浅谈vue cli2 与 vue cli3
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅谈vue cli2 与 vue cli3相关的知识,希望对你有一定的参考价值。
参考技术A 本来打算自己尝试学学做npm包时,遇到了下面的问题。这段的意思是要先卸载vue cli2,然后重新安装vue cli 3。那么究竟vue cli2 与 vue cli3有什么区别呢?
首先先查看下我们本地的vue版本
1.创建文件
2.启动项目
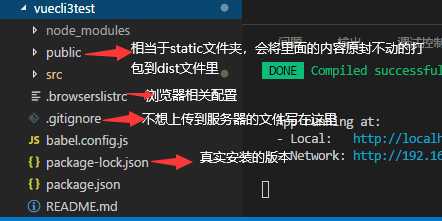
3.目录结构不一致
4.配置端口号
5.待补充。。。
vue-cli3与vue-cli2的区别和vue-cli 怎么修改配置
vue-cli3是基于webpack4打造,vue-cli2是基于webpack3
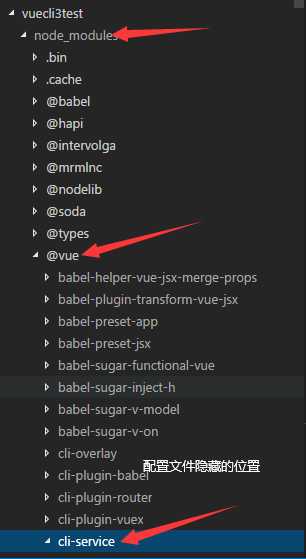
vue-cli3的设计原则是“0配置”,移除(隐藏)配置文件build和config等目录
vue-cli3提供了vue ui 命令,提供了可视化配置
vue-cli3移除了static文件夹,新增了public文件夹,并且将index.html移动到public中
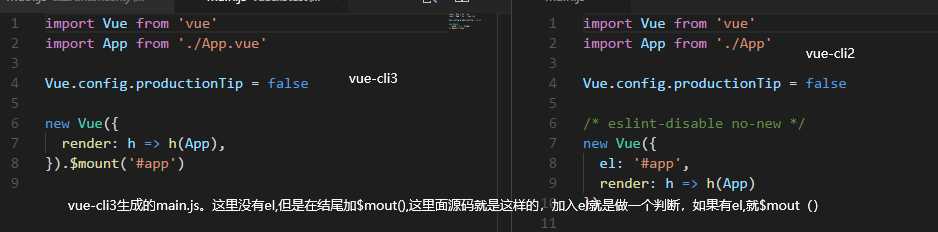
使用vue-cli3初始化项目 vue create 文件名,生成的目录


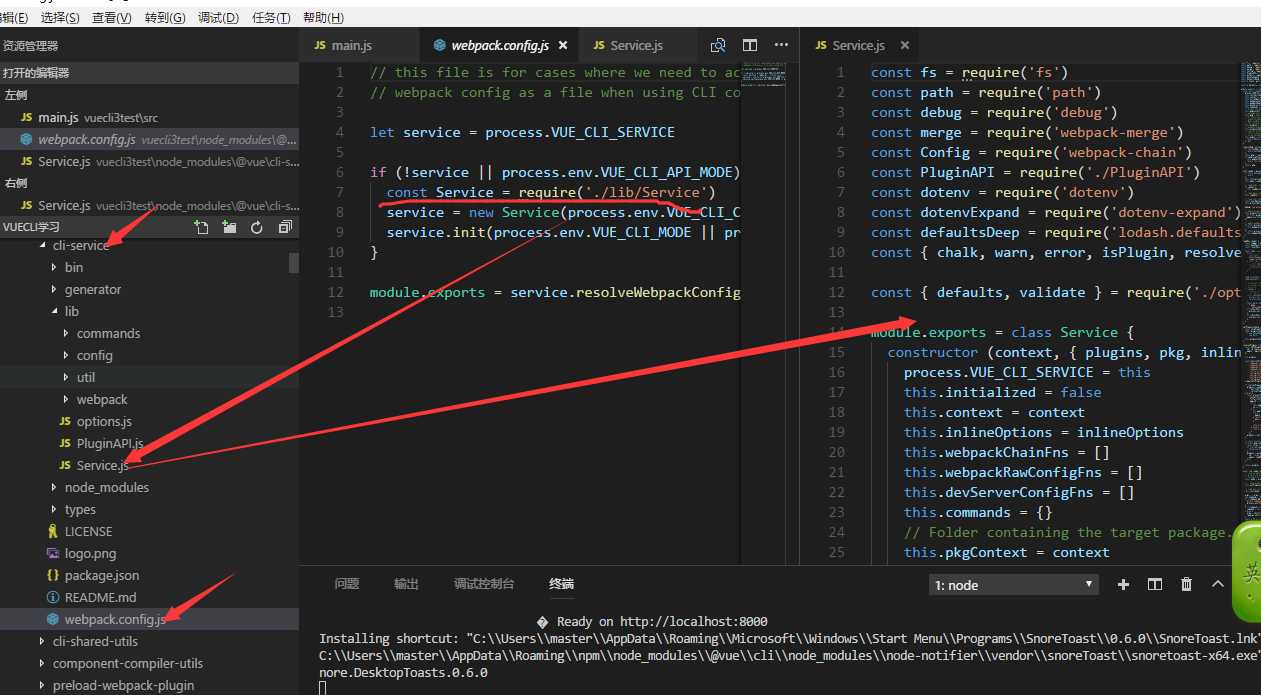
修改配置,因为vue-cli3把配置文件都给隐藏了,隐藏到哪里了?我们如何修改配置?
方法一:在隐藏的文件夹直接修改


