♥jQuery♥ - 快速入门学习笔记
Posted 生命是有光的
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了♥jQuery♥ - 快速入门学习笔记相关的知识,希望对你有一定的参考价值。
1.jQuery
1.1 jQuery下载
-
各个版本的下载:https://code.jquery.com/

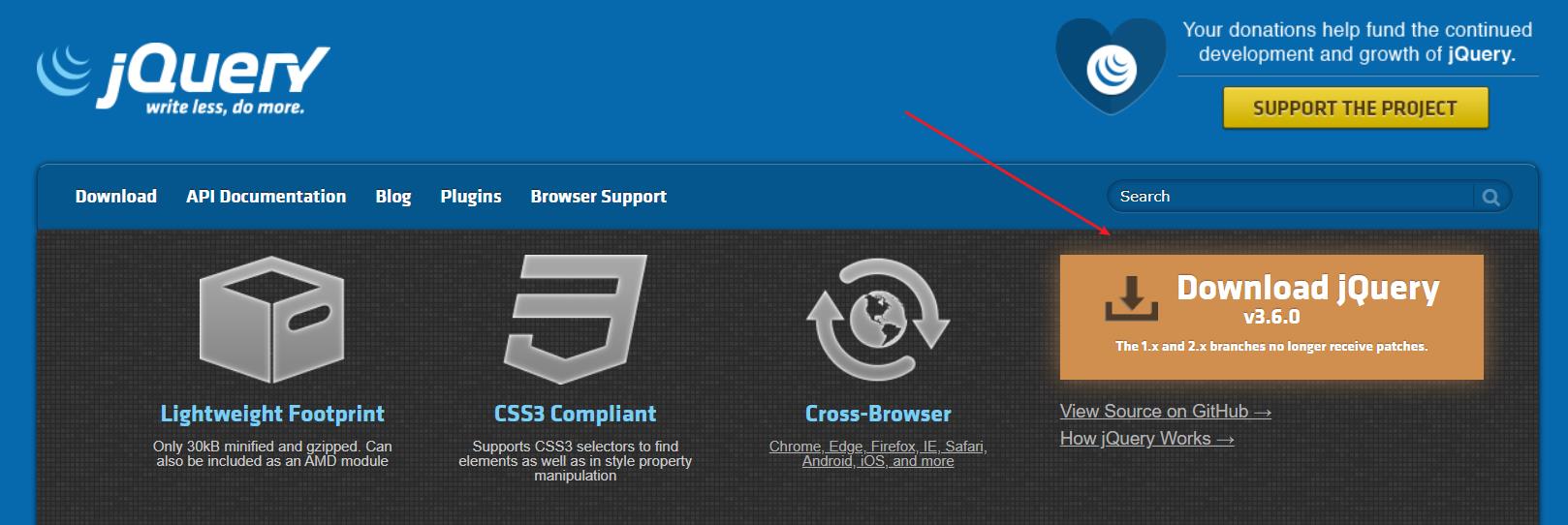
- 打开官网

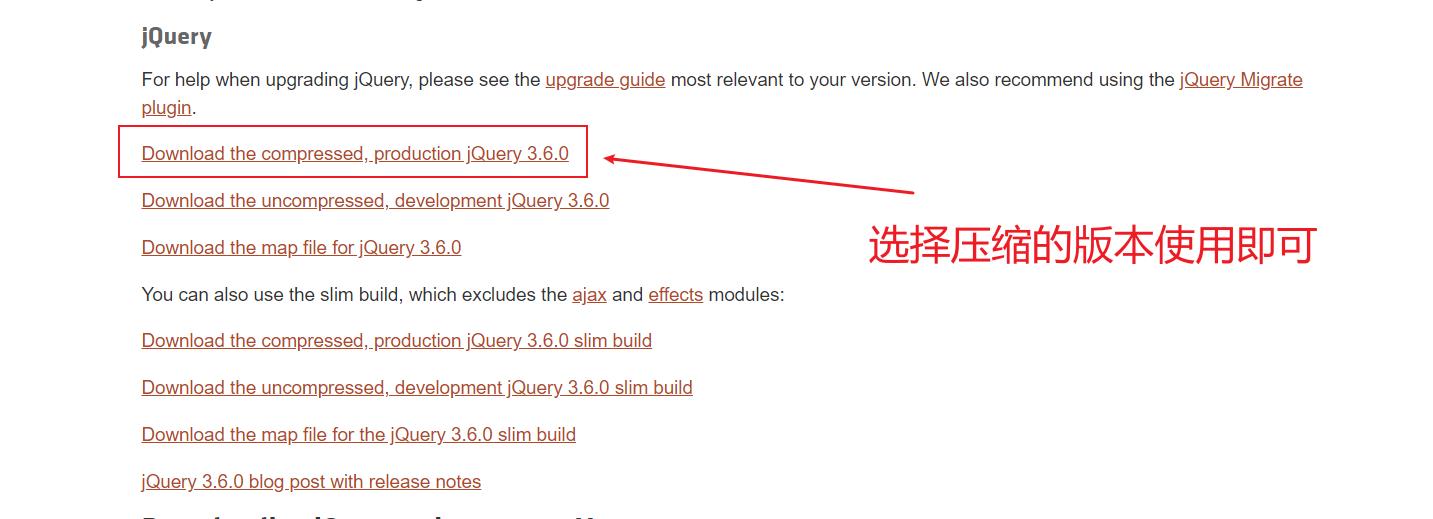
- 点击进入:
ctrl+A全选,ctrl+c复制

- 在vs中新建
jquery.min.js文件(此处任何名称均可,只要是js文件即可) - 在html 文件进行引入即可
<script src = "jquery.min.js"></script>
1.2 jQuery的入口函数
// 第一种方法 推荐
$(function(){
... // 此处是页面DOM加载完成的入口
})
// 第二种方法
$(document).ready(function(){
... //此处是页面DOM加载完成的入口
})
- 等着 DOM 结构渲染完毕即可执行内部代码,不比等到所有外部资源加载完毕,jQuery 帮我们完成了封装
- 相当于原生 js 中的 DOMContentLoaded
- 不同于原生 js 中的 load 事件是等页面文档、外部的 js 文件、css 文件、图片加载完毕才执行内部代码
- 更推荐使用第一种方式
1.3 jQuery的顶级对象$
- $ 是jQuery的别称,在代码中可以使用jQuery代替$
- $ 是jQuery的顶级对象,相当于原生 javascript 中的 window。
- 把元素利用$包装成jQuery对象,就可以调用jQuery的方法。
1.4 jQuery对象和DOM对象
-
DOM对象:用原生js获取过来的对象
-
jQuery对象: 用jQuery方式获取过来的对象是jQuery对象。
本质:通过$把DOM元素进行了包装
-
jQuery对象只能使用jQuery方法,DOM对象则使用原生的JavaScript的属性和方法
1.5 jQuery对象和DOM对象转化
- DOM 对象转换为 jQuery 对象:
$(DOM对象)
$('div')
- jQuery 对象转换为 DOM 对象:
// 第一种方法
$('div')[index] index是索引号
// 第二种方法
$('div').get(index) index是索引号
2.jQuery常用API
2.1 jQuery选择器
2.1.1 jQuery基础选择器
$("选择器") //里面选择器直接写CSS选择器即可,但是要加引号
$(".nav");
$("ul li");
| 名称 | 用法 | 描述 |
|---|---|---|
| ID选择器 | $("#id") | 获取指定ID的元素 |
| 全选选择器 | $(’*’) | 匹配所有元素 |
| 类选择器 | $(".class") | 获取同一类class的元素 |
