从零教你使用webpack,从此项目打包不用愁
Posted David凉宸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零教你使用webpack,从此项目打包不用愁相关的知识,希望对你有一定的参考价值。
webpack
- 问题
文件依赖关系错综复杂
静态文件请求效率低
模块化支持不友好
浏览器对高级JS特性兼容性不好
安装和配置
--save-dev 也可以写作 -D,表示是开发依赖(开发阶段需要用到的包,项目上线运行后不需要)
初始化项目 npm init -y
跟目录下新建 src 目录,作为代码文件目录
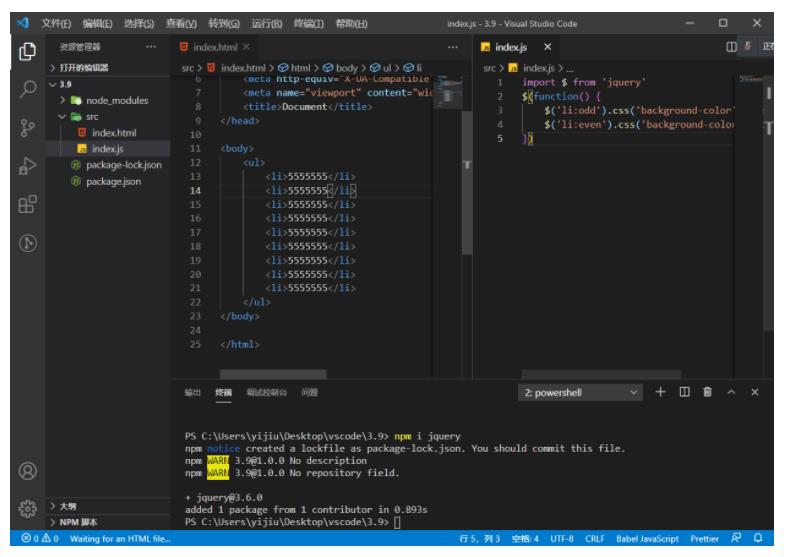
src 下新建 index.html和index.js
index.html 中编写 html 代码
安装 jquerynpm i jquery

安装 webpack
通过命令npm install webpack webpack-cli --save-dev来进行安装
webpack 配置
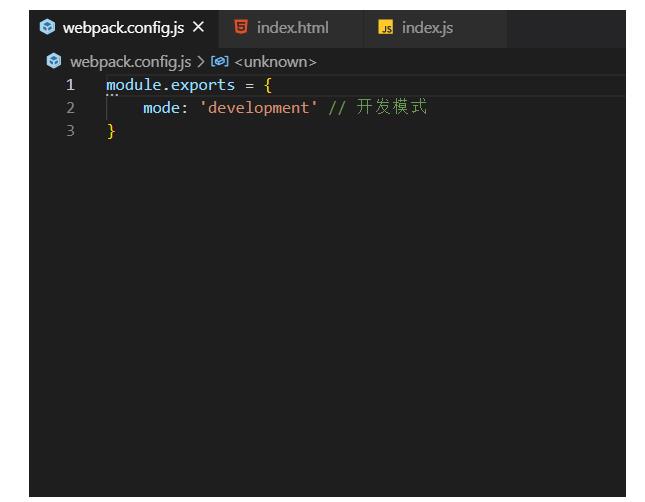
根目录下新建 webpack.config.js
module.exports={
mode:'development' // 开发模式
}

