MDM平台UI升级功能说明
Posted 数通畅联
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MDM平台UI升级功能说明相关的知识,希望对你有一定的参考价值。
科技飞速发展的时代,企业信息化建设会越来越完善,越来越体系化,企业使用的应用系统也就越来越多,业务发展过程中沉淀了大量数据,但是这些数据没有为企业带来直观价值,没有形成企业的数据资产,因此越来越多企业进入到了数据治理阶段,对于主数据治理的需求越来越明确。
主数据治理方案可以将企业的组织、人员、客户、供应商等高度共享的数据进行统一管理,对需要的业务系统进行同步分发,使数据易采集、易理解、易分析,提高部门与部门之间的沟通效率。
1整体介绍
MDM主数据管理平台是以集成服务的方式把统一的、完整的、准确的、具有权威性的主数据分发给需要使用这些数据的应用系统。所以本次是介绍MDM数据分发功能。
1.1产品体系
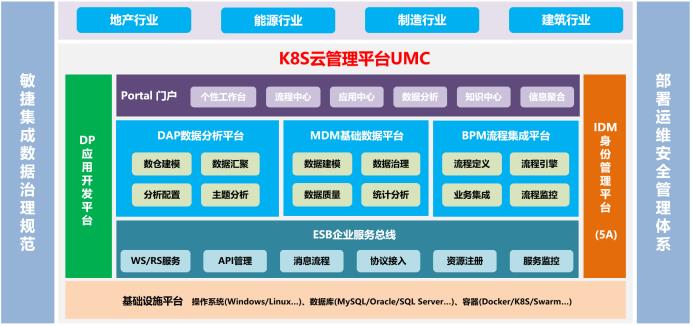
首先介绍数通畅联的产品体系:

数通畅联所有产品都是通过K8S云平台部署搭建产品环境,通过不同的产品组合方案来解决企业面临的不同信息化困境,帮助企业完善信息化发展。
MDM主数据管理平台在公司产品体系中是重要的一环,主数管理平台可以跟不同产品组合来满足不同的项目需求。
1.2产品介绍
MDM主数据管理平台,主数据管理的关键就是“管理”。主数据管理不会创建新的数据或新的数据纵向结构。相反,它提供了一种方法,使企业能够有效地管理存储在分布系统中的数据。

主数据管理使用现有的系统,从这些系统中获取最新信息,并提供了先进的技术和流程,用于自动、准确、及时地分发和分析整个企业中的数据,并对数据进行验证。
MDM产品的核心在中间的紫色区域,分别是数据建模、功能建模、流程建模、应用管理,使用这些功能能够自动生成不同的主数据管理,从而进行数据的治理和统计,也就是绿色区域的数据管理、流程监控、统计分析功能,并且管理看板也能够进行统计分析,MDM在系统管理中添加组织、人员、岗位,并可以配置相应权限。
1.3升级需求
本次是对现有MDM主数据管理的界面进行UI升级,是对MDM界面的一次美化、提升性能,也是让MDM产品使用更加的人性化。
本次UI升级参考IDM岗位管理模型进行优化,使用bootstrap前端框架来升级按钮和表单样式、使用jqGrid表格作为列表页面。
2升级思路
本次UI升级主要是设计出不同模型原型,然后通过原型改成模板模型,可以直接部署生成对应的功能。
主数据升级UI功能页面有:主数据管理、主数据导入、主数据流程、主数据同步日志、主数据分发日志、参考数据。
2.1改造模型
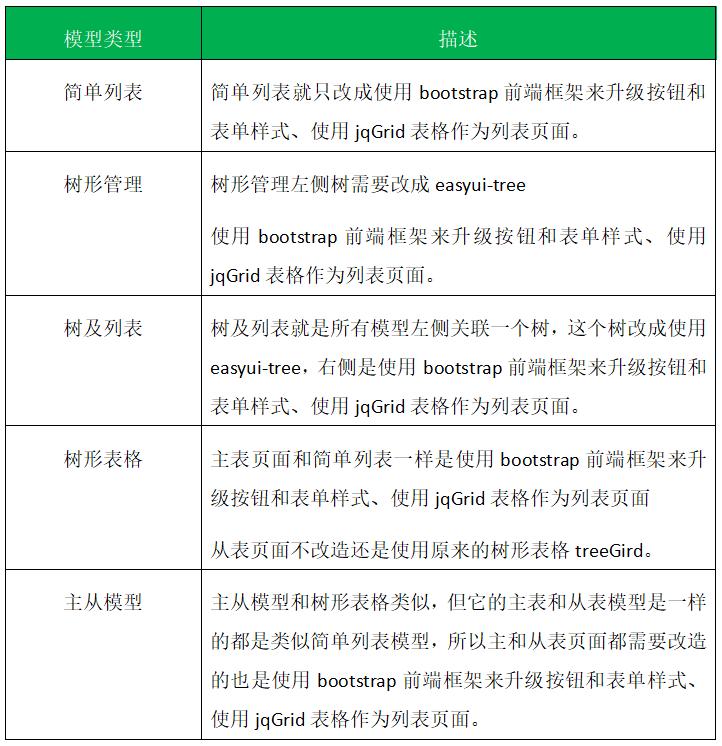
以下是需要改造的模型:

