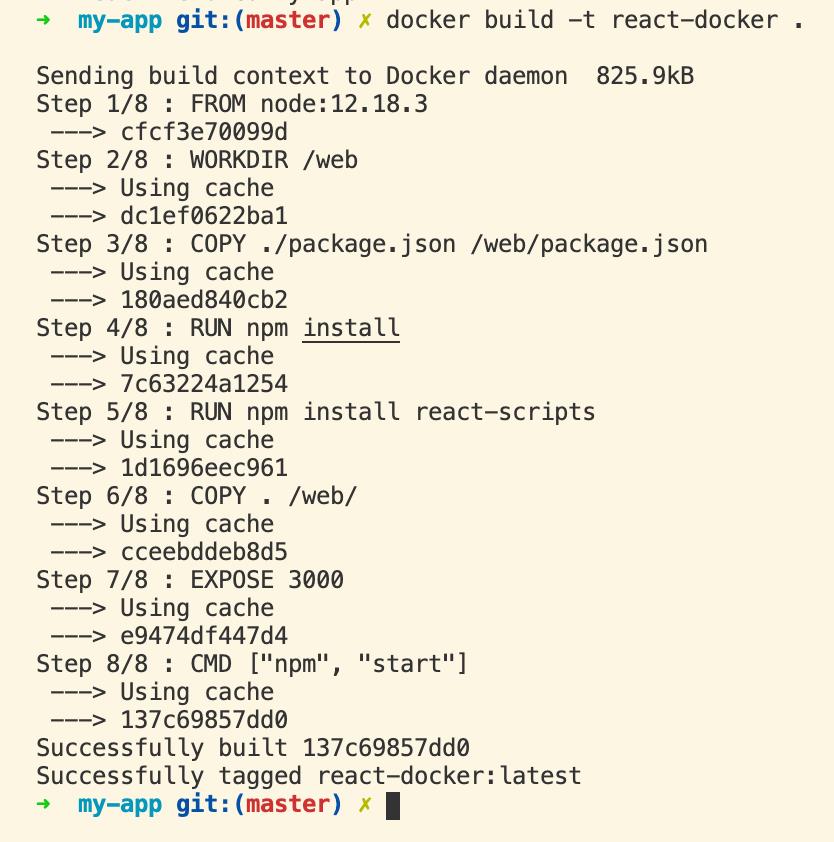
docker build -t react-docker .
其中-t 为打标签的意思,执行完后将会看到:

Successfully built 137c69857dd0Successfully tagged react-docker:latest
您的镜像已经嗷嗷待发。
3. 运行Docker + React/Vue
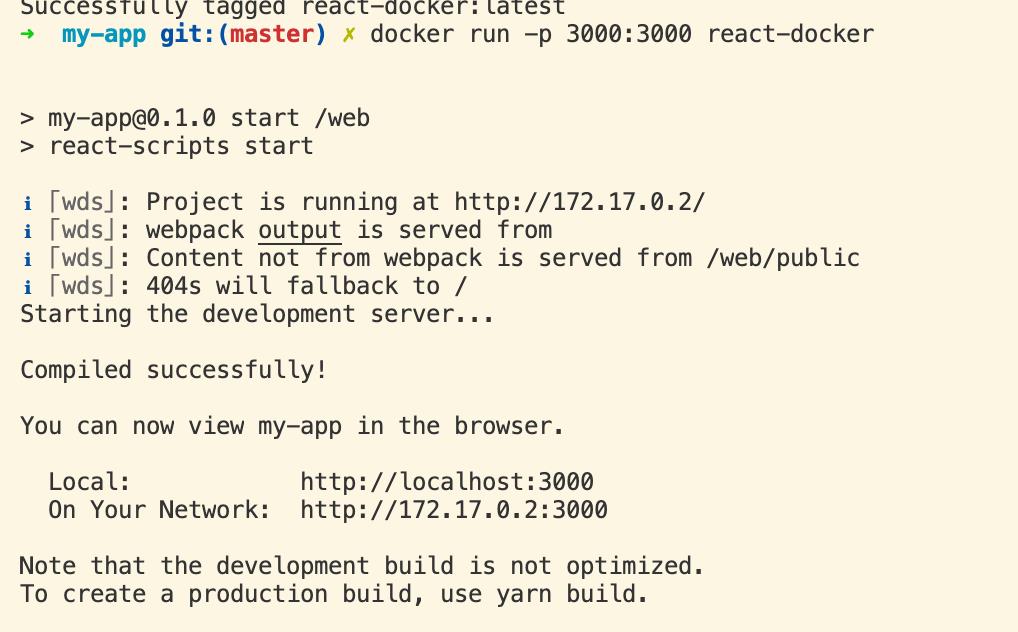
现在,使用以下docker run命令, 通过Docker在端口3000上运行React应用。
docker run -p 3000:3000 react-docker其中:前一个 3000 对应本机http://localhost:3000/,第二个 3000 则是Docker容器端口。

