VSCode :大佬们都在用的快捷键!提升开发效率,建议先收藏!
Posted Linux猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode :大佬们都在用的快捷键!提升开发效率,建议先收藏!相关的知识,希望对你有一定的参考价值。
根据 Stack Overflow 在 2019 年对开发工具受欢迎程度的调查显示,有 50.7% 的人喜欢用 VSCode 进行开发,可见 VSCode 已成为当前最受开发者欢迎的编辑器。
快捷键的使用能够显著提升开发效率,让开发事半功倍。本文就来说一下大佬们常用的快捷键,赶紧来看下吧!
一、快捷键
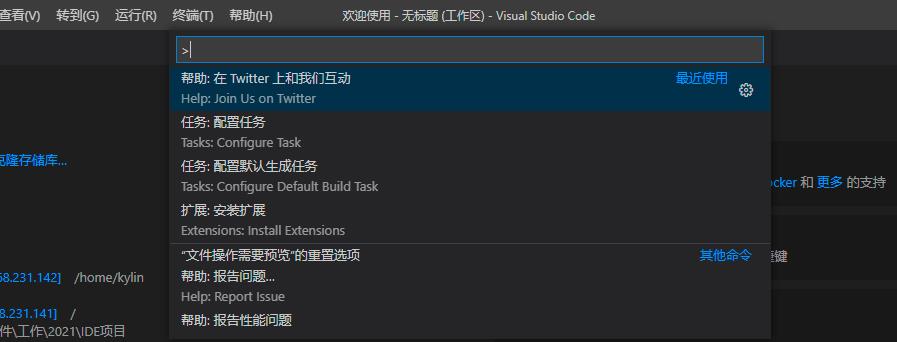
Ctrl + K,Ctrl + S :依次执行后,可以搜索指定快捷键,如下所示:

二、界面命令
2.1 打开新窗口
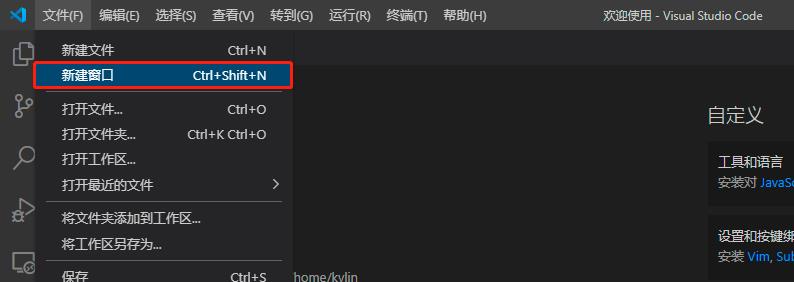
Ctrl + Shift + N : 打开一个新窗口,相当于菜单栏的新建窗口,如下所示:


2.2 打开命令面板
F1 / Ctrl + Shift + P : 打开命令面板,在输入框中输入命令,包含已安装插件命令。

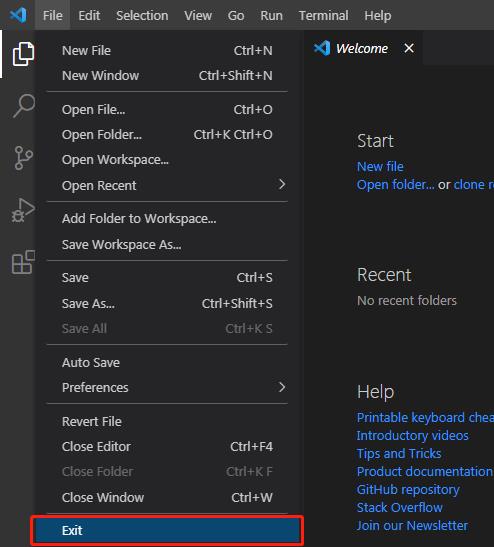
2.3 退出当前窗口
Ctrl + Shift + W : 退出当前工作窗口,相当于菜单栏的退出按钮,如下所示:

