OxyPlot.Wpf 图表控件使用备忘
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OxyPlot.Wpf 图表控件使用备忘相关的知识,希望对你有一定的参考价值。
OxyPlot.Wpf 图表控件使用备忘
目录
OxyPlot.Wpf 图表控件使用备忘
一、OxyPlot.Wpf 控件信息
二、基本概念
(一) PlotView 和 Plot
(二) PlotModel
(三) Axes
(四) Series
(五) Tracker
三、样式设置
(一) 效果对比
(二) 图表边框和数据线条样式
(三) 坐标轴样式
(四) 自定义 Tracker
四、装配和数据填充
五、示例代码
独立观察员 2021 年 5 月 21 日
一、OxyPlot.Wpf 控件信息
GitHub:https://github.com/oxyplot/oxyplot
官方文档地址:https://oxyplot.readthedocs.io/en/latest/index.html
使用版本:NuGet 版 2.0.0
参考文章:《OxyPlot 在 wpf 中绘制实时动态曲线【更新 2.0 去掉 Smooth 属性】》
二、基本概念
(一) PlotView 和 Plot
界面上有两种使用方法:
(1)使用 PlotView(界面简单,设置都在代码中)

(2)使用 Plot (坐标轴、线条等都在界面上设置)

我们使用第一种方法。
(二) PlotModel
PlotView 的 Model 属性需绑定一个 PlotModel 对象,它包含了整个图表的各种信息,比如边框、数据线条、坐标轴、图示 等。

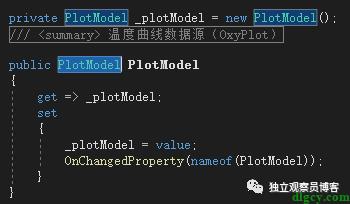
绑定的属性可按如下定义:

(三) Axes
Axes 就是坐标轴集合,可分别添加四个方向的坐标轴,如果没有自行添加,默认会有一个底部的横坐标和一个左侧的纵坐标。
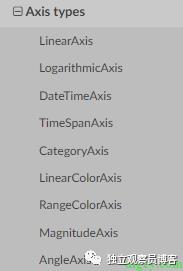
坐标轴也有好几种类型:

本文使用的是 LinearAxis:
![]()
(四) Series
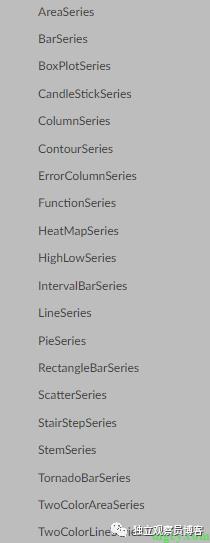
Series 代表了一组数据,有很多种类型:

本文以 线条(LineSeries)为例:

注释部分是指定平滑模式,开启平滑模式后,两点之间以曲线相连,性能会降低;
关闭平滑模式,两点之间以直线相连,也就是形成折线图。
(五) Tracker
Tracker 指的是可浮现的线条上点的信息框,可以理解为 ToolTip 。Tracker 是属于 Series 的。
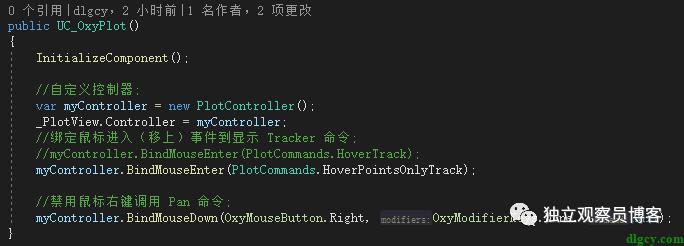
默认是按住鼠标左键,然后移动到点上,显示 Tracker 。
可使用如下代码改为鼠标移上就显示(其中 _PlotView 为 PlotView 控件对象):