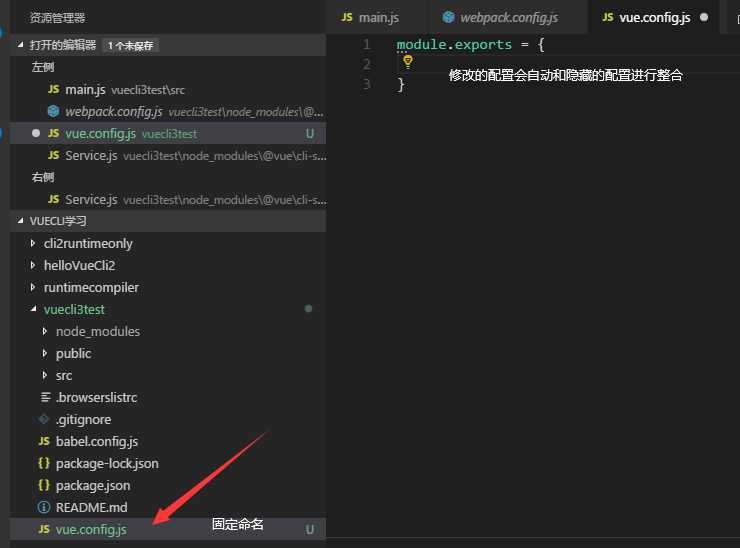
方法二:我们创建一个文件夹,固定命名叫vue.config.js

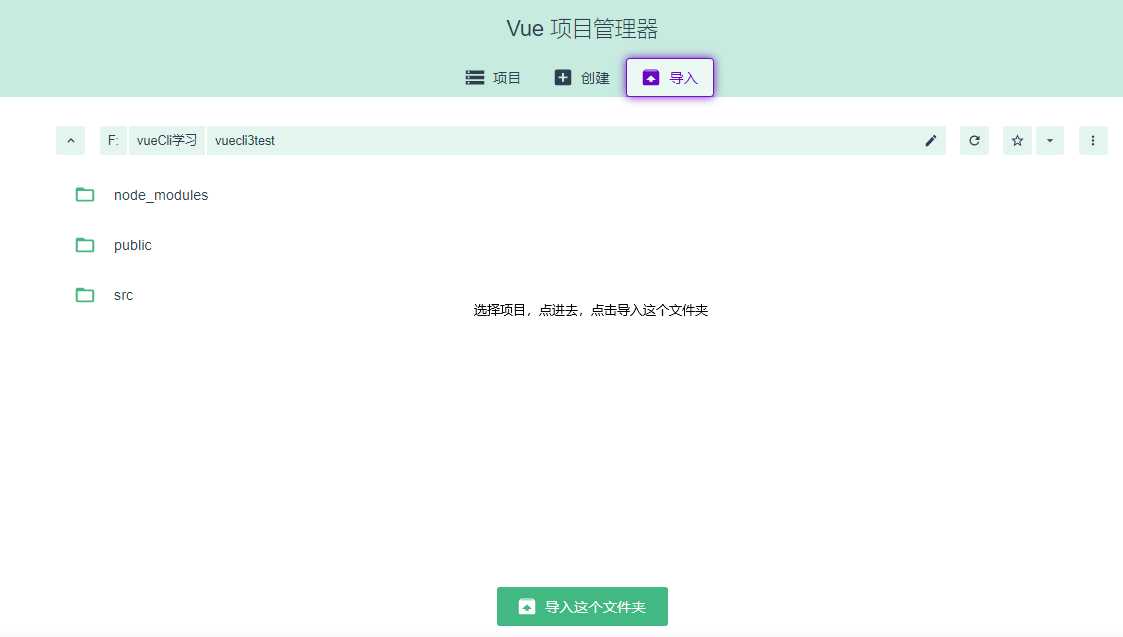
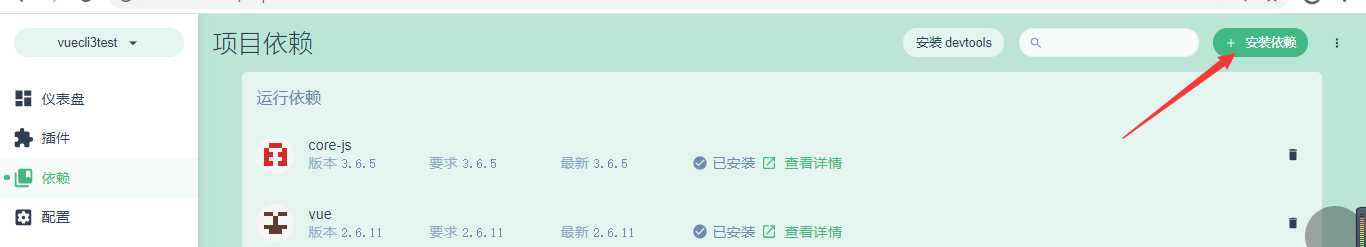
方法三:命令行 vue ui 开启一个本地服务,打开一个用户图形界面




以上是关于浅谈vue cli2 与 vue cli3的主要内容,如果未能解决你的问题,请参考以下文章