配置启动命令
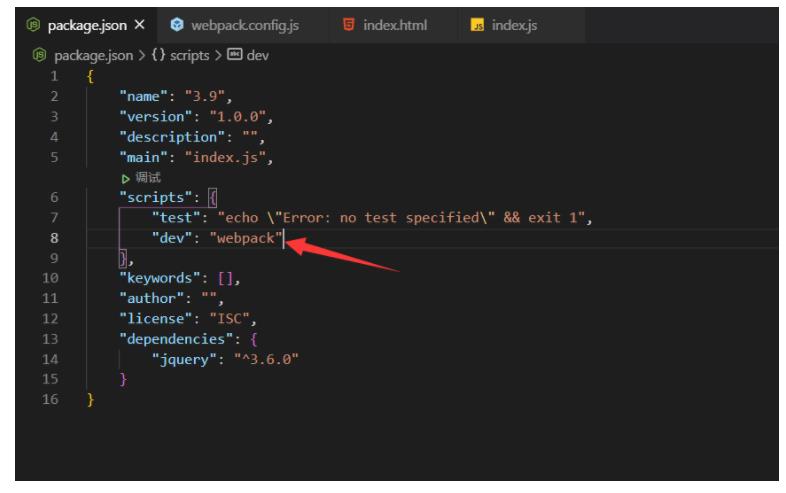
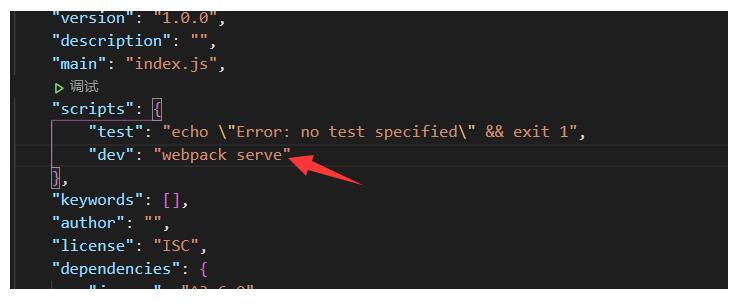
打开 package.json ,在 scripts 属性中加入如下代码
"dev":"webpack"

打包
终端运行如下命令
npm run dev
成功后会在跟目录创建 dist 目录,并生成一个 main.js 文件
运行
在 index.html 中,引入 main.js,再次运行 index.html 即可成功
打包入口文件和出口文件
- 入口文件
就是项目或程序被请求的时候,第一个被访问到的文件,此文件再找相对应的模块进行处理
在当前项目中,index.html 是入口文件,因为我们请求的就是 index.html
但是对于 webpack 来说,打包的入口文件是 index.js,因为 index.js 中引入了其他程序需要的模块,并编写了相应的逻辑代码
- 出口文件
打包之后的文件目录以及名称
webpack 有一些默认配置
入口文件:src/index.js
出口文件:/dist/main.js
重新配置入口文件和出口文件
const path=require('path')
module.exports={
mode:'development', // 开发模式
entry:path.resolve(__dirname,'./src/index.js'),
output:{
path:path.resolve(__dirname,'./dist'),
filename:"bundle.js"
}
}
运行 npm run dev 命令查看结果
根目录下会自动创建一个dist文件中,里面生成bundle.js文件

自动打包
安装
npm install --save-dev webpack-dev-server
修改 pacjkage.json 中的启动命令
"dev":"webpack serve --open"
或者使用(–open 是自动打开浏览器,可以不加)
"dev":"webpack serve"

运行
npm run dev
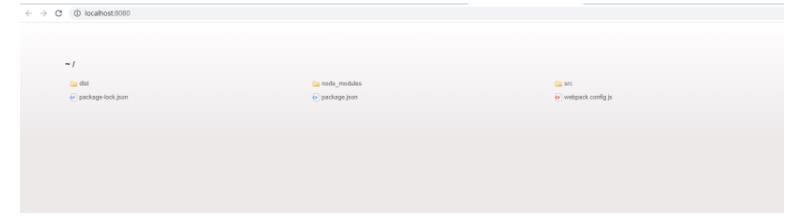
打开地址为:http://localhost:8080/