2.2模型设计
原型模型设计主要分为:简单列表、树形管理、树及列表、树形表格、主从模型。
2.2.1简单列表
简单列表只改成使用bootstrap前端框架来升级按钮和表单样式、使用jqGrid表格作为列表页面。
1.首先通过DP导出一个简单列表模型主数据,以这个模型作为原型进行改造。
2.引用bootstrap和jqGrid的js和css。
3.把原来的按钮替换成bootstrap的按钮。
4.把原来的ectable换成jqGrid表格,并且后台添加获取jqGrid表格数据代码。
5.测试按钮和表格功能是否好使。
6.删除所有引用的js和css,重新加上需要的检验查看是否好使,然后把这些js和css封装直接引用。
7.迁移原型到MDM产品中,通过原型改成freemark模板,后台的获取方法也是改成支持不同模型调用的灵活参数。
2.2.2树形管理
树形管理左侧树需要改成easyui-tree,使用bootstrap前端框架升级按钮和表单样式、使用jqGrid表格作为列表页面。
1.首先通过DP导出一个树形管理模型主数据,以这个模型作为原型进行改造。
2.引用bootstrap和jqGrid、easyui-tree的js和css。
3.树形管理原来是两个页面,左侧是树的页面,右侧是列表的页面,现在要改成一个页面。
4.把原来的按钮替换成bootstrap的按钮。
5.把原来的ectable换成jqGrid表格,并且后台添加获取jqGrid表格数据代码。
6.左侧的树原来是dtree改造成对应easyui-tree。
7.测试按钮和表格、树形列表功能是否好使。
8.添加到上面简单列表所封装的引用js和css的jsp中。
9.迁移原型到MDM产品中,然后通过原型改成freemark模板,后台的获取方法也是改成支持不同模型调用的灵活参数。
2.2.3树及列表
树及列表就是所有模型左侧关联一个树,这个树改成使用easyui-tree,右侧是使用bootstrap前端框架来升级按钮和表单样式、使用jqGrid表格作为列表页面。
1.首先通过DP导出一个树及列表模型主数据,以这个模型作为原型进行改造。
2.引用bootstrap和jqGrid、easyui-tree的js和css。
3.把原来的按钮替换成bootstrap的按钮。
4.把原来的ectable换成jqGrid表格,并且后台添加获取jqGrid表格数据代码。
5.左侧的树原来是dtree改造成对应easyui-tree。
6.测试按钮和表格、树形列表功能是否好使。
7.添加到上面简单列表所封装的引用js和css的jsp中。
8.迁移原型到MDM产品中,通过原型改成freemark模板,后台的获取方法也是改成支持不同模型调用的灵活参数。
2.2.4树形表格
主表页面和简单列表一样是使用bootstrap前端框架来升级按钮和表单样式、使用jqGrid表格作为列表页面,从表页面不改造还是使用原来的树形表格treeGird。
1.首先通过DP导出一个树形表格模型主数据,以这个模型作为原型进行改造。
2.引用bootstrap和jqGrid、easyui-tree的js和css。
3.主表页面把原来的按钮替换成bootstrap的按钮。
4.主表页面把原来的ectable换成jqGrid表格,并且后台添加获取jqGrid表格数据代码。
5.从表页面只把原来的按钮替换成bootstrap的按钮,下面使用treeGrid的表格保持不变。
6.测试按钮和表格、树形列表功能是否好使。
7.添加到上面简单列表所封装的引用js和css的jsp中。
8.迁移原型到MDM产品中,然后通过原型改成freemark模板,后台的获取方法也是改成支持不同模型调用的灵活的参数。
2.2.5主从模型
主从模型和树形表格类似,但它的主表和从表模型是一样的都是类似简单列表模型,所以主和从表页面都需要改造的也是使用bootstrap前端框架来升级按钮和表单样式、使用jqGrid表格作为列表页面。
1.首先通过DP导出一个树形表格模型主数据,以这个模型作为原型进行改造。
2.引用bootstrap和jqGrid、easyui-tree的js和css。
3.主表页面把原来的按钮替换成bootstrap的按钮。
4.主表页面把原来的ectable换成jqGrid表格,并且后台添加获取jqGrid表格数据代码。
5.从表页面只把原来的按钮替换成bootstrap的按钮
6.从表页面也把原来的ectable换成jqGrid表格,并且后台添加获取jqGrid表格数据代码。
7.测试主表页面和从表页面按钮和表格、树形列表功能是否好使。
8.添加到上面简单列表所封装的引用js和css的jsp中。
9.迁移原型到MDM产品中,通过原型改成freemark模板,后台的获取方法也是改成支持不同模型调用的灵活的参数。
3升级步骤
通过MDM导出DP扩展开发功能,把现有的几个不同模型的主数据导出到DP进行UI升级原型开发。
3.1前期准备
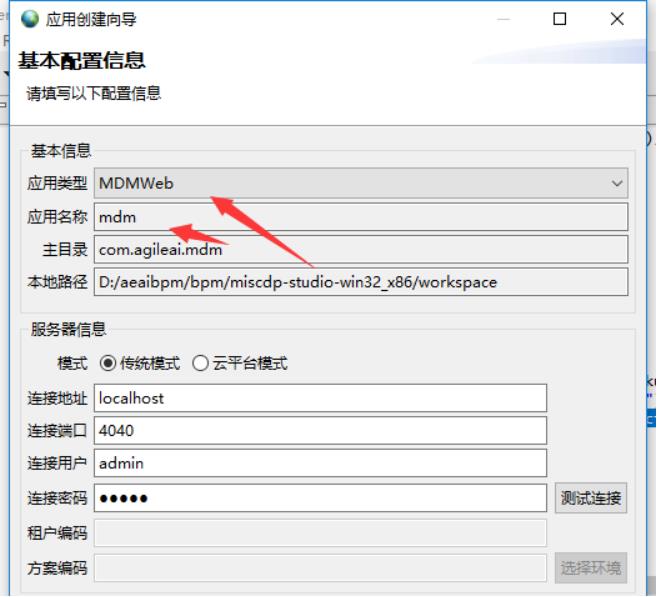
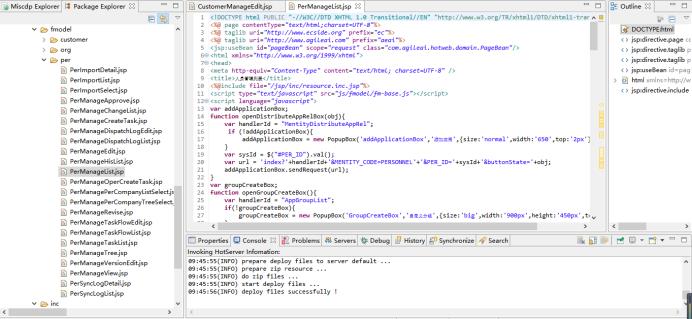
1.准备DP开发平台,应用类型选择MDMWeb,创建一个MDM的工程。

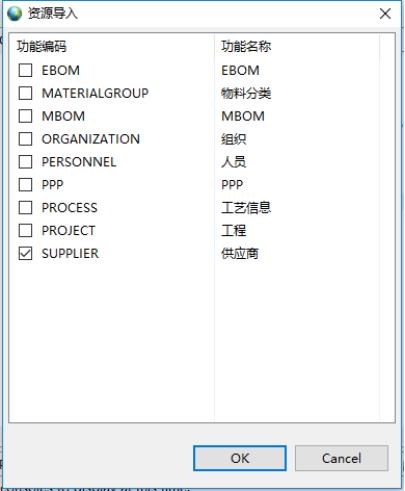
点击右键。

点击ok生成对应的工程:

3.2简单列表
简单列表就只改成使用bootstrap前端框架来升级按钮和表单样式、使用jqGrid表格作为列表页面,简单列表升级步骤如下。
3.2.1原型开发
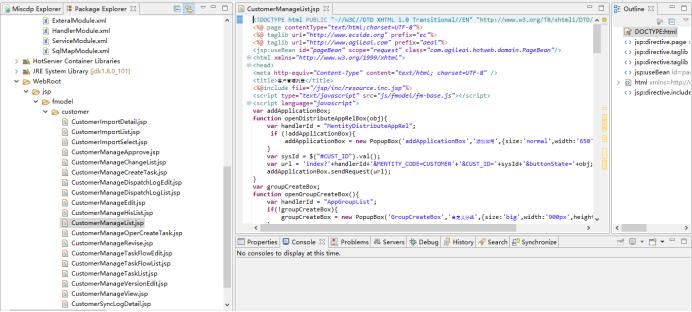
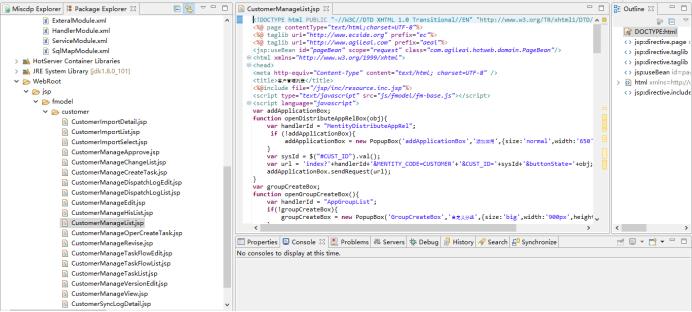
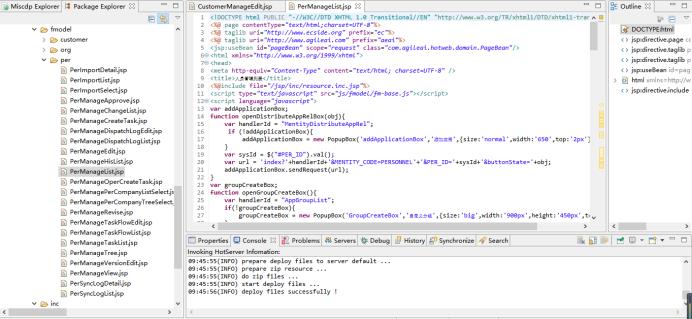
1.简单列表原型是以客户为列导出到DP进行扩展升级UI。

源页面:

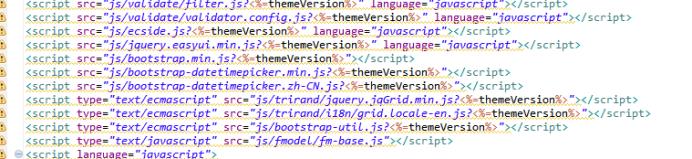
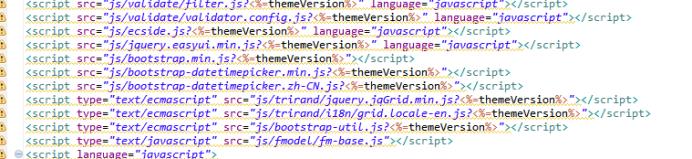
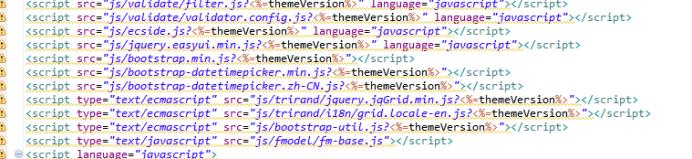
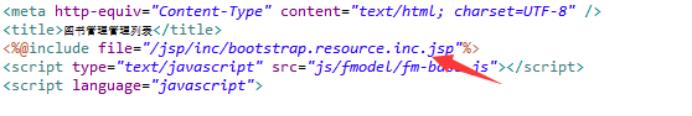
2.首先引用bootstrap和jqGrid的js和css。

