月薪20K前端入门系列之angular篇01
Posted 前端人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了月薪20K前端入门系列之angular篇01相关的知识,希望对你有一定的参考价值。
12
月
19
日
周
一
关于本套课程安排
第一周:angular.js(实际项目开发篇)
第二周:React.js(实际项目开发篇)
第三周:Vue.js(实际项目开发篇)
第四周:微信小程序框架学习(实际项目开发篇)
第五周:微信小程序框架项目实战(视频篇)
本套课程,只讲解在实在开发中框架常用的功能,及其开发中需要注意的点。
关于angular

要知道开源界的很多框架都是开发人员由于个人兴趣或者激情而开发出来的,比如,Cappucino 还有 Knockout。而anguar.js是由互联网巨人Google组织开发的。这意味这你有更加强大的社区支持。AngularJS是一个强大客户端技术,提供给大家的一种开发强大应用的方式。这种方式利用并且扩展html,CSS和javascript,并且弥补了它们的一些非常明显的不足。本应该使用HTML来实现而现在由它开发的动态一些内容。
特性:双向的数据绑定
直白的说,双向数据绑定指的就是当业务层数据对象发生变化的时候,视图层的显示会自动随之改变(更直白的说,就是数据变了,视图层自动刷新),意味着如果view改变了属性值,model就会“看到”这个改变,而如果model改变了属性值,view也同样会“看到”这个改变。
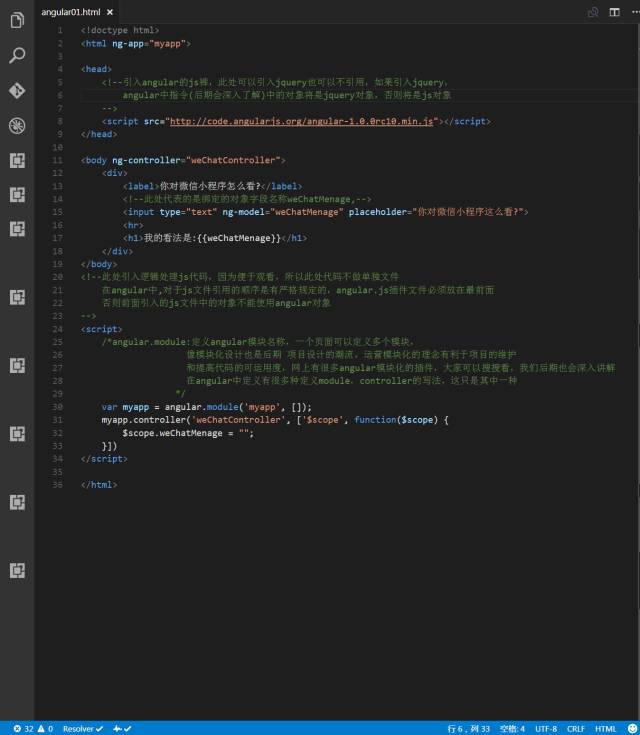
案例1

angular中ng开头的都是指angular指令。
ng-app:代表的是angular管理的区域标识(现在放在html标签上代表它的作用域在这个视图页面都起作用,因为html标签在最外层父级标签,
如果你把ng-app放在body标签中,那html父级标签angular将无法管理,HTML 文档中只允许有一个 ng-app 指令,如果有多个 ng-app 指令,则只有第一个会被使用。
ng-controller:是用于AngularJS应用添加处理此页面(view)的作用域(scope)范围。(通俗的说是在weChatController区域内的标签都受weChatController所控制)
ng-model:双向数据绑定的对象名称(给需要双向数据绑定的对象取个名字)
{{}}:angular中用于输出对象的表达式{{weChatMenage}}代表的是把weChatMenage这个对象的值输出在页面
angular学习第一天


关注:FrontendPeople
以上是关于月薪20K前端入门系列之angular篇01的主要内容,如果未能解决你的问题,请参考以下文章
程序员面试京东前端,现场JS代码写出魔方特效,成功搞定20K月薪