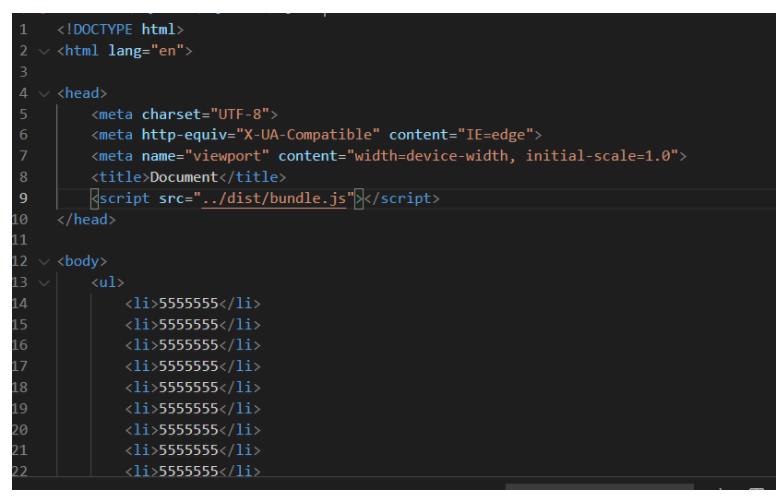
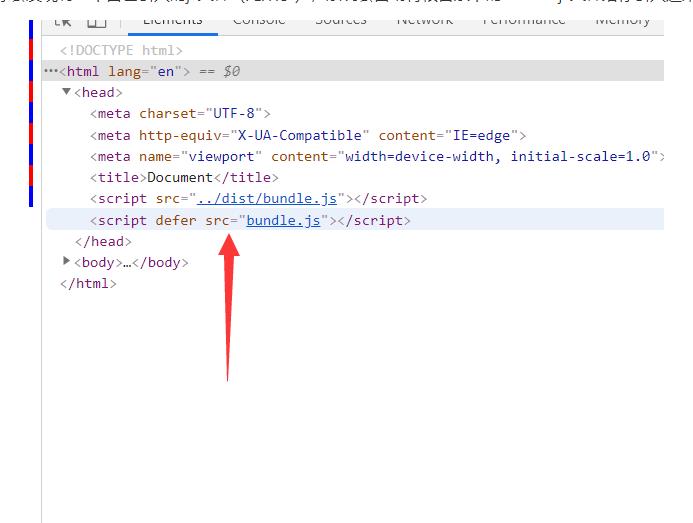
原index.html中引入js文件为下图:

运行后在http://localhost:8080/不需要做任何更改,浏览器会根据内容做更改的
生成预览页面
当前存在的问题:localhost:8080 对应的是网站跟目录,index.html 在 src 目录下,访问起来比较麻烦
解决方案:可以将 src 目录下的 index.html 拷贝一份到根目录下,这样访问 localhost:8080 时,就会默认渲染 index.html
但是如果修改完 index.html 后还需要手动拷贝比较麻烦,可以使用插件:HtmlWebpackPlugin
安装
npm install --save-dev html-webpack-plugin
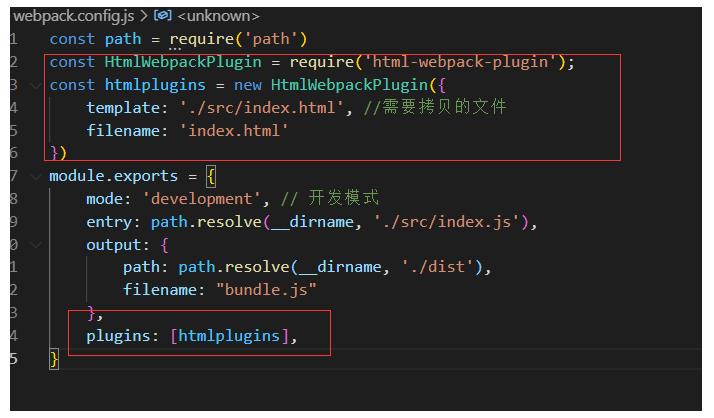
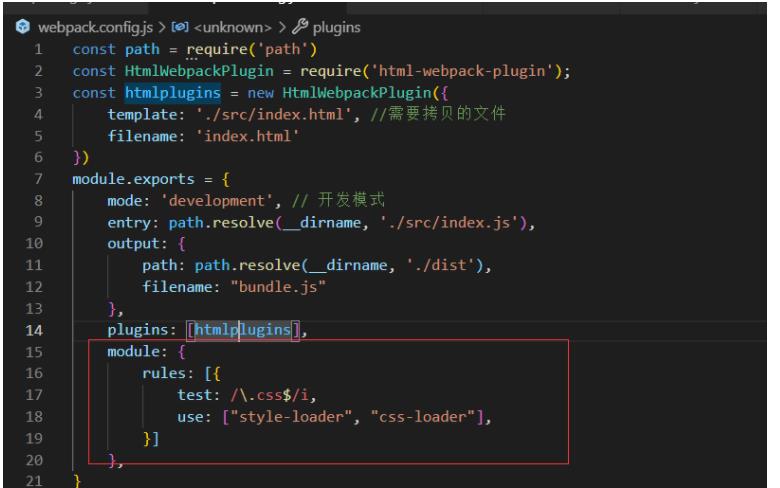
安装完成后在webpack.config.js 中编写如下代码

