使用laravel搭建博客网站-博客的注册功能
Posted 患孤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用laravel搭建博客网站-博客的注册功能相关的知识,希望对你有一定的参考价值。
前言
上次我们已经完成了,博客左侧侧边栏的编写,那么这里我们需要完成博客的,注册功能,将注册的表单内容存入user 数据表中。那么废话不多说,下面开始实现注册功能。
编写注册页面
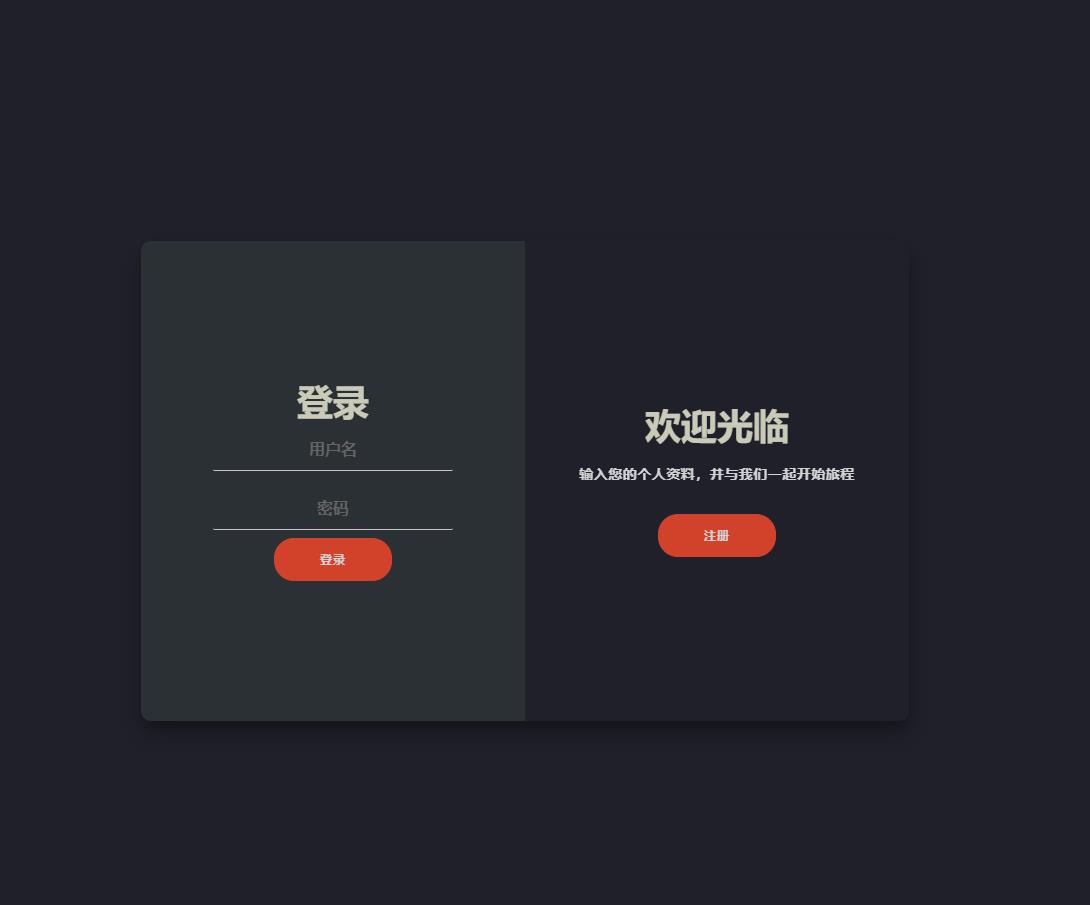
我们需要一个注册的表单页面,这样才可以执行后面的操作。那么现在我们直接去网络上去找一个注册页面的源码,稍加改动后是这个样子的。

这个注册和登录是一起的,那么接下来我们需要获取用户的输入内容,然后再将其存入账本,哦对了,代码先给你们。
html:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>翻转的登录注册页面演示</title>
<link rel="stylesheet" href="{{ asset('/css/bootstrap.min.css') }}">
<script src="https://unpkg.com/ionicons@4.2.2/dist/ionicons.js"></script>
<link rel="stylesheet" href="{{ asset('/css/registerLogin.css') }}">
</head>
<body>
<div class="container" id="container">
<div class="form-container sign-up-container">
<form action="/register" method="post">
{{-- 提交地址 这里写的是定义的跳转到控制器的路由 --}}
{{ csrf_field()}}
{{-- 令牌字段不写这个后面会获取不到数据 --}}
<h1>注册</h1>
<input type="text" placeholder="用户名" name="user_name" required>
<input type="email" placeholder="邮箱" name="user_email" required>
<input type="password" placeholder="密码" name="user_password" required>
<input type="password" placeholder="确认密码" name="confirm_password" required>
<input type="password" placeholder="手机号码" name="photo" required>
<button>注册</button>
</form>
</div>
<div class="form-container sign-in-container">
<form action="/login" method="post">
{{ csrf_field()}}
<h1>登录</h1>
<input type="text" placeholder="用户名" name="user_name" required>
<input type="password" placeholder="密码" name="user_password" required>
<button>登录</button>
</form>
</div>
<div class="overlay-container">
<div class="overlay">
<div class="overlay-panel overlay-left">
<h1>欢迎回来</h1>
<p>与我们保持联系请登录您的个人信息</p>
<button class="ghost" id="signIn">登录</button>
</div>
<div class="overlay-panel overlay-right">
<h1>欢迎光临</h1>
<p>输入您的个人资料,并与我们一起开始旅程</p>
<button class="ghost" id="signUp">注册</button>
</div>
</div>
</div>
</div>
<script>
const signUpButton = document.getElementById('signUp');
const signInButton = document.getElementById('signIn');
const container = document.getElementById('container');
signUpButton.addEventListener('click', () => {
container.classList.add("right-panel-active");
});
signInButton.addEventListener('click', () => {
