如何用UE4制作2D游戏文档——NPC篇
Posted blind_mokey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用UE4制作2D游戏文档——NPC篇相关的知识,希望对你有一定的参考价值。
一、前言
首先感谢B站马克镇镇长的视频讲解清晰把很多细节都照顾到了,我本来自己做的时候没有视频说的那么细,参考他的全套系列视频之后完善了很多内容。
视频指路:https://www.bilibili.com/video/BV1s5411Y7Ry
感兴趣的朋友别忘了给这个视频一键三连。
如何利用UE4制作一个2D游戏,众所周知,UE4是EPIC为了方便自己开发FPS游戏而“顺便”研发的一个引擎,后期通过不断的完善成为了现在功能强大的游戏开发引擎,并且在GITHUB上面进行开源,可以拿到源码进行魔改,然后声称“自主研发”。
后期会挖一个坑如何魔改UE4引擎源码(需要一定的C++基础),不过那是后话,本系列内容是如何使用UE4的蓝图进行制作2D游戏,主要包括以下内容:
(一)——基础篇,介绍UE4的基础操作,以及需要用到的类
(二)——资源篇,介绍如何导入基础美术资源进行场景制作与动画制作
(三)——角色篇,如何制作属于自己的角色,并且添加属于自己的操作
(四)——NPC篇,在角色制作的基础上创造一些NPC角色并且产生对话,制造故事流程
(五)——战斗篇,制作基于UE4自带AI的敌人,进行回合制战斗。
(六)——计算篇,进行战斗完毕后要对人物的奖励进行结算
(七)——数据篇,利用服务器存储角色数据,并进行在线交互(额外内容,不影响结算可以跳过)
……后续有更新再编辑这里
前文指路:
(一)基础篇:https://blog.csdn.net/qq_33182045/article/details/117120658
(二) 资源篇:https://blog.csdn.net/qq_33182045/article/details/117227086
(三)角色篇:https://blog.csdn.net/qq_33182045/article/details/117256883?spm=1001.2014.3001.5501
二、UE4引擎奶妈级教程,制作自己的特色NPC
首先明确一个点,NPC也是角色,但是是不能被玩家控制的角色,或者甚至说是没有控制的角色,只提供剧情推进和对话选项等基础服务,在此基础上还提供进入战斗、提供装备、提供属性加成等服务,不过这些都是后话。我们先完成最基础的功能,触发剧情与对话。
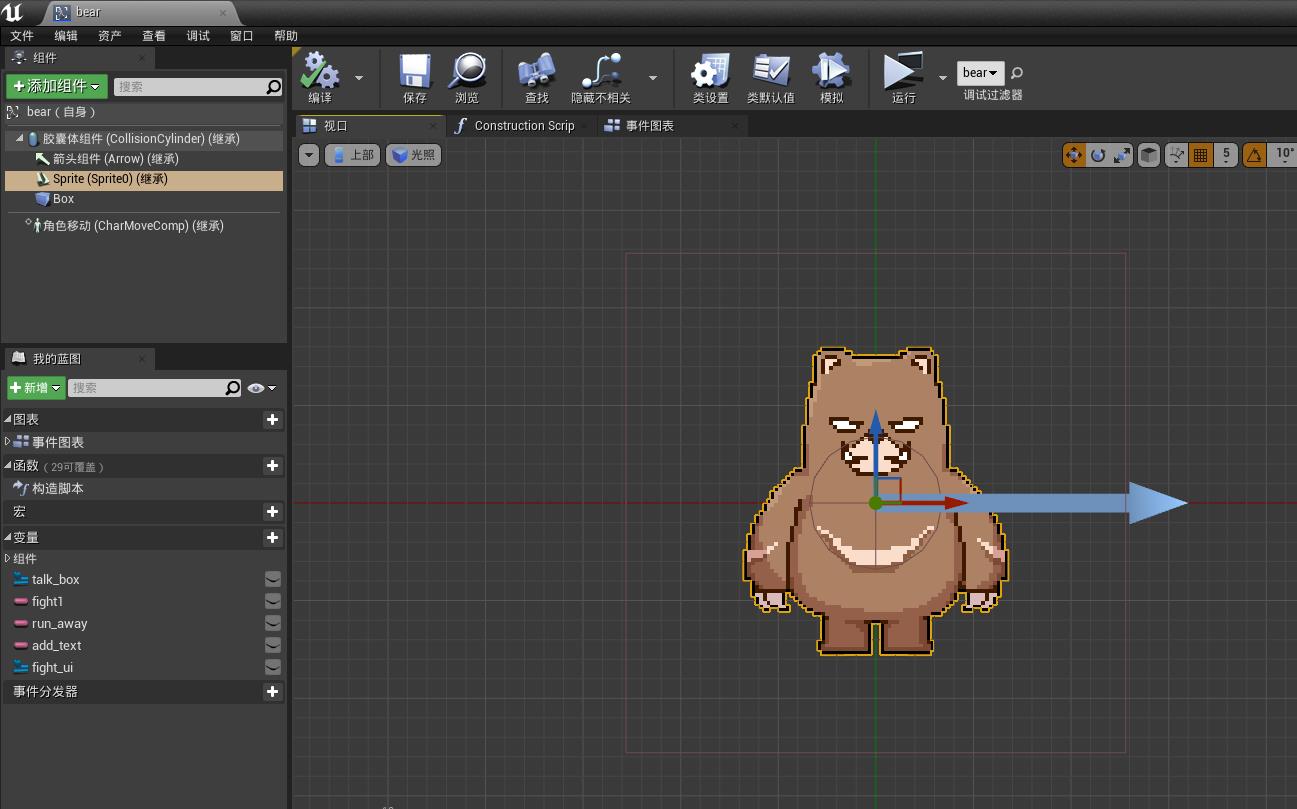
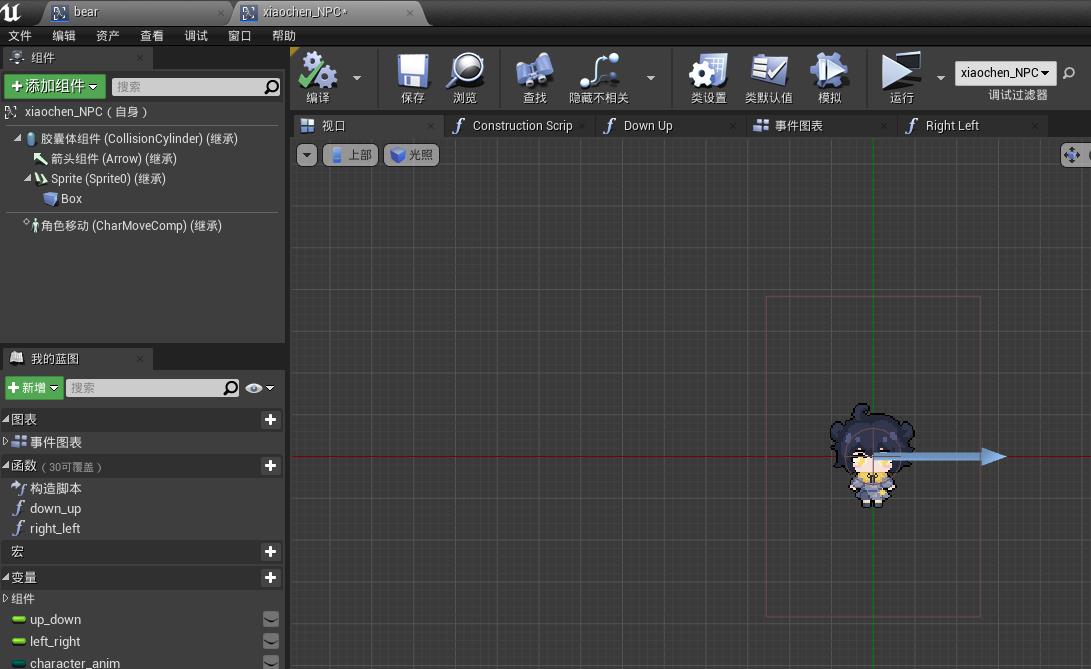
1.首先新建一个papercharacter类,操作步骤和第三篇的一样,我就不赘述了,NPC的角色sprite你可以设置成其他的也行,我这里设置了两个NPC,一个是狗熊,用于触发战斗,一个是NPC村长老爷爷,用于触发剧情和对话。如图1、2所示