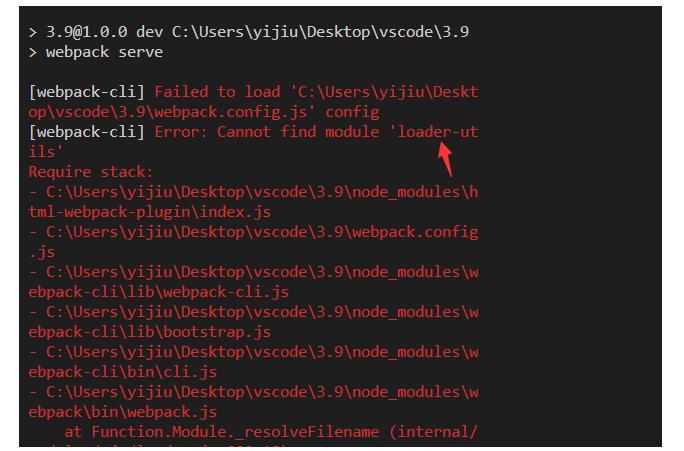
重新运行npm run dev后会报如下错误
报此错误是我们缺少loader-utils依赖
执行如下代码则可以解决以上报错问题
npm install loader-utils -D
再次重新运行 npm run dev后
访问:http://localhost:8080/,就会运行index.html
但是跟目录下并没有 index.html ,因为其仍然创建在内存中
但是你会发现有一个自己引入的js文件(无效了),系统会自动将根目录下的bundle.js文件给你引入进来

加载器
webpack 默认只能打包 .js 模文件,其他静态文件,如 .css,图片等默认不能处理,如果不加载对应的加载器,则会报错
webpack 支持使用 loader对文件进行预处理。你可以构建包括 javascript 在内的任何静态资源。并且可以使用 Node.js 轻松编写自己的 loade
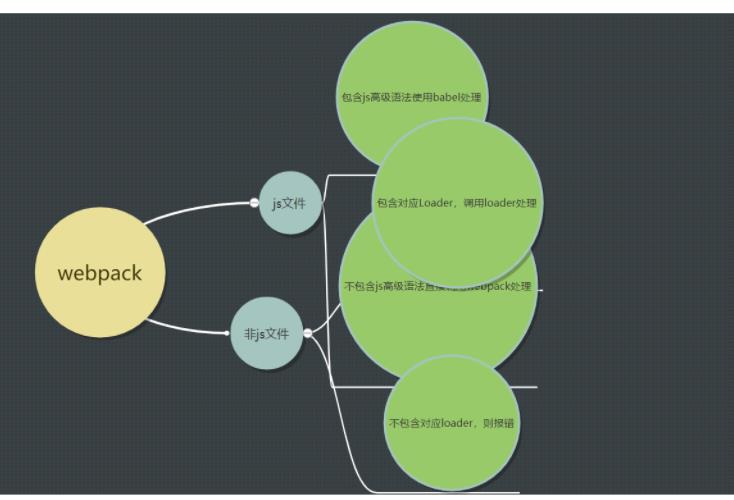
下面的图说明了webpak如何处理各种文件类型
处理css文件
src 目录下新建 css 目录,新建 index.css
编写样式
* {
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
}
li {
line-height: 45px;
}