| 标签选择器 | $(".div") | 获取同一类标签的所有元素 |
| 并集选择器 | $(“div,p,li”) | 选取多个元素 |
| 交集选择器 | $(“li.current”) | 交集元素 |
2.1.2 jQuery隐式迭代
遍历内部DOM元素(伪数组形式存储)的过程就叫做 隐式迭代
简单理解: 给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用
2.1.3 jQuery筛选选择器
| 语法 | 用法 | 描述 |
|---|---|---|
| : first | $(‘li:first’) | 获取第一个li元素 |
| : last | $(‘li:last’) | 获取最后一个li元素 |
| : eq(index) | $(“li:eq(2)”) | 获取到的li元素中,选择索引号为2的元素,索引号index从0开始 |
| : odd | $(“li:odd”) | 获取到的li元素中,选择索引号为奇数的元素 |
| : even | $(“li:even”) | 获取到的li元素中,选择索引号为偶数的元素 |
// 选取 ul 里面的 第一个 li
$("ul li:first").css("color","red");
2.1.4 jQuery筛选方法(重点)
| 语法 | 用法 | 说明 |
|---|---|---|
| parent() | $(“li”).parent(); | 查找父级,最近一级的父元素 |
| children(selector) | $(“ul”).children(“li”) | 相当于$(“ul>li”),最近一级(亲儿子) |
| find(selector) | $(“ul”).find(“li”) | 相当于$(“ul li”) 后代选择器 |
| siblings(selector) | $(".first").siblings(“li”) | 查找兄弟节点,不包括自己本身 |
| nextAll([expr]) | $(".first").nextAll() | 查找当前元素之后所有的同辈元素 |
| prevtAll([expr]) | $(".last").prevAll() | 查找当前元素之前所有的同辈元素 |
| hasClass(class) | $(‘div’).hasClass(“protected”) | 检查当前的元素是否含有某个特定的类,如果有,则返回true |
| eq(index) | $(“li”).eq(2); | 相当于$(“li:eq(2),index”),index从0开始 |
$(function(){
// 1. 父 parent() 亲爸爸
$(".son").parent();
// 2.子
//(1) 亲儿子 children()
$(".nav").children("p");
//(2) 所有孩子
$(".nav").find("p");
// 3.兄
//(1) siblings() 除了自身元素之外的所有亲兄弟
$("ol .item").siblings("li");
//(2) 第n个元素
//(2.1) 利用选择器的方式选择
