智能智造 | VSCode搭建Python开发环境
Posted 油气物联
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了智能智造 | VSCode搭建Python开发环境相关的知识,希望对你有一定的参考价值。
中石油“十四五”再战数字化转型、智能化发展,从根本上来说需要加强信息技术的了解和认知,请做好准备,每天进步一点点。
写在前面的话
作为有个 Python 菜逼,之前一直用的 Pycharm,但是在主题这一块怎么调整都感觉要么太骚,看起来不舒服,要么就是简直不能看。似乎用大 JB 公司 IDE 的人似乎都不怎么重视主题这个东西。
我个人是那种“喜新厌旧”的,所以看久了 Pycharm 就感觉很难受了,再加上 Pycharm 太笨重了,就换成了以前短时间用过的 VSCode,以前没用是懒得折腾插件,现在闲下来准备折腾一下!
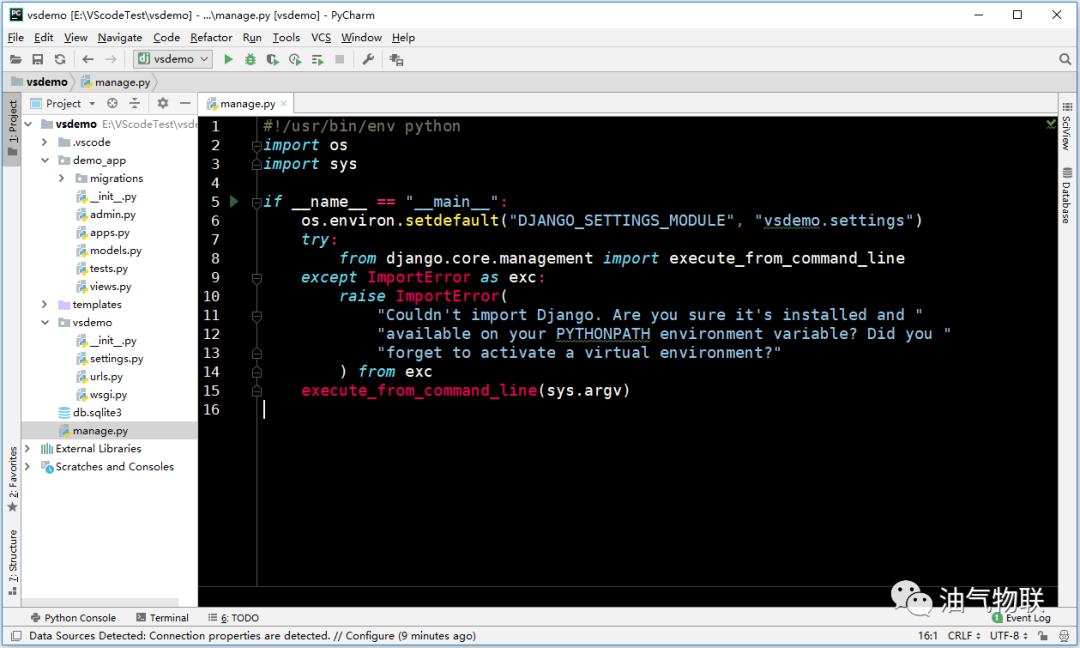
这里放一张我现在的 Pycharm 的配色主题:

闲话少说,进入正题!
创建 Django 测试项目
这里说明一下,配置的是 Python + Django 的环境,所以我会从新建一个测试的 Django 项目开始,算是整体流程再走一遍!
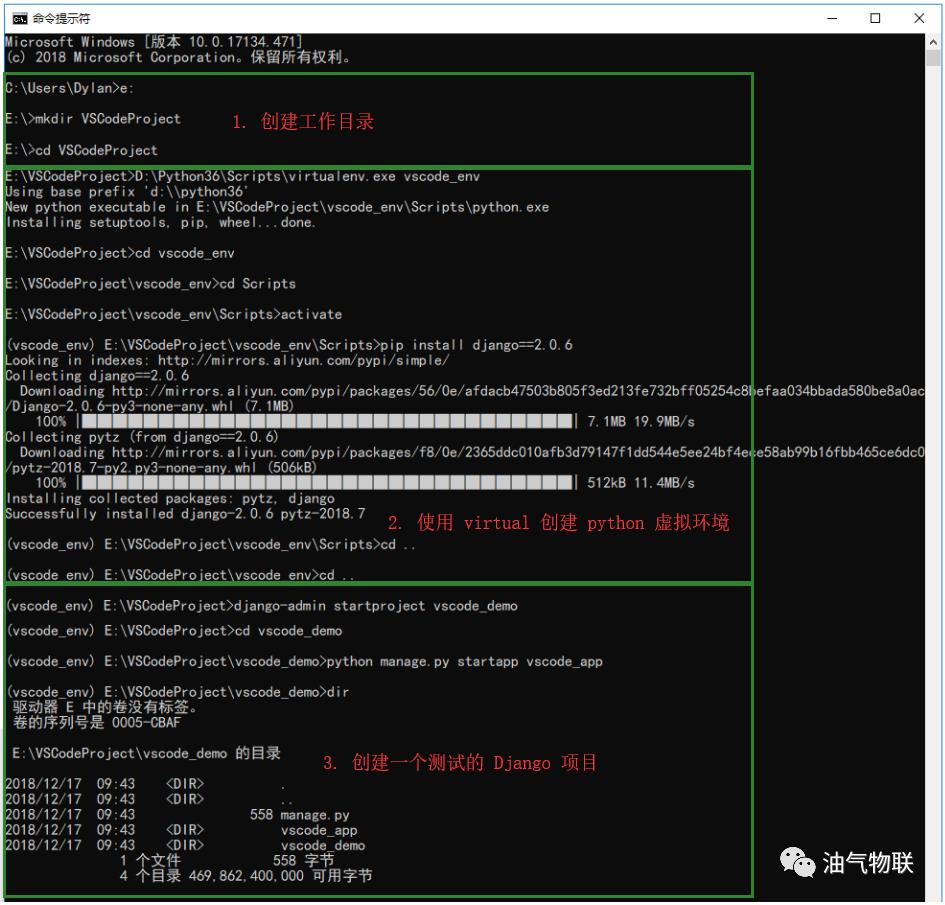
【1】新建一个 Django 项目: 注意,我这里 Python 使用的是 virtualenv 为项目建立的虚拟环境,没用过的照着这个步骤做就行,需要注意那个切换到我们新环境的命令就行

安装配置 VSCode
【1】安装 VSCode:
下载地址:https://code.visualstudio.com/根据自己电脑对应的操作系统下载对应的版本即可,至于安装过程也和一般的软件一样,没什么特别需要注意的地方!
安装完成之后打开,最开始的页面是这样的:

这时候就需要我们根据需要安装对应的插件了,这也是整个 VSCode 最出彩的地方。需要啥安装啥,而不用全家桶安装!
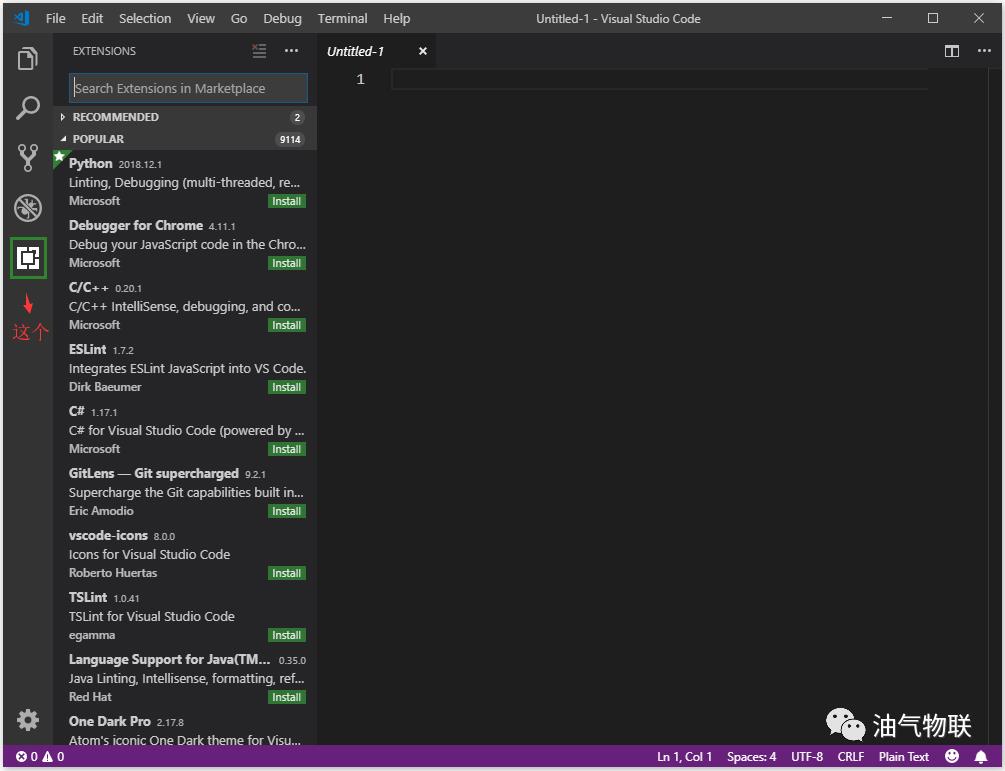
【2】插件安装:我们这里就不用快捷键了,都页面摆在这里,直接点就行了!