图1 狗熊NPC

图2 “老村长NPC”
其实是因为懒,懒得弄新资源了所以就把原来主角的美术资源复制了一份做NPC蓝图
其中老村长NPC是用于触发对话的,狗熊NPC是用于触发战斗的
2.新建好之后我们要产生对话啊,传统的对话基本上都存在对话框和立绘原图,如图3所示

图3 天之痕于小雪对话参考
图3是我童年最喜欢的RPG游戏国产三剑之一轩辕剑叁外传天之痕的截图,当时哭得稀里哗啦的,里面的水墨风和立绘式对话让我留下很深的印象,所以我们制作2D游戏以这个为参考。
它的结构很简单,就是场景、角色、对话框、立绘的形式,其中就涉及到了我们第一篇将的用户接口的知识——User Interface蓝图,简称UI。
我们所有的对话、战斗、功能按钮等等功能都需要用到UI来触发。
3.新建一个UI类,在资源浏览器中右键——用户界面——蓝图控件,新建好了一个蓝图控件,如图4所示,我们命名为talk_box,如图4所示

图4 新建talk_box用户接口
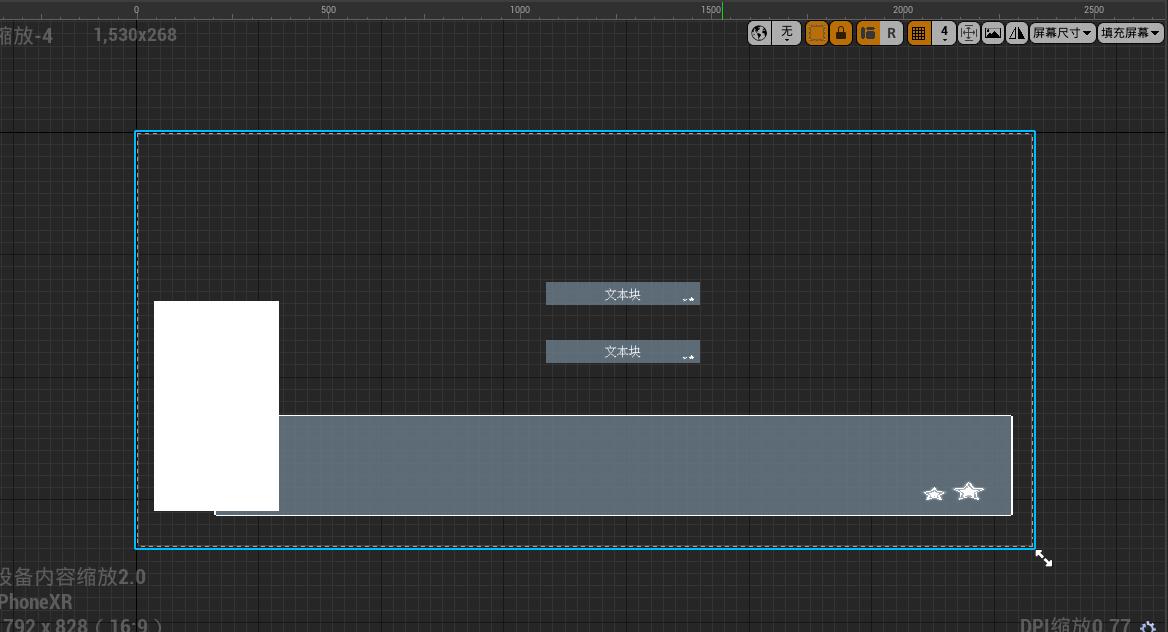
新建好用户接口之后,参考美工弄过来的原图,如图5所示,我们来安排UI布局,如图6所示

图5 美工给的对话设计图
从美工设计图我们得知对话框分为3个大区域,分别是屏幕中间的选项框,底下的文字框,左下方的立绘框,那么我们制作UI控件的时候也这样子安排,如图6所示

图6 UI控件设计器
为了保证适配不同的设备和分辨率,我们使用相对布局而不是绝对布局,这里涉及到一个知识,也就是UI控件的描点。
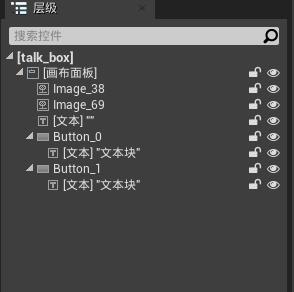
图6的内容我是按照大块来进行划分的,首先整个控件画布面板布满全局,其次下分几个小模块,模块分布如图7所示。