2.4 打开/关闭侧边栏
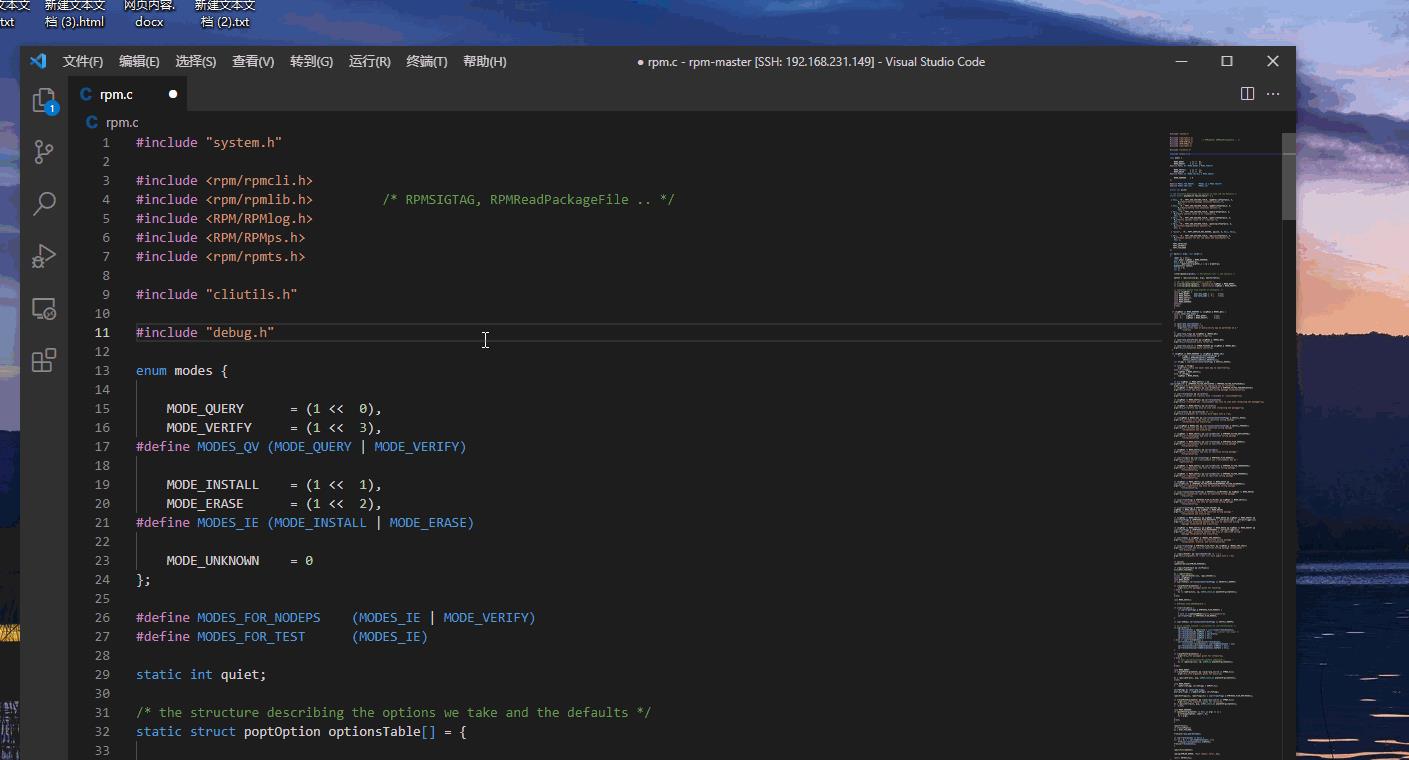
Ctrl + b :打开/关闭侧边栏,如下所示:

2.5 打开/关闭控制台终端
Ctrl + ` : 打开/关闭控制台终端,如下所示:

三、光标相关
3.1 移动到行首
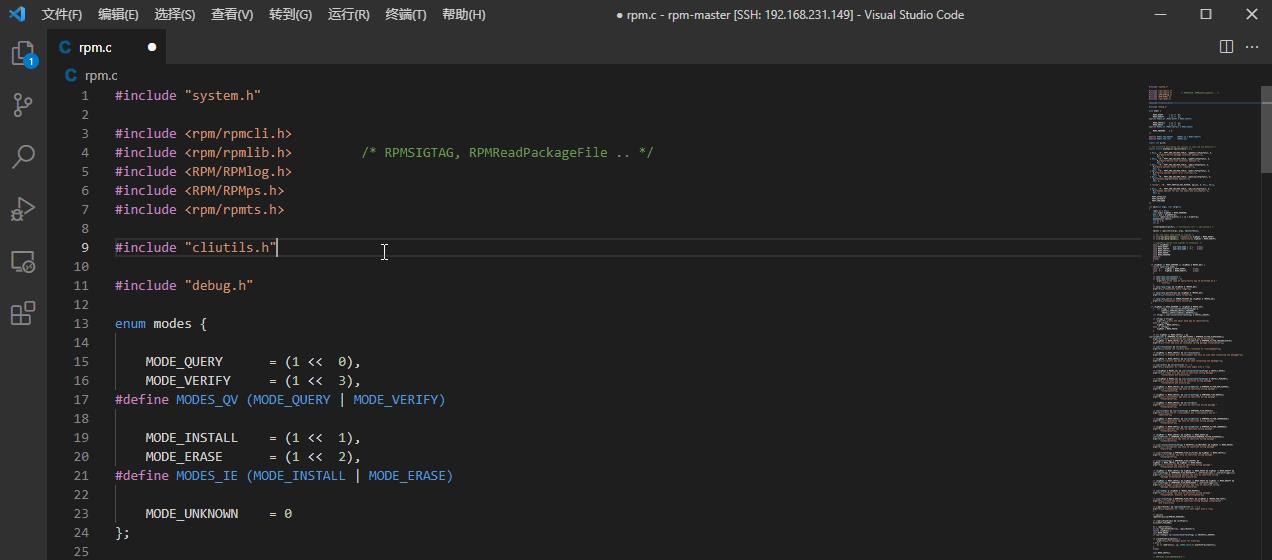
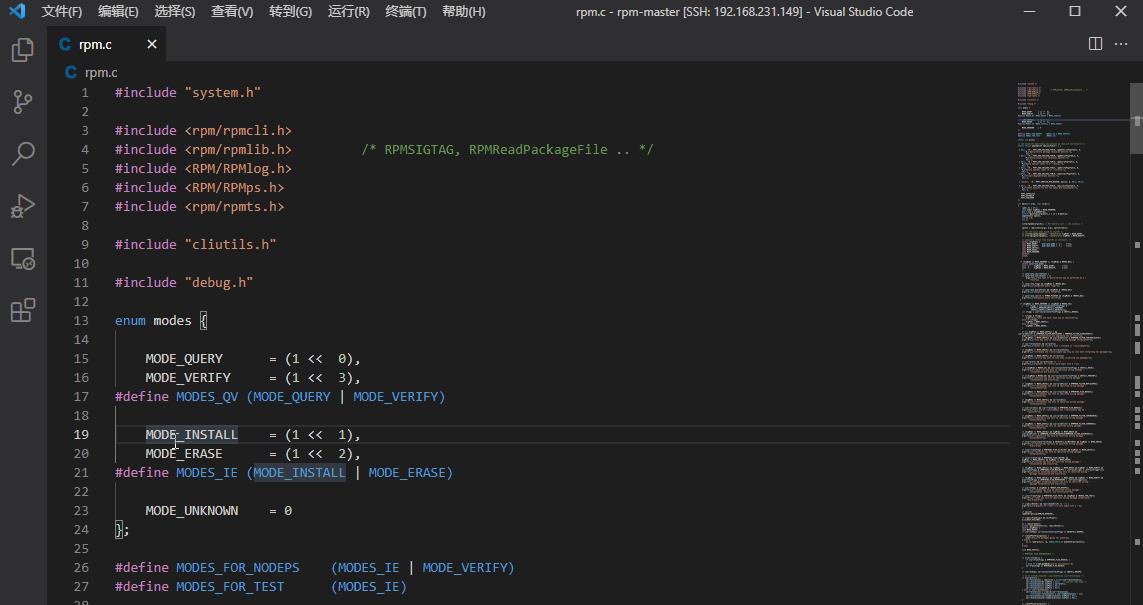
Home 键 :将光标移动到行首,如下所示:

3.2 移动到行尾
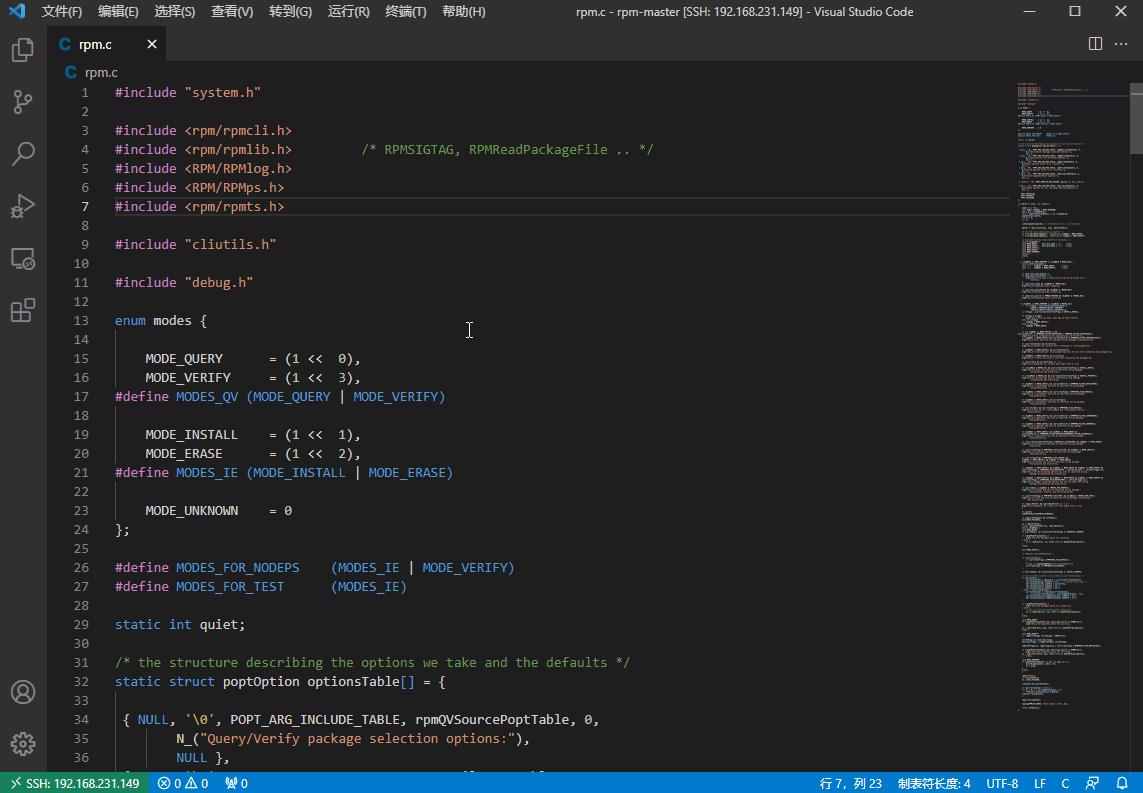
End 键 :将光标移动到行尾,如下所示:

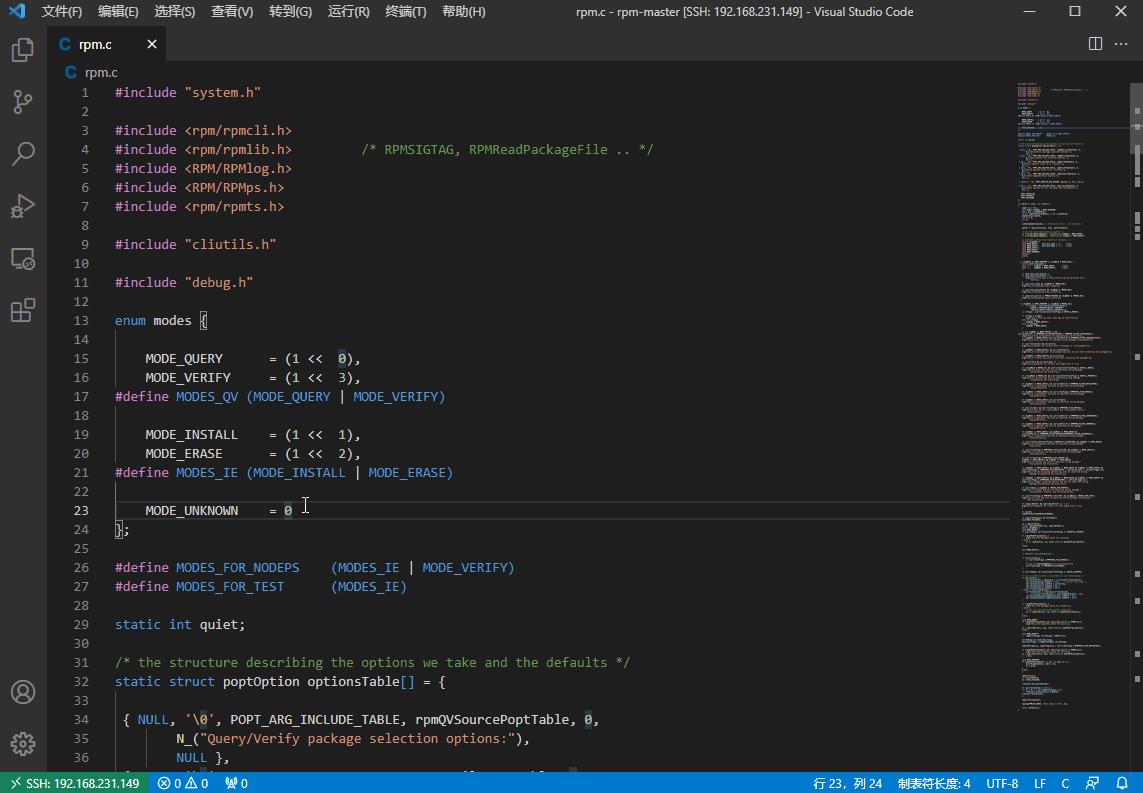
3.3 移动到文件结尾
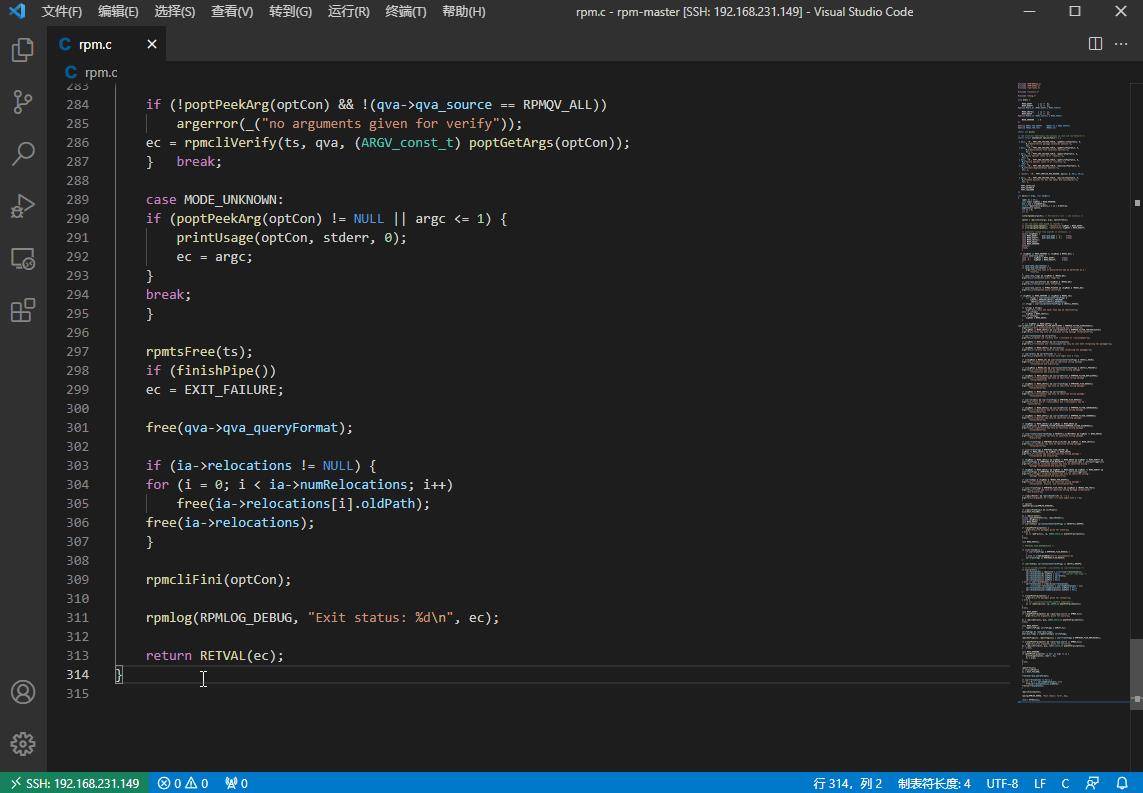
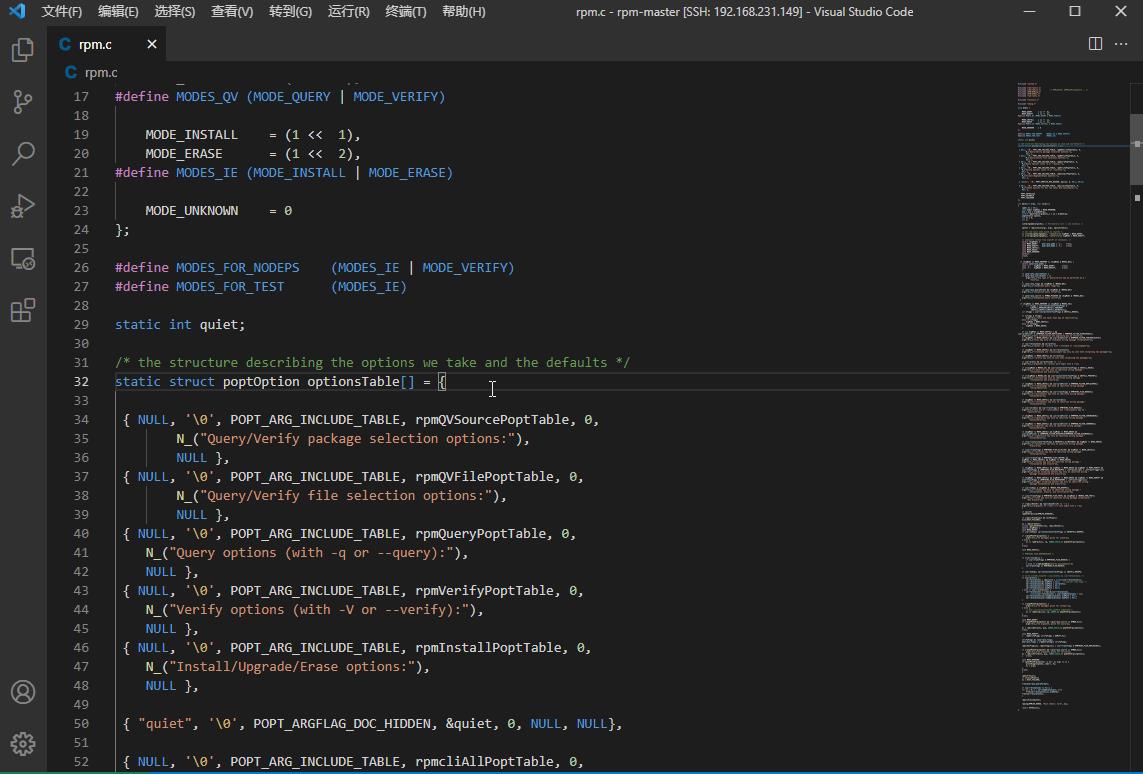
Ctrl + End :将光标移动到文件结尾,如下所示:

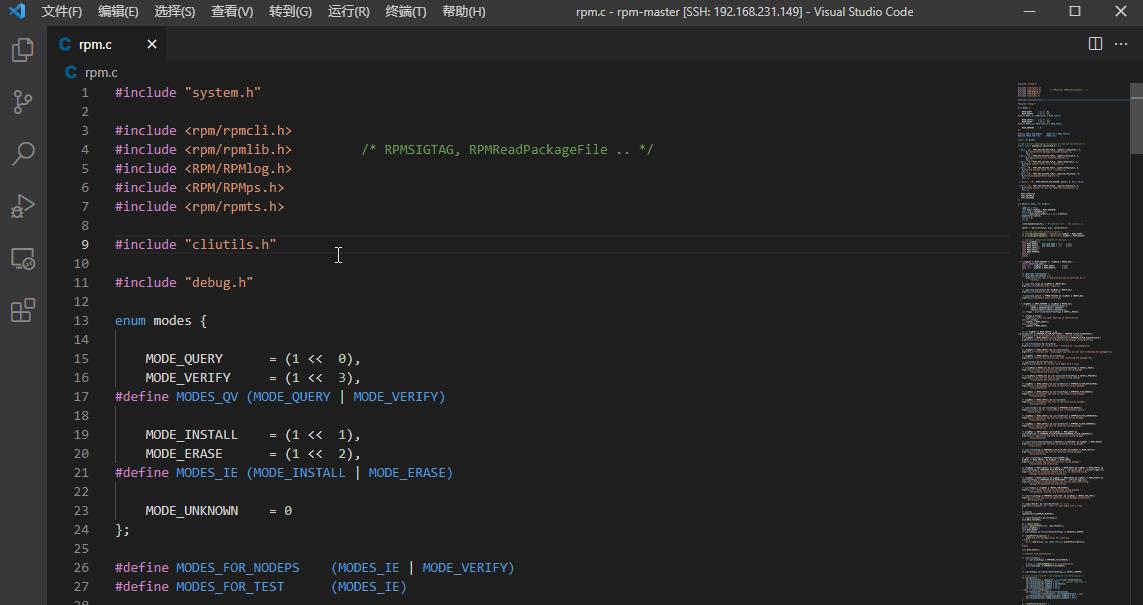
2.4 移动到文件开头
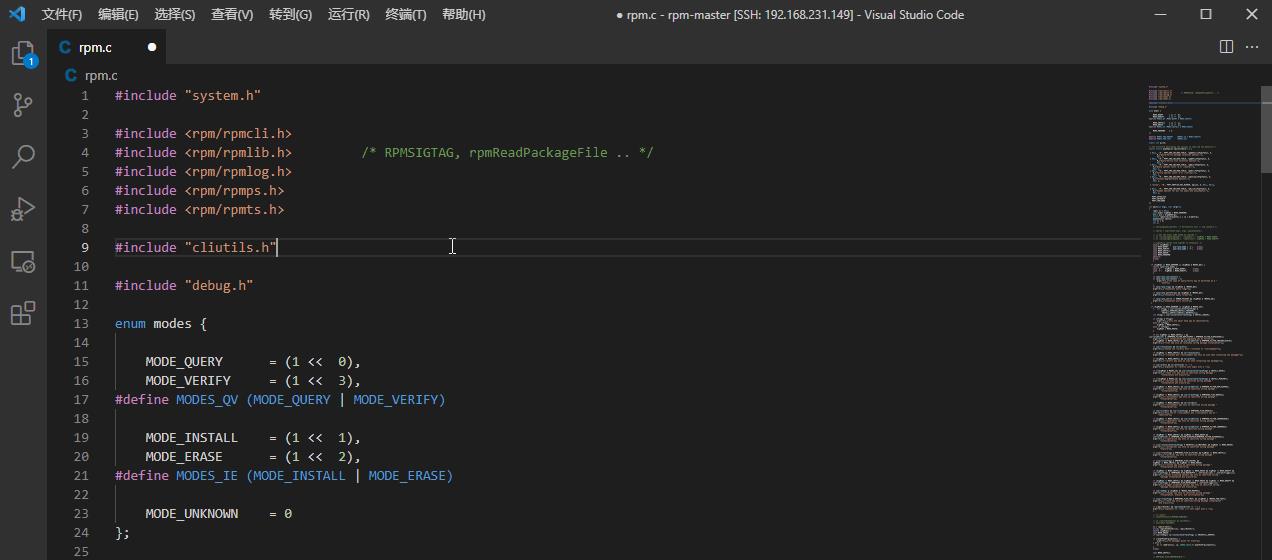
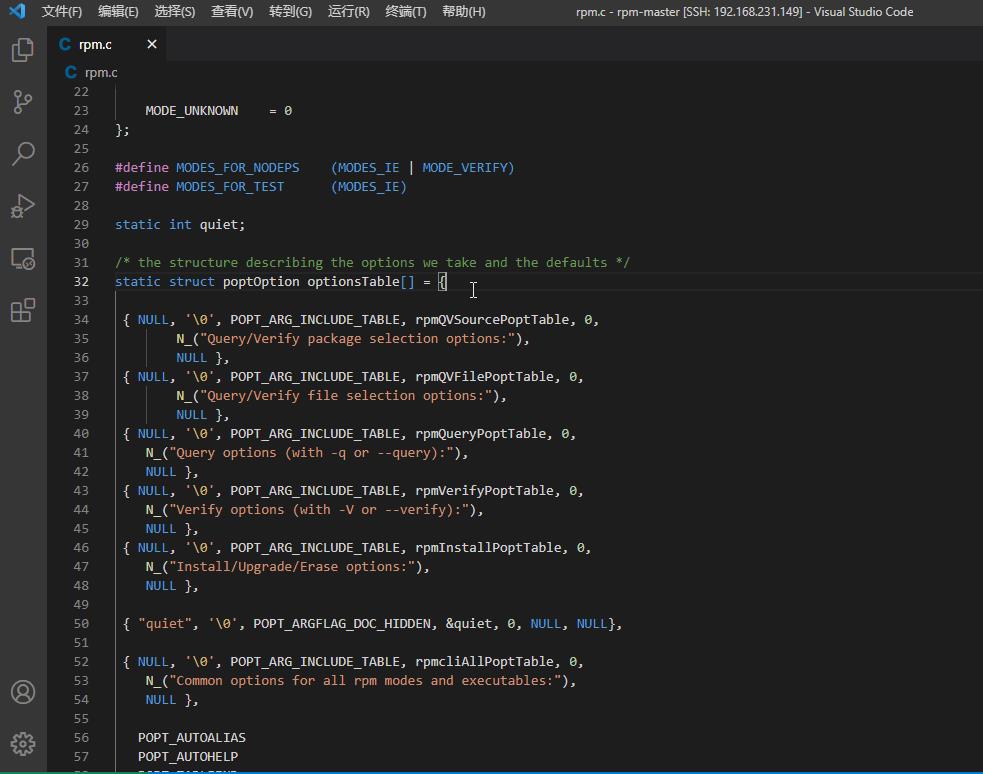
Ctrl + Home :将光标移动到文件开头,如下所示:

四、查找和替换
4.1 当前文件中查找
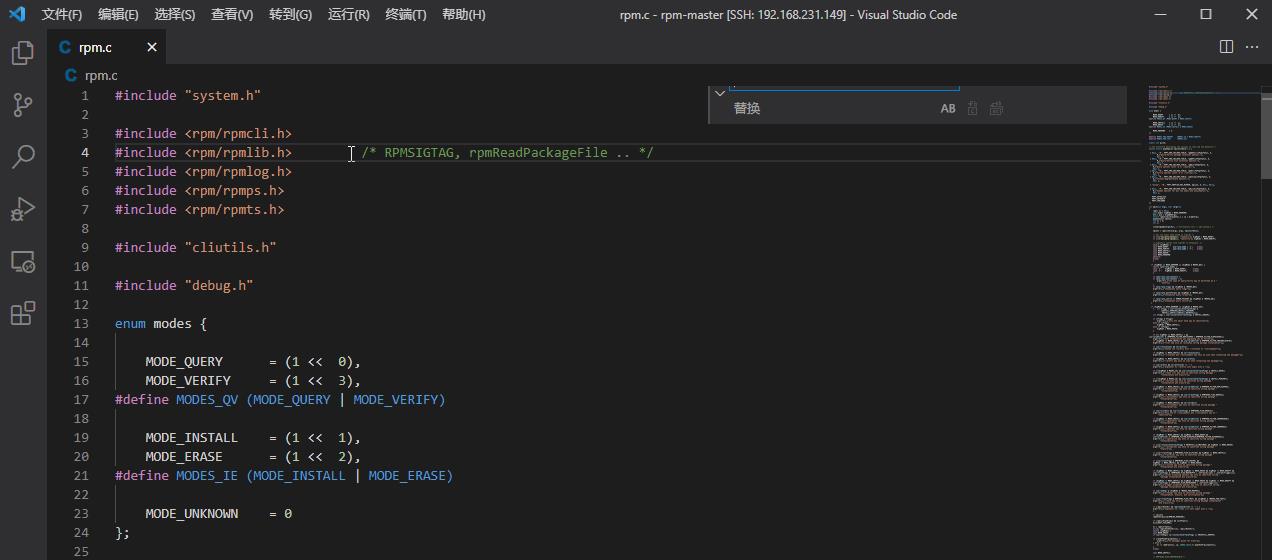
Ctrl + F :在当前文件中查找,如下所示:

4.2 当前文件中替换
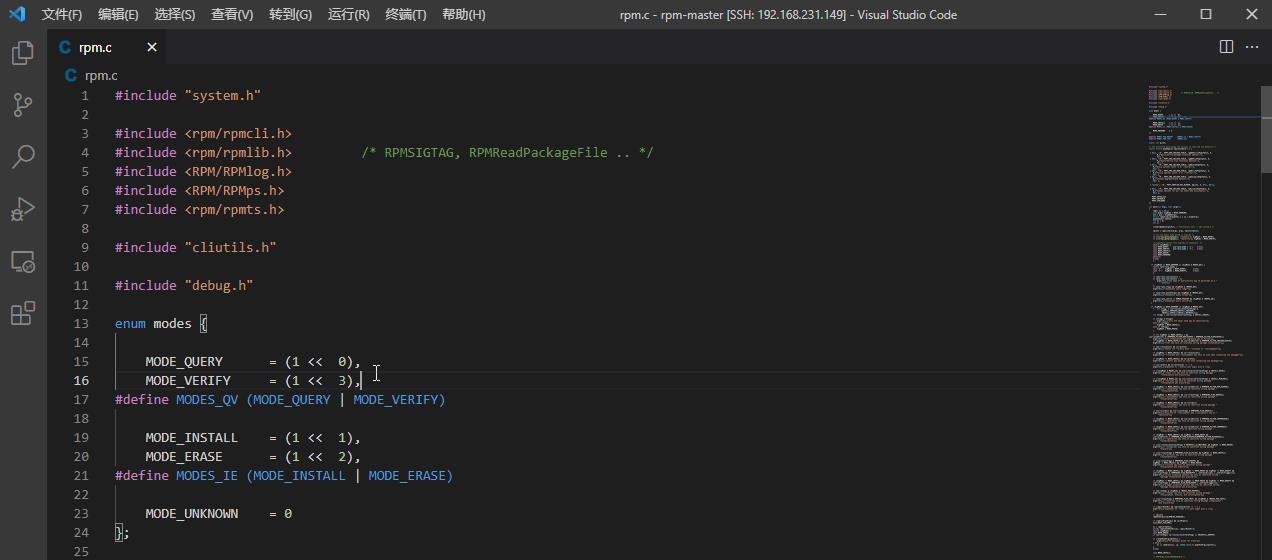
Ctrl + H :在当前文件中替换,如下所示:

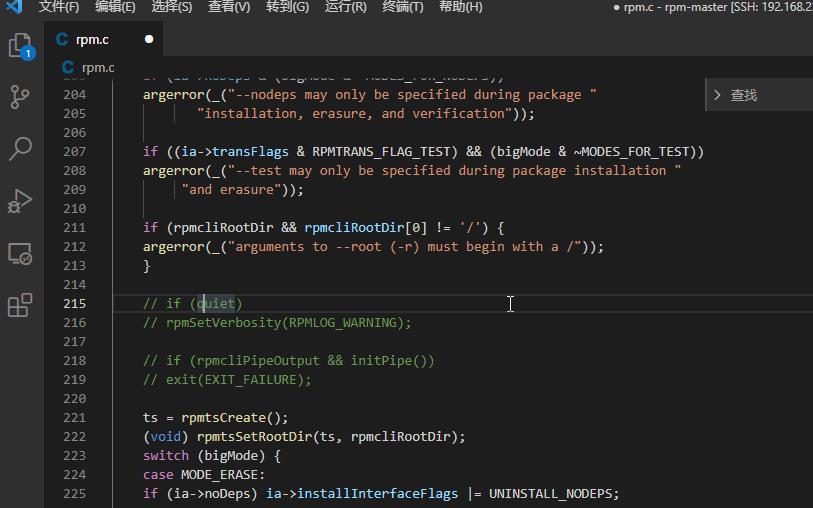
4.3 注释
Ctrl + / : 添加/取消注释,可以注释光标所在行或注释选中的区域,如下所示:

4.4 全部折叠/打开代码
Ctrl + K,Ctrl + 0 : 全部折叠,即:将当前文件中的代码块全部折叠;
Ctrl + K,Ctrl + J :全部展开,与全部折叠相反,即:将当前文件中的代码块全部展开,如下所示:

4.5 以递归方式折叠/打开代码
Ctrl + K,Ctrl + [ : 以递归方式折叠;
Ctrl + K,Ctrl + ] :以递归方式展开,如下所示:

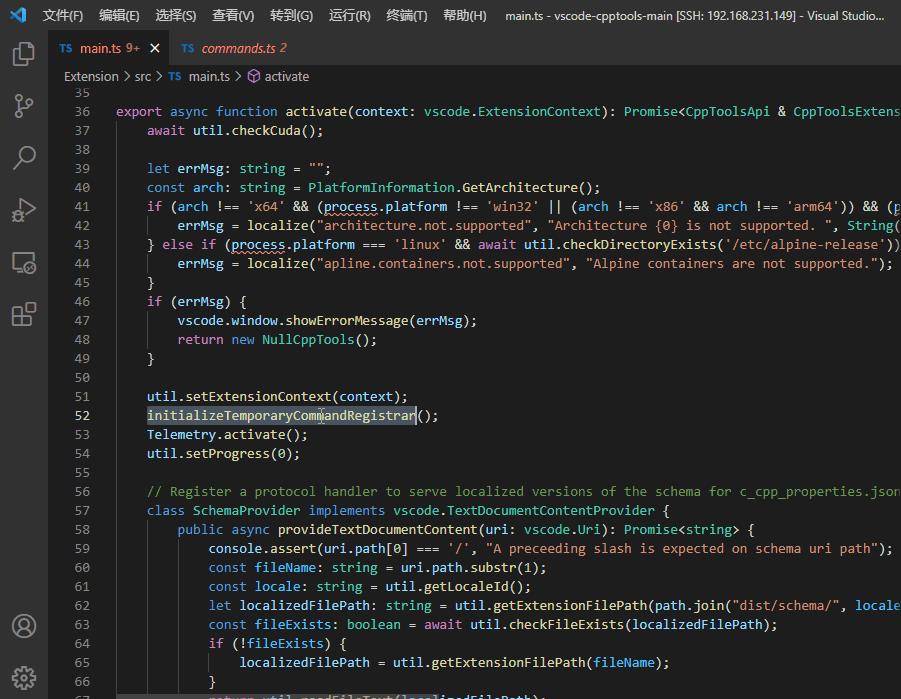
4.6 跳转到定义处
Ctrl + 鼠标左键点击:跳转到变量/函数定义处;
Alt + <- :回到跳转处,如下所示:

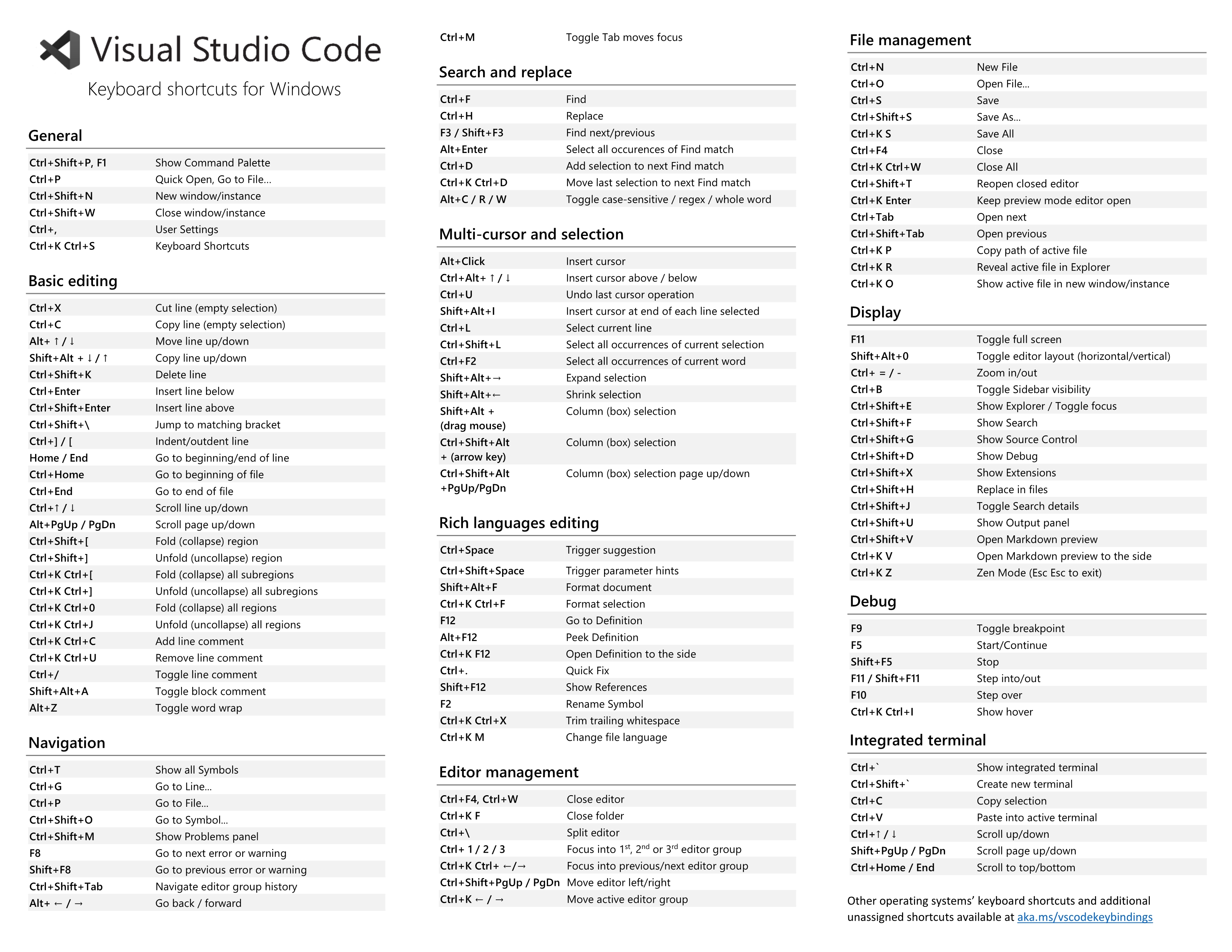
最后,附上一张 VSCode 官方快捷键列表,如下所示:

以上是关于VSCode :大佬们都在用的快捷键!提升开发效率,建议先收藏!的主要内容,如果未能解决你的问题,请参考以下文章
用好VSCode这12款插件和8个快捷键,工作效率提升10倍
能够有效提升开发效率的 20 余款 VSCode 插件(多图带效果展示)