Flutter第二天
Posted 阳光照不到的王国
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter第二天相关的知识,希望对你有一定的参考价值。
Flutter
Flutter第二天
昨天已经把flutter的开发环境搭建完成,从今天起就开始试着编写一些简单的页面,在开发的过程中,主要使用的Dart语法。想要了解Dart的可以点击下面的官网链接去了解。
官网链接
Hello World
学习一门语言,从学会Hello World开始,下面开始say Hello。
- 编写基于Flutter第一天中创建的工程
- 打开lib目录下的main.dart,按照下面格式修改
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
String title='Flutter 第一天';
return MaterialApp(
title: title,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: new Scaffold(
appBar: new AppBar(title: new Text(title)),
body: new Center(
child: new Text('Hello World',),
),
)
);
}
}
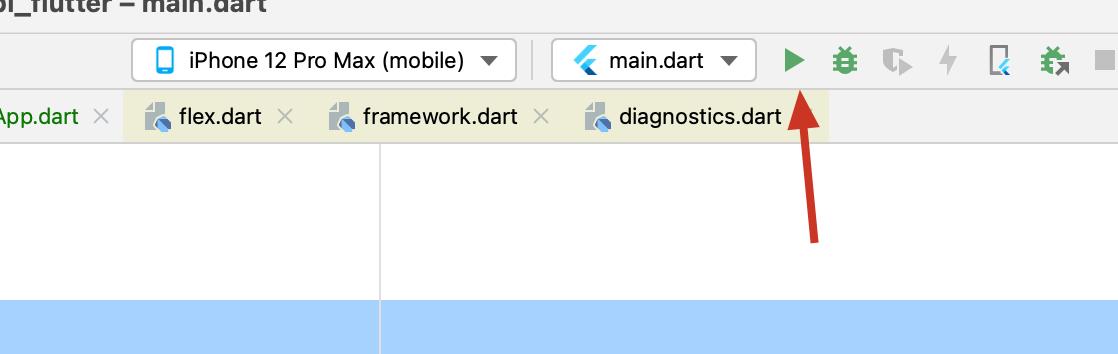
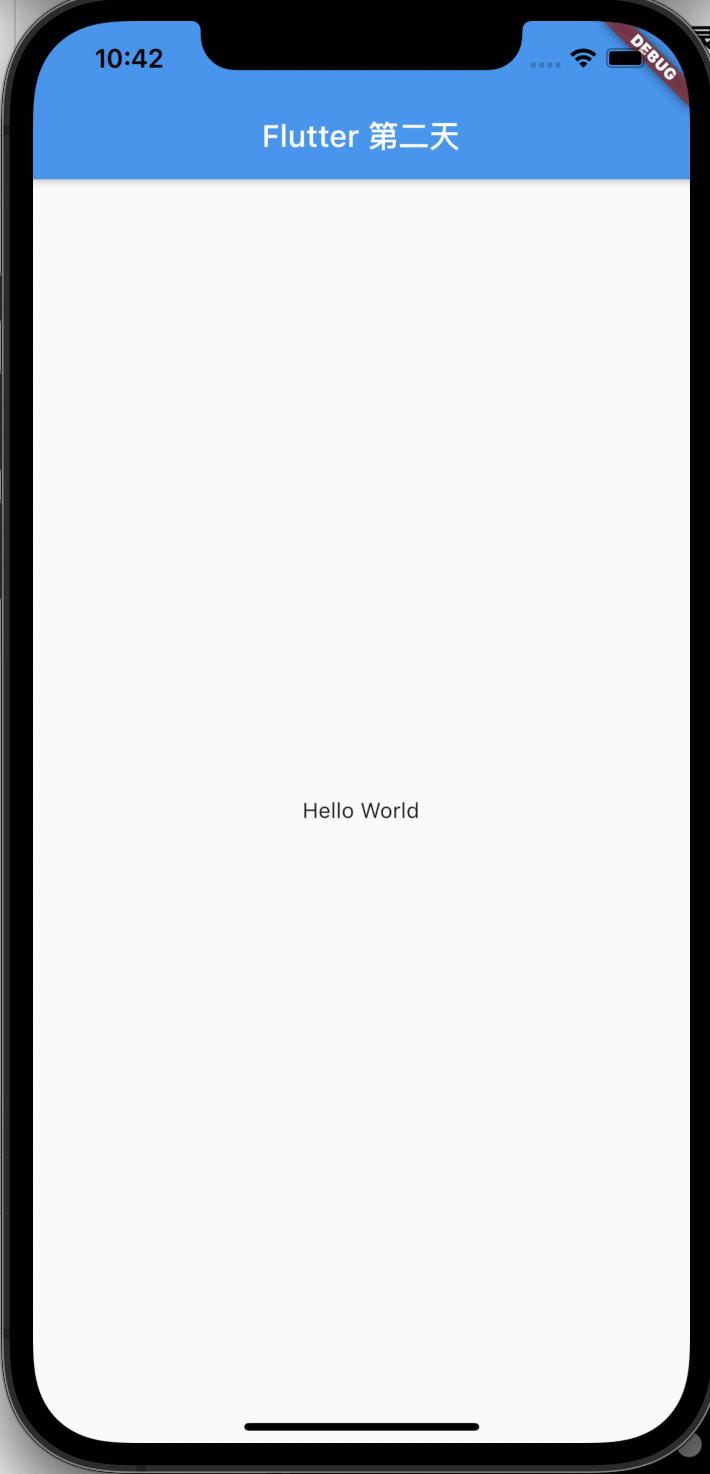
- 编写完成之后,点击运行

- 运行效果如下

可交互的页面
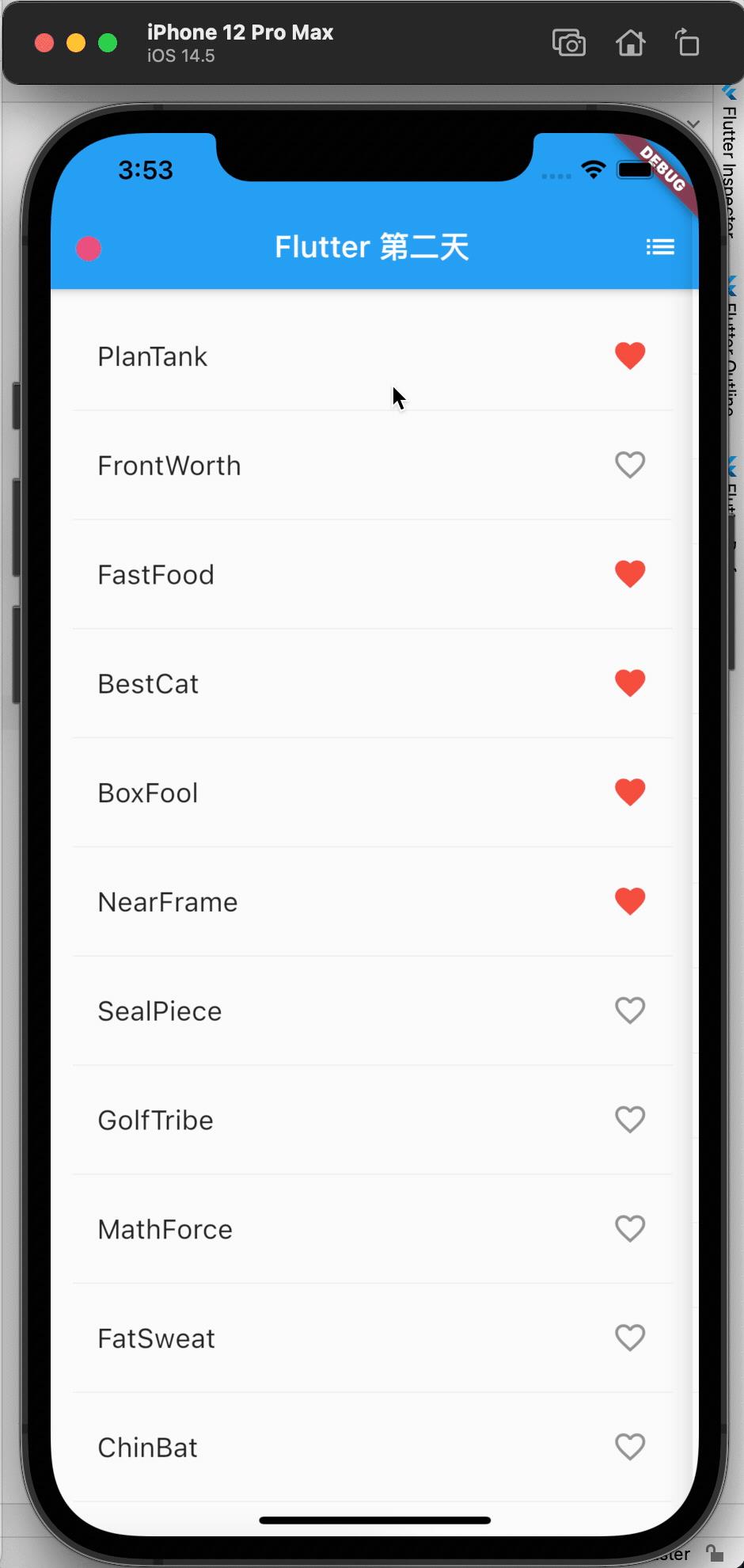
最终实现效果如下图:

实现步骤
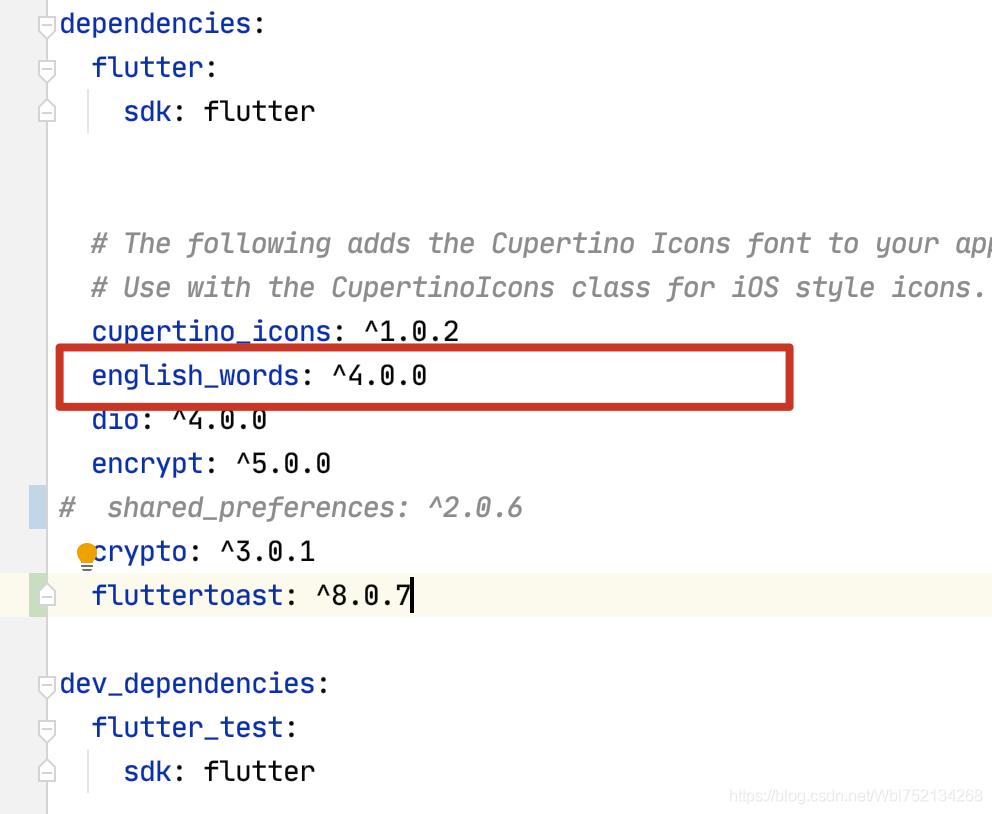
- 添加依赖
english_words: ^4.0.0
- pubspec.yaml添加依赖之后,需要获取下依赖包,IDE会提示,点击Pub get