图7 对话框UI层级
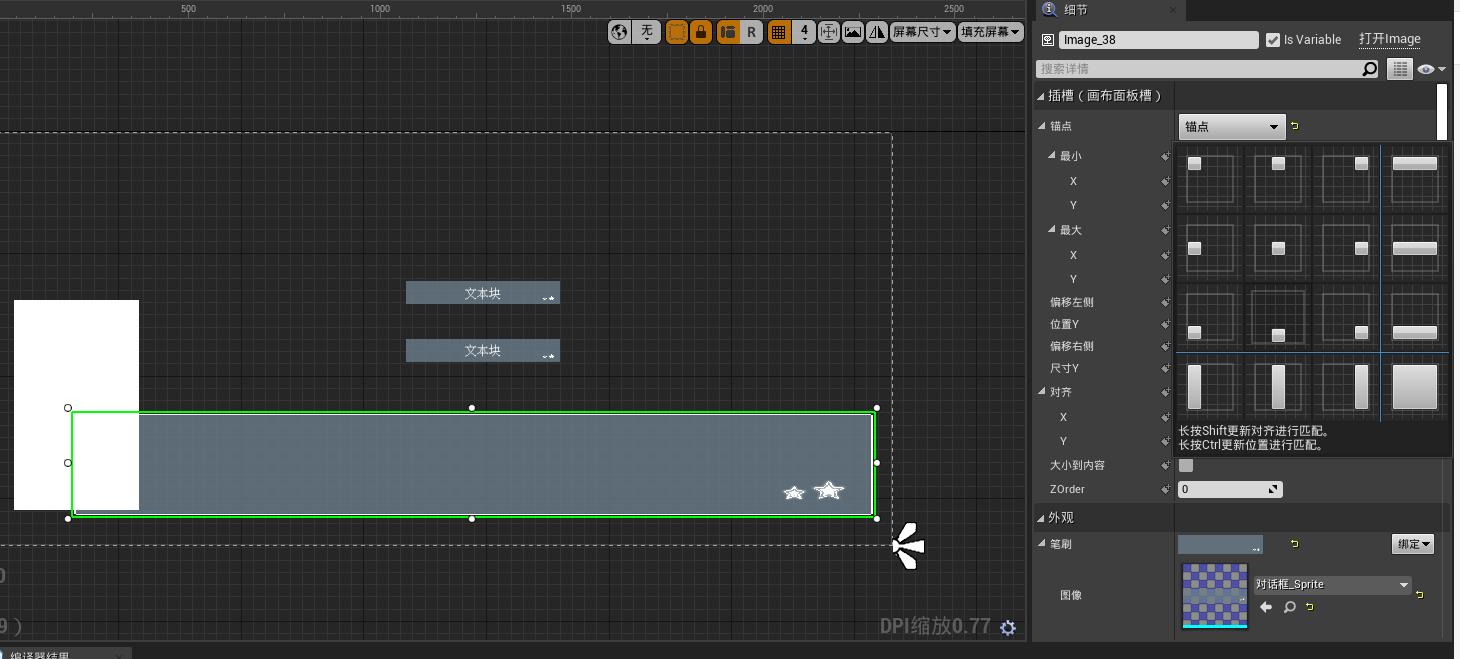
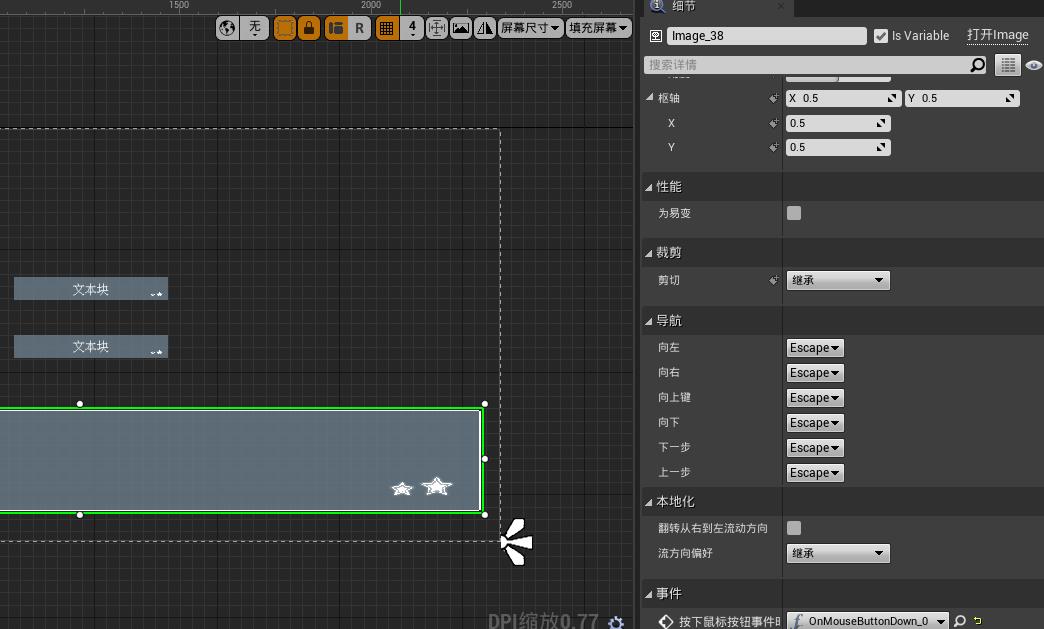
4.控件描点对齐,为了匹配不同分辨率的屏幕,所有的控件都是根据设计图进行大概位置的判断然后进行偏差校准,比如下方最大的对话文本框,始终设置于底部,并且依靠于立绘,就点击这个控件,然后右方描点打开,选择中间那个居中靠下的描点方式,除了尺寸X和Y之外的所有参数重置为0,接着再修正尺寸,就得到这个对话框的相对布局,如图8所示

图8 描点相对布局
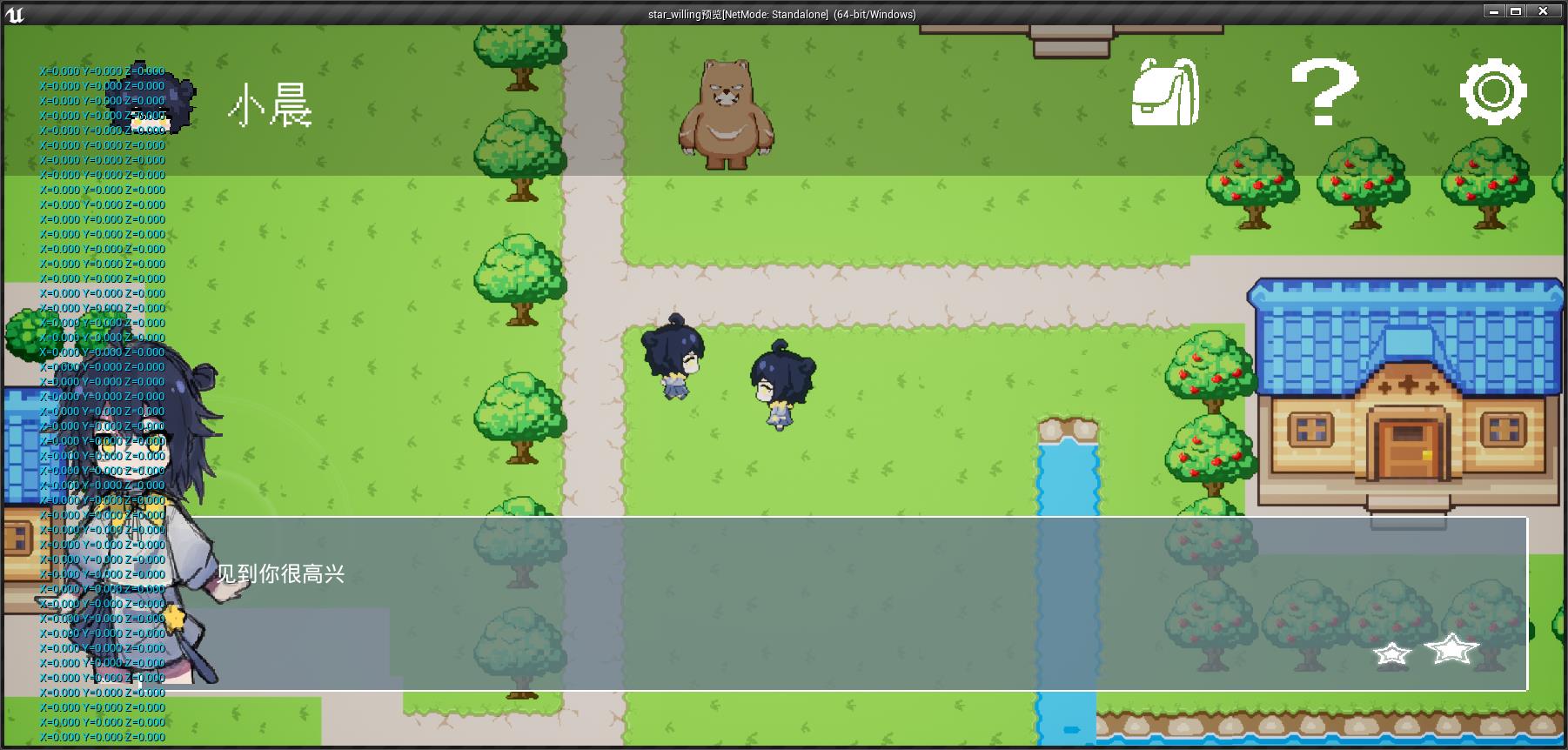
得到基础的UI控件之后,与我们的目标有偏差,要实现动态的变化,需要利用输入变量对文字和图片纹理样式进行改变,变成如图9所示的样子。

