接口测试实战接口测试之cookie实战
Posted 黑黑白白君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了接口测试实战接口测试之cookie实战相关的知识,希望对你有一定的参考价值。
部分前情:
《【接口测试实战(二)】根据接口文档使用postman测试》
《【接口测试实战(八)】postman之Collections和数据驱动测试实战》
文章目录
1)cookie
1.1 什么是cookie?
HTTP 是无状态协议,它不对之前发生过的请求和响应的状态进行管理。也就是说,无法根据之前的状态进行本次的请求处理。
- 假设要求登录认证的 Web 页面本身无法进行状态的管理(不记录已登录的状态),那么每次跳转新页面要么需要再次登录,要么需要在每次请求报文中附加参数来管理登录状态。
- 如果让服务器管理全部客户端状态,则会增加服务器的 CPU 及内存资源的消耗。
Cookie 技术通过在请求和响应报文中写入 Cookie 信息来控制客户端的状态。Cookie 的工作机制是用户识别及状态管理。
- 调用 Cookie 时,由于可校验 Cookie 的有效期,以及发送方的域、路径、协议等信息,所以正规发布的 Cookie 内的数据不会因来自其他Web 站点和攻击者的攻击而泄露。
- 目前使用最广泛的 Cookie 标准却不是 RFC 中定义的任何一个,而是在网景公司制定的标准上进行扩展后的产物。
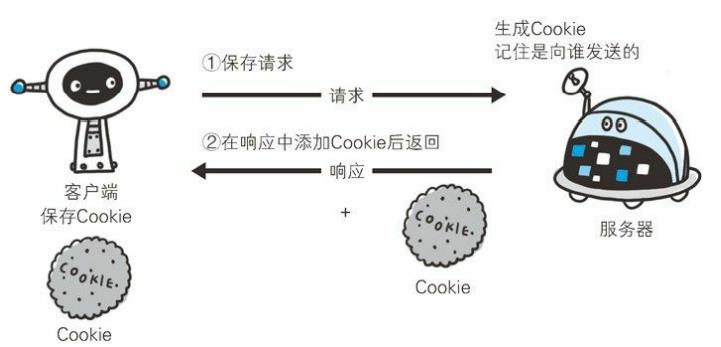
Cookie交互情景:

1、Cookie 会根据从服务器端发送的响应报文内的一个叫做 Set-Cookie 的首部字段信息,通知客户端保存 Cookie。

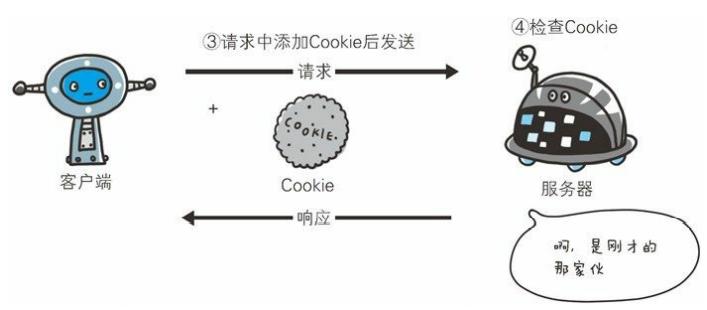
2、当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入 Cookie 值后发送出去。
- 服务器端发现客户端发送过来的 Cookie 后,会去检查究竟是从哪一个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。
报文交互过程:
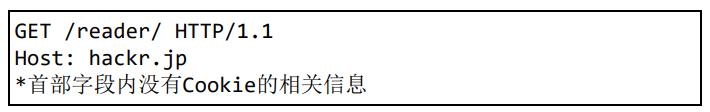
1、请求报文(没有 Cookie 信息的状态)

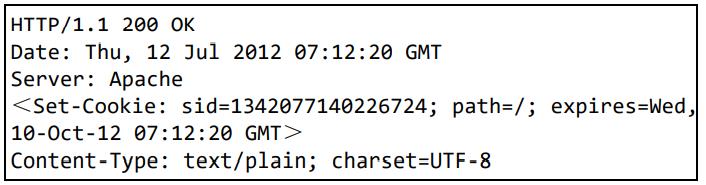
2、响应报文(服务器端生成 Cookie 信息)

3、请求报文(自动发送保存着的 Cookie 信息)