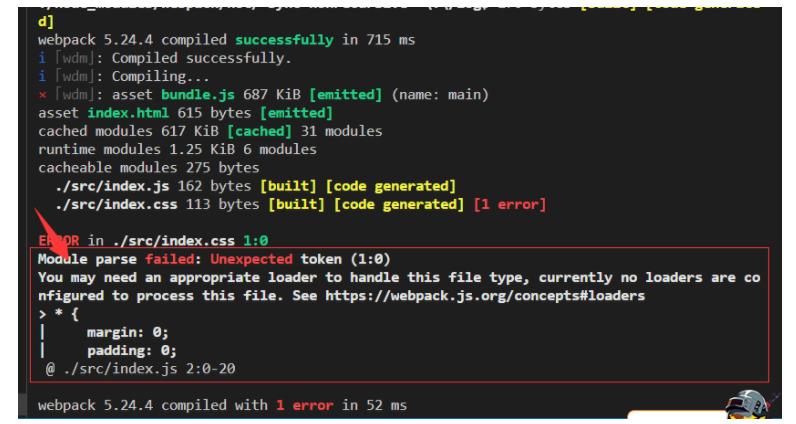
但是在打包时会报如下错误

由此可见,没有对应的 loader,webpack 打包时无法处理 css 文件
安装处理css样式对应的 loader
npm install --save-dev css-loader style-loader
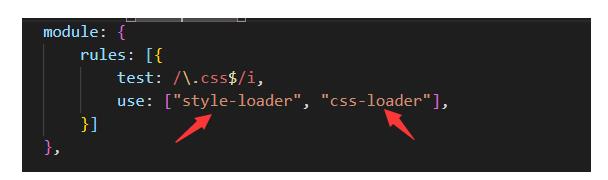
配置 webpack.config.js

配置完以后重新运行 npm run dev即可
注意:

这两个不可反写(loader 的调用是从后往前掉)
处理less文件
安装
npm install less-loader less -D
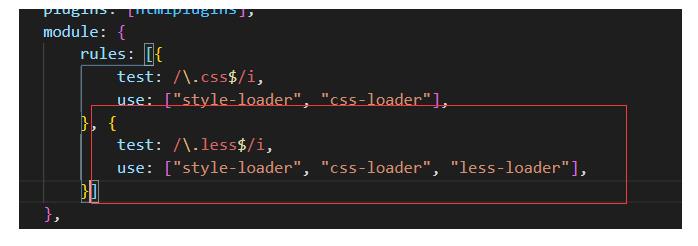
rules 中增加一条

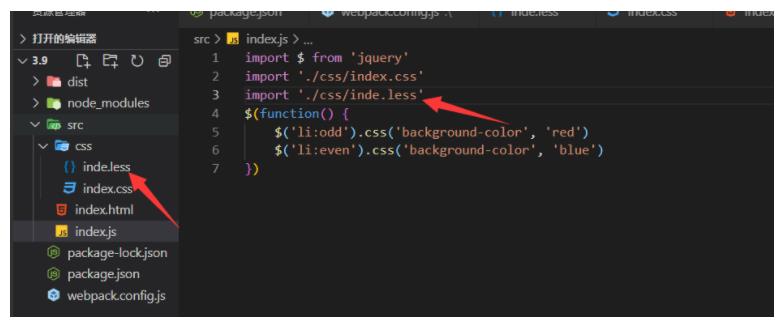
css 目录中新建 inde.less
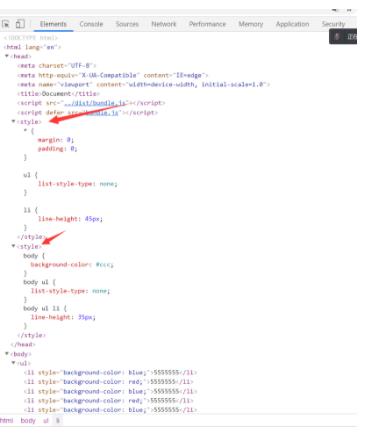
body {
background-color: #ccc;
ul {
list-style-type: none;
li {
line-height: 35px;
}
}
}
我们的vscode中可能添加了某些使less文件自动转换为css文件的插件,可以取关掉它,效果更佳
index.js中引入inde.less

重新运行 npm run dev

图片处理
安装
npm i url-loader url-loader -D
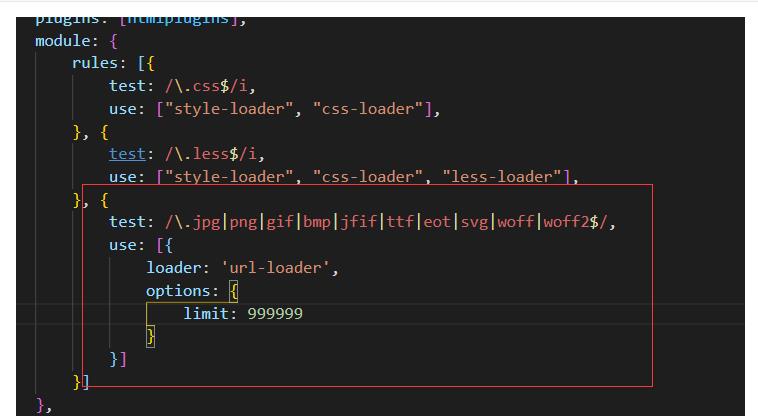
配置 webpack.config.js
{
test: /\\.jpg|png|gif|bmp|jfif|ttf|eot|svg|woff|woff2$/,
use: [{
loader: 'url-loader',
options: {
limit: 614400 // 代码中使用的图片为500k
}
}]
}