$("ul li:eq(2)");
//(2.2) 利用选择方法选择 (推荐)
$('ul li').eq(2);
})
2.1.5 jQuery排他思想
$(function() {
// 隐式迭代,给所有按钮都绑定了点击事件
$("button").click(function() {
// 2. 当前的元素变化背景颜色
$(this).css("background", "red");
// 3.其余兄弟去掉背景颜色
$(this).siblings("button").css("background", "")
})
})
2.1.6 jQuerty链式编程
$(this).css("color","red").siblings().css("color","");
2.2 jQuery样式操作
2.2.1 jQuery修改样式css方法
// 1.参数只写属性名,则返回属性值
$(this).css("color");
// 2.参数是属性名,属性值,逗号分隔。设定一组样式,属性加引号,值是数字可不加单位和引号
$(this).css("color",300);
// 3.参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开,属性可以不用加引号
$(this).css({
"color":"red",
"width": 400,
"height": 400,
backgroundColor: "red"
// 如果是复合属性则必须采取驼峰命名法,如果值不是数字,则需要加引号
})
2.2.2 jQuery设置类样式方法
注意操作类里面的参数不要加点
// 1.添加类
$("div").addClass("current");
// 2.移除类
$("div").removeClass("current");
// 3.切换类
$("div").toggleClass("current");
2.2.3 jQuery类操作和className区别
- 原生 JS 中的 className 会覆盖元素原先里面的类名
- jQuery里面类操作只是对指定类进行操作,不影响原先的类名
2.3 jQuery效果
2.3.1 jQuery显示与隐藏效果
// 显示语法规范
show([speed,[easing],[fn]]) //中括号表示参数都可以省略
$("div").show();
// 隐藏语法规范
hide([speed,[easing],[fn]])
$("div").hide();
// 切换语法规范
toggle([speed,[easing],[fn]])
$("div").toggle();
// 1.参数都可以省略,无动画直接显示
// 2.speed: 三种预定速度之一的字符串("slow","normal",or "fast") 或表示动画时长的毫秒数值(如: 1000)
// 3.easing:用来指定切换效果,默认是"swing"(先快后慢),可用参数"liner"(匀速的)
// 4.fn: 回调函数,在动画完成时执行的函数,每个元素执行一次
// 5.一般情况下,都不加参数,直接隐藏即可!
