Vue CLI
Posted So istes immer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue CLI相关的知识,希望对你有一定的参考价值。
1.简介
CLI(Command Line Interface)命令行界面,俗称脚手架
Vue CLI是官方发布Vue.js的脚手架
使用vue-cli可以快速搭建Vue开发环境以及对应的webpack配置
2.安装
npm install @vue/cli -g
拉取 2.x 模板 (旧版本)
Vue CLI >= 3 和旧版使用了相同的 vue 命令
所以 Vue CLI 2 (vue-cli) 被覆盖了。
如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:npm install @vue/cli-init -g
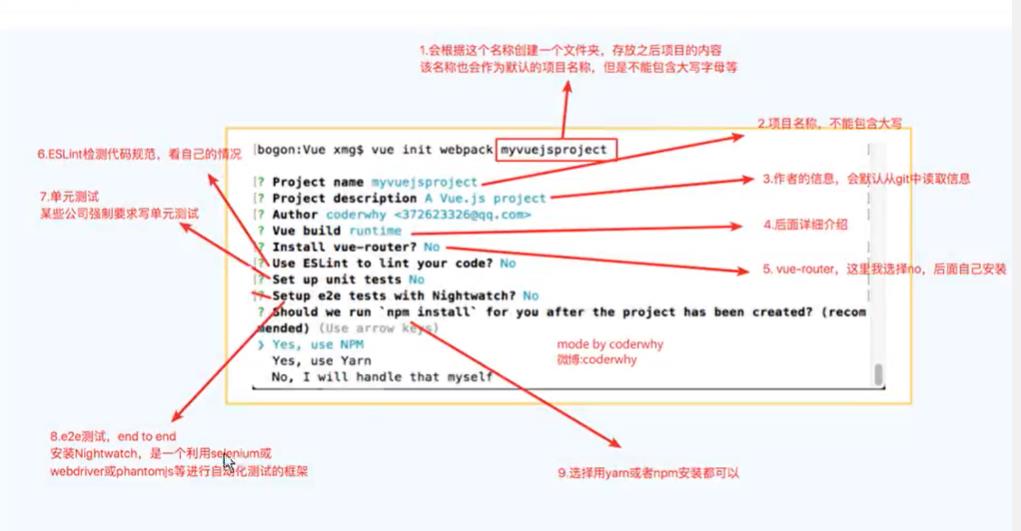
3.项目初始化
Vue CLI2初始化项目
vue init webpack 项目名称

Vue CLI3初始化项目
vue create 项目名称
以上是关于Vue CLI的主要内容,如果未能解决你的问题,请参考以下文章
vue-cli 和 vue-cli-service 都有哪些区别?