在src中新建文件夹images中放入一张图片
将此图片给body设置为背景
配置完一定要重新运行npm run dev
如果图片大于我们设置的大小,返回的则是资源文件
如果图片小于我们设置的大小,返回的则是base64 编码
关于图片的 base64 编码
图片的 base64 编码就是可以将一副图片数据编码成一串字符串,使用该字符串代替图像地址
.
这样做有什么意义呢?我们知道,我们所看到的网页上的每一个图片,都是需要消耗一个 http 请求下载而来的(所有才有了 csssprites技术的应运而生,但是 csssprites 有自身的局限性,下文会提到)
.
没错,不管如何,图片的下载始终都要向服务器发出请求,要是图片的下载不用向服务器发出请求,而可以随着 HTML的下载同时下载到本地那就太好了,而 base64 正好能解决这个问题
处理高级js语法
babel 用于将js的新语法和特性转换为浏览器支持的语法
安装babel转换器相关包
npm install -D babel-loader @babel/core @babel/preset-env
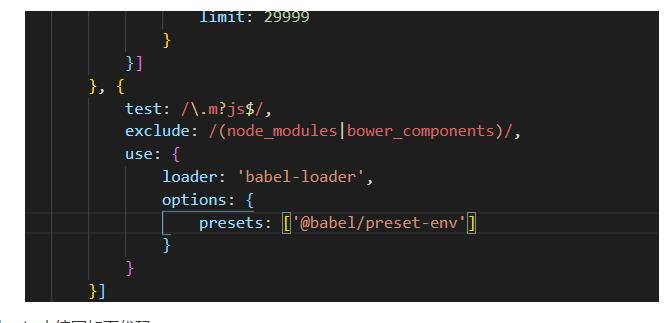
webpack.config.js 中添加如下规则
{
test: /\\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']
}
}
}

在 index.js 中编写如下代码
class Person {
static age = 20
}
console.log(Person.age);
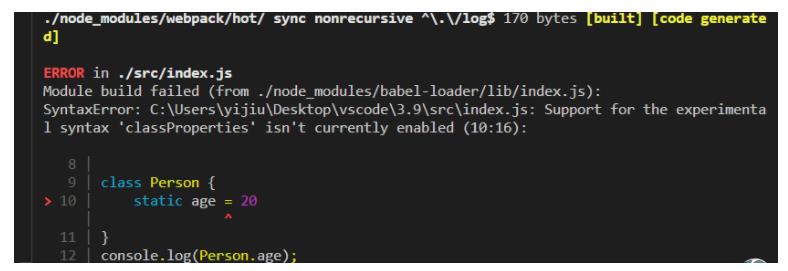
重新运行npm run dev进行打包
会报如下错误

错误原因在于没有安装babel 语法的相关插件
安装
npm i -D @babel/plugin-proposal-class-properties
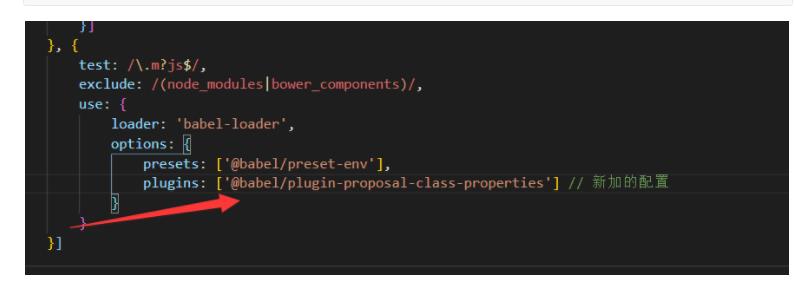
然后在上面规则的 option 属性中添加配置
options: {
presets: ['@babel/preset-env'],
plugins: ['@babel/plugin-proposal-class-properties'] // 新加的配置
}

再次重新运行npm run dev进行打包就可以了
以上是关于从零教你使用webpack,从此项目打包不用愁的主要内容,如果未能解决你的问题,请参考以下文章
💒 es6 + canvas 开源 盖楼小游戏 完整代码注释 从零教你做游戏
从零教你使用MindStudio进行Pytorch离线推理全流程