MDM页面UI升级介绍
Posted 数通畅联
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MDM页面UI升级介绍相关的知识,希望对你有一定的参考价值。
一款好的产品需要不断地打磨才能变得更完整、更稳定。所以,MDM作为公司的核心产品,为了满足更多的需求,更好的视觉效果和体验感,从上线以来一直都在不断地完善迭代。
本次升级主要是针对整体页面进行优化以及对部分功能进行修复和调整。升级之后不仅在页面布局上看起来更舒适,而且功能方面也更加完善。同时,这也是我正式开始做代码开发相关的工作,在下面的内容中我将详细介绍本次升级的内容和过程以及我的一些心得体会。
1整体介绍
本篇文档主要是围绕着本次页面升级的最终效果以及实现过程来展开的,所以这部分内容占的篇幅也比较长,其次会简单介绍MDM相关的产品信息,最后就是问题总结和个人总结。
1.1产品体系

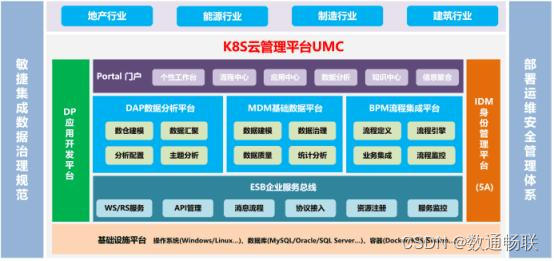
目前数通畅联拥有UMC云管理平台、DP应用开发平台、IDM身份管理平台、MDM基础数据平台、BPM流程集成平台、ESB企业服务总线和Portal门户等多款核心产品。产品之间相互组合,形成多套解决方案。比较典型的解决方案有ESB结合MDM的统一应用集成方案,ESB结合IDM的统一身份管理方案,ESB结合MDM和DAP的数据治理分析方案等,还有很多其它优秀的解决方案,通过这些解决方案来满足不同客户的不同需求。本篇文档将详细介绍MDM产品在本次UI升级后的页面样式以及功能的调整。
1.2产品介绍
随着企业业务迅速发展,需要支撑业务运转的信息系统越来越多,各系统之间数据分散、重复,未完全形成业务闭环,数据孤立不能互通,数据统计不一致,企业主数据(组织、人员、项目、客户、供应商、产品等)不能共享,如何对数据进行治理已经成为困扰企业的一大问题。基于此问题,主数据管理系统应运而生。
在数通畅联的产品家族中主数据平台命名为AEAI MDM,它可以帮助创建并维护整个企业内主数据的单一视图,保证单一视图的准确性、一致性以及完整性,从而简化数据清洗工作、提高数据质量、加快业务系统对接、业务流程再造速度,提高业务响应速度。

1.3页面升级
本次升级主要针对数据管理页面和参考数据页面,在按钮样式、表单格式和整体页面的布局方面进行了优化,同时也修复了部分按钮存在的bug,如点击无反应或者点击页面空白等等问题,使各功能可以正常使用。接下来会具体演示本次的升级内容和过程。
2实现效果
该部分将以文字加图片的形式来展示本次升级的最终效果,包括优化了哪些页面,哪些按钮,它们在样式和布局上有怎样的变化。
2.1页面升级
这次页面升级引用了bootstrap这一前端框架来构建整个页面的样式和布局,主要体现在按钮和表单方面,按钮样式用到bootstrap自带的一些样式,而表单用到了jqGrid表单控件,升级之后的页面看起来更加简洁、美观。
2.1.1数据管理页面
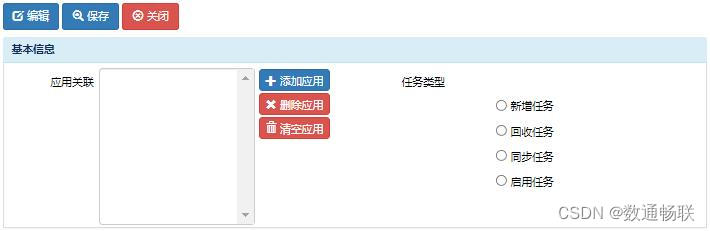
在数据管理下主要是针对生成任务、分发启用和分发禁用三个按钮对应的页面进行升级,由于升级的内容是一致的,所以以下就通过生成任务这一页面进行介绍。
首先,当选择了某一条数据并点击生成任务时,会弹出如下页面:

在该页面中间的位置有三个按钮(原本有五个按钮,其中快速选择和定义群组已删除)添加应用、删除应用和清空应用。点击添加应用进入到如下页面:

在该页面中,首先修改了选择按钮的样式,原本的按钮样式是通过一张图片添加上去的,而现在则使用bootstrap框架提供的按钮图标样式。目前的样式在外观上看起来更简洁了,其次在按钮颜色和图标的修改上也更容易了。
其次,在查询条件框处加了浅蓝色的背景让整体看起来更美观。由于上一层页面中定义群组按钮删掉了,所以在此页面中又新增了按分组查询的条件。
最后,在下面的表格中最右侧新增一列用来显示每条数据的分组信息。
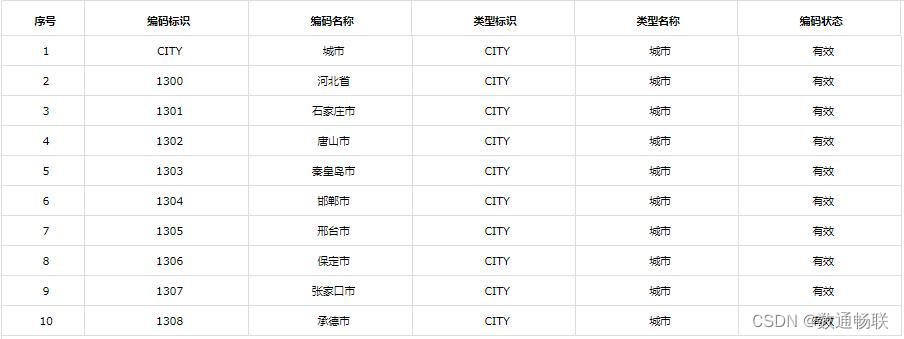
2.1.2参考数据页面
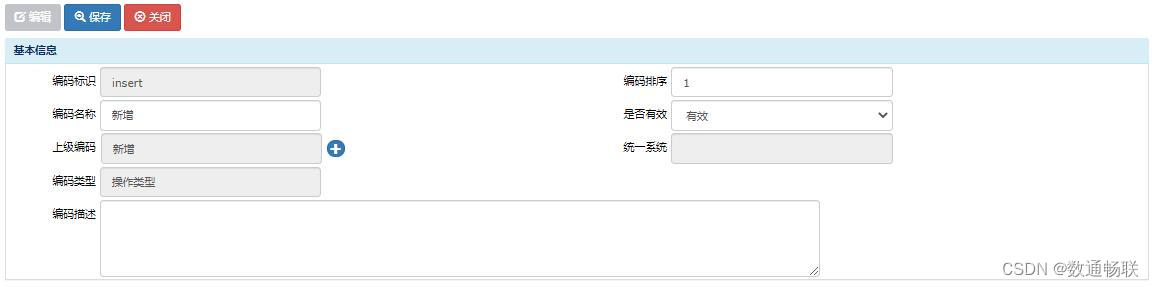
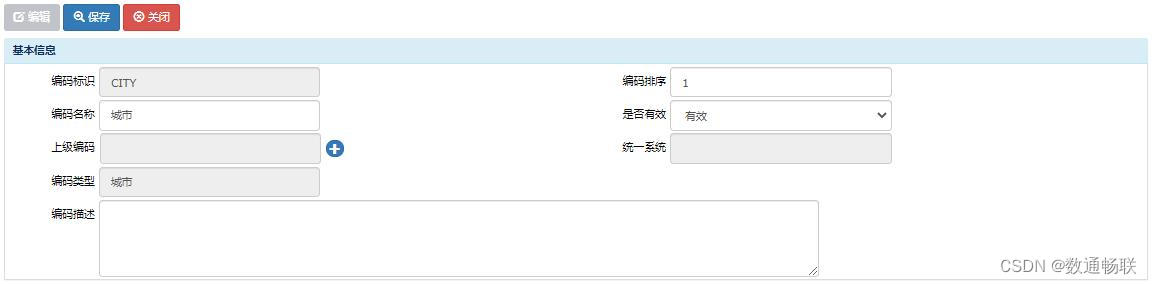
在参考数据下,选中一条数据点击编辑进入如下页面:

在该页面中,调整所有文本和输入框在同一行显示,文本后冒号去掉并且文本居右对齐。调整后的样式如上图所示:

2.2功能调整
该部分内容将介绍对哪些按钮功能进行了修复和修改。
2.2.1数据管理页面
生成任务页面,由于快速添加和定义群组功能并入了添加应用页面里,所以删掉了这两个按钮,页面只剩下三个按钮,如图所示:

修复了分发启用和分发禁用两个按钮点击无法进入页面的问题。
2.2.2参考数据页面
首先,表格数据由多选改为单选。

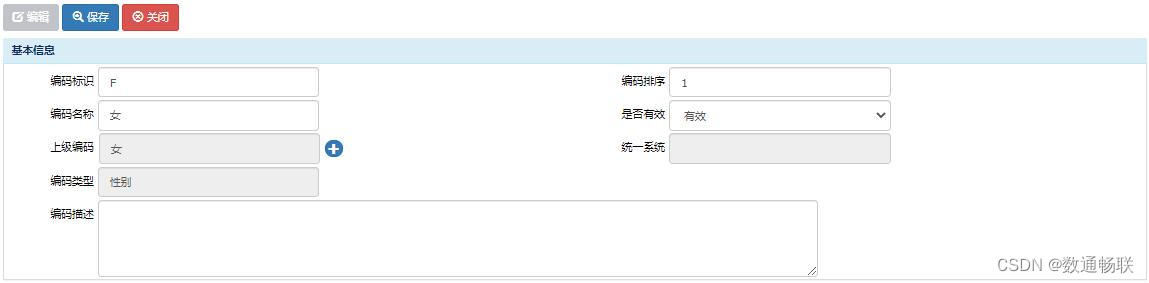
修复编辑按钮点击没有反应的问题,修复后如图:

修复复制按钮点击没有反应的问题,修复后如图:

添加刷新按钮,用于操作之后重新加载数据,如图所示:

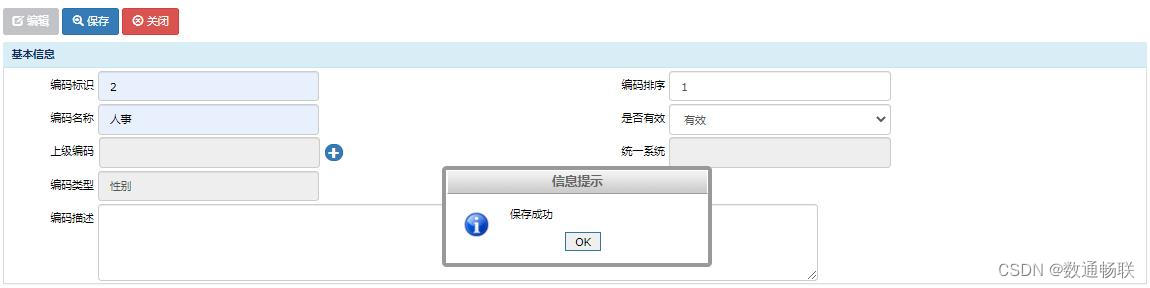
新增、编辑、复制页面保存数据之后添加提示信息“保存成功”,返回点击刷新按钮即可看到更新后的数据,如图所示:


另外,页面上的提示信息都改成jAlert弹窗形式,如图所示:

3实现过程
该部分内容将以文字加代码的形式来展示以上提到的效果的实现过程,包括样式和布局的调整,以及按钮bug的修复,在代码层面是如何实现的。
3.1样式修改
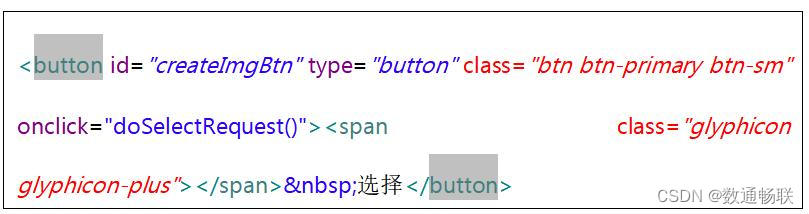
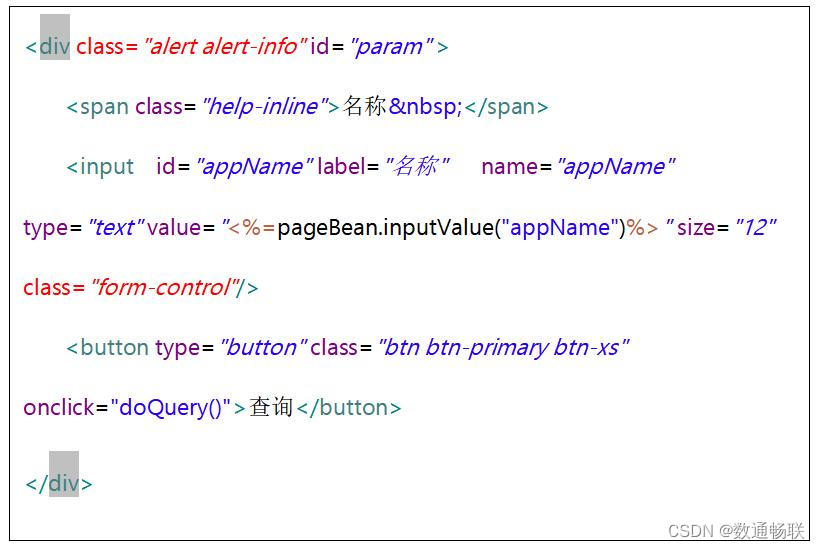
本次页面升级用到了bootstrap框架去设置页面格式和样式。按钮样式实现方式如下:

class里定义按钮的颜色和大小,span标签里的class定义按钮的图标,plus就是+的样式。
查询条件的蓝色背景设置方法如下:

alert-info是浅蓝色的关键字,Form-control可以对input标签和select标签的样式进行设置。效果为:宽度100%、边框为浅灰色、具有4px的圆角以及鼠标点击时的阴影效果。
3.2布局调整
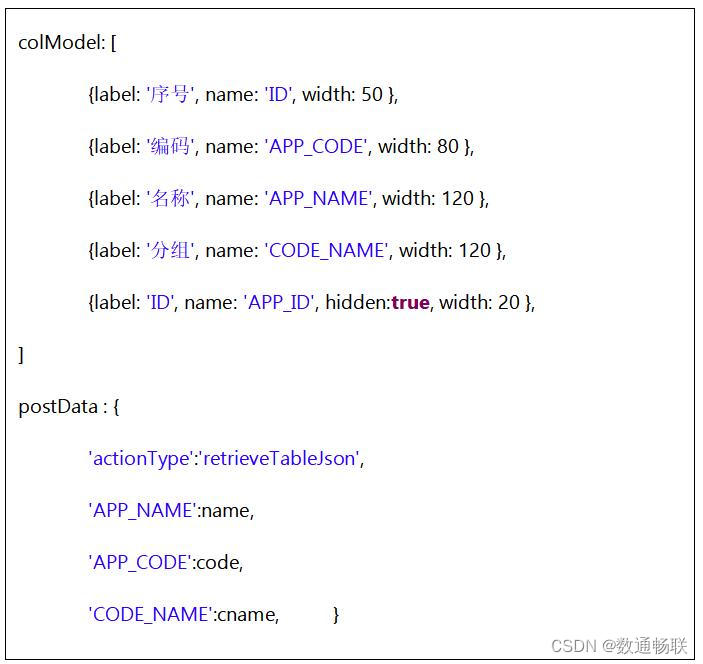
在数据管理-生成任务-添加应用页面中的条件查询区域新增分组查询。