- 之后就可以在dart文件中使用依赖中的资源了,首先定义个statefull widget,实现一个stateful widget需要用到两个类
1、一个StatefulWidget类
2、一个State类
- 具体类如下:
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
class RandomWordsState extends State<RandomWords> {
final _suggestions = <WordPair>[];
final _biggerFont = const TextStyle(fontSize: 18.0);
//添加收藏
final _saved = new Set<WordPair>();
@override
Widget build(BuildContext context) {
/*final wordPair = new WordPair.random();
return new Text(wordPair.asPascalCase);*/
void _pushSaved(){
Navigator.of(context).push(
new MaterialPageRoute(
builder: (context) {
final tiles = _saved.map(
(pair) {
return new ListTile(
title: new Text(
pair.asPascalCase,
style: _biggerFont,
),
);
},
);
final divided = ListTile
.divideTiles(
context: context,
tiles: tiles,
).toList();
return new Scaffold(
appBar: new AppBar(
title: new Text("Savad Suggestions"),
),
body: new ListView(children: divided,),
);
},
),);
}
return new Scaffold(
appBar: new AppBar(
title: new Text('Startup Name Generator'),
actions: <Widget>[
new IconButton(icon: new Icon(Icons.list),onPressed: _pushSaved )
],
),
body: _buildSuggestions(),
);
}
///用来构建一行的Widget,行的内容为一个随机生成的单词对和一个图标
Widget _buildRow(WordPair pair){
final alreadySaved = _saved.contains(pair);
return new ListTile(
title: new Text(
pair.asPascalCase,
style: _biggerFont,
),
trailing: new Icon(
alreadySaved ? Icons.favorite : Icons.favorite_border,
color: alreadySaved ? Colors.red : null,
),
///增加点击的事件
onTap: (){
setState(() {
if(alreadySaved){
_saved.remove(pair);
}else{
_saved.add(pair);
}
});
},
);
}
Widget _buildSuggestions() {
return new ListView.builder(
padding: const EdgeInsets.all(16.0),
itemBuilder: (context,i) {
if(i.isOdd) return new Divider();
final index = i ~/2;
if(index >= _suggestions.length){
_suggestions.addAll(generateWordPairs().take(10));
}
return _buildRow(_suggestions[index]);
}
);
}
}
class RandomWords extends StatefulWidget {
@override
RandomWordsState createState() => new RandomWordsState();
}
- 为了后续方便管理,我定义了一个Day2App,并继承StatelessWidget,代码如下
import 'package:flutter/material.dart';
import 'package:wangbl_flutter/random_words.dart';
class Day2App extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
String title='Flutter 第二天';
return MaterialApp(
title: title,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: new RandomWords()
);
}
}
- 然后在main.dart中引用Day2App

- 此时运行,就可以看到开头时的效果了。
如果运行过程中出现问题的话,可以参考我github上的代码,或者直接将我的代码down下来运行。
传送门
好了,第二天内容到此结束,感谢阅读。
以上是关于Flutter第二天的主要内容,如果未能解决你的问题,请参考以下文章
错误记录Flutter 混合开发获取 BinaryMessenger 报错 ( FlutterActivityAndFragmentDelegate.getFlutterEngine() )(代码片段
在 webview_flutter 中启用捏合和缩放,在哪里添加代码片段 [this.webView.getSettings().setBuiltInZoomControls(true);]
Flutterflutter doctor 报错Android license status unknown. Run `flutter doctor --android-licenses‘(代码片段