图9 对话框内容改变
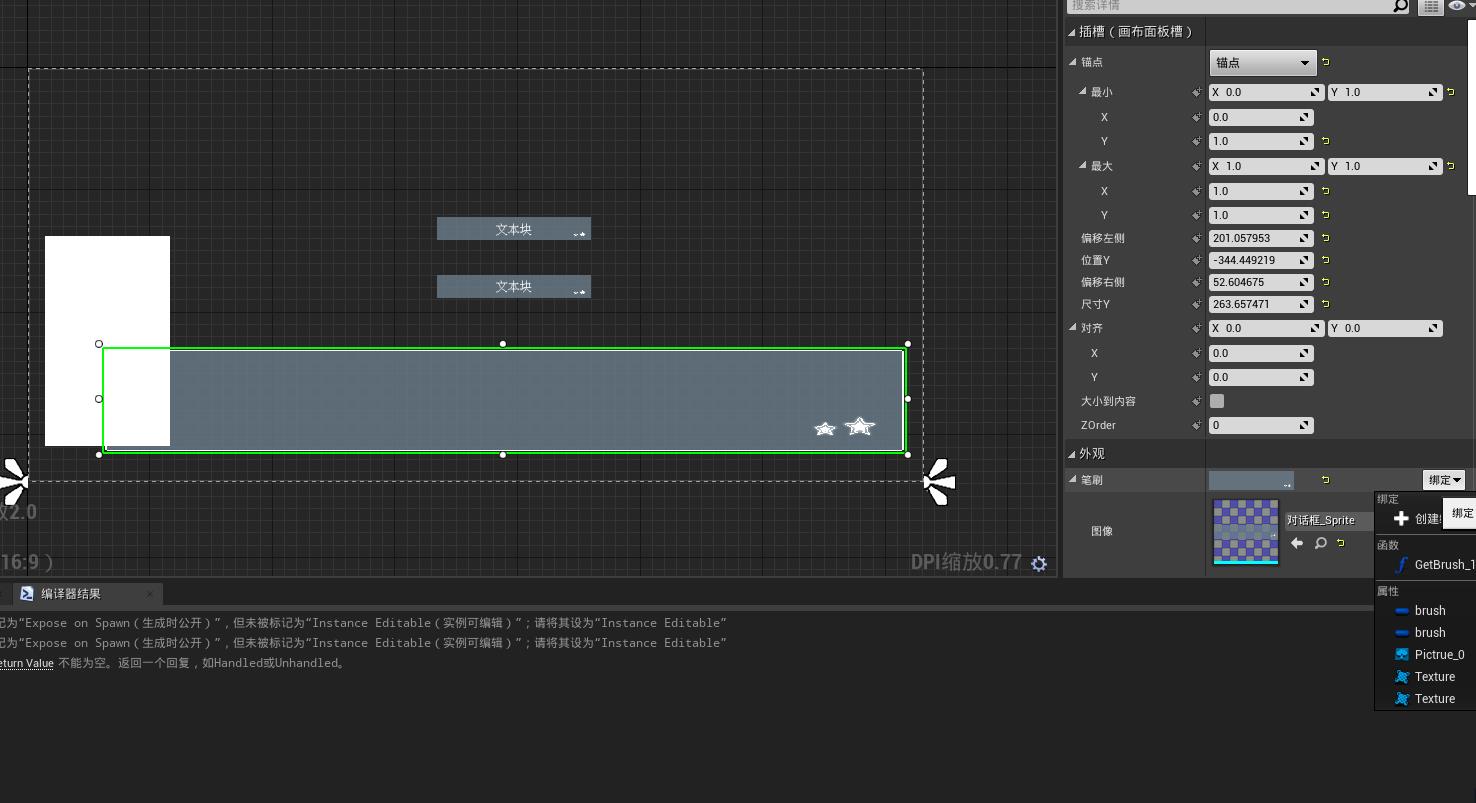
与图8进行比较,这里是将立绘的图片输入进入了图片控件,文字内容输入进入了文字控件。点开UI的详情,点击图片控件image_38,也就是左边白色的画布,然后点击笔刷的绑定,创建绑定,如图10所示