这里会有很多推荐的插件,也可以看到我们安装的和禁用的插件。
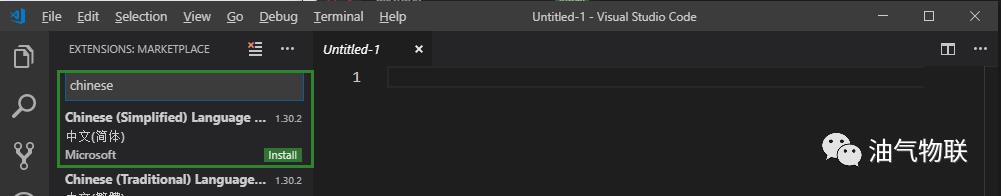
1. 首先,我们安装个汉化界面的插件:Chinese (Simplified) Language Pack for Visual Studio Code

我们点击右下角 Install 就能安装,值得注意的是,我们安装后并不会生效,在安装后右下角会弹框提示我们 Restart,我们出去 VSCode 就行了

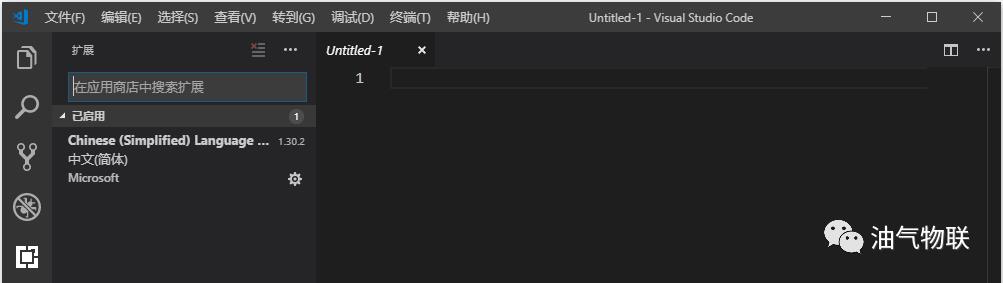
这时候已经变成了中文界面,我们可以打开刚刚我们创建的项目了!
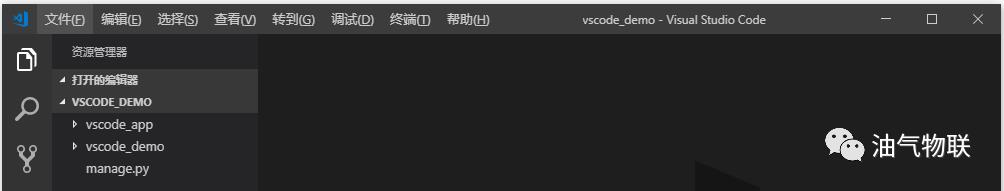
2. 打开项目:左上角 文件 --> 打开文件夹

