接口测试实战postman之变量与沙盒实战
Posted 黑黑白白君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了接口测试实战postman之变量与沙盒实战相关的知识,希望对你有一定的参考价值。
前情:
《【接口测试实战(零)】接口测试简介》
《【接口测试实战(一)】搭建接口测试环境》
《【接口测试实战(二)】根据接口文档使用postman测试》
《【接口测试实战(三)】接口测试用例的编写》
《【接口测试实战(四)】根据接口测试用例进行测试》
文章目录
- 1)环境变量与全局变量
- 2)sandbox(沙箱)
- 2.1 常用功能:
- 2.2 实战2:七日天气接口
- 1、Pre-request Script
- 2、Tests
- postman常见断言方法:
- Setting an environment variable (设置一个环境变量)
- Getting an environment variable (获取环境变量)
- Clear an environment variable (清除一个环境变量)
- Set a global variable (设置一个全局变量)
- Check if response body contains a string (检查响应主体是否包含字符串)
- Check if response body is equal to a string (检查响应主体是否等于一个字符串)
- Check for a JSON value (检查JSON值)
- Content-Type is present (内容类型存在)
- Response time is less than 200ms (响应时间小于200ms)
- Status code is 200 (状态码是200)
- Code name contains a string (代码名称包含一个字符串)
- Successful POST request status code (成功的POST请求状态码)
- Convert XML body to a JSON object (将XML正文转换为JSON对象)
1)环境变量与全局变量
接口测试过程中,经常需要使用已经设定好的参数或者从其他接口返回中获取变化的参数。Postman提供了变量的机制以供这种场景使用。
Postman变量分为环境变量和全局变量:
- 接口请求中可以选择一组环境变量使用。
- 全局变量可供所有请求使用。