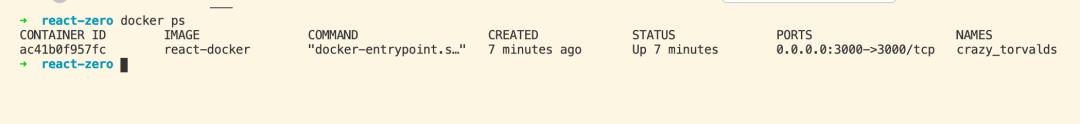
可以通过Dcoker ps查看容器信息
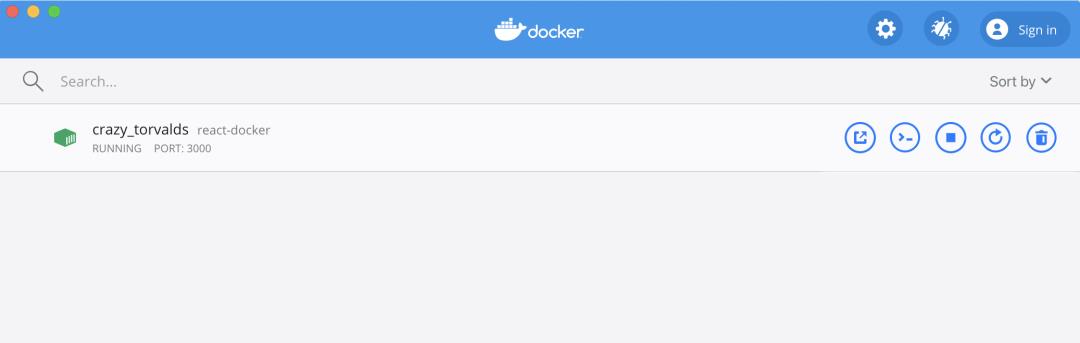
在Docker的Dashboard中也可以看到:

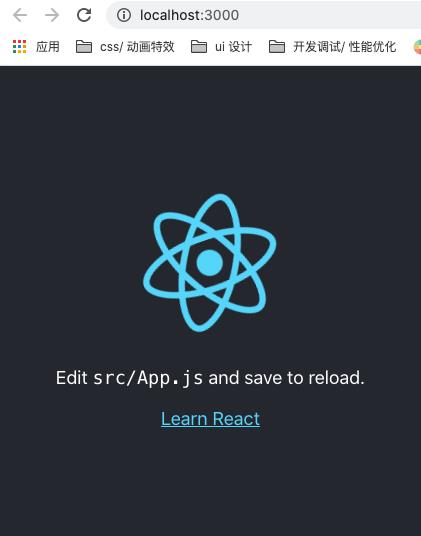
此时打开http://localhost:3000/就会看到熟悉又亲切的画面

到这里,你的一首歌的时间之Docker之旅就结束了。接下来的将是更标准化的流程,劝退劝退!
4. Docker Compose 标准化流程
将docker-compose.yml文件添加到项目根目录:
version: '3.7'services:sample:container_name: samplebuild:context: .dockerfile: Dockerfilevolumes:- '.:/app'- '/app/node_modules'ports:- 3000:3000environment:- CHOKIDAR_USEPOLLING=true
有了该文件,就不需要分步执行了,直接:
docker-compose up -d --build
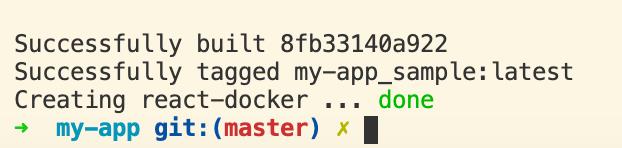
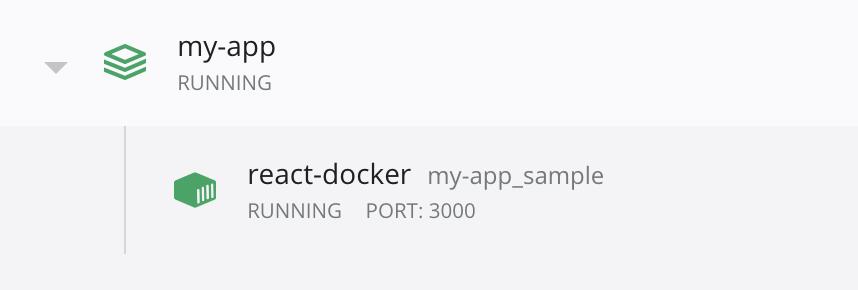
就能看到一样构建了:

5. 生产环境下的Dockerfile
生产环境下需要nginx配置,在根目录先创建nginx.config
server {listen ${PORT:-80};server_name _;root /usr/share/nginx/html;index index.html;location / {try_files $$uri /index.html;}}
让我们创建一个单独的Dockerfile,用于生产环境,称为Dockerfile.prod:
FROM node:12.18.3 AS builderWORKDIR /appENV PATH /app/node_modules/.bin:$PATHCOPY package.json ./COPY package-lock.json ./# 前端项目构建命令 — npm ci 或 npm install# http://www.gaoxiukun.com/wp/archives/509RUN npm ci# React 应用需要react-scriptRUN npm install react-scripts@3.4.1 -gCOPY . ./RUN npm run build# 安装nginxFROM nginx:1.17-alpineRUN apk --no-cache add curlRUN curl -L https://github.com/a8m/envsubst/releases/download/v1.1.0/envsubst-`uname -s`-`uname -m` -o envsubst &&chmod +x envsubst &&mv envsubst /usr/local/binCOPY ./nginx.config /etc/nginx/nginx.templateCMD ["/bin/sh", "-c", "envsubst < /etc/nginx/nginx.template > /etc/nginx/conf.d/default.conf && nginx -g 'daemon off;'"]COPY --from=builder /app/build /usr/share/nginx/html
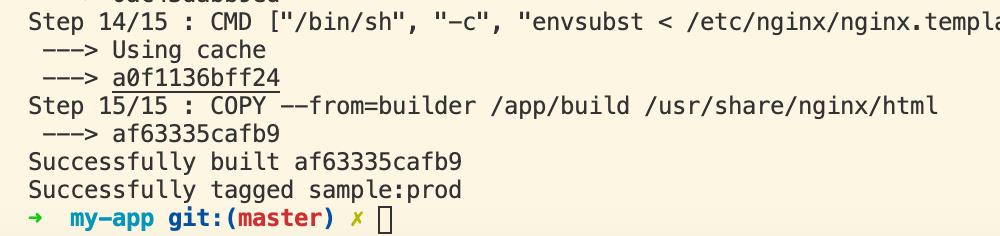
因为Dockerfile.prod不是默认的执行文件,所以需要构建并标记:
docker build -f Dockerfile.prod -t sample:prod .
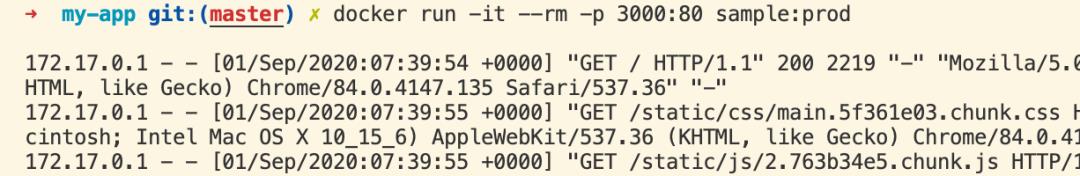
接下来执行docker run
docker run -it --rm -p 3000:80 sample:prod-
-i: 以交互模式运行容器。 -
-t: 为容器重新分配一个伪输入终端,通常与-i同时使用。 -
--rm:在容器退出时自动清理容器内部的文件系统,不懂可忽略 -
-p: 指定端口。
成功运行:
在浏览器中导航到http://localhost:3000 以查看该应用程序。
接下来使用新的Docker Compose文件以及docker-compose.prod.yml进行测试:
version: '3.7'services:sample-prod:container_name: sample-prodbuild:context: .dockerfile: Dockerfile.prodports:- '3000:80'
启动容器:
docker-compose -f docker-compose.prod.yml up -d --build在浏览器中再次进行校验。

❤️ 结语
在以往,我对Docker容器化的概念,仅停留在了解。而真正实操中,也是被一群指令,配置给吓到劝退。
本文弱化了命令行参数,希望能让广大萌新们能先看懂,再去演练一番,举一反三,不再怕Docker,然后再去学习k8s相关。
Docker 在接下来的几年里,会逐渐成为开发的标配,希望大家能放下对运维领域的偏见,多多学习这些行业内的新标准与概念。
胡哥有话说,专注于大前端技术领域,分享前端系统架构,框架实现原理,最新最高效的技术实践!
以上是关于新手入门系列之-React / Vue 应用持续集成Docker 化的主要内容,如果未能解决你的问题,请参考以下文章
<Docker + Bamboo + Saltstack持续集最佳实践 > 本周三晚在线公开课
[JavaScript从入门到放弃系列] 高级篇11.Vue.js之路由part2