这时候我们会发现两个问题,一个是默认主题并不好看,另一个是文件没有图标进行区分,所以这时候我们就需要进行配置!
3. 文件图标和主题美化: Material Icon Theme 和 Son of Obsidian Theme
安装完成后点击插件右下角的重新载入就行了!
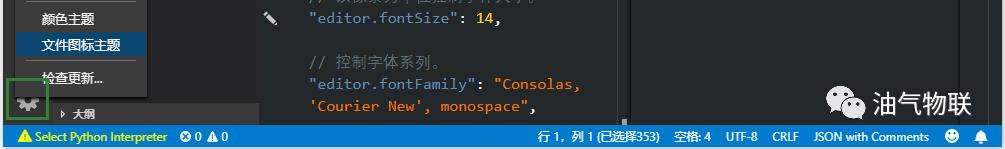
但是这样主题这些并不会直接就加载出来,需要手动选择:
根据左下角有个设置,里面可以进行很多设置:

我这里将我们的配置贴出来:

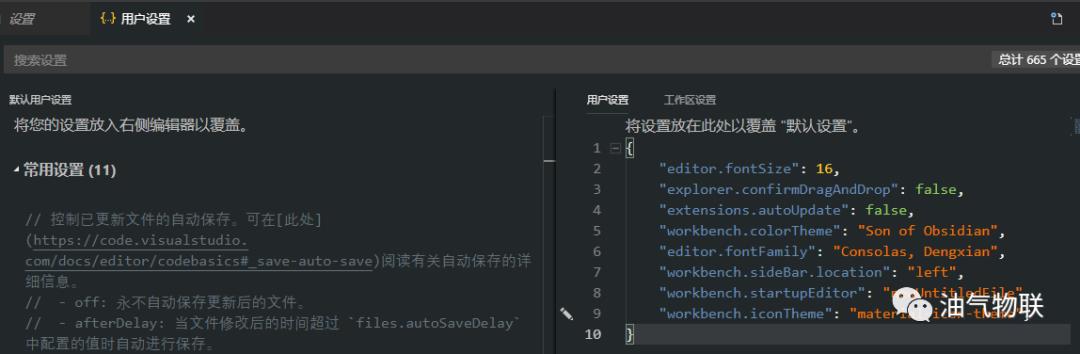
进入设置后可以可以点击这个代码符号将我们的配置贴进去,当然你也可以自己一项一项的配置,只要你不怕麻烦:
{ "editor.fontSize": 16, "explorer.confirmDragAndDrop": false, "extensions.autoUpdate": false, "workbench.colorTheme": "Son of Obsidian", "editor.fontFamily": "Consolas, Dengxian", "workbench.sideBar.location": "left", "workbench.startupEditor": "newUntitledFile", "workbench.iconTheme": "material-icon-theme",}粘贴到右边保存即可:

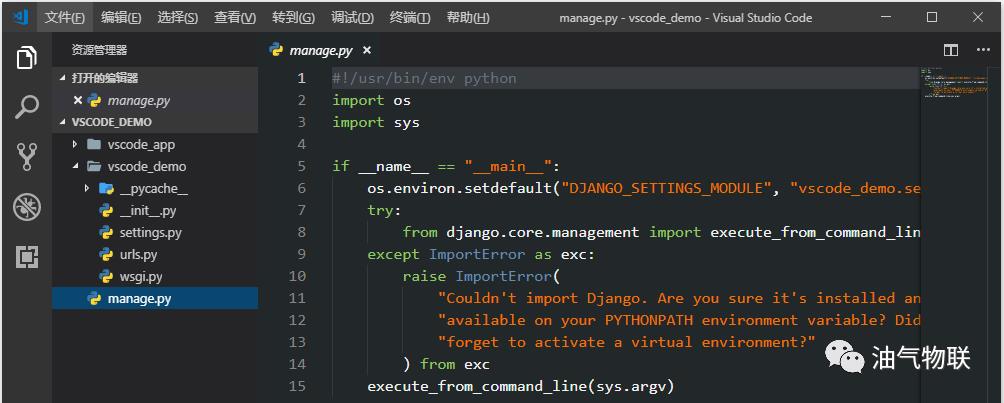
最终达到的效果如下图:

此时再看,就会发现代码有了舒服的配色,而且文件夹和文件也有了属于自己的图标,当然你也可以到网上选择你喜欢的风格,反正我是挺喜欢这个的。
很多以前用 sublime 的 monokai,在 VSCode 里面也是有 Monokai 的,我个人是看厌了!
4. 接下来便是安装真正协助我们开发的插件:
Python:Python 语法的基本插件
Django:Django 的插件,用于模板中语法提示和补全,注意不是搜索出来的第一个,而是后面有个 1.0 版本的
XML Tools:整个 VSCode 都会用到的插件,运维配置 VSCode 需要
Beautify:前端美化
View In Browser:浏览器快捷打开前端页面
HTML CSS Support:html 基础插件
Path Intellisense:路径补全插件
5. 运行我们的项目:

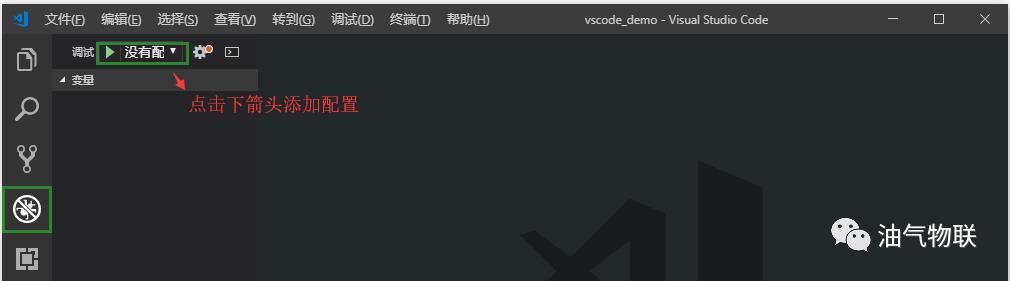
配置 Python 环境:我点击添加配置后悔在右边弹出个框,选择 Python 即可,这样就能打开一个配置文件!
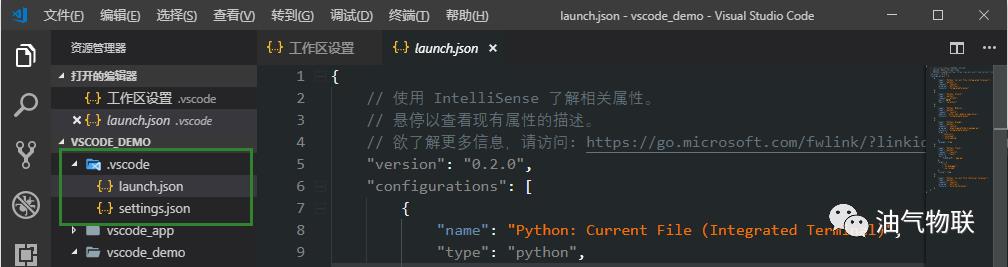
在回到我们的项目,这时候会多了一个文件夹和两个文件:

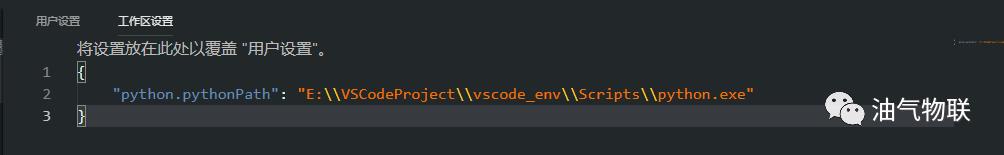
打开 settings.json 文件,将里面的 Python 路径换成我们之前 virtualenv 添加的!注意斜线 windows 是双斜线