1.2 postman的cookie支持
Postman操作cookie可以有两种方式:
- 直接在头域中添加cookie头域(适用于已知请求时的cookie头域的情况)。
- 使用Postman的cookie管理机制,既可以手动添加,同时postman也会将操作流程中获取的参数自动保存,从而可以通过调用前置接口来完成cookie获取(静态获取的时候,可以直接通过 MANAGE COOKIES来自动提取)。
postman测试时,除了静态分析填写Cookie,遇到Cookie频繁变化的常见,需要动态获取Cookie,可以通过变量的方式获取和传递。
- 这部分暂时还没研究,具体可参考:https://www.pianshen.com/article/25891441331/
2)实战:电商接口测试
在登陆接口完成登录之后,通过购物车接口获取购物车中的信息,此时购物车接口需要使用登录后的cookie以保持登录状态。
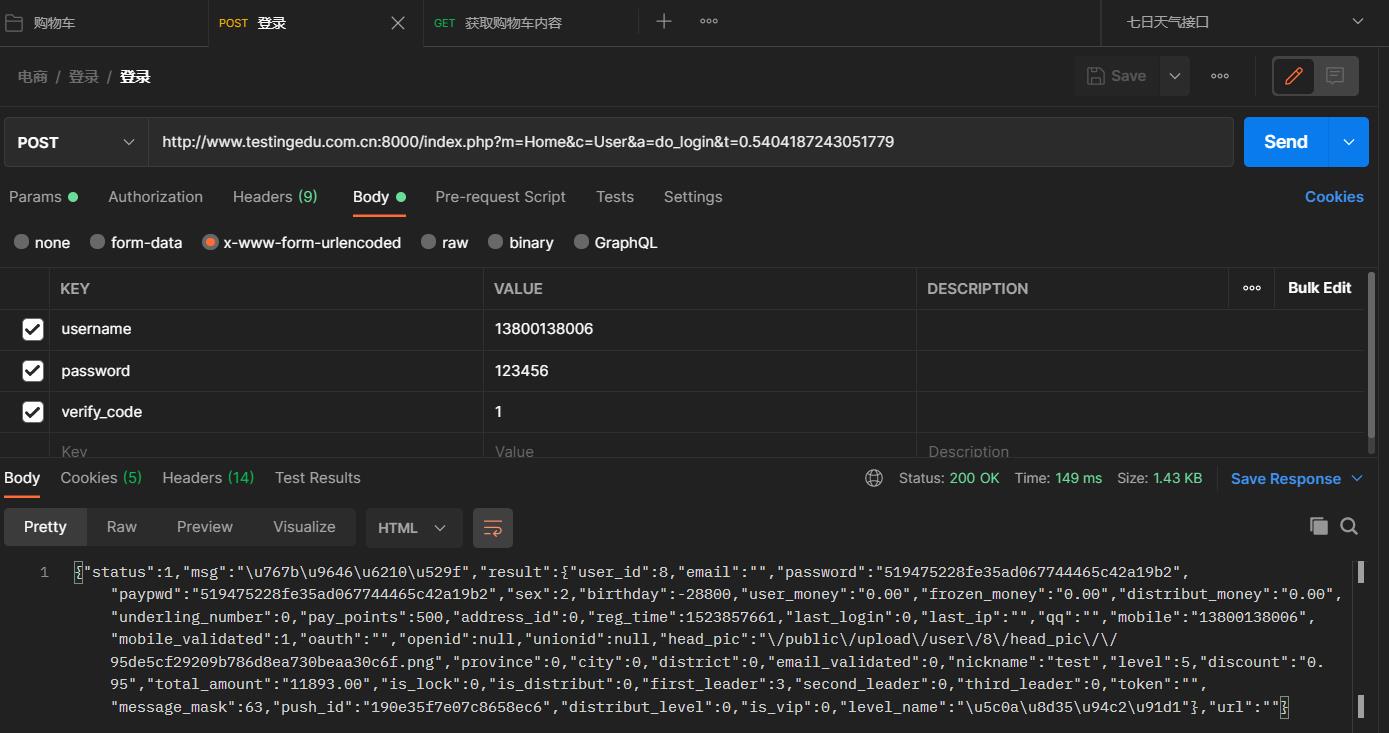
- 登录接口:http://www.testingedu.com.cn:8000/index.php?m=Home&c=User&a=do_login&t=0.5404187243051779
- POST
- body需要填写username、password和verify_id
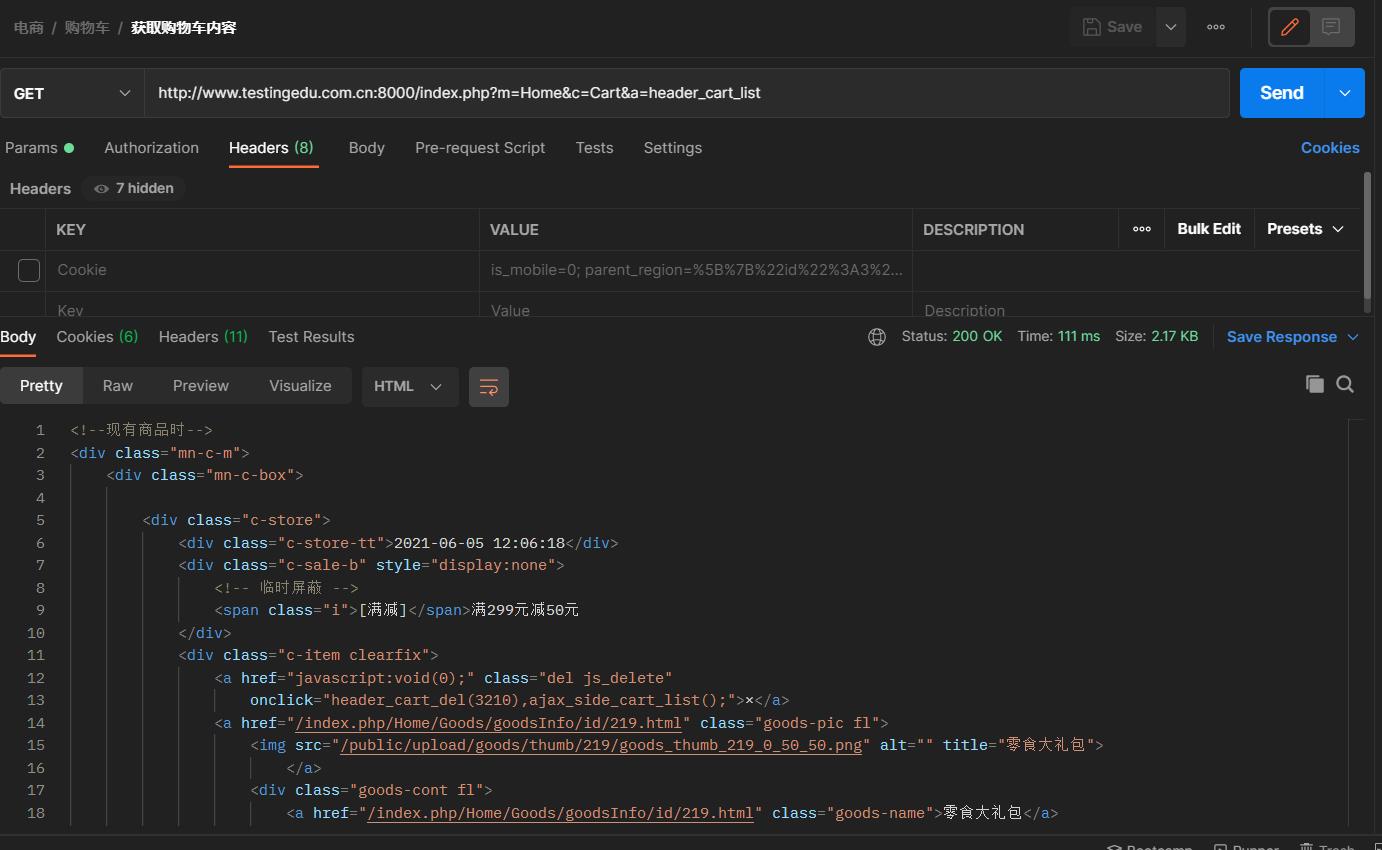
- 购物车接口:http://www.testingedu.com.cn:8000/index.php?m=Home&c=Cart&a=header_cart_list
2.1 手动添加cookie的方式
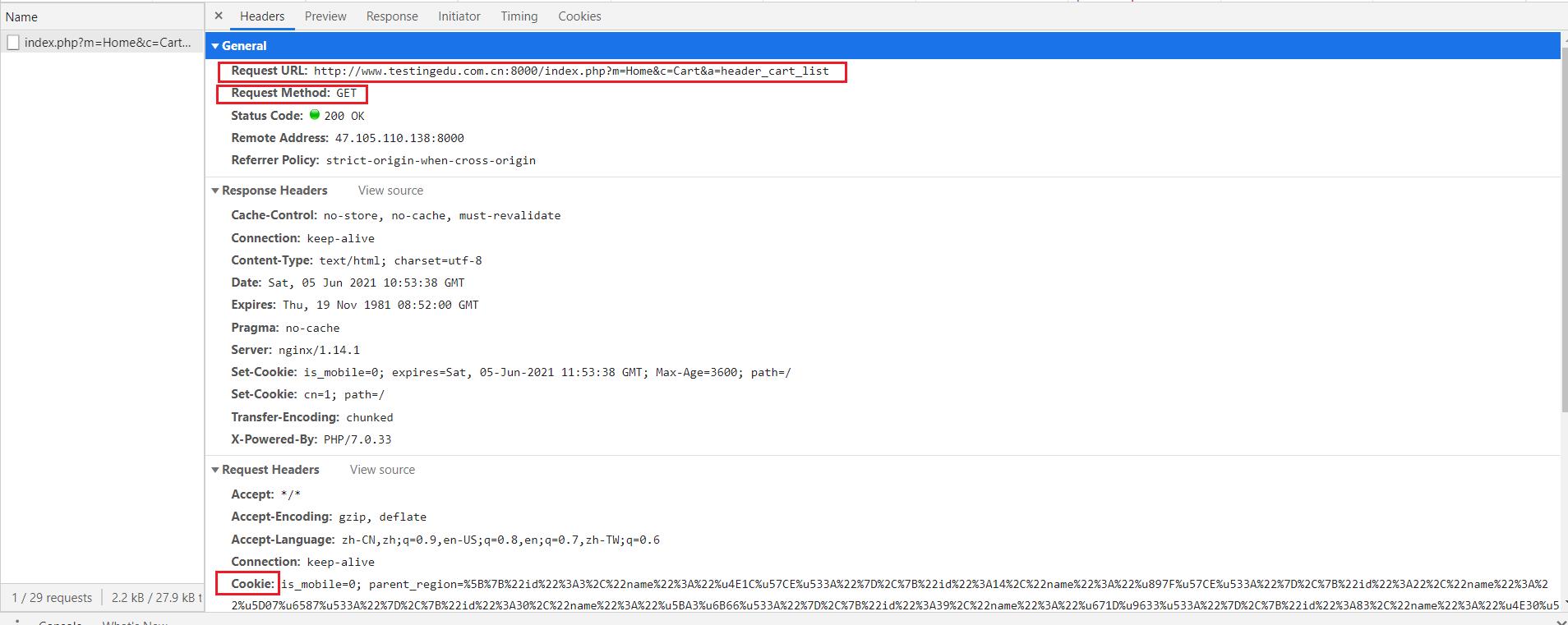
手动登录时抓包可以看到购物车接口:

-
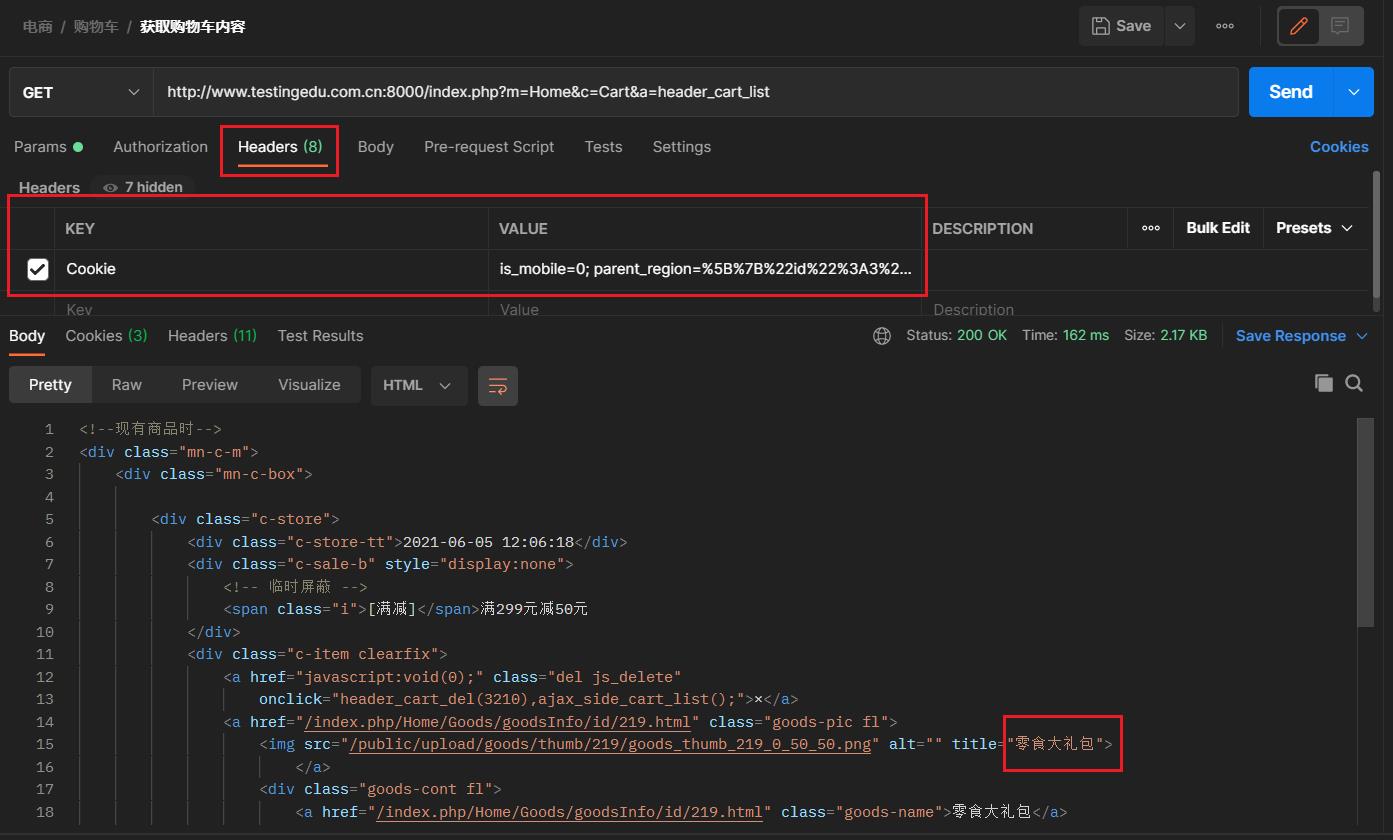
方式1:通过在Headers直接把cookie复制进去,即可获取购物车的内容:

-
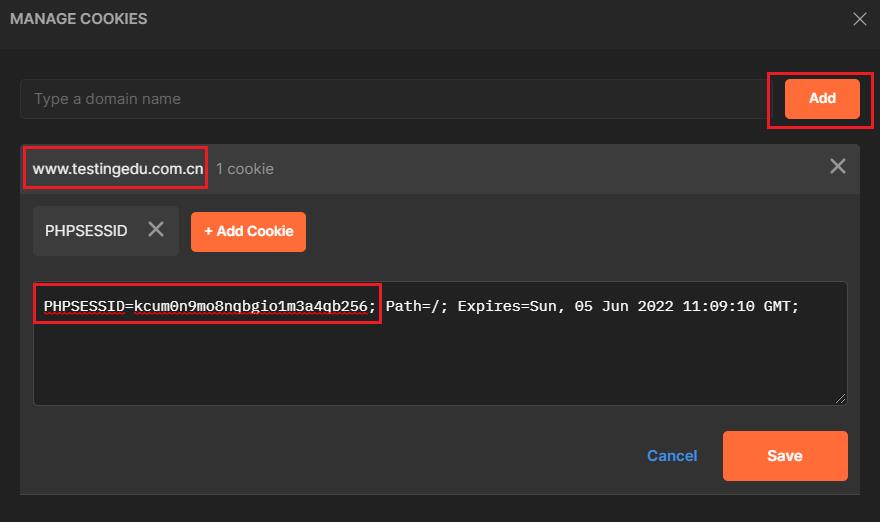
方式2:通过cookie管理机制添加cookie:
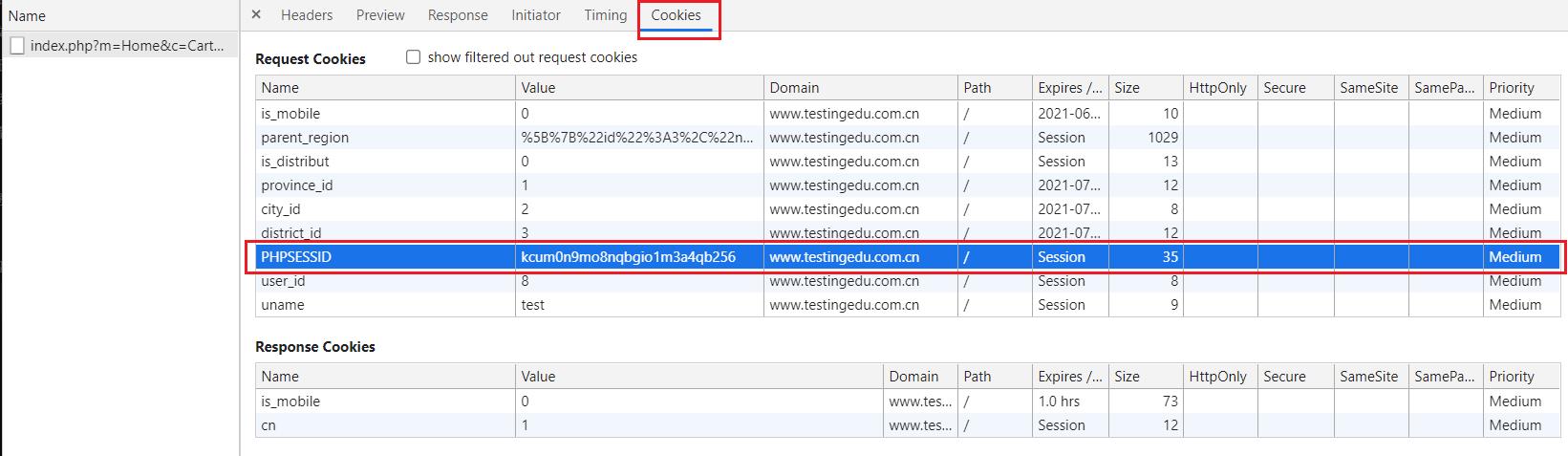
cookie的参数可以在抓包中看到:

在postman中的cookie里添加对应的参数:
2.2 先调用登录接口,然后让postman自动添加cookie的方式
先用POST进行登录:

然后可以看到cookie中已经自动添加了对应的cookie,此时调用查看购物车内容的接口,可以得到预期返回值:

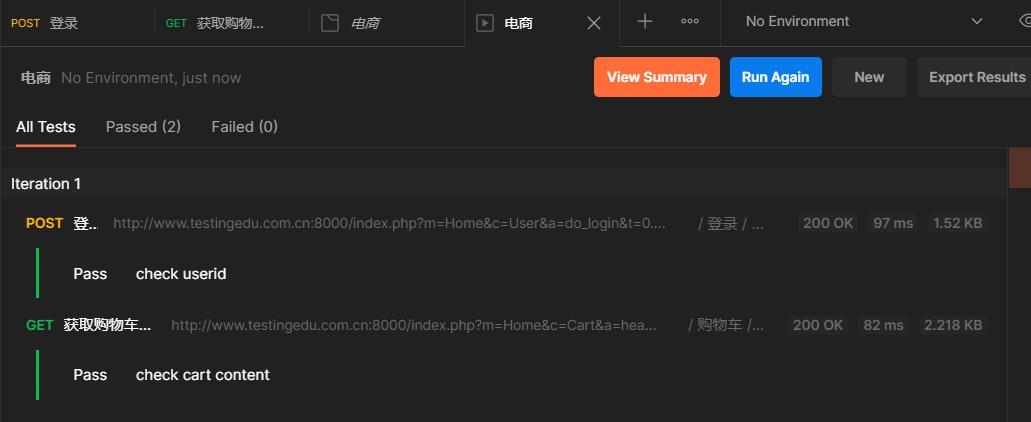
可以用collections按顺序进行测试,结果如下:

【部分内容参考自】
- 《图解HTTP》
- 电商接口来源:软件测试-Postman接口测试实战从入门到精通【特斯汀学院】
以上是关于接口测试实战接口测试之cookie实战的主要内容,如果未能解决你的问题,请参考以下文章
接口测试实战接口自动化之持续集成(postman+newman+jenkins)