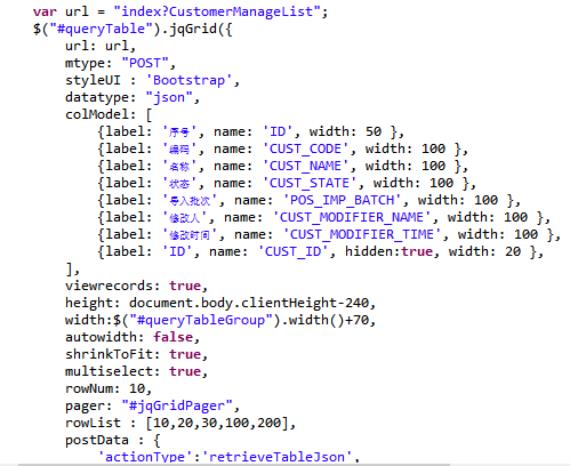
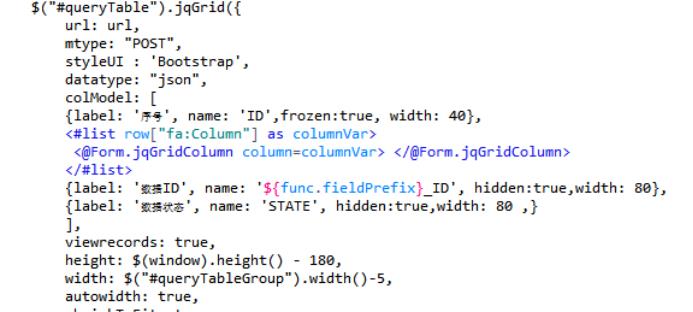
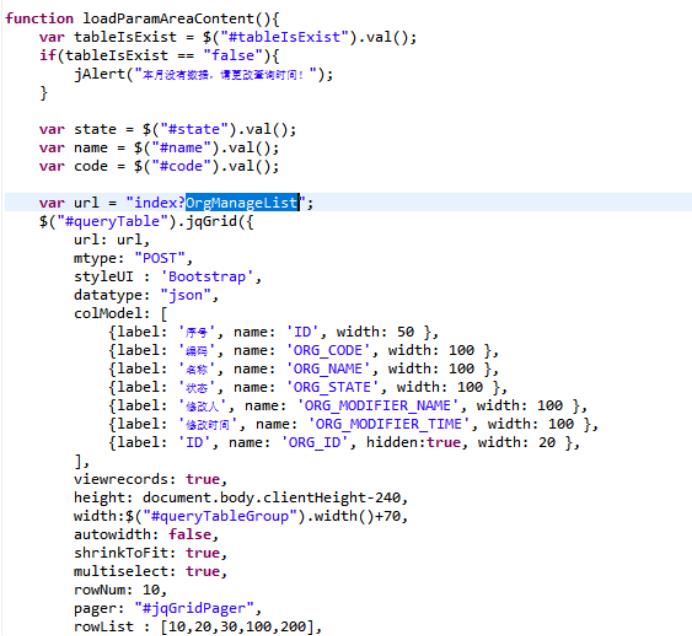
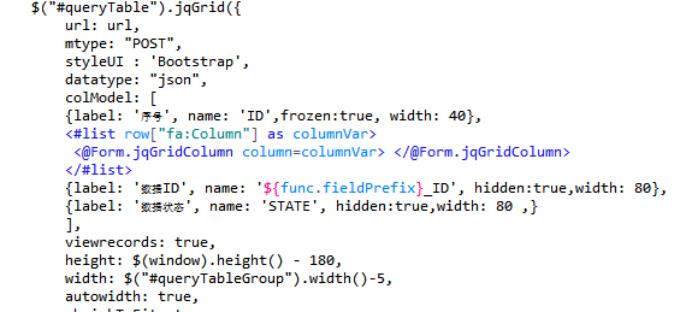
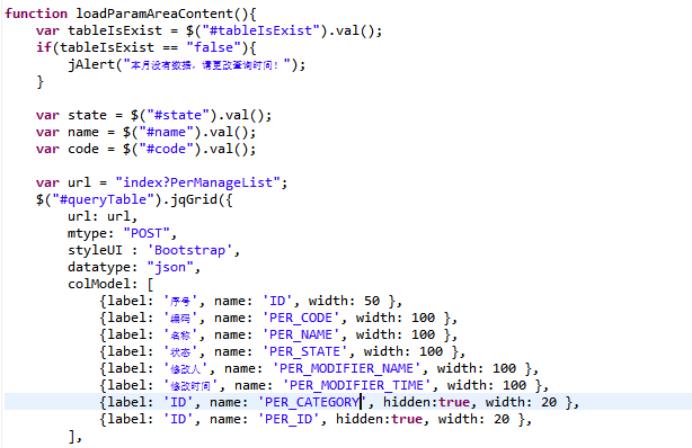
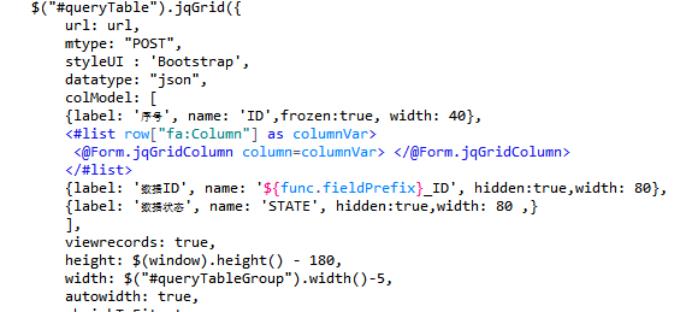
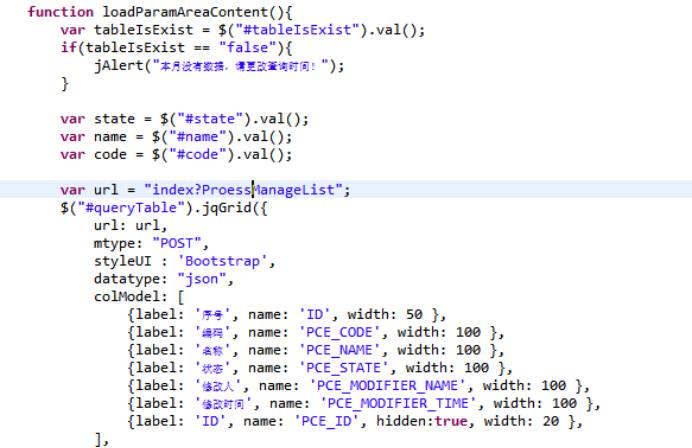
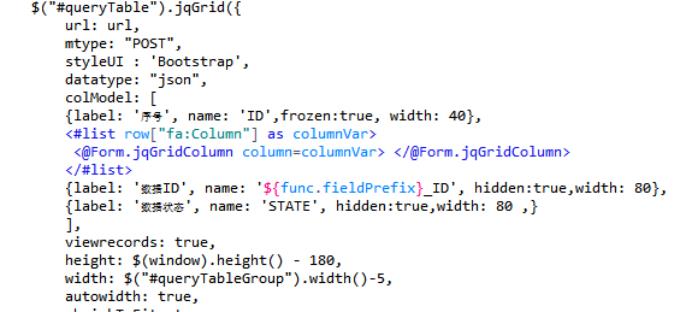
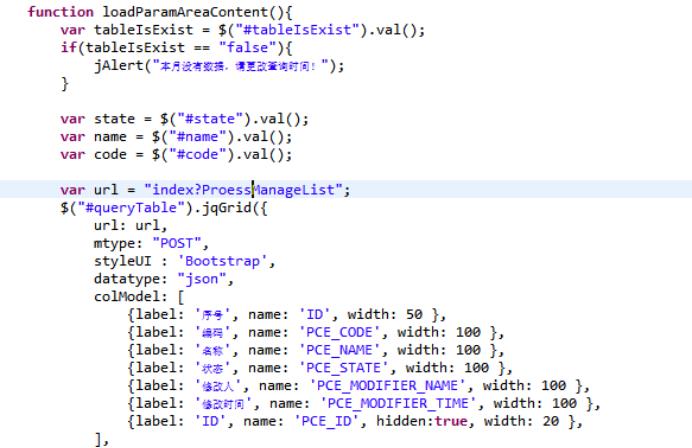
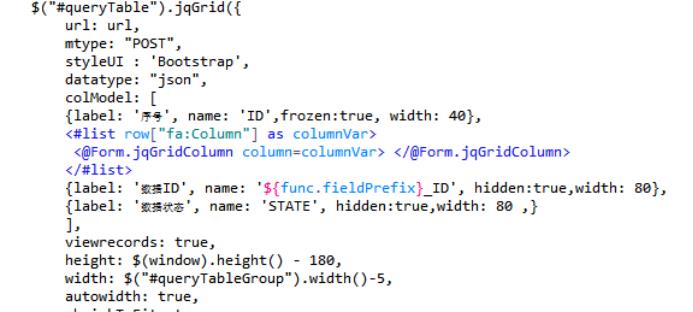
3.添加jqGrid表格js方法:

4.把原来的按钮都改成bootstrap按钮。
5.后台类添加jqGrid表格获取供应商数据,方法名为:retrieveTableJson让页面出现数据。
6.修改按钮的js方法获取数据方法参数方法,保证按钮操作好用。

3.2.2模型展示
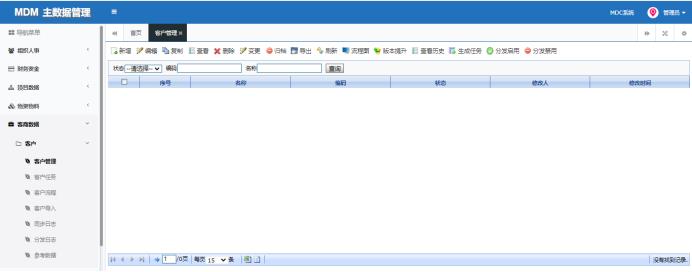
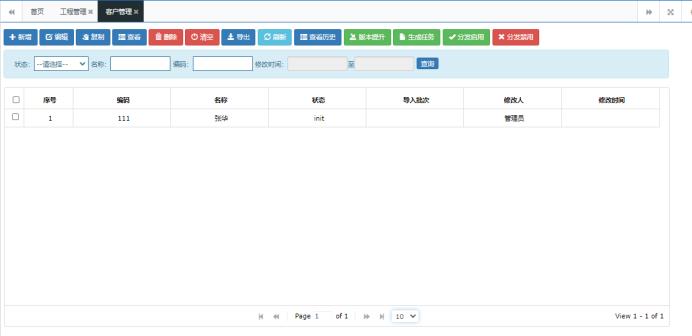
1.主数据管理列表页面:

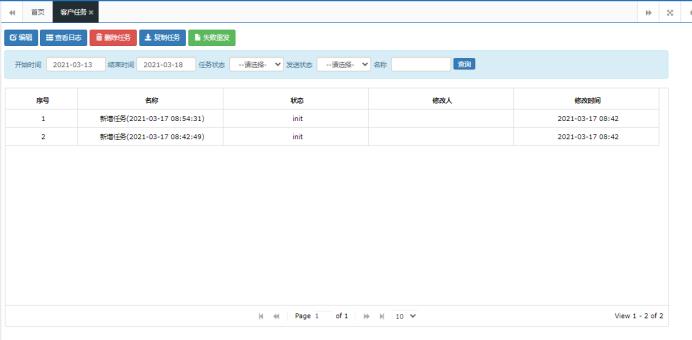
2.主数据任务列表页面:

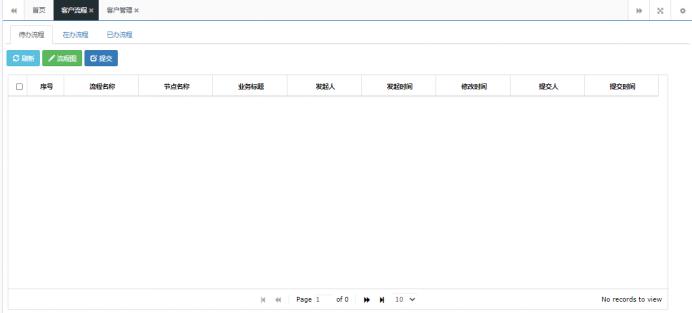
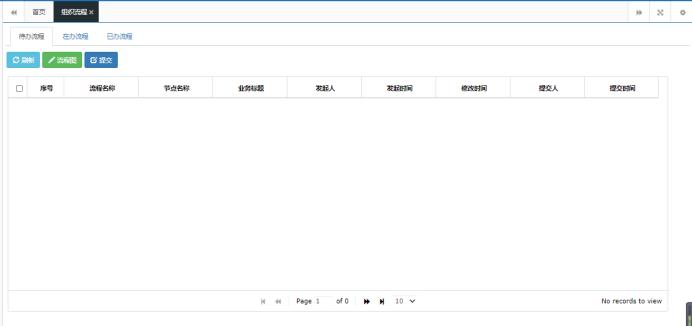
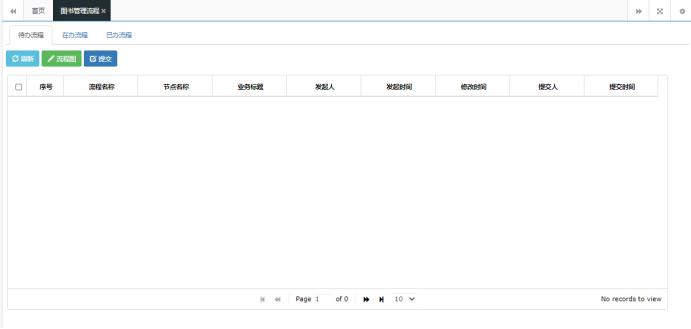
3.主数据流程列表页面:

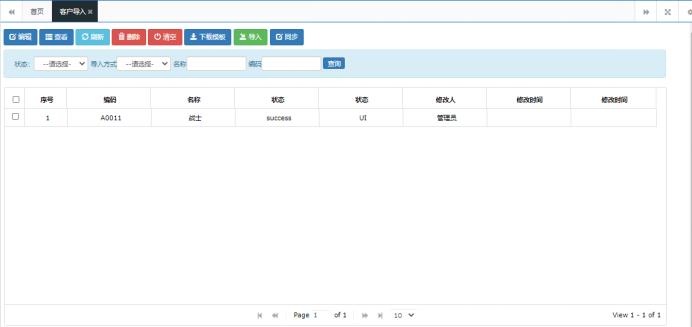
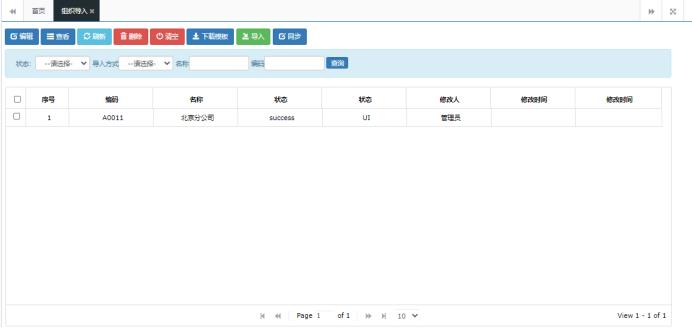
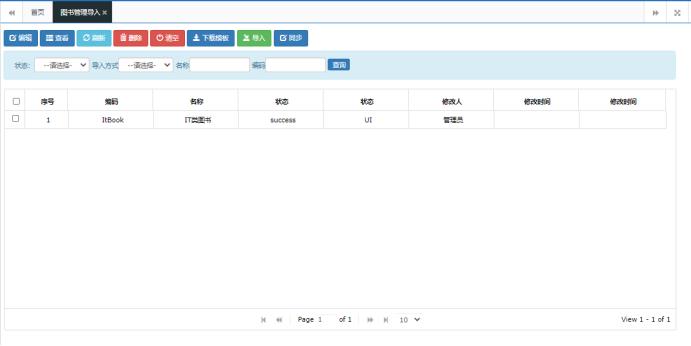
4.主数据导入列表页面:

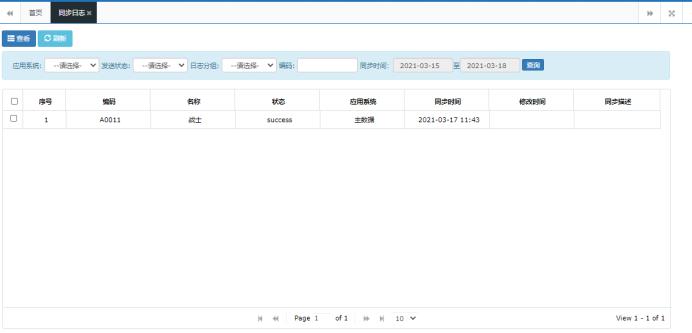
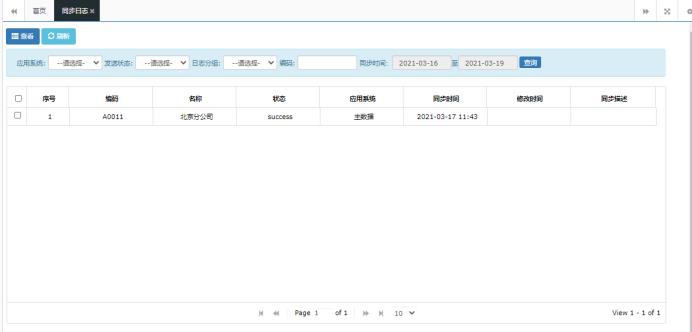
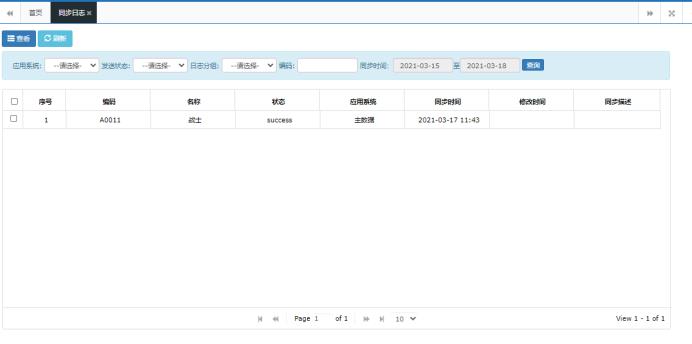
5.主数据同步日志列表页面:

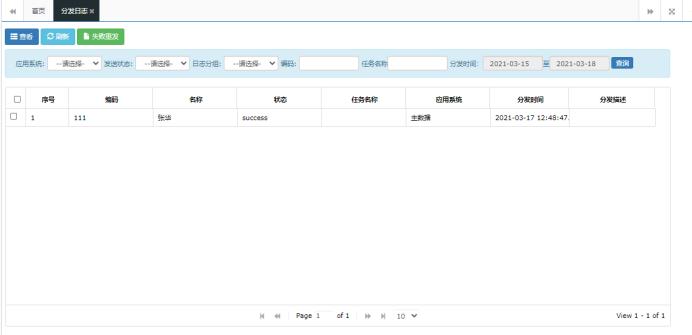
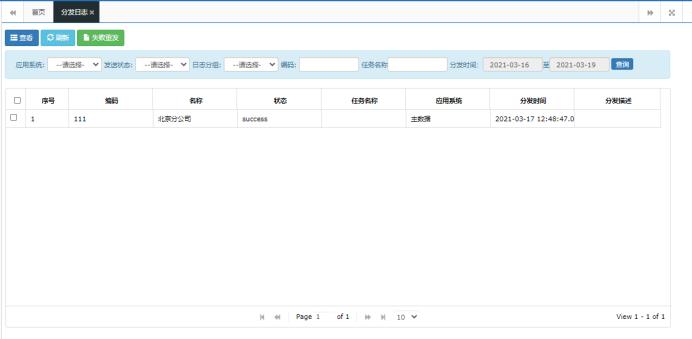
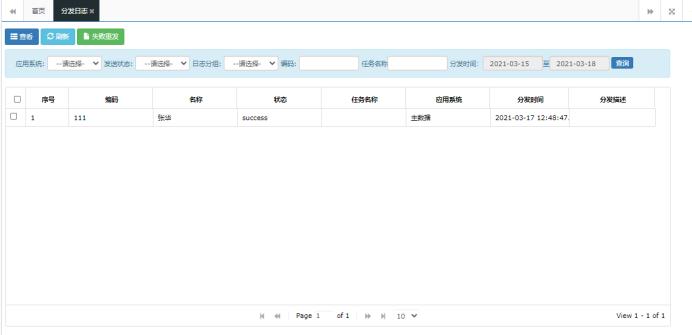
6.主数据分发日志列表页面:

3.2.3技术要点
1.根据原型改造简单列表模板。
2.把原有的封装resource.inc.jsp删除,替换原型封装的js和css引用新的jsp。

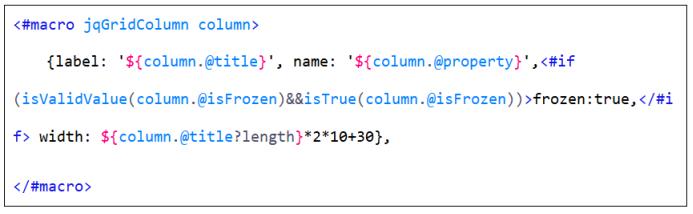
3.把原来列表页面调用PageForm.ftl里ectable改成jqgrid,在js获取字段。

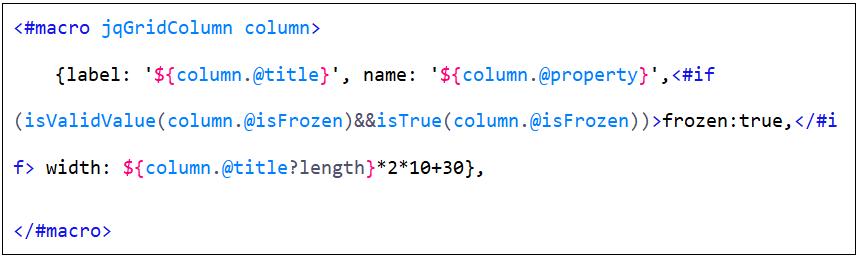
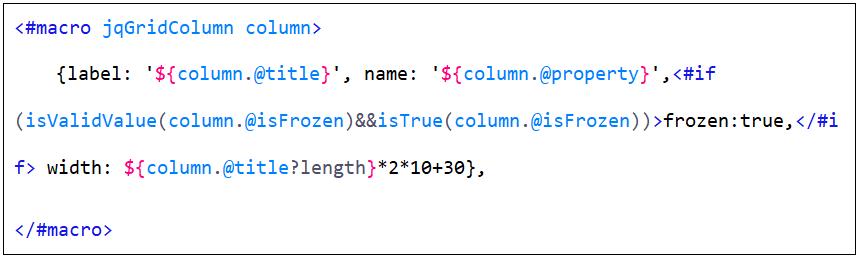
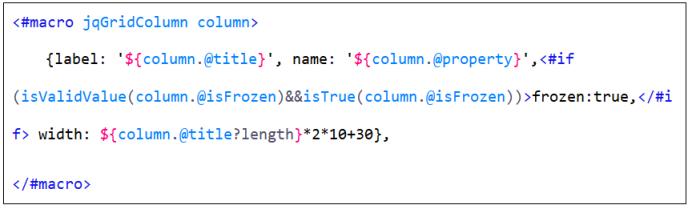
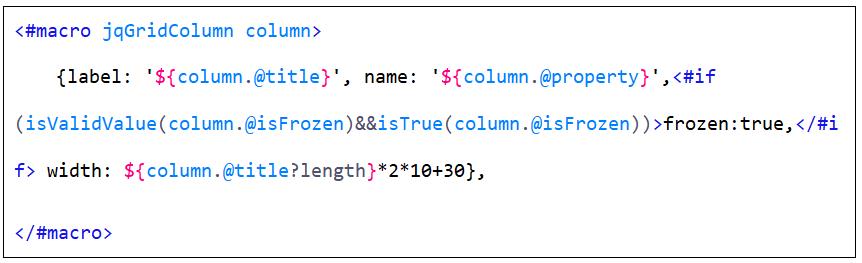
在PageForm.ftl下添加循环获取字段方法:

3.3树形管理
树形管理左侧树需要改成easyui-tree,使用bootstrap前端框架来升级按钮和表单样式、使用jqGrid表格作为列表页面,树形管理升级步骤如下:
3.3.1原型开发
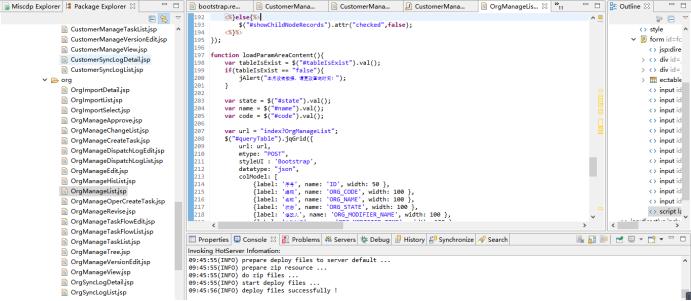
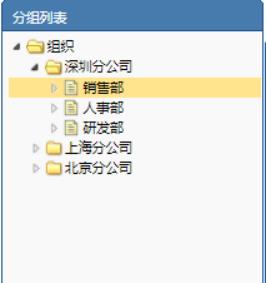
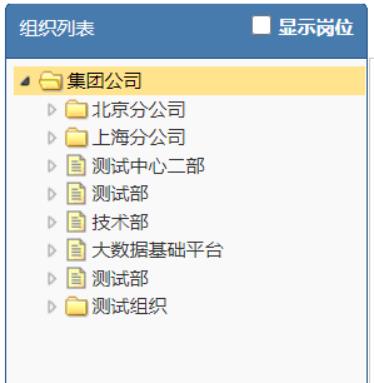
1.树形管理原型是以组织为列导出到DP进行扩展升级UI。

源页面:

2.首先引用bootstrap和jqGrid的js和css。

3.然后添加jqGrid表格js方法:

4.把原来的按钮都改成bootstrap按钮。
5.后台类添加jqGrid表格获取供应商数据,方法名为:retrieveTableJson让页面出现数据。
6.修改按钮的js方法获取数据方法参数方法,保证按钮操作好用。

3.3.2模板展示
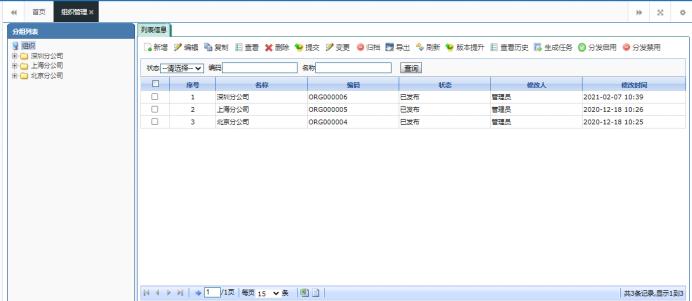
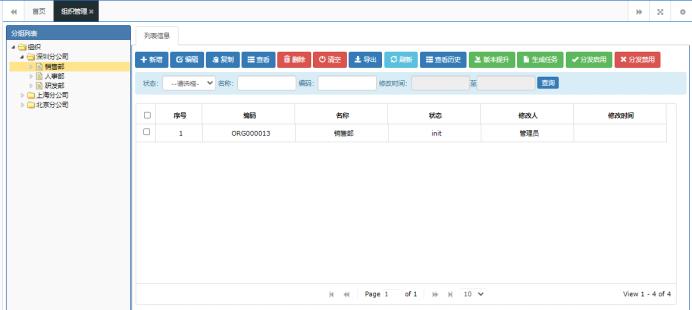
1.主数据管理列表页面:

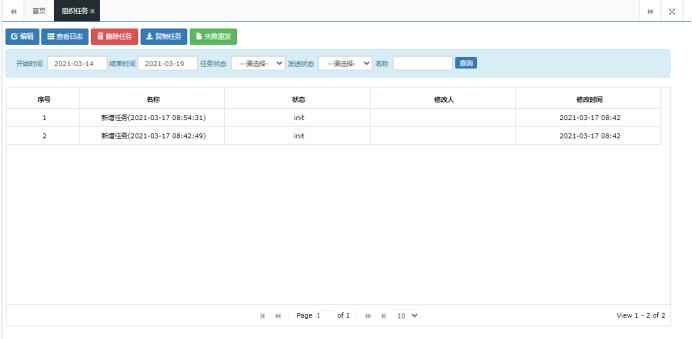
2.主数据任务列表页面

3.主数据流程列表页面:

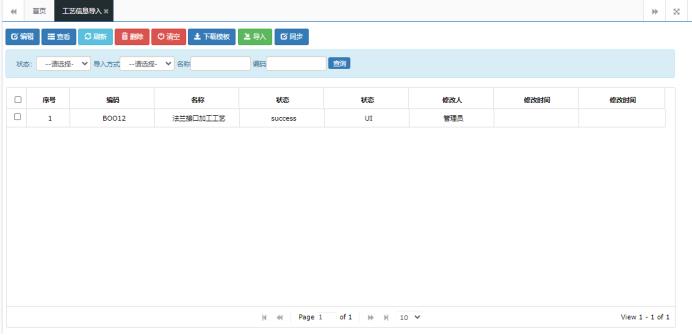
4.主数据导入列表页面:

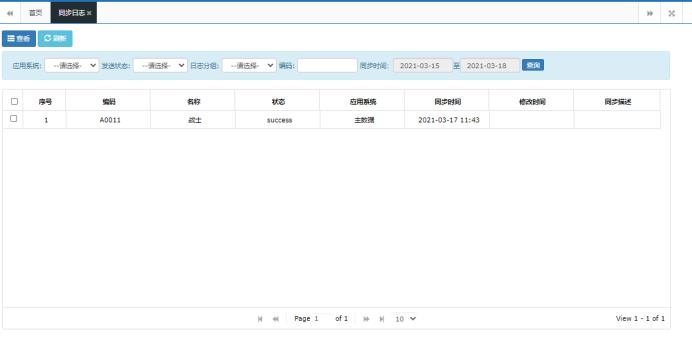
5.主数据同步日志列表页面:

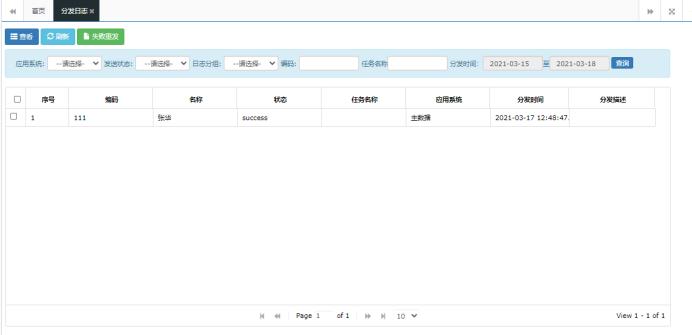
6.主数据分发日志列表页面:

3.3.3技术要点
1.根据原型进行改造树及列表模板。
2.把原有的封装resource.inc.jsp删除,替换原型封装的js和css引用新的jsp。

3.把原来列表页面调用PageForm.ftl里ectable改成jqgrid,在js获取字段。

在PageForm.ftl下添加循环获取字段方法:

修改左侧树形管理的树方法改成easyui-tree。

3.4树及列表
树及列表就是所有模型左侧关联一个树,这个树改成使用easyui-tree,右侧是使用bootstrap前端框架来升级按钮和表单样式、使用jqGrid表格作为列表页面,树及列表升级步骤如下。
3.4.1原型开发
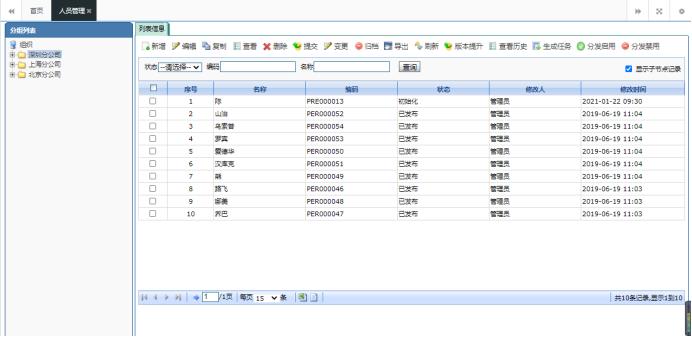
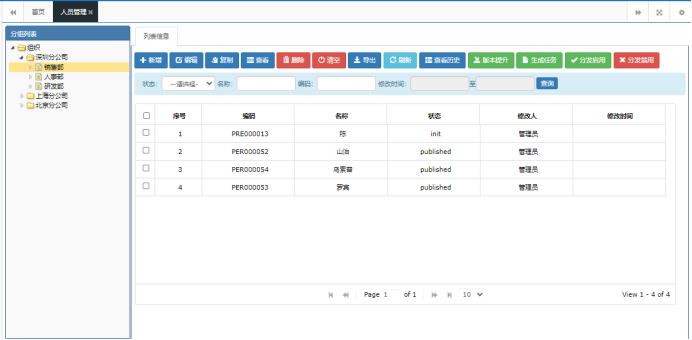
1.树及列表原型是以人员为列导出到DP进行扩展升级UI。

源页面:

2.首先引用bootstrap和jqGrid的js和css。

3.然后添加jqGrid表格js方法:

4.把原来的按钮都改成bootstrap按钮。
5.后台类添加jqGrid表格获取供应商数据,方法名为:retrieveTableJson让页面出现数据。
6.修改按钮的js方法获取数据方法参数方法,保证按钮操作好用。

7.修改左侧树方法改成easyui-tree。

3.4.2模板展示
1.主数据管理列表页面:

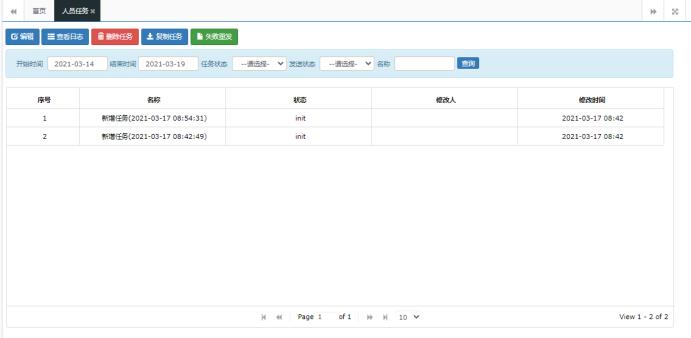
2.主数据任务列表页面:

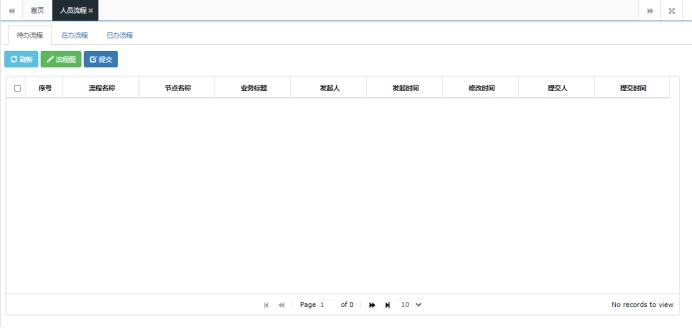
3.主数据流程列表页面:

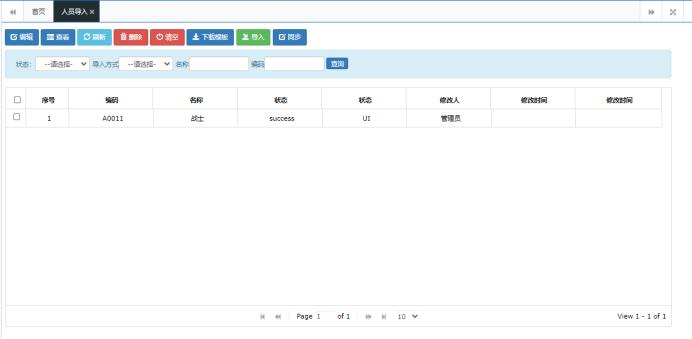
4.主数据导入列表页面:

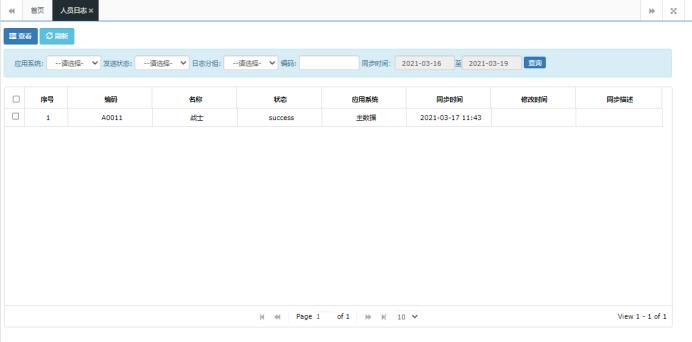
5.主数据同步日志列表页面:

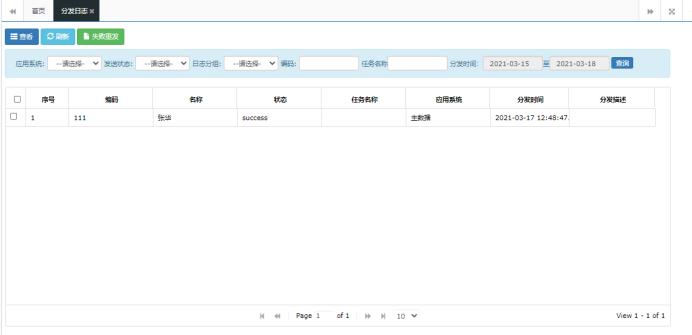
6.主数据分发日志列表页面:

3.4.3技术要点
1.根据原型进行改造树及列表模板。
2.把原有的封装resource.inc.jsp删除,替换原型封装的js和css引用新的jsp。

3.把原来列表页面调用PageForm.ftl里ectable改成jqgrid,在js获取字段。

在PageForm.ftl下添加循环获取字段方法:

修改左侧树形管理的树方法改成easyui-tree。

3.5树形表格
主表页面和简单列表一样是使用bootstrap前端框架来升级按钮和表单样式,使用jqGrid表格作为列表页面,从表页面不改造还是使用原来的树形表格treeGird,树形表格UI升级如下。
3.5.1原型开发
1.树及表格原型是以工艺信息为列导出到DP进行扩展升级UI。

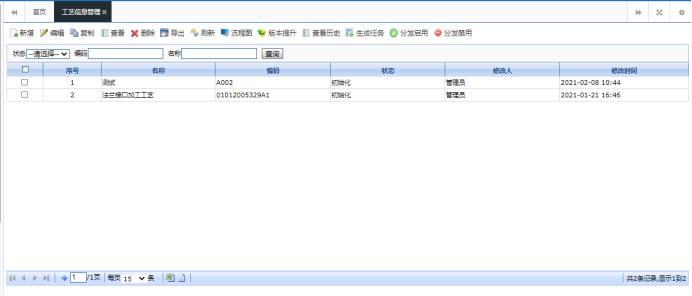
源页面及主表页面:


2.首先引用bootstrap和jqGrid的js和css。

3.然后添加jqGrid表格js方法:

4.把原来的按钮都改成bootstrap按钮。
5.后台类添加jqGrid表格获取供应商数据,方法名为:retrieveTableJson让页面出现数据。
6.修改主表和从表按钮的js方法获取数据方法参数方法,保证按钮操作好用。

3.5.2模板展示
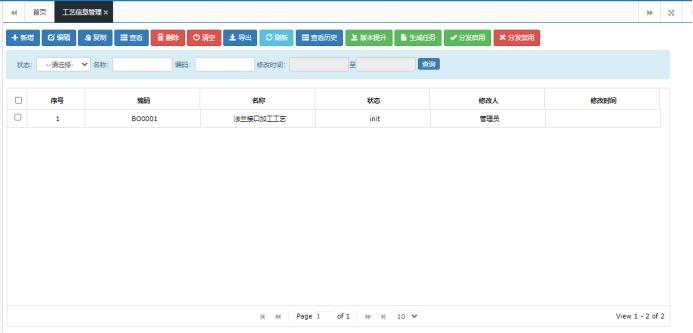
1.主数据管理主表列表页面:

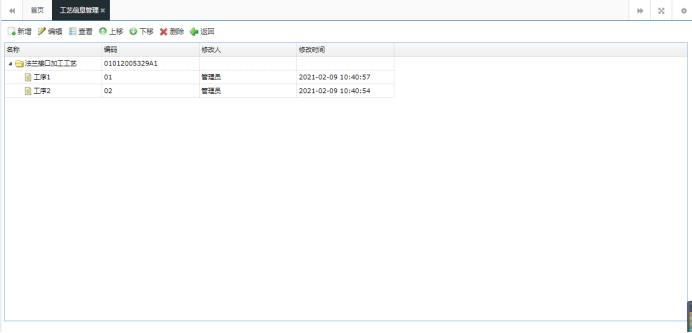
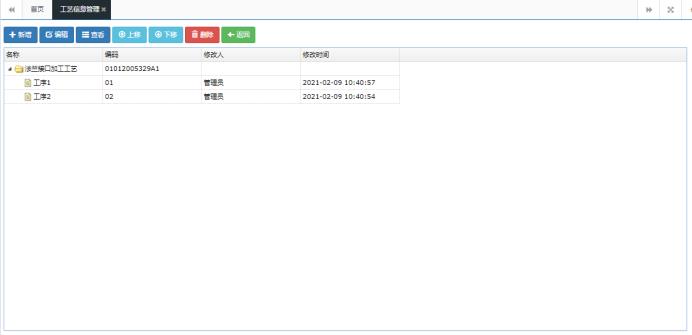
从表列表页面:

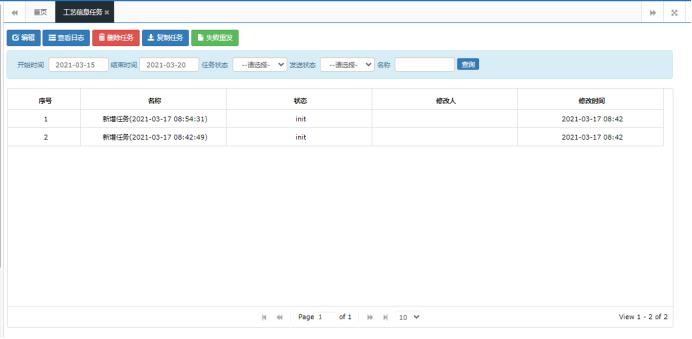
2.主数据任务列表页面:

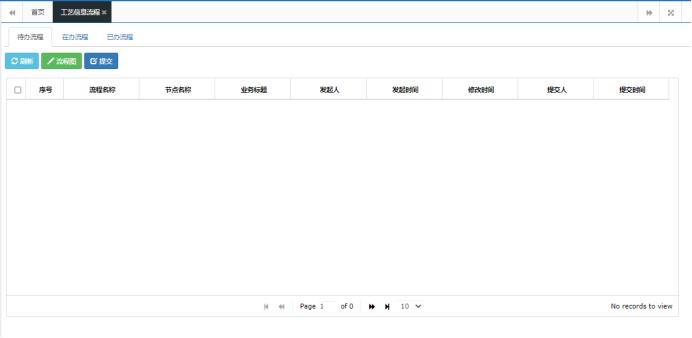
3.主数据流程列表页面:

4.主数据导入列表页面:

5.主数据同步日志列表页面:

6.主数据分发日志列表页面:

3.5.3技术要点
1.根据原型进行改造树形表格模板。
2.把原有的封装resource.inc.jsp删除,替换原型封装的js和css引用新的jsp。

3.把原来列表页面调用PageForm.ftl里ectable改成jqgrid,在js获取字段。

在PageForm.ftl下添加循环获取字段方法:

3.6主从模型
主从模型和树形表格类似,但它的主表和从表模型是一样的,都是类似简单列表模型,所以主和从表页面都需要改造的也是使用bootstrap前端框架来升级按钮和表单样式、使用jqGrid表格作为列表页面,树形表格UI升级如下。
3.6.1原型开发
1.树及表格原型是以图是管理息为列导出到DP进行扩展升级UI。

源页面及主表页面:

2.首先引用bootstrap和jqGrid的js和css。

3.然后添加jqGrid表格js方法:

4.把原来的按钮都改成bootstrap按钮。
5.后台类添加jqGrid表格获取供应商数据,方法名为:retrieveTableJson让页面出现数据。
6.修改主表和从表按钮的js方法获取数据方法参数方法,保证按钮操作好用。

3.6.2模板展示
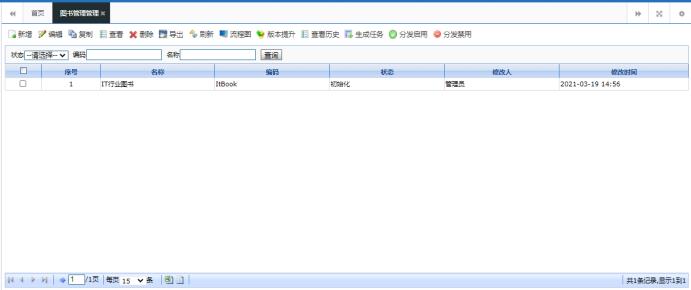
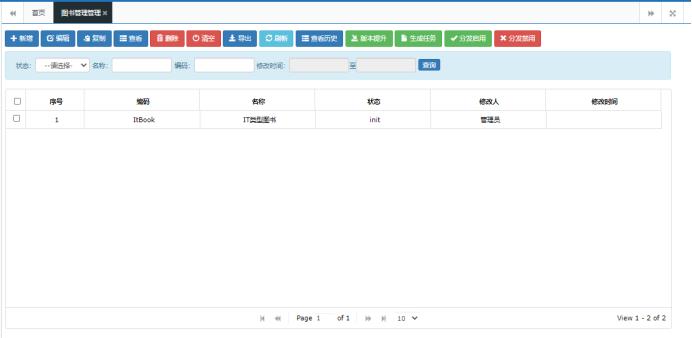
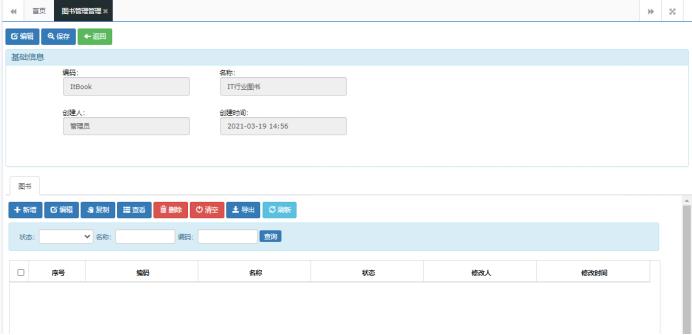
1.主数据管理列表页面:

从表页面:

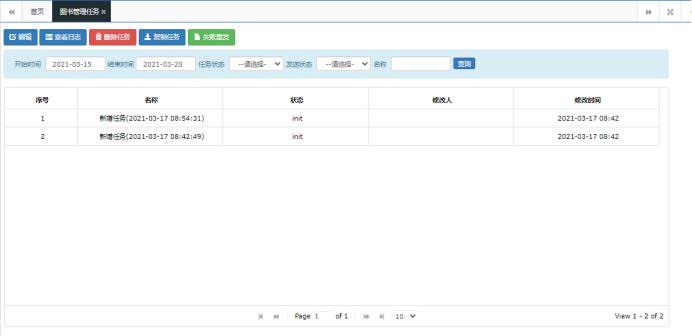
2.主数据任务列表页面:

3.主数据流程列表页面:

4.主数据导入列表页面:

5.主数据同步日志列表页面:

6.主数据分发日志列表页面:

3.6.3技术要点
1.根据原型进行改造主从模型模板。
2.把原有的封装resource.inc.jsp删除,替换原型封装的js和css引用新的jsp。

3.把原来列表页面调用PageForm.ftl里ectable改成jqgrid,在js获取字段。

在PageForm.ftl下添加循环获取字段方法:

4升级总结
通过上述几个章节,相信大家了解MDM主管理平台的是如何进行UI升级的,升级思路和升级步骤上面已经写的很清楚,那么本次升级作用是什么?升级后给MDM主数据管理平台带来优势是什么?后续还会升级内容吗?接下来进行简单介绍。
4.1UI升级作用
本次UI升级的作用就是更能和我们框架融合,也是与时俱进,作为产品最直接呈现给用户面前的,所以肯定是界面更加美化,并且减少用户误操作和学习成本,让用户操作更为流畅(用户体验) 突出主要功能作用,使得不要因为用户体验不好增加工作量。
4.2UI升级优势
平台是主数据治理方案落地的重要工具,平台在功能上满足主数据治理需求的同时,具备快速扩展能力,以适应不同业务场景的变化。本次升级可以使公司的产品更加人性化,让公司的产品不会因为用户体验做为短板失去一些客户,让客户不但感觉公司产品功能全面、强大,而且用户体验也更加流畅,让客户心甘情愿的买单。
4.3UI升级延续
公司的核心产品有ESB、MDM、IDM、DAP、BPM、Portal、UMC,IDM、MDM的UI是最新升级的,其他产品后台管理中都参考这两款产品进行升级,DAP、Portal、UMC控制台配置功能界面都按照本次升级所升级UI,其中Portal组件是基于DAP组件来完善。
BPM作为低代码开发平台,升级的内容有所不同,因为它作用是对外围应用开发,所以他的前端框架会整体调整,但也会与bootstrap前端框架,不会跨度很大,所以公司外围应用就直接使用BPM就可以直接升级UI,这样就可以后续产品进一步升级UI鉴定基础。
以上是关于MDM平台UI升级功能说明的主要内容,如果未能解决你的问题,请参考以下文章