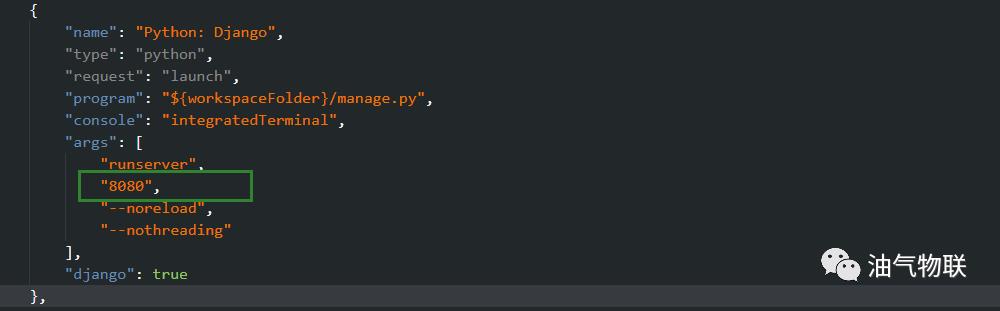
打开 launch.json 文件配置 Django 启动的参数:找到 Django 的项,我这里给他指定了一个端口,你也可以加其他

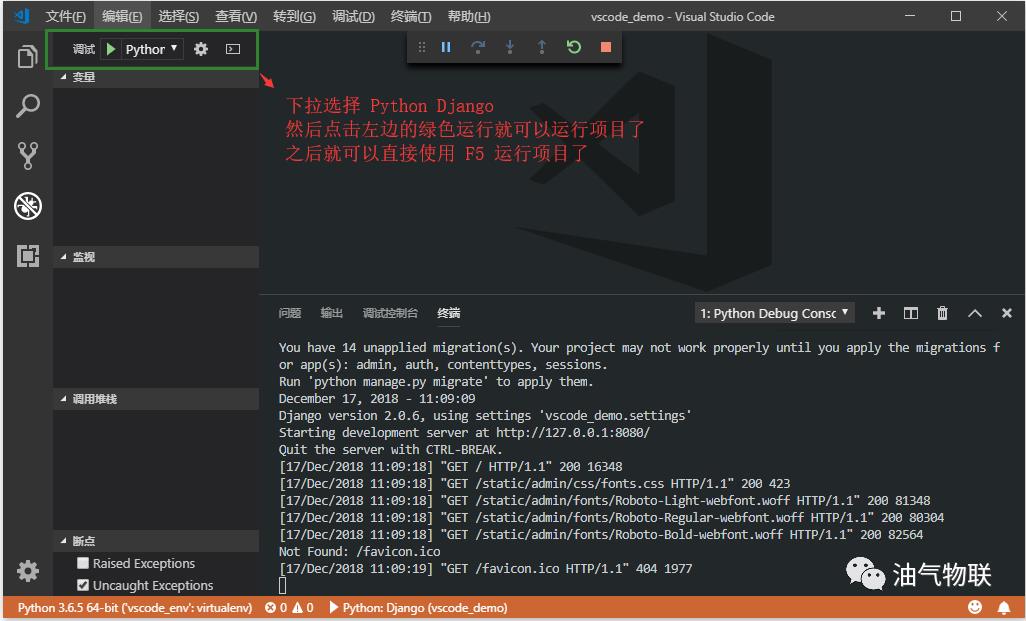
运行项目:

访问测试:

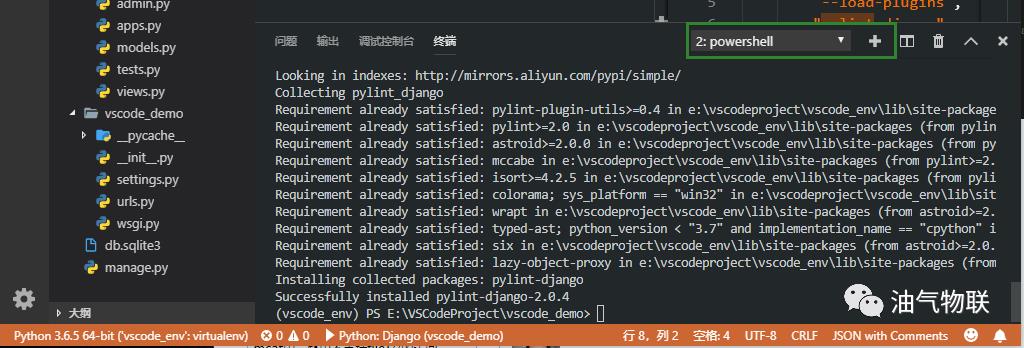
安装语法检测和代码格式化工具:
在运行的终端中我们直接添加 Power shell 就可以相当于我们在 windows 命令行直接操作命令了,而且是在虚拟 Python 环境下,很方便:

此时我们需要 pip 安装我们需要的包:
pip install pylintpip install yapfpip install pylint_django
在我们项目之前生成的 settings.json 文件中加入以下配置:
{ "python.pythonPath": "E:\\VSCodeProject\\vscode_env\\Scripts\\python.exe", "python.formatting.provider": "yapf", "python.linting.pylintArgs": [ "--load-plugins", "pylint_django", ]}最好在重启一下编辑器,这样我们的 VSCode 就算配置完成了,虽然还有一些小的不足,但是后续可以根据自己的需求慢慢的修复!总的来说还是很香的!
小结
看起来过程有些复杂,但是总的来说还是不错的,很多东西都是第一次配置就行了,像主题风格这些都是一次配置终身使用。新开项目也就配置一些环境而已。
使用 VSCode 只要区分一些工作区配置和系统配置就行,系统配置就是会影响你以后打开 VSCode 的使用,工作区则是当前项目,也就是我们在 settings.json 里面的配置!
至于 launch.json 的配置,那完全是 Python 启动的参数配置,你不同项目肯定会配置不同的端口的,这没什么好说的。
还有其它一些有用的插件,等到需要的时候再去完善!
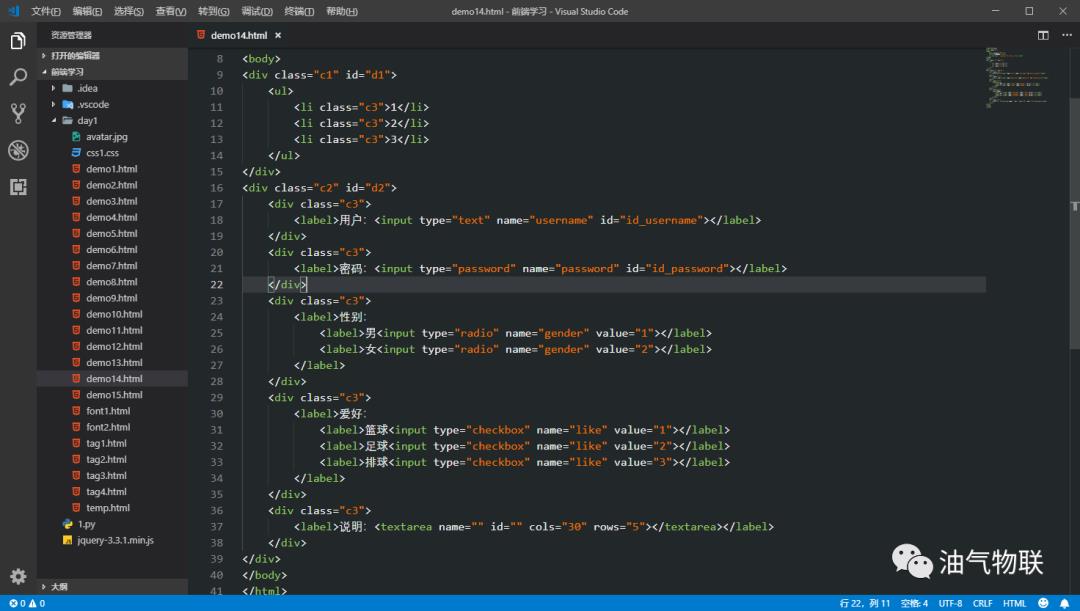
最后附带一张 HTML 的样张,这也是我选择这个工具的原因,很喜欢这个主题啊!

油气物联·付费社区
交易担保 知识星球 油气物联·付费社区 Mini Program
【油气物联】读者群,入群请扫码联系管理员
往期精选
以上是关于智能智造 | VSCode搭建Python开发环境的主要内容,如果未能解决你的问题,请参考以下文章
Python入门开发: windows下搭建python开发环境(vscode)
python入门开发:ubuntu下搭建python开发环境(vscode)