移动端常见布局的重要知识点
Posted ZZZ --- jh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端常见布局的重要知识点相关的知识,希望对你有一定的参考价值。
移动端常见布局
移动端的三种常见布局:
1. 流式布局(百分百布局)
2. flex弹性布局
3. scss+rem+媒体查询
百分百布局:
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充
流式布局方式是移动web开发使用比较常见的布局方式
flex弹性布局:
*是什么: flex是flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性.
任何一个容器都可以指定为Flex布局。
*优点: flex布局也叫弹性布局,可以简便、完整、响应式地实现各种页面布局.
*概念: 采用flex布局的元素,称为flex容器(flex container),简称”容器”.
它的所有子元素自动成为容器成员,称为flex项目(flex item),简称”项目”.
*用法: Webkit内核的浏览器 例如 .box{ display: -webkit-flex; display: flex; }
*注意: 设为Flex布局以后,子元素的float、clear和vertical-align属性将失效.
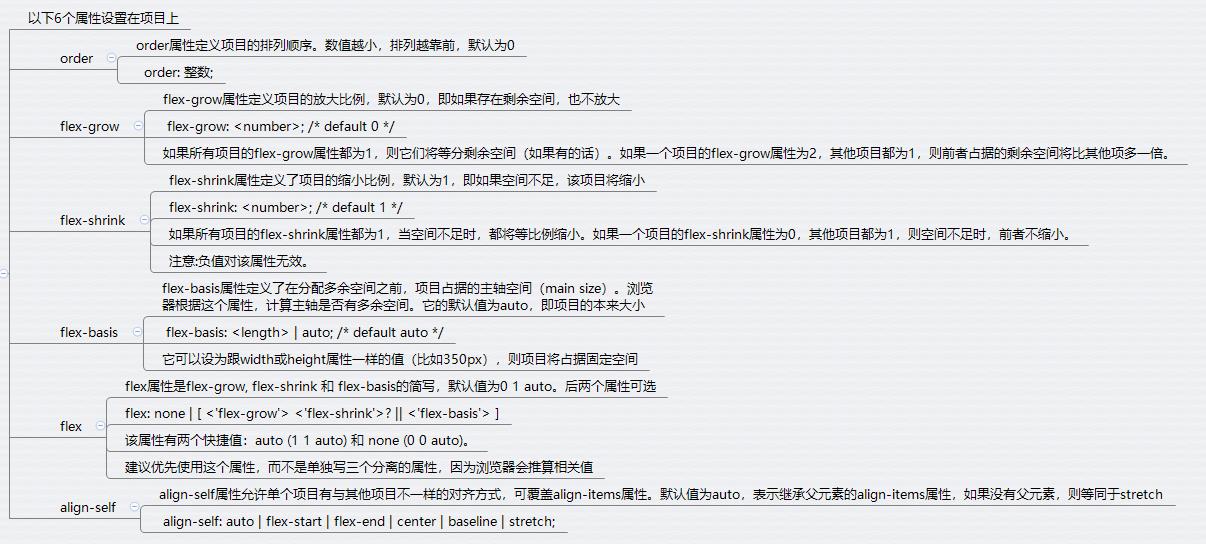
项目属性: 
媒体查询
媒体查询是css3新的语法.
作用:
- 通过媒体查询的语法可以针对不同的屏幕尺寸设置不同的样式.
- 特别是如果你需要设置设计响应式的页面,@media 是非常有用的.
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面.
@media only screen and (min-width: ) {
属性:属性值;
}
@media only screen and (min-width: 100px) and (max-width: 640px) {
属性:属性值;
}
/*
screen 用于电脑屏幕,平板电脑,智能手机等。
only 唯一(忽略)
and 并且(不常用)
min-width 屏幕最小宽度值
max-width 屏幕最大宽度值
*/
rem: 根据根元素的font-size的大小为参照. 1rem=16px
em : 根据父元素的font-size的大小为参照.
px : 像素,属于相对单位,值是固定的,指定多少就是多少,计算比较
scss(sass):
概念:scss是css预处理器, 在CSS的语法的基础上增加了自定义的变量、循环、分支、函数、mixin、继承、运算等功能, 让CSS编程变得异常强大.
具体讲解见scss — css的预处理器
以上是关于移动端常见布局的重要知识点的主要内容,如果未能解决你的问题,请参考以下文章