container.classList.remove("right-panel-active");
});
</script>
</body>
</html>
css:
* {
box-sizing: border-box;
}
body {
font-family: 'Montserrat', sans-serif;
/*background: #f6f5f7;*/
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
/*margin: -20px 0 50px;*/
background-color: #1f2029;
background-size: cover;
}
h1 {
font-weight: bold;
margin: 0;
color: beige;
}
p {
font-size: 14px;
font-weight: bold;
line-height: 20px;
letter-spacing: 0.5px;
margin: 20px 0 30px;
}
span {
font-size: 12px;
color: beige;
}
a {
color: #fff;
font-size: 14px;
text-decoration: none;
margin: 15px 0;
}
.container {
border-radius: 10px;
box-shadow: 0 14px 28px rgba(0, 0, 0, 0.25), 0 10px 10px rgba(0, 0, 0, 0.22);
position: absolute;
overflow: hidden;
width: 768px;
max-width: 100%;
min-height: 480px;
opacity: 0.8;
}
.form-container form {
background: rgba(45, 52, 54, 1.0);
display: flex;
flex-direction: column;
padding: 0 50px;
height: 100%;
justify-content: center;
align-items: center;
text-align: center;
}
.social-container {
margin: 20px 0;
}
.social-container a {
border: 1px solid #ddd;
border-radius: 50%;
display: inline-flex;
justify-content: center;
align-items: center;
margin: 0 5px;
height: 40px;
width: 40px;
}
.form-container input {
background: #eee;
border: none;
padding: 12px 15px;
margin: 8px 0;
width: 100%;
}
button {
border-radius: 20px;
border: 1px solid #ff4b2b;
background: #ff4b2b;
color: #fff;
font-size: 12px;
font-weight: bold;
padding: 12px 45px;
letter-spacing: 1px;
text-transform: uppercase;
transition: transform 80ms ease-in;
}
input[type=text] {
width: 240px;
text-align: center;
background: transparent;
border: none;
border-bottom: 1px solid #fff;
font-family: 'PLay', sans-serif;
font-size: 16px;
font-weight: 200px;
padding: 10px 0;
transition: border 0.5s;
outline: none;
color: #fff;
font-weight: bold;
}
input[type=password] {
width: 240px;
text-align: center;
background: transparent;
border: none;
border-bottom: 1px solid #fff;
font-family: 'PLay', sans-serif;
font-size: 16px;
font-weight: bold;
padding: 10px 0;
transition: border 0.5s;
outline: none;
color: #fff;
}
input[type=email] {
width: 240px;
text-align: center;
background: transparent;
border: none;
border-bottom: 1px solid #fff;
font-family: 'PLay', sans-serif;
