低代码基本语法
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了低代码基本语法相关的知识,希望对你有一定的参考价值。
低代码是通过拖拽的形式编写程序,但本质上还是遵循javascript的语法,本篇我们对照着js的语法来熟悉一下低码的基本语法
变量
在js中我们使用var标识符来定义变量,使用=号来给变量赋值,具体的语法如下
var a = 1;
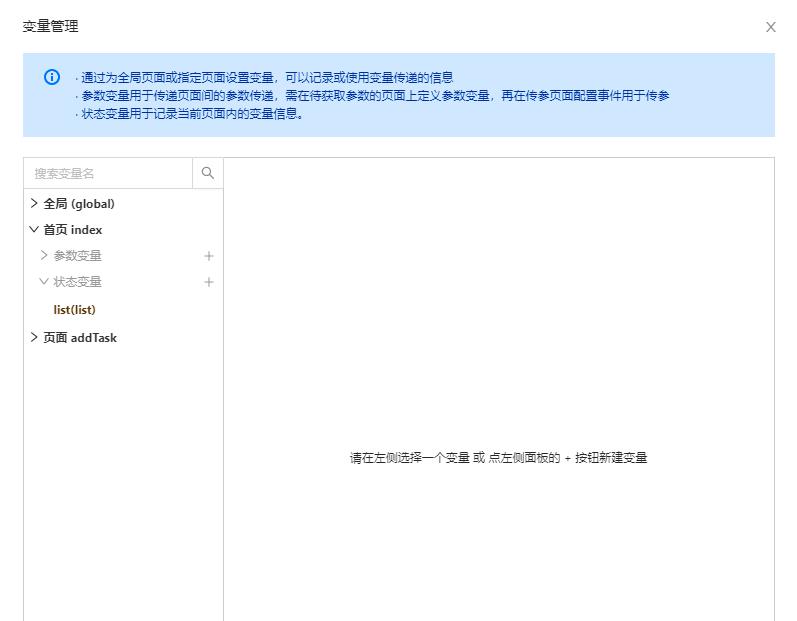
而在低代码中,我们是通过可视化的方法建立变量

而变量又分为全局变量和局部变量,我们使用var定义的变量为全局变量,而使用let定义的变量为局部变量,低代码中的全局变量在global中定义,局部变量在页面中定义。
变量的命名规则,以字母开头,支持字母、数字和_
条件语句
if (布尔值)
语句;
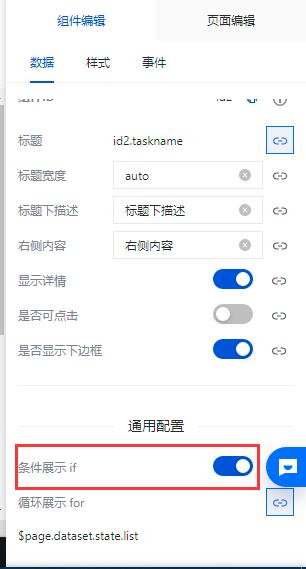
如果括号里边的值为真则执行语句,如果括号里的值为假则不执行,低代码也允许有if语句,只是在每个组件条件展示if那里

而条件展示if绑定的值就可以算作if语句括号里的布尔值,显示的效果是如果计算值为真显示组件,如果计算值为假不显示组件
循环语句
for (初始化表达式; 条件; 递增表达式)
语句
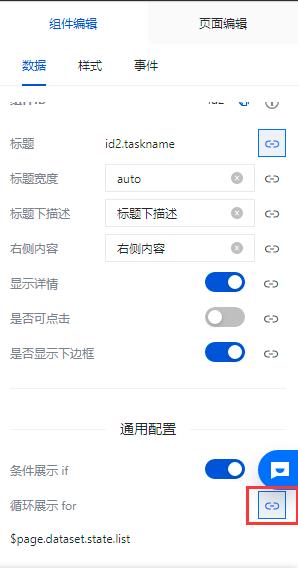
初始表达式首次执行时执行一次初始化,每次执行都有计算条件的真假,如果为真进行循环,如果为假结束循环,每轮循环时都执行对循环变量进行递增。而低码中是在组件上绑定循环展示for

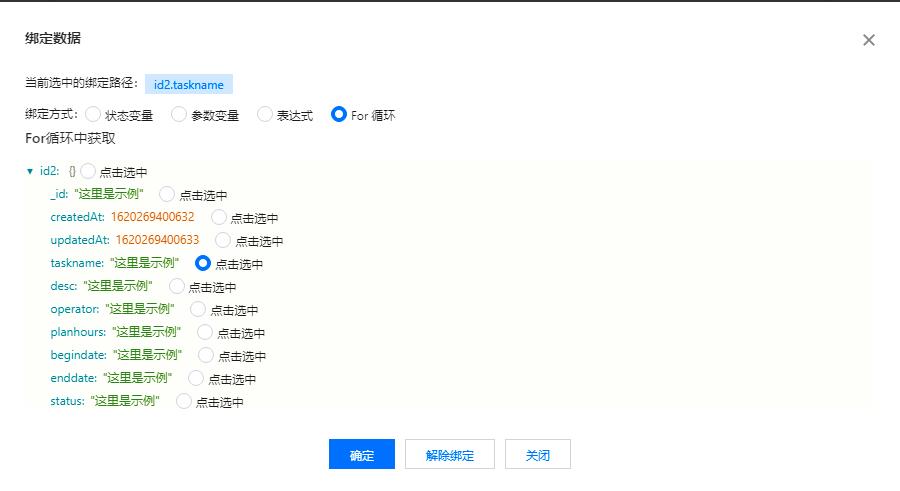
这里绑定的是需要循环的变量,至于条件判断和递增表达式是隐含在组件的默认行为中的,剩下就是循环的元素,我们可以绑定循环变量中的具体的值

我们通常绑定的循环变量是一个集合,比如是数组,而数组中的每个值是一个对象,可以按照需要绑定对象中的各种属性
以上是关于低代码基本语法的主要内容,如果未能解决你的问题,请参考以下文章