2.3.2 jQuery滑动效果与事件切换
// 下滑动
slideDown([speed,[easing],[fn]])
$("div").slideDown();
// 上滑动
slideUp([speed,[easing],[fn]])
$("div").slideUp();
// 滑动切换效果
slideToggle([speed,[easing],[fn]])
$("div").slideToggle();
事件切换
hover([over,]out)
// over: 鼠标移到元素上要触发的函数(相当于mouseenter)
// out: 鼠标移出元素要触发的函数(相当于mouseleave)
$("div").hover(function(){},function(){});
// 第一个function是鼠标经过的函数
// 第二个function是鼠标离开的函数
// 如果hover只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数
$("div").hover(function(){
$(this).slideToggle();
})
2.3.3 jQuery停止动画stop
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行
停止排队
stop()
// stop()方法用于停止动画或者效果
// 注意: stop() 写到动画或者效果的前面,相当于停止结束上一次的动画
$(".nav>li").hover(function(){
// stop 方法必须写到动画的前面
$(this).children("ul").stop().slideToggle();
})
2.3.4 jQuery淡入淡出以及突出效果
淡入淡出
// 淡入
fadeIn([speed,[easing],[fn]])
$("div").fadeIn();
// 淡出
fadeOut([speed,[easing],[fn]])
$("div").fadeOut;
// 淡入淡出切换
fadeToggle([speed,[easing],[fn]])
// 参数都可以省略
// speed:三种预定速度之一的字符串("slow","normal",or "fast")或表示动画时长的毫秒数值(如:1000)
// easing: 用来切换效果,默认是"swing",可用参数"linear";
// 修改透明度 这个速度和透明度必须写
fadeTo(speed,opacity,[easing],[fn])
$("div").fadeTo(1000,0.5)
// 1.opacity 透明度必须写,取值0~1之间
2.3.5 jQuery自定义动画animate方法
animate(params,[speed],[easing],[fn])
// params:想要更改的样式属性,以对象形式传递,必须写。属性名可以不用带引号,如果是复合属性则需要采取驼峰命名法如borderLeft。其余参数都可以省略
$("button").click(function(){
$("div").animate({
left: 500,
top: 300,
opacity: 0.4,
},500)
})
2.4 jQuery属性操作
2.4.1 获取元素固有属性值
固有属性: 元素本身自带的属性
prop("属性")
$("a").prop("href");
2.4.2 设置元素固有属性值
prop("属性","属性值")
$("a").prop("title","我们都挺好~");
2.4.3 获取元素自定义属性值
attr("属性") // 类似原生getAttribute()
$("div").attr("index");
2.4.4 设置元素自定义属性值
attr("属性","属性值") //类似原生setAttribute()
$("div").attr("index",4);
2.4.5 数据缓存data()
data() 方法可以在指定的元素上存取数据,并不会修改DOM元素结构,一旦页面刷新,之前存放的数据都将被移除。
1.附加数据语法
data("name","value") //向被选元素附加数据
$("span").data("uname","andy");
2.获取数据语法
date("name") //向被选元素获取数据
$("span").data("uname");
// 这个方法获取data-index h5自定义属性,不用写 data- 返回的是数字型(2)
$("div").data("index");
同时,还可以读取H5自定义属性 data-index,得到的是数字型
2.5 jQuery内容文本值
主要针对元素的内容还有表单的值操作
2.5.1 普通元素内容html()
相当于原生innerHTML
html() // 获取元素的内容
$("div").html();
html("内容") // 设置元素的内容
$("div").html("123");
// 获取过来的带的标签 <span>123</span>
2.5.2 普通元素文本内容text()
相当于原生innerText
text() //获取元素的文本内容
$("div").text();
text("文本内容") //设置元素的文本内容
$("div").text("123");