图10 创建资源绑定
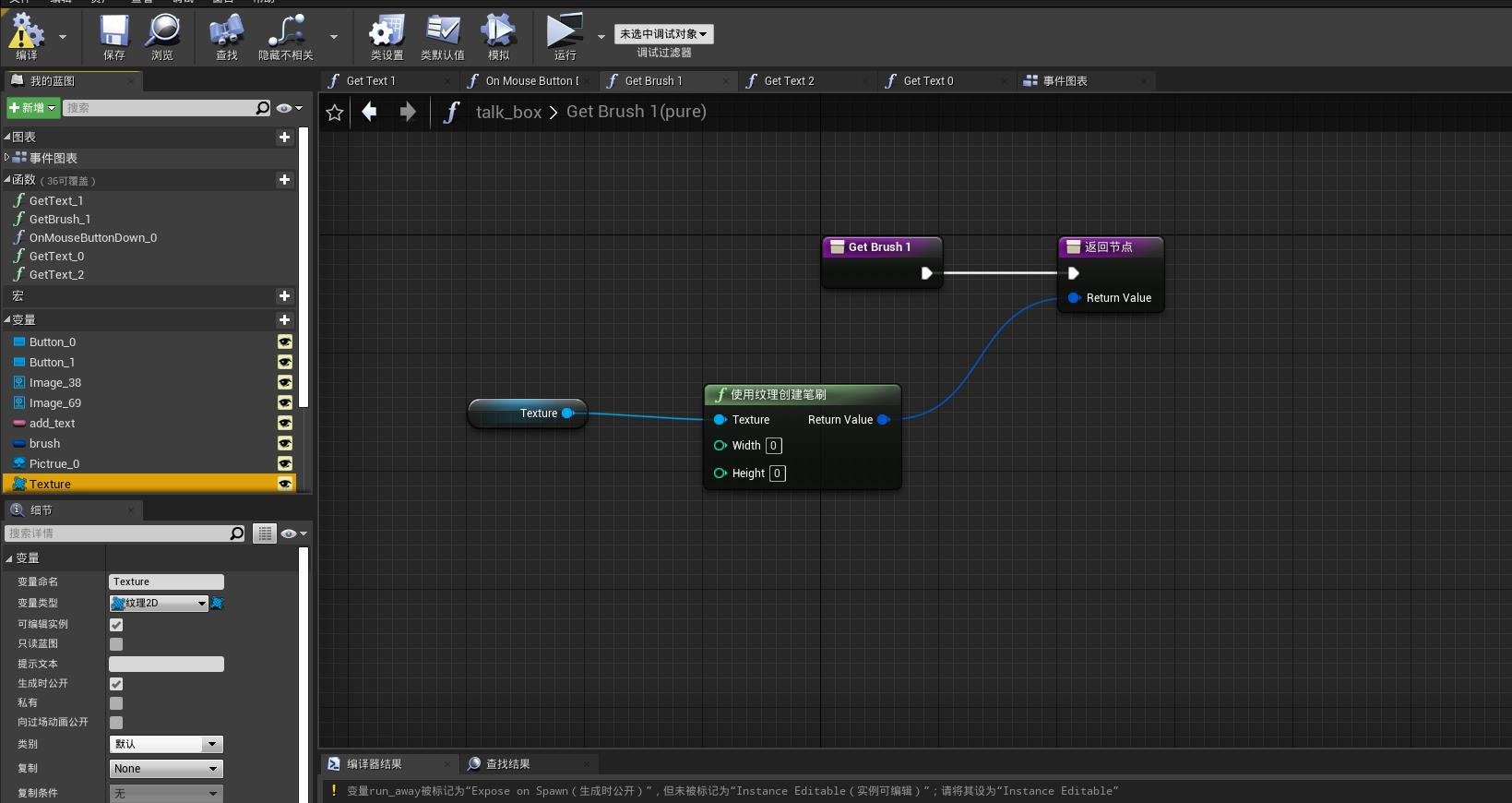
然后就会进入Get_Brush_1的图标界面,在这里我们在左边变量新建一个2D纹理变量,命名为Texture,然后勾选“生成时公开”,并制作蓝图如图11所示

图11 创建输入变量并返回节点
将2D纹理素材输入返回给节点,这个输入的纹理素材节点就是对话框显示的时候生成的图片。将会渲染到UI上。
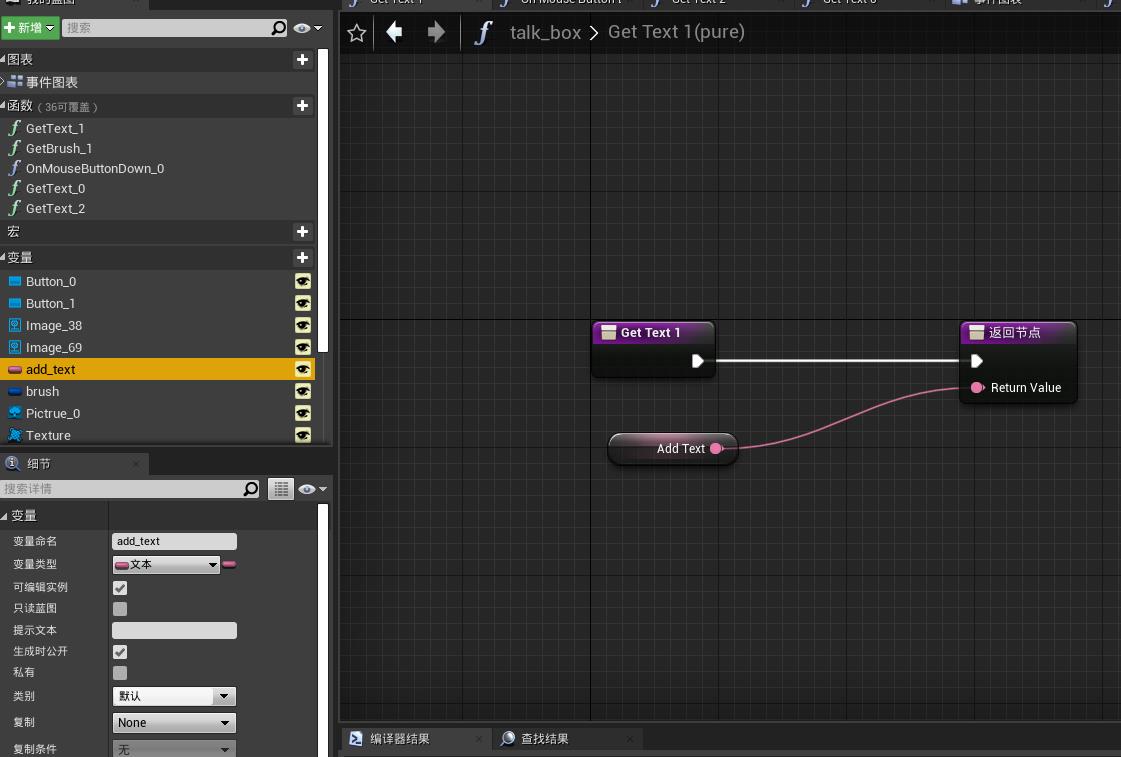
同样的道理,在对话内容TEXT控件里面添加文本绑定事件,输入的文本内容触发的时候也会渲染到对话文本里面,如图12所示

图12 文本输入改变对话
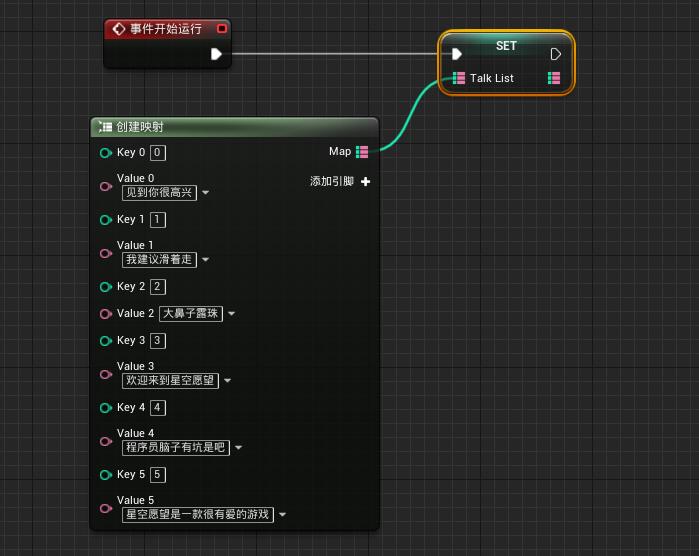
5.这个时候我们保存,再返回NPC的蓝图,新建这个NPC的专属对话内容,我这里设计的是每次触发对话如果不关乎剧情,就产生随机的对话内容,当然不是乱说,而是利用一个string-array即字符串数组来进行封装,数组的元素是预设好的文本内容,如图13所示