font-size: 16px;
font-weight: 200px;
padding: 10px 0;
transition: border 0.5s;
outline: none;
color: #fff;
font-weight: bold;
}
button:active {
transform: scale(0.95);
}
button:focus {
outline: :none;
}
button.ghost {
background: transparent;
border-color: #ff4b2b;
background-color: #ff4b2b
}
.form-container {
position: absolute;
top: 0;
height: 100%;
transition: all 0.6s ease-in-out;
}
.sign-in-container {
left: 0;
width: 50%;
z-index: 2;
}
.sign-up-container {
left: 0;
width: 50%;
z-index: 1;
opacity: 0;
}
.overlay-container {
position: absolute;
top: 0;
left: 50%;
width: 50%;
height: 100%;
overflow: hidden;
transition: transform 0.6s ease-in-out;
z-index: 100;
}
.overlay {
background: transparent;
background: linear-gradient(to right, #ff4b2b, #ff416c) no repeat 0 0 /cover;
color: #fff;
position: absolute;
left: -100%;
height: 100%;
width: 200%;
transform: translateX(0);
transition: transform 0.6s ease-in-out;
}
.overlay-panel {
position: absolute;
top: 0;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 0 40px;
height: 100%;
width: 50%;
text-align: center;
transform: translateX(0);
transition: transform 0.6s ease-in-out;
}
.overlay-right {
right: 0;
transform: translateX(0);
}
.overlay-left {
transform: translateX(-20%);
}
/*....Animation....*/
/*....Move signin to the right....*/
.container.right-panel-active .sign-in-container {
transform: translateX(100%);
}
/*....Move overlay to the left....*/
.container.right-panel-active .overlay-container {
transform: translateX(-100%);
}
/*....Bring sign up over sign in....*/
.container.right-panel-active .sign-up-container {
transform: translateX(100%);
opacity: 1;
z-index: 5;
}
/*...Move overlay back to right....*/
.container.right-panel-active .overlay {
transform: translateX(50%);
}
.container.right-panel-active .overlay-left {
transform: translateX(0);
}
.container.right-panel-active .overlay-right {
transform: translateX(20%);
}
编写注册控制器
下面我们需要通过控制器来将用户输入的内容,存入数据库当中,那么控制器是要在哪里编写呢?
新建Admin文件夹
我们的控制器都在 app/Http/Controllers 这个里面编写,我们再这个文件夹中再新建一个Admin文件夹。
新建Admin.php文件
用来管理Admin用户的相关操作,那么我们再这个文件夹中在编写一个文件就叫 Admin.php 文件的编写如下。use的都不要写错。
那么里面的内容就是这个样子的
<?php
namespace App\\Http\\Controllers\\Admin;
//命名空间
use App\\Http\\Controllers\\Controller;