- 使用变量的格式为{{变量名}}调用变量的值。
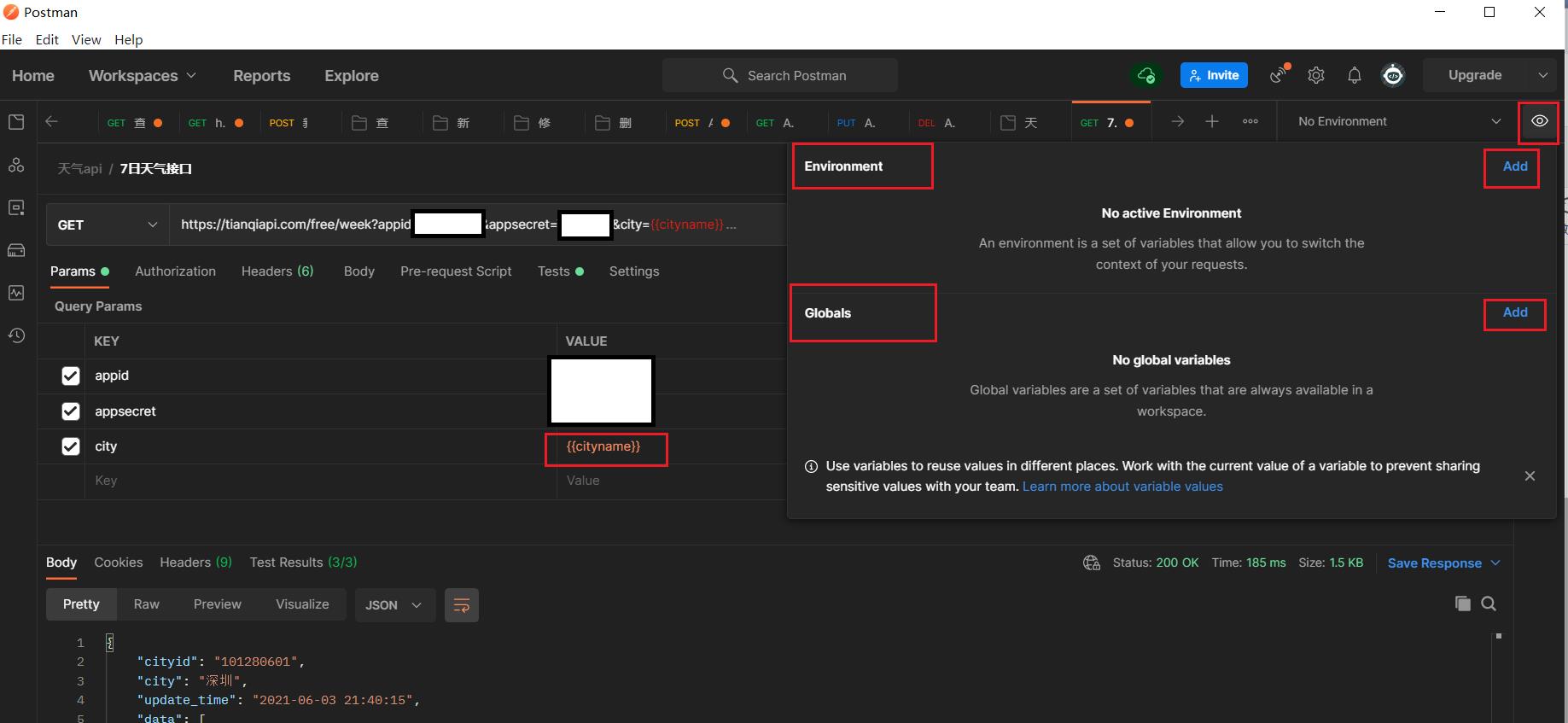
实战1:七日天气接口

-
环境变量和全局变量的区别:
- 环境变量(Environment):一个变量只能属于某个环境,选择哪个环境就可以用的变量。
- 常见环境分类:开发环境、测试环境、生产环境。
- 最常见的是将测试 URL 进行定义成变量的形式,这样随着你的域名怎么变,URL 就不用变更。
- 也可以将一些敏感的测试值定义为环境变量,比如密码。
- 全局变量(Globals):Globals 仅有一组,是所有环境都有效的变量。
- 环境变量优先级高于全局变量:选择了某个环境后,界面会优先选择环境变量,如果需要使用全局变量则需要做更改。
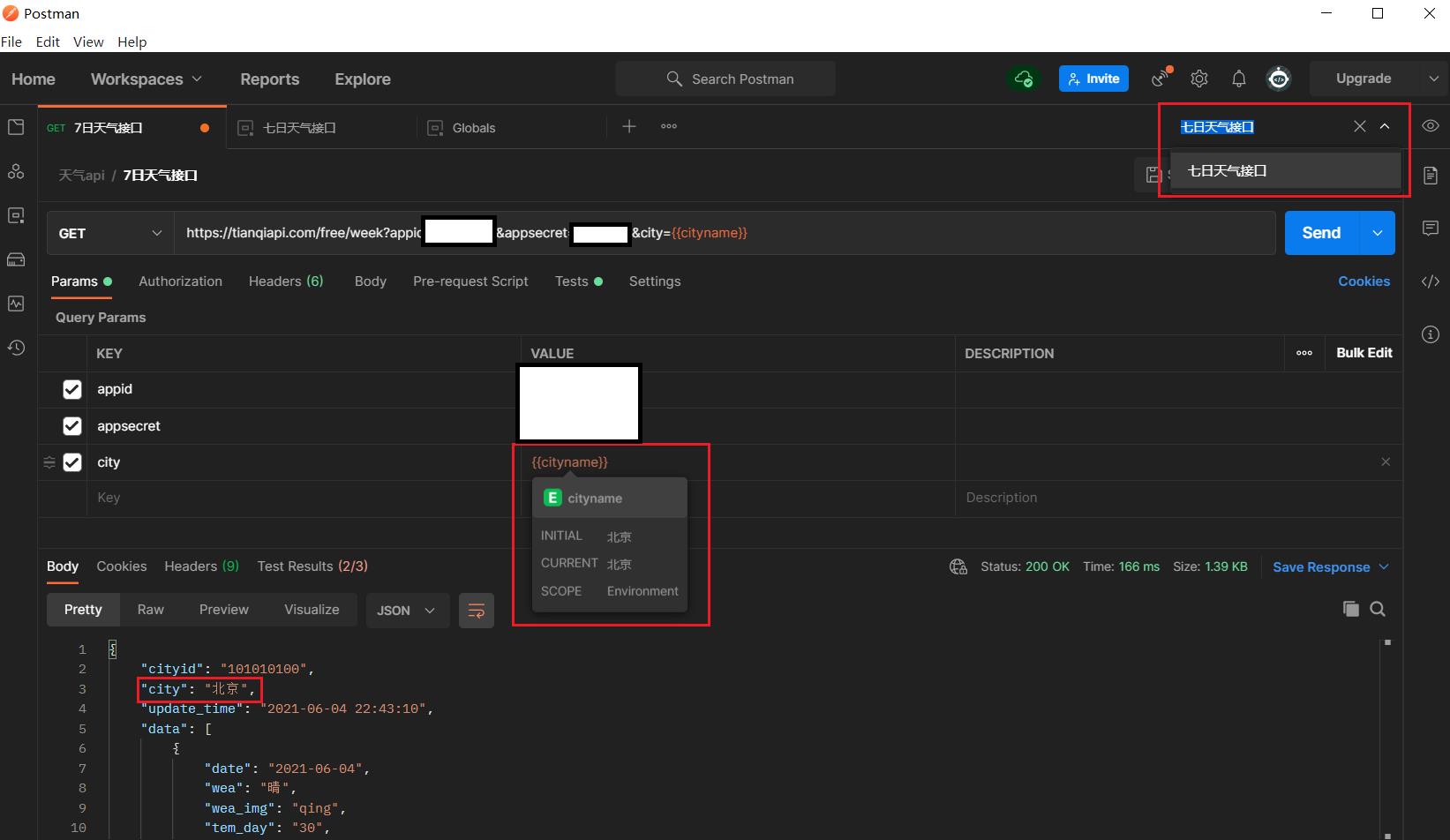
- 环境变量(Environment):一个变量只能属于某个环境,选择哪个环境就可以用的变量。
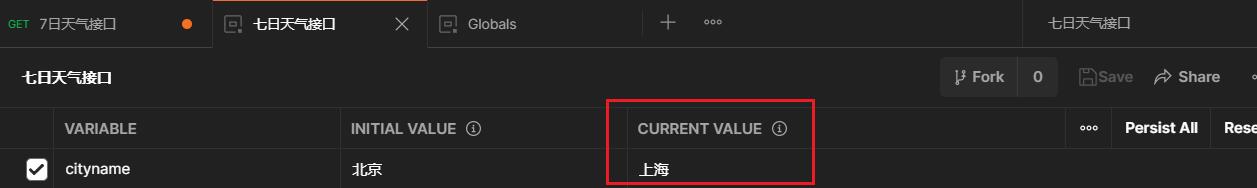
选择环境变量后,优先环境变量:

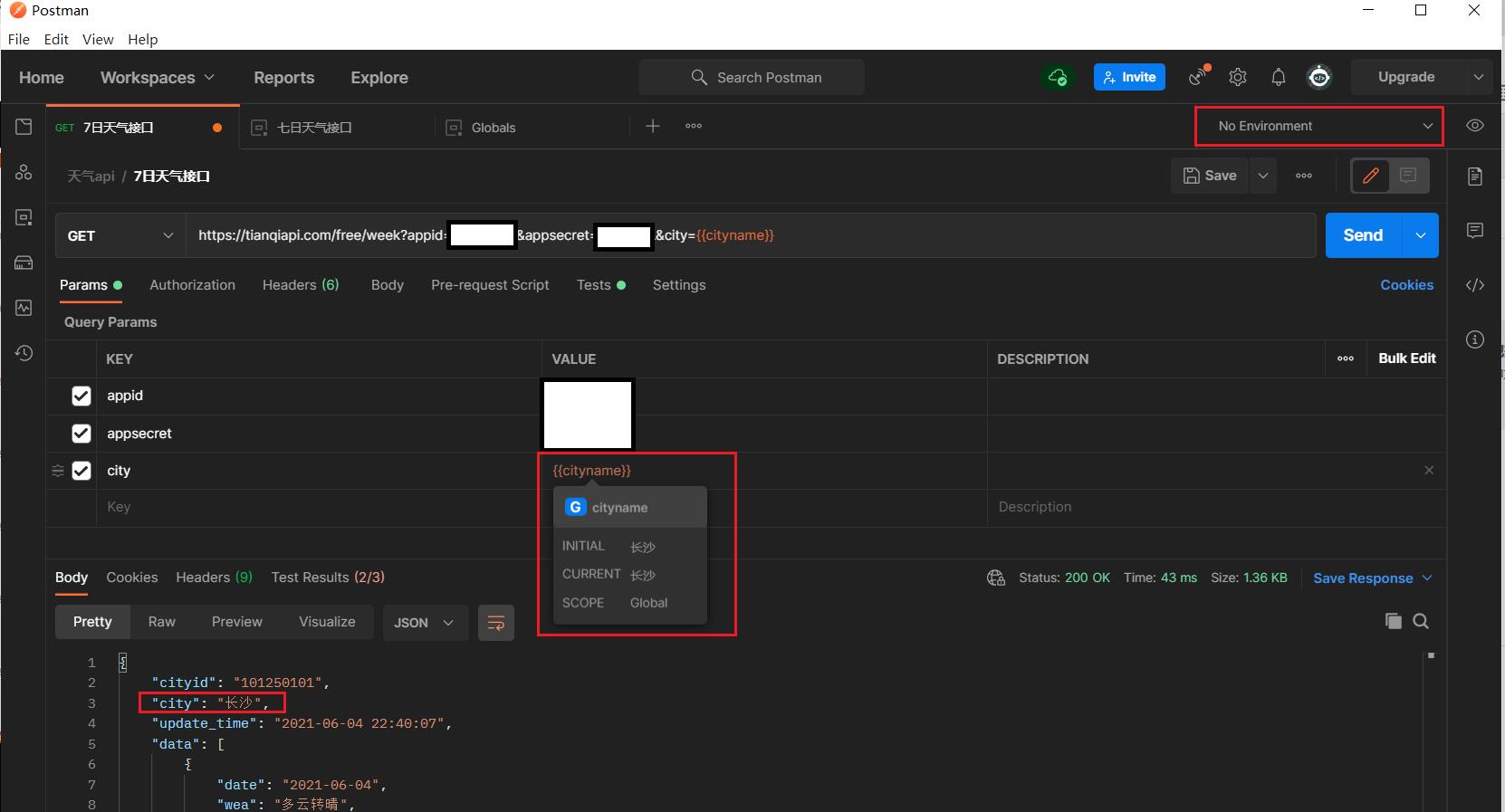
未选择时,才用全局变量:

2)sandbox(沙箱)