图13 创建映射赋予对话内容数组
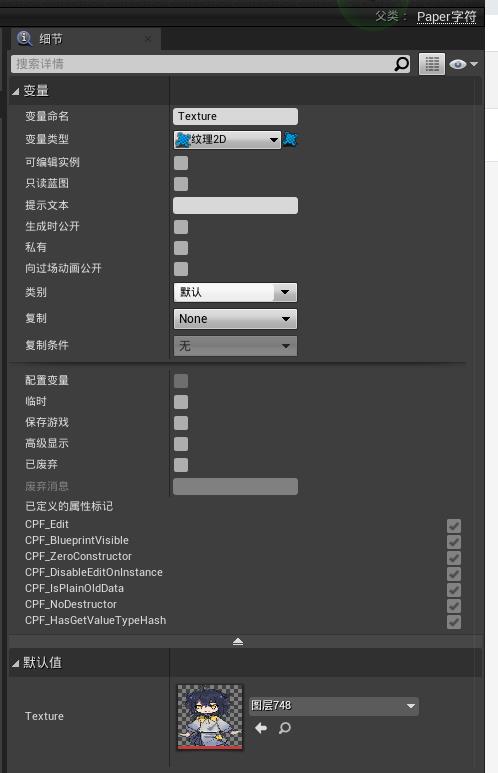
然后设计立绘基础变量,默认值是NPC的立绘,如图14所示

图14 NPC默认立绘材质
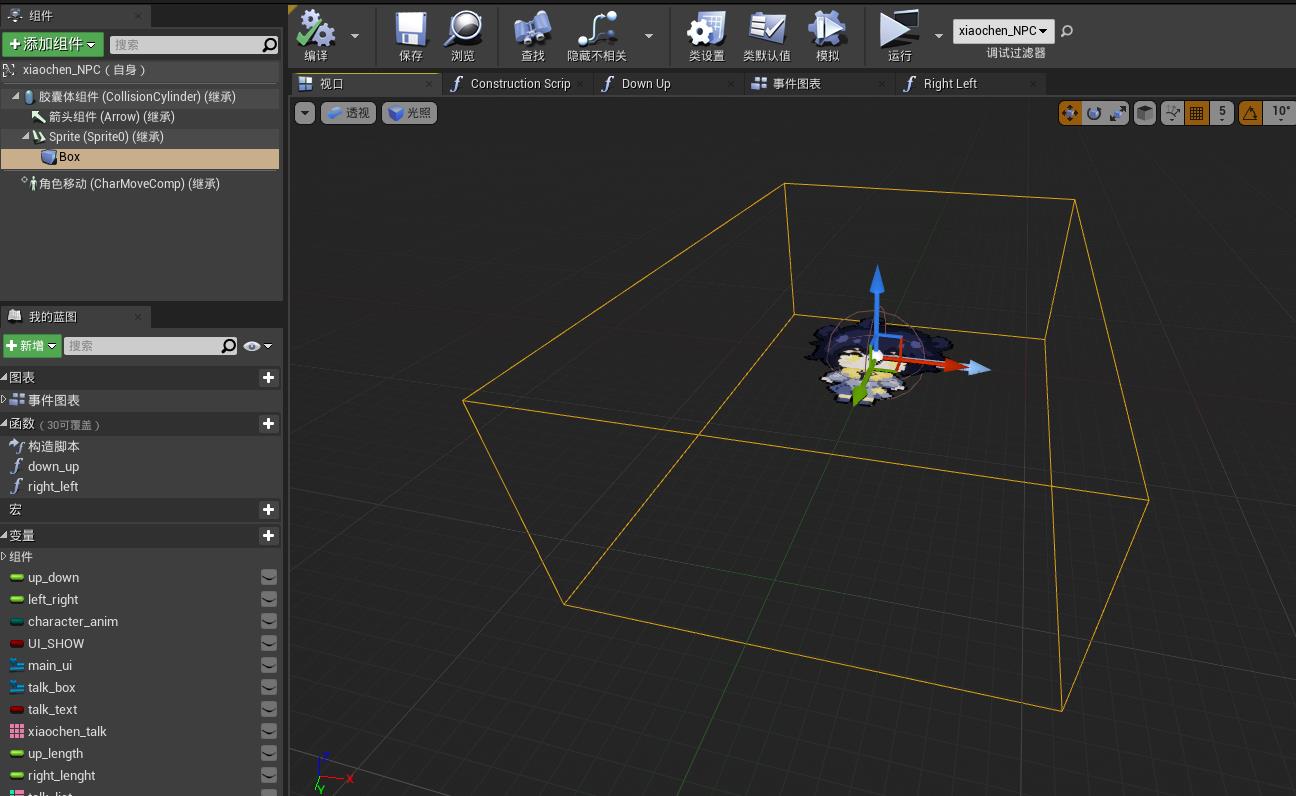
6.玩家如何触发这个对话呢,本来的设计是点击NPC就能触发的,但是有自动寻路这个功能,为了省事我弄了碰撞体重叠触发,如图15所示,给这个角色蓝图添加一个盒体碰撞

图15 NPC添加盒体碰撞
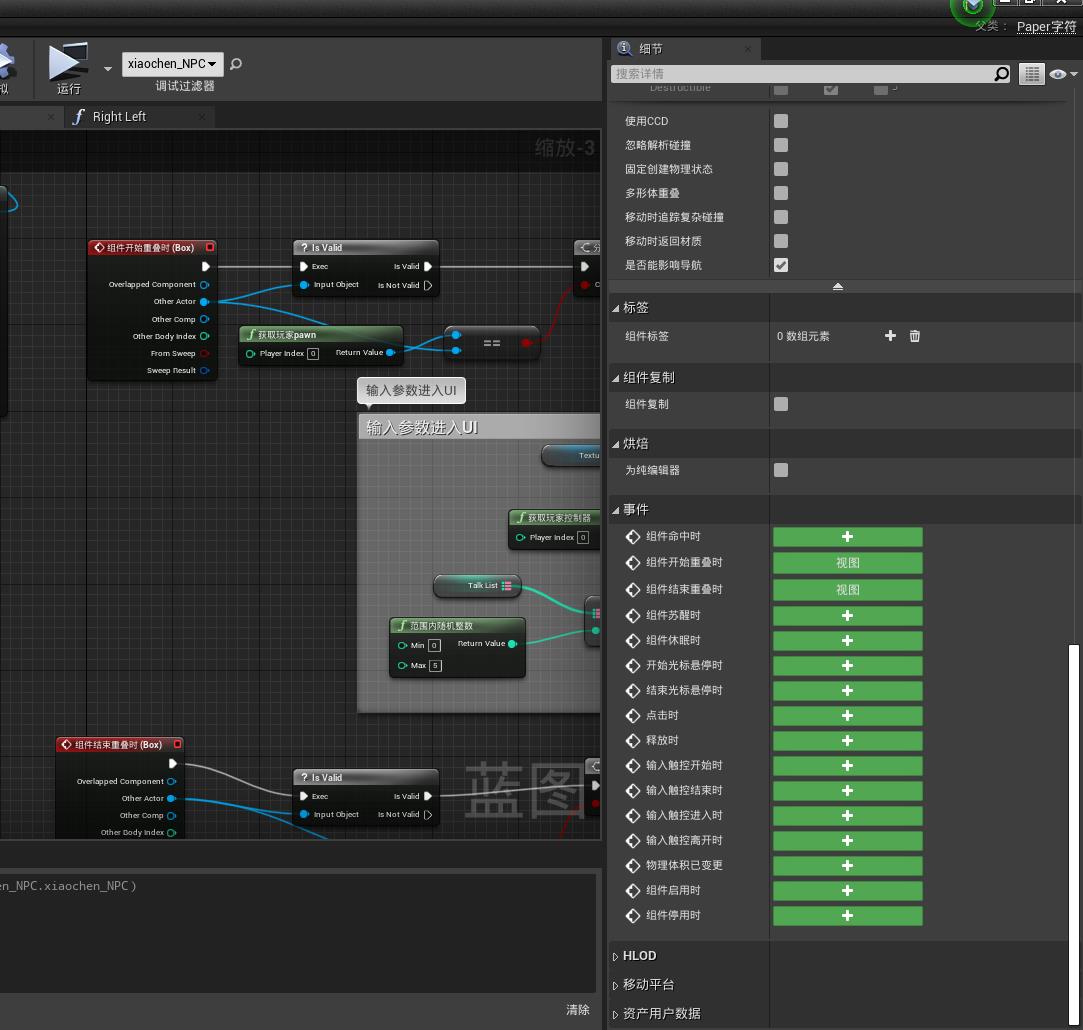
然后在右方下面添加“组件开始重叠时”和“组件结束重叠时”两个事件,如图16所示