// 123
// 获取过来的不带标签 123
2.5.3 获取设置表单值 val()
$("input").val();
$("input").val("请输入内容~~~");
2.6 jQuery元素操作
主要是遍历,创建,添加,删除元素操作
2.6.1 遍历元素
jQuery隐式迭代是对同一类元素做了同样的操作,如果想要给同一类元素做不同操作,就需要用到遍历
// 语法一
$("div").each(function(index,domEle){xxx;})
// each()方法遍历匹配的每一个元素。主要用DOM处理。each每一个
// 里面的回调函数有2个参数: index是每个元素的索引号;demEle是每个DOM元素,不是jQuery对象
// 所以想要使用jQuery方法,需要给这个dom元素转换为jquery对象$(domEle)
// 语法二
$.each(Object,function(index,element){xxx;})
// $.each()方法可用于遍历任何对象,主要用于数据处理,比如数组,对象
// 里面的函数有2个参数: index 是每个元素的索引号;element遍历内容
$.each(arr,function(index,element){
console.log(index);
console.log(element);
})
$.each({
name: "andy";
age: 18
},function(i,ele){
console.log(i); //输出的是name age 属性名
console.log(ele); //输出的是 andy 18 属性值
})
var arr = ["red","green","blue"];
$("div").each(function(index,domEle){
$(domEle).css("color","arr[index]");
})
2.6.2 创建元素
$("<li></li>");
// 动态创建一个li标签
var li = $("<li>我是后来创建的li</li>");
var div =$("<div>我是后来的div</div>")
2.6.3 添加元素
// 1.内部添加
element.append("内容")
$("ul").append(li);
// 内部添加并且放到内容的最后面,类似原生appendChild
element.prepend("内容")
$("ul").prepend(li);
// 内部添加并且放到内容的最前面,
// 2.外部添加
element.after("内容");
$(".test").after(div);
// 把内容放入目标元素后面
element.before("内容");
// 把内容放入目标元素前面
1.内部添加元素,生成之后,它们是父子关系
2.外部添加元素,生成之后,它们是兄弟关系
2.6.4 删除元素
1.element.remove() //删除匹配的元素(本身)
$("ul").remove();
2.element.empty() //删除匹配元素里面的子结点(孩子)
$("ul").empty();
3.element.html("") //删除匹配元素里面的子结点(孩子)
2.7 jQuery 尺寸
| 语法 | 用法 |
|---|---|
| width() / height() | 取得匹配元素宽度和高度值,只算 width / height |
| innerWidth() / innerHeight() | 取得匹配元素宽度和高度值,包含padding |
| outerWidth() / outerHeight() | 取得匹配元素宽度和高度值,包含padding、border |
| outerWidth(true) / outerHeight(true) | 取得匹配元素宽度和高度值,包含padding、border、margin |
1.以上参数为空,则是获取相应值,返回的是数字型
2.如果参数为数字,则是修改相应值
3.参数可以不必写单位
$("div").width();
// 获取设置元素 width 和 height 大小
$("div").innerWidth();
// 获取设置元素 width 和 height + padding 大小
$("div").outerWidth();
//获取设置 width 和 height + padding +border 大小
$("div").outerWidth(true);
//获取设置 width 和 height + padding +border + margin 大小
2.8 jQuery位置
2.8.1 offset() 设置或获取元素偏移
1.offset() 方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系
$(".son").offset();
$(".son").offset().top;
$(".son").offset({
top: 200,
left: 200
});
// 该方法有两个属性 left、top. offset().top 用于获取距离文档顶部的距离,offset().left用于获取距离文档左侧的距离
// 可以设以上是关于♥jQuery♥ - 快速入门学习笔记的主要内容,如果未能解决你的问题,请参考以下文章