use Illuminate\\Http\\Request;
use App\\Model\\User;
//使用数据库模型
class Admin extends Controller{
// 这里的类名需要和命名空间对应,和文件名对应
public function register(Request $res ){
}
}
修改数据库配置文件
我们如果要对数据库进行操作的话,我们需要对数据库的配置文件进行修改,该配置文件就在项目根目录下面的 .env 文件中
DB_CONNECTION=mysql //是哪个数据库 mysql还是oracle
DB_HOST=127.0.0.1 //链接地址
DB_PORT=3306 // 数据库端口号
DB_DATABASE=blog //数据库名
DB_USERNAME=root //用户名
DB_PASSWORD=****** //密码
那么到这里我们的数据库的配置文件便修改好了,但是为了更好的操作数据库我们还需要编写一个数据库模型。
编写数据库模型
我们在app目录下新建一个Model 文件夹 在其中新建一个User.php 的文件,用来操作blog_user表,在这个里面我们可以对字段设置白名单,黑名单,以及自动添加时间,至于为什么没有这个Model的文件夹,是因为不同的人对模型这个定义有着不同的理解,所以我们需要自己定义一个数据库模型。那么接下来,我们就直接上代码。
<?php
namespace App\\Model;
use Illuminate\\Database\\Eloquent\\Model;
class User extends Model{
protected $table='blog_user';
// 允许编辑的字段(白名单)
protected $fillable = ['user_name','user_nickname','user_email','user_password','user_phone','user_profile_photo'];
protected $dateFormat='U';
}
那么到这里我们的数据库模型就已经完成了,那么接下来我们在控制器,下面是控制器的代码。废话不多说直接上代码。
<?php
namespace App\\Http\\Controllers\\Admin;
//命名空间
use App\\Http\\Controllers\\Controller;
use Illuminate\\Http\\Request;
use App\\Model\\User;
//使用数据库模型
class Admin extends Controller{
// 这里的类名需要和命名空间对应,和文件名对应
public function register(Request $res ){
// 获取用户输入的值
$all=$res->all();
if($all["user_password"]==$all["confirm_password"]){
$data=[
"user_name"=>$all["user_name"],
"user_email"=>$all["user_email"],
"user_password"=>$all["user_password"],
"user_telephone_number"=>$all["user_telephone_number"],
"user_ip"=>$res->ip()
];
// 执行注册
$u=User::create($data);
if($u){
return view('Admin.registerLogin');
}
return '注册失败';
}
else{
return '密码输入不一致';
}
}
}
那么这样就可以了吗?还不行我们还要编写访问控制器的路由。
编写控制器路由
我们需要通过路由去访问控制器,接下来我们就来编写控制器路由,我们这次使用路由组来编写。
那么直接上代码:
Route::group(['namespace' => 'Admin','prefix' => 'admin'],function (){
// namespace 命名空间 prefix 路由前缀 需要加上前缀才能访问 例如 admin/detail
// 如果需要访问控制器的话一定要写 命名空间 与之对应
Route::post('/register','Admin@register');
});
那么如果使用路由组还有前缀的话,我们之前的表单提交的地址就要修改了,修改为 /admin/register 只有这样才能成功,否则就会找不到页面,报404的错误。
测试注册功能
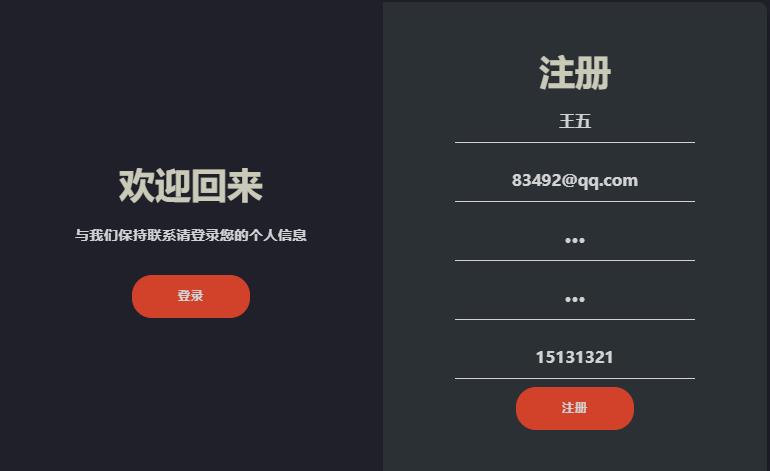
输入测试数据,点击注册。

注册完成,返回注册成功吗,弹出提示框。

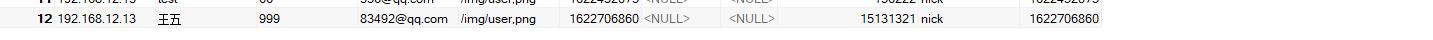
现在再来数据库看下,是否真的存入数据库当中了。

数据插入成功。
结语
我们现在的注册功能已经实现了,那么后面我们就需要,实现登录功能,便可以了。
原创不易,多多支持。
 使用laravel搭建博客网站-博客的注册功能
使用laravel搭建博客网站-博客的注册功能