图16 添加盒体重叠事件
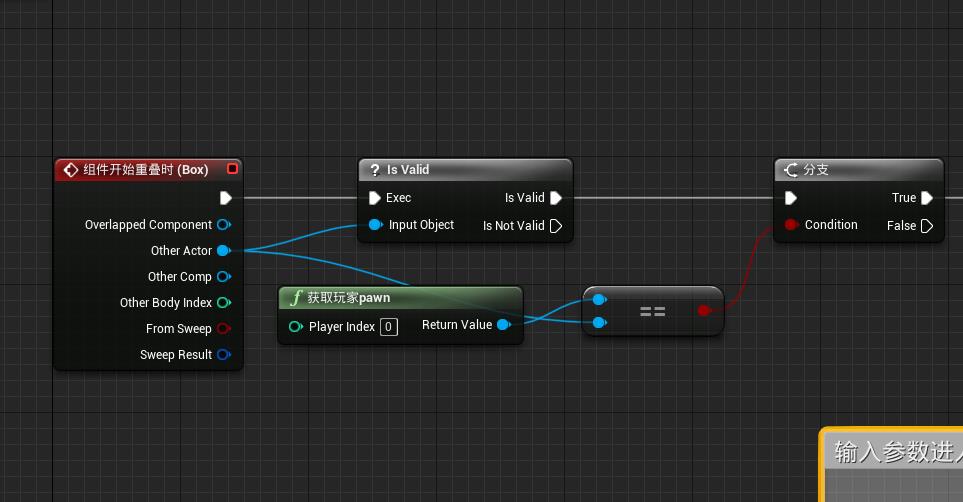
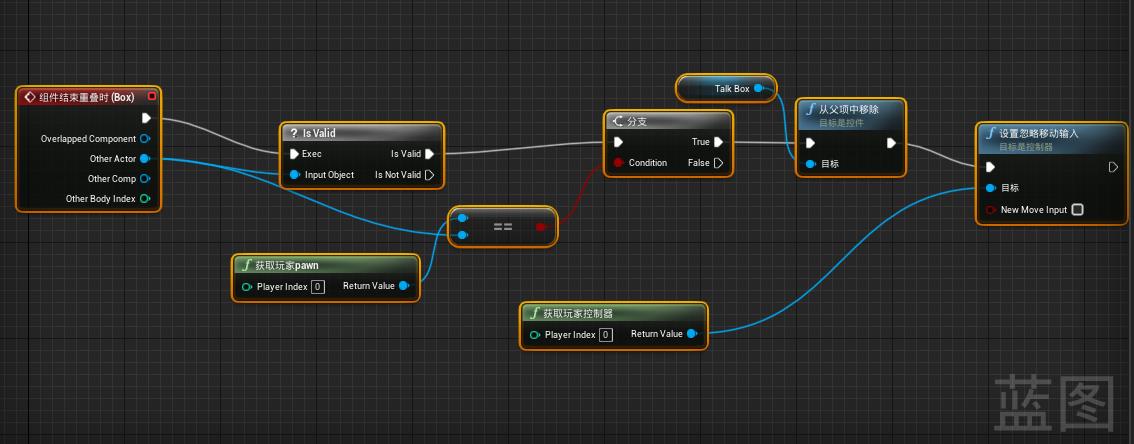
添加盒体碰撞事件,每次当玩家进入盒体重叠范围的时候触发重叠开始事件,离开就触发重叠结束事件,首先我们需要判断进入盒体的是否是玩家控制器控制的玩家,并且玩家控制器是否是默认控制器,如果不满足这些条件,就不触发对话框,如果满足,就触发对话框,蓝图判断如图17所示

图17 重叠玩家判断
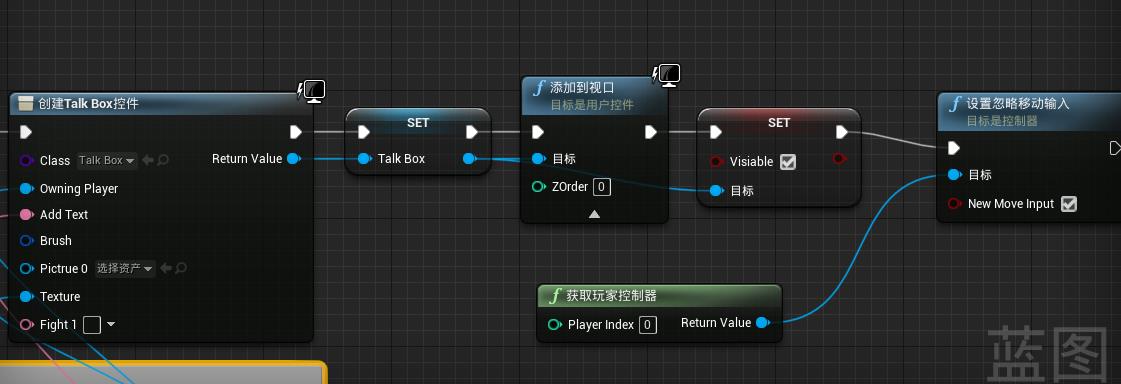
7、满足触发条件之后,我们再调用之前制作的talk_box蓝图,进入玩家视线,具体流程是“新建控件对象”——“添加控件对象进入玩家视口”,注意,只能触发一次,如果循环多几次触发会报错,之前博主就曾经收件放在tick上无限生成控件蓝图导致系统特别卡顿,具体蓝图如图18所示