表格部分新增一个分组列。

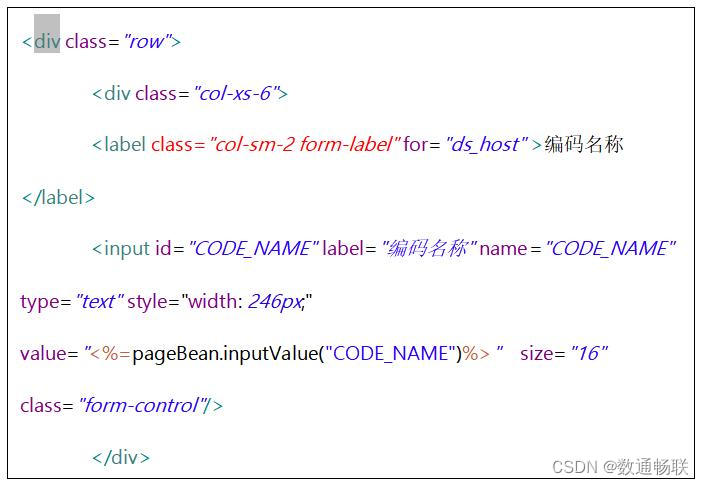
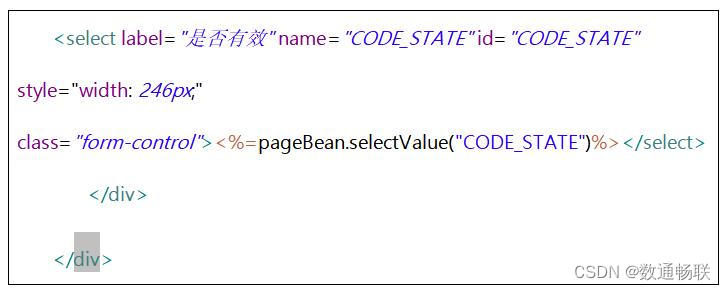
在参考数据的详情编辑页面里,调整文本居右对齐,文本后冒号去掉,文本和文本框在一行显示。


From-label可以设置文本右对齐。
3.3按钮修复
由于多个页面都存在按钮功能有问题的情况,所以接下来会按照不同页面来分别介绍按钮修复的过程。
3.3.1数据管理页面
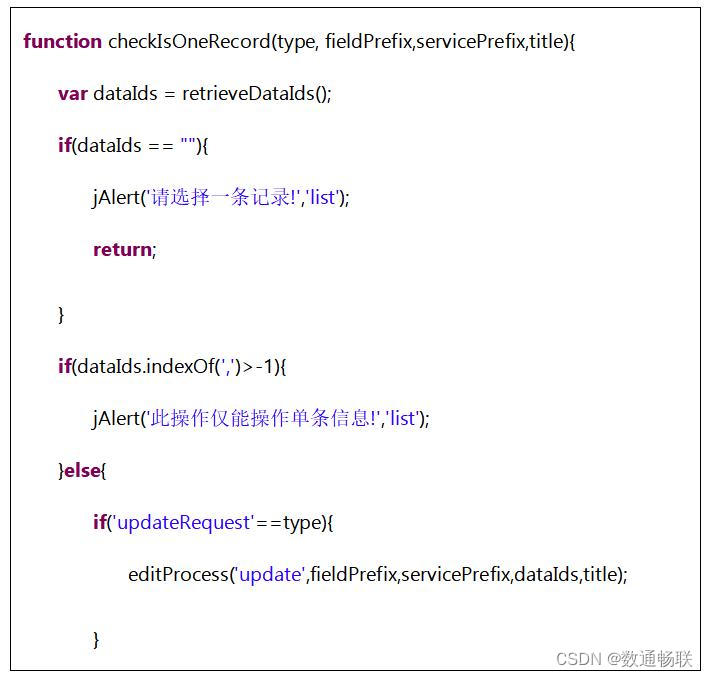
修复选中数据点击编辑按钮不弹出编辑页面的问题。编辑按钮对应的js方法部分的代码,如图所示:

问题主要是出在了js部分,修改了代码。复制按钮同理,除此之外,将信息提示全部换成了jAlert形式的弹窗。
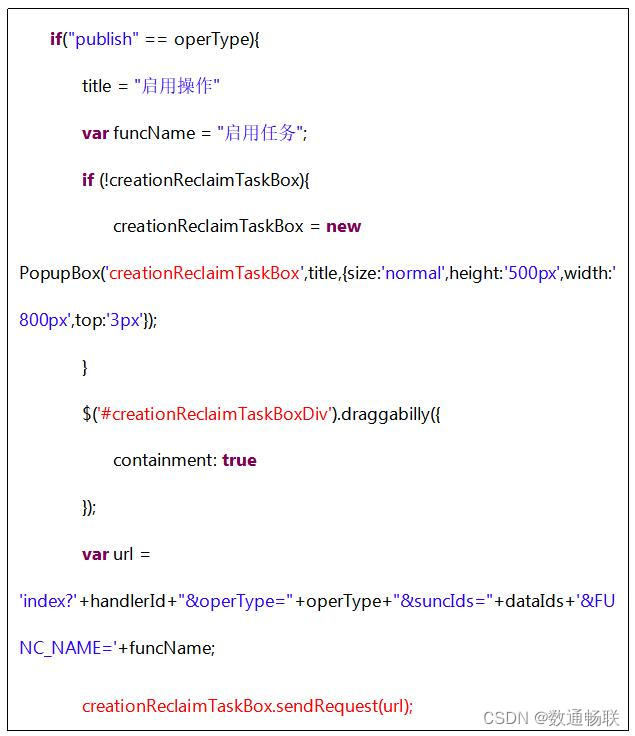
分发启用和分发禁用按钮也遇到了同样的问题,修改后的代码如下:

出问题的地方在标红的部分少写了一个Box,启用和禁用是一样的问题。
3.3.2参考数据
在参考数据页面也同样有按钮功能无法使用问题,分别是编辑、复制和删除。
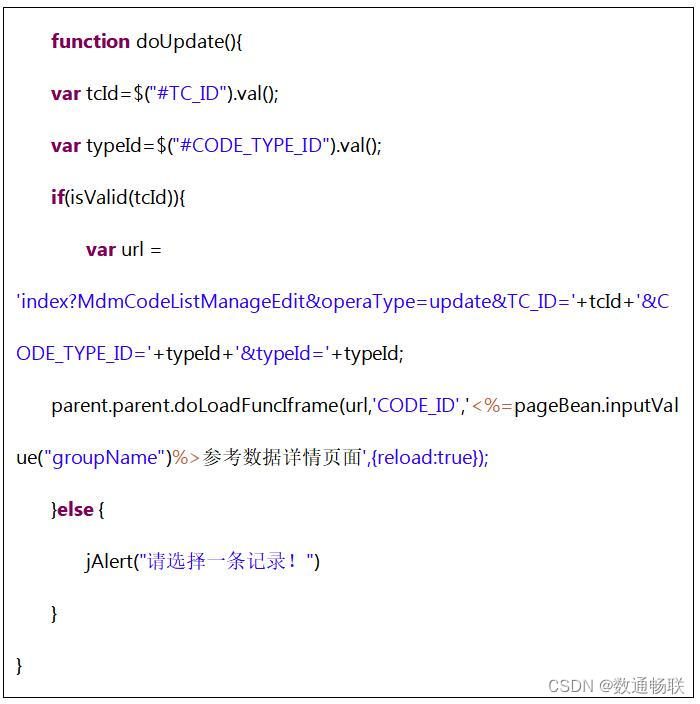
编辑和复制直接重写了调用方法并且编辑参考了双击的方法,代码如下:

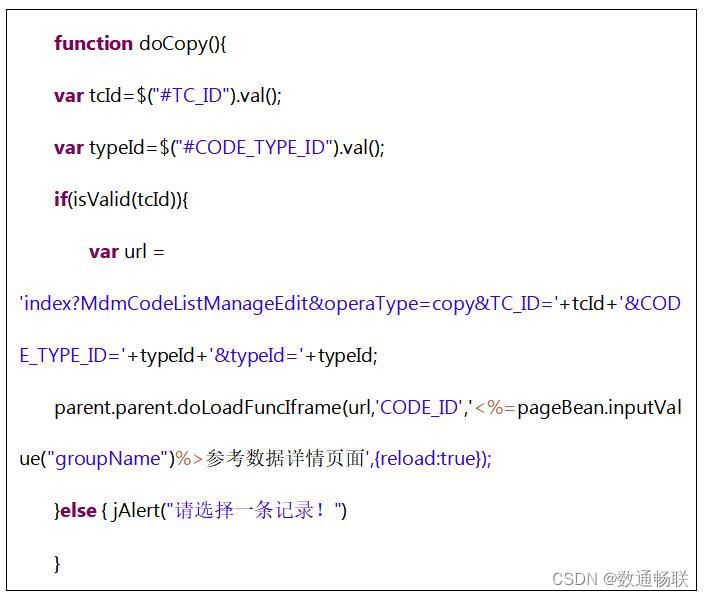
然后复制按钮的代码部分,如图所示:

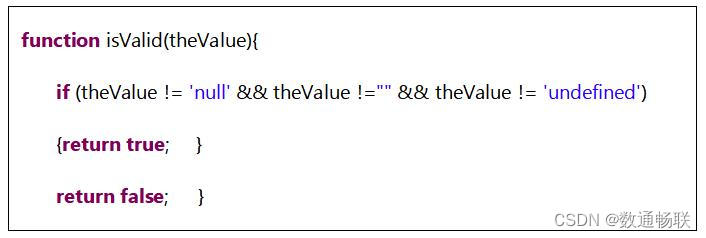
删除按钮的问题出在判断传入的参数是否为空的方法中,调整后的代码如下。

除此之外,添加了一个刷新按钮,用于编辑后重新获取最新的数据。
4问题汇总
该部分内容对本次页面升级工作过程当中遇到的问题进行了总结,同时也整理相对应的解决问题的思路,作为参考希望能对之后的工作起到帮助。
4.1问题整理
1.选中数据的情况下点击按钮没有反应;
2.编辑好数据点击保存按钮,数据没有保存上;
3.按钮点击直接报白。
4.2解决思路
1.首先确定是否获取到了值,如果没获取到,去找页面是否有问题,如果获取到了,去找sql语句是否有错误;
2.Sql语句没有错误的情况下,看看handler里是否写了对应的字段;
3.大概率是js方法出现了问题,可以找一下类似页面的js方法作参考去修改。
5心得总结
该部分内容将从技术、态度和心得体会三个方面对这段时间对于MDM产品升级的工作进行总结。
5.1关于技术
这段时间通过对MDM产品进行升级学到了很多新知识。比如:Bootstrap框架的样式设置,jqGrid控件的使用,前后端debug的调试,代码同步以及更新,这些新知识我相信会对之后的工作起到非常大的作用,尤其是代码调试,同时也能提高自己分析问题和解决问题的能力。
5.2关于态度
现阶段对于我个人而言,我觉得最重要的就是细心,尤其是在代码撰写方面,要多注意一些细节,经常会有一些字段忘记写或者写错,再就是会忘记部署文件,这些都是之后的工作中需要注意的。
5.3心得体会
其实这段时间算是正式开始了代码开发的工作,虽然大多数情况下都是在现有的基础上进行修改和调用,但这段时间工作下来,我自己感觉我已经有了很大的进步。从刚开始很多代码都看不懂到现在知道它们分别都是什么意思以及有什么作用,后面用到的时候我知道调用,这部分是我收获最多的,也让我在开发效率不断提高。
除了这些比较明显的进步之外,代码整体逻辑性的理解和分析能力也有所提高,之前一遇到报错的时候基本是比较目盲状态,现在遇到问题可以冷静下来自己分析了,而且有的时候自己也能够解决一些不太复杂的问题,我觉得这些都是对于代码逻辑的理解能力提高了之后的新收获。但是还要不断提高自己,多去看些底层代码,看不懂的要多去请教,让自己对代码的理解方面可以更加深入。
以上是关于MDM页面UI升级介绍的主要内容,如果未能解决你的问题,请参考以下文章