Postman测试沙箱实际上就是结合JS脚本完成测试中的功能,在请求发起前后实现部分测试操作。
2.1 常用功能:
- pre-request scripts(请求前脚本):设置请求前置操作,如设置变量等。
- test script:请求后对状态码、响应头、响应正文等信息进行断言操作。
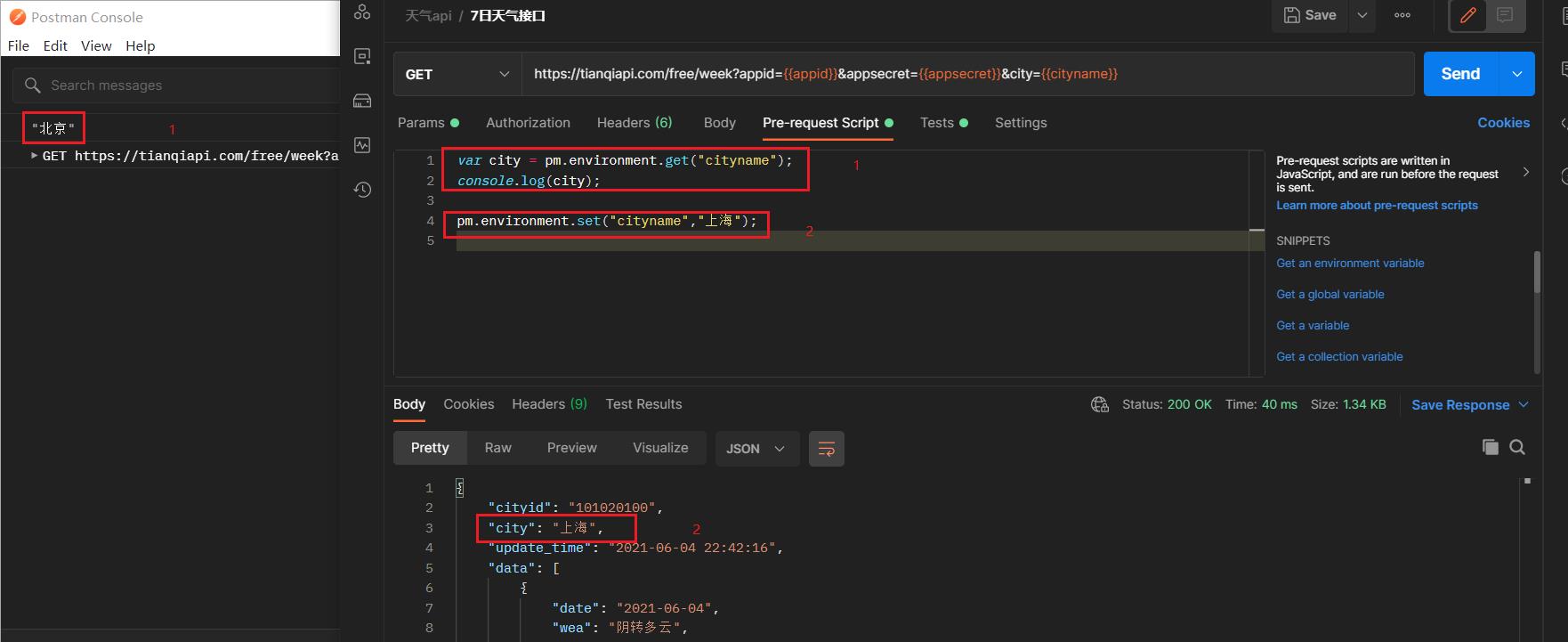
可以使用console控制台进行调试:通过console查看接口请求返回信息,以及对脚本中使用的变量进行输入输出等操作。
- console.log()
2.2 实战2:七日天气接口
1、Pre-request Script
改变环境变量:


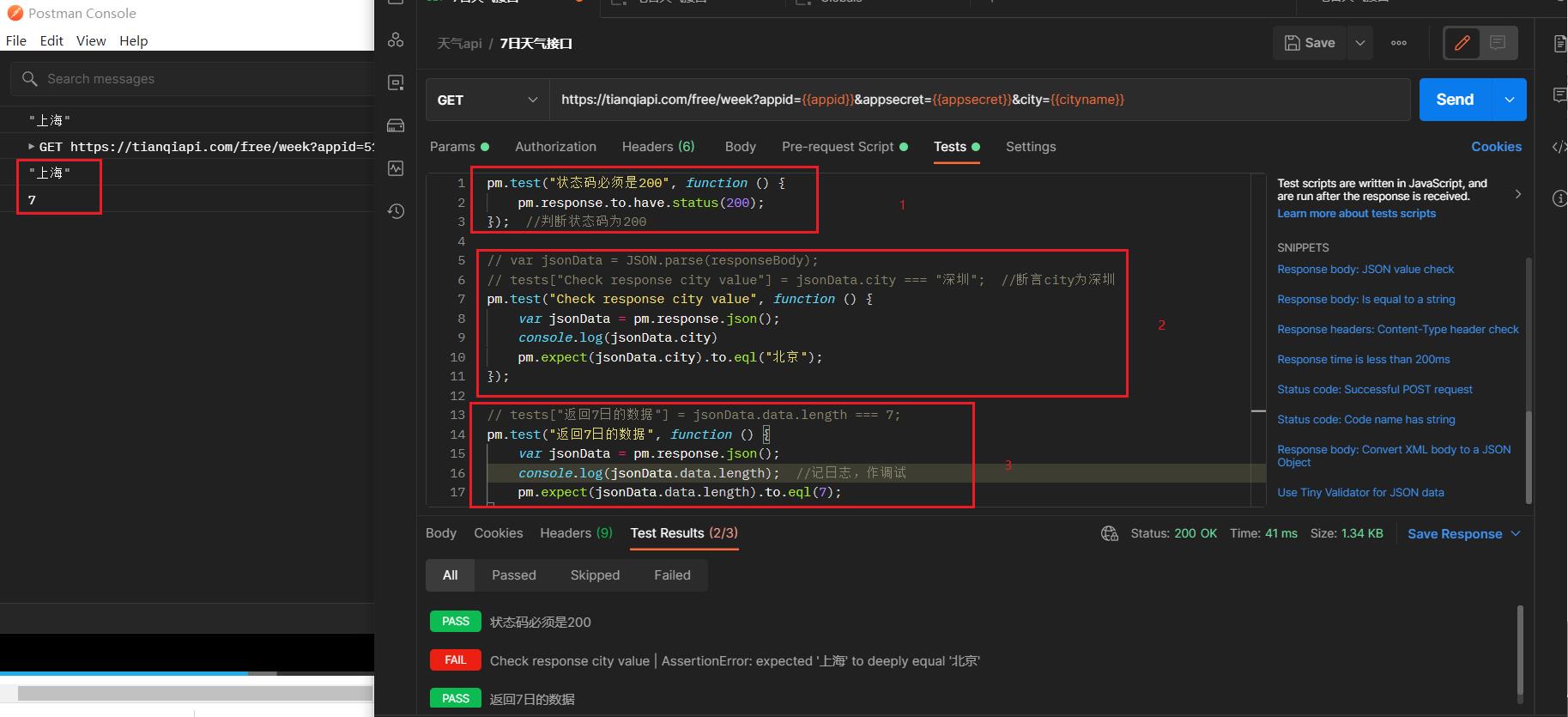
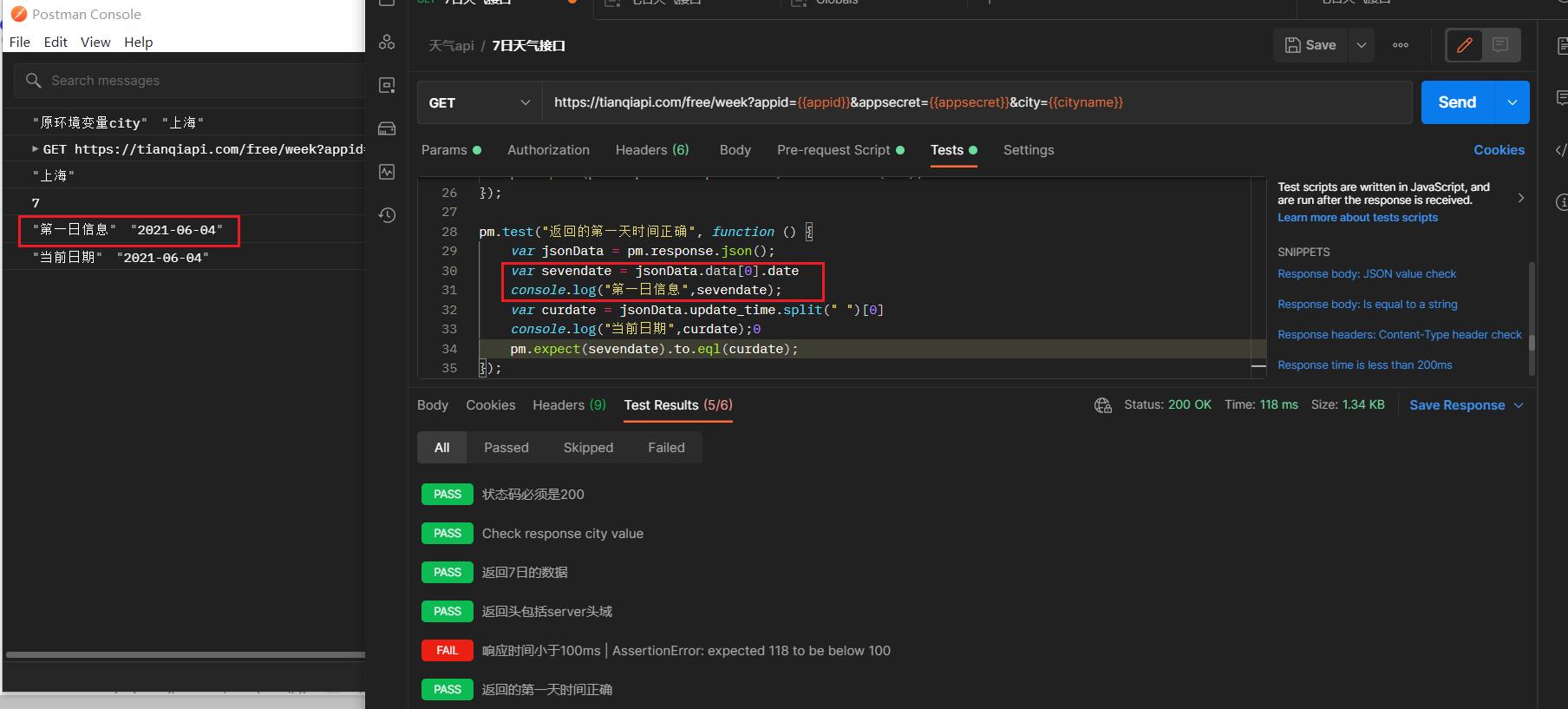
2、Tests

*注:由于pre-request中已经把环境变量更改了,所以步骤2为fail。

postman常见断言方法:
-
Setting an environment variable (设置一个环境变量)
pm.environment.set("variable_key", "variable_value"); -