图18 添加控件进入玩家视口
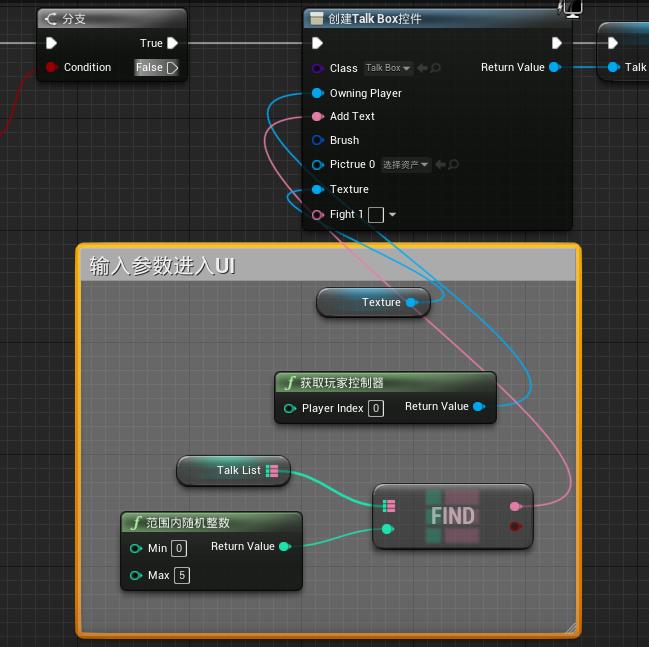
刚才我们选择生成时公开的变量在调用这个控件蓝图的时候就进行公开了,所以我们在创建控件的时候看得到。这个时候我们将刚才设定好的立绘材质与对话内容输入进入talk_box控件,来响应刚才的输入事件,如图19所示

图19 输入对话与立绘材质
这里补充一点,当玩家与NPC对话的时候,是不允许进行移动的,否则就取消对话,我们在事件的末尾将“设置忽略移动输入”置为true,这样玩家不关闭对话就无法移动了。
这里说明一下,因为刚才设置的对话是以数组的形式存储的,所以寻找对应的对话的内存地址需要随机这个数组元素的索引,所以我对索引进行了随机数生成,每次触发就生成一次随机数,然后调用索引对应的对话框输入给控件,这就使每次触发对话的内容大概率不相同。
8、那么NPC的触发对话完成了,如何结束对话呢?这里的本质是把这个控件从玩家视口销毁,使用的是“remove from parents”从父项移除,我们这里设计是点击对话框或者离开NPC盒体范围就将对话框销毁,离开NPC关闭对话具体操作如图20所示

图20 结束重叠关闭对话框
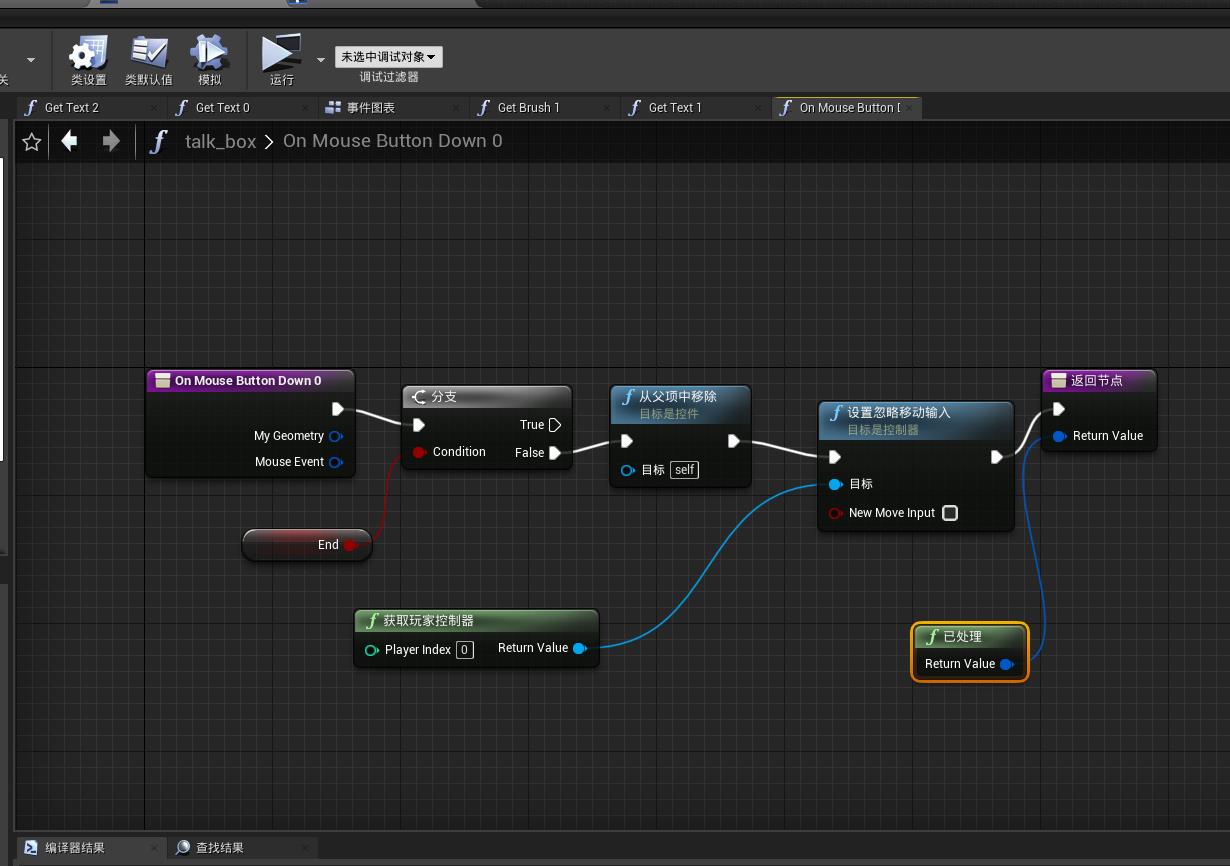
如果想要点击对话框关闭对话,我们需要回到talk_box控件当中,给对话框添加鼠标点击事件,首先点击对话框的底图,然后再在右方细节找到最底下的“按下鼠标按钮事件时”——“创建绑定”,这个时候就进入了“On Mouse Button Down 0”图表详情,如图21、22所示

图21 创建按下鼠标按钮事件

图22 点击按钮关闭控件
通过这样就可以点击对话框将UI关闭了
三、总结
本次内容是通过创建角色蓝图——UI控件——响应事件来进行操作的,大致流程和一些WIN FORM控件差不多,但是在UE4基础引擎上进行了操作,还有相关的物理事件。制作的时候一定要注意细节,以及优化,这次完成之后将会在对话UI和触发事件函数的基础上进行战斗的制作,请看第五篇战斗篇。
以上是关于如何用UE4制作2D游戏文档——NPC篇的主要内容,如果未能解决你的问题,请参考以下文章