Getting an environment variable (获取环境变量)
pm.environment.get("variable_key"); //其值是一个字符串化的对象 -
Clear an environment variable (清除一个环境变量)
pm.environment.unset("variable_key"); -
Set a global variable (设置一个全局变量)
pm.globals.set("variable_key", "variable_value"); -
Check if response body contains a string (检查响应主体是否包含字符串)
pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("string_you_want_to_search"); }); -
Check if response body is equal to a string (检查响应主体是否等于一个字符串)
pm.test("Body is correct", function () { pm.response.to.have.body("response_body_string"); }); -
Check for a JSON value (检查JSON值)
pm.test("Your test name", function () { var jsonData = pm.response.json(); pm.expect(jsonData.value).to.eql(100); }); -
Content-Type is present (内容类型存在)
pm.test("Content-Type is present", function () { pm.response.to.have.header("Content-Type"); }); -
Response time is less than 200ms (响应时间小于200ms)
pm.test("Response time is less than 200ms", function () { pm.expect(pm.response.responseTime).to.be.below(200); }); -
Status code is 200 (状态码是200)
pm.test("Status code is 200", function () { pm.response.to.have.status(200); }); -
Code name contains a string (代码名称包含一个字符串)
pm.test("Status code name has string", function () { pm.response.to.have.status("Created"); }); -
Successful POST request status code (成功的POST请求状态码)
pm.test("Successful POST request", function () { pm.expect(pm.response.code).to.be.oneOf([201,202]); }); -
Convert XML body to a JSON object (将XML正文转换为JSON对象)
var jsonObject = xml2Json(responseBody);
【部分内容参考自】
- postman—Sandbox和断言:https://www.cnblogs.com/wxcx/p/11748379.html
以上是关于接口测试实战postman之变量与沙盒实战的主要内容,如果未能解决你的问题,请参考以下文章