三、样式设置
(一) 效果对比
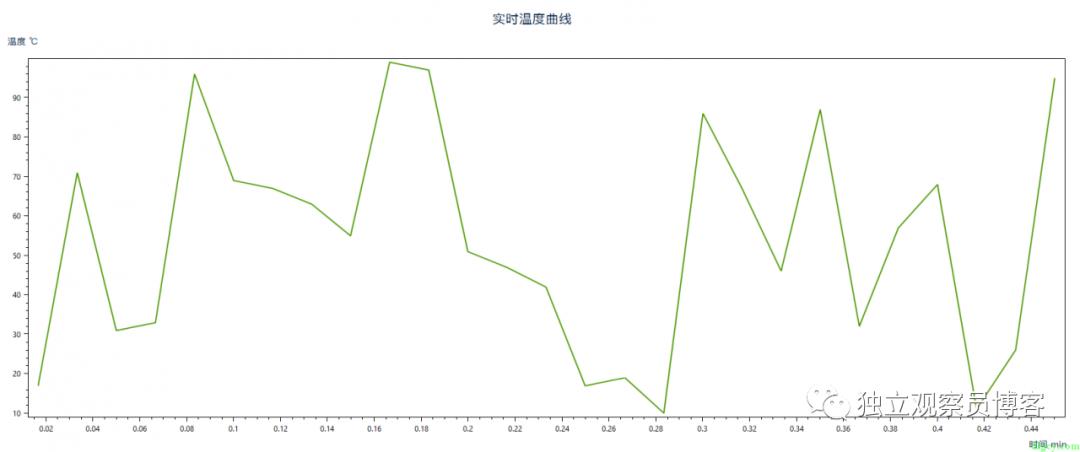
默认样式如下(不包括标题和坐标轴标题):

Tracker 默认样式如下:

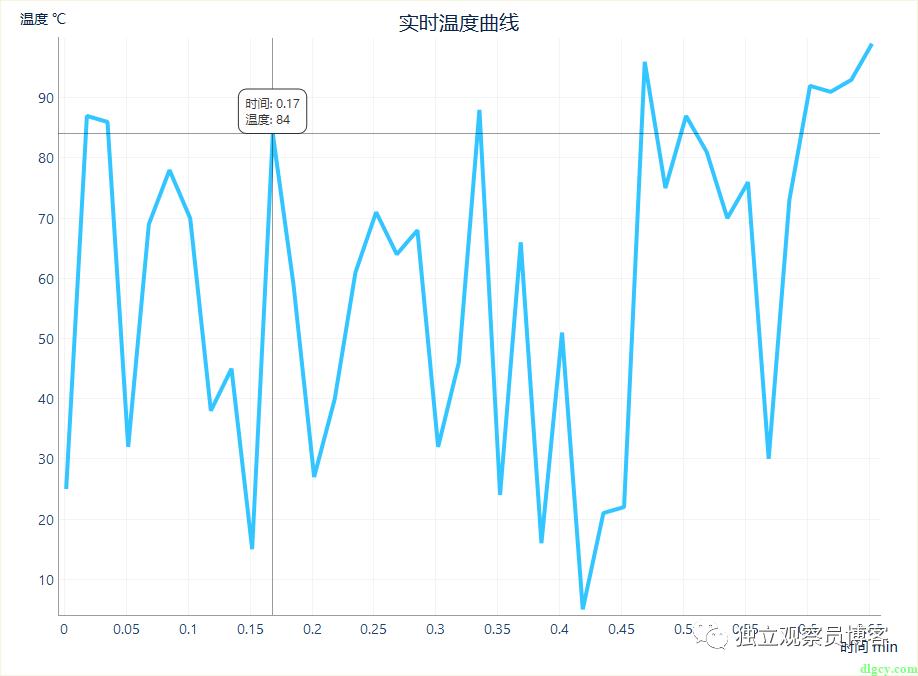
可通过设置,改为如下样式:

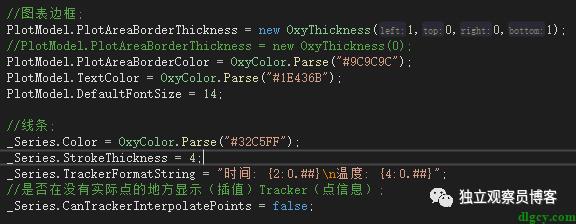
(二) 图表边框和数据线条样式

图表边框四边的宽度可分别设置,某一边的边框设为 0 时,相应的坐标轴线样式才有效果。不过坐标轴线条好像有点 Bug,所以此处还是使用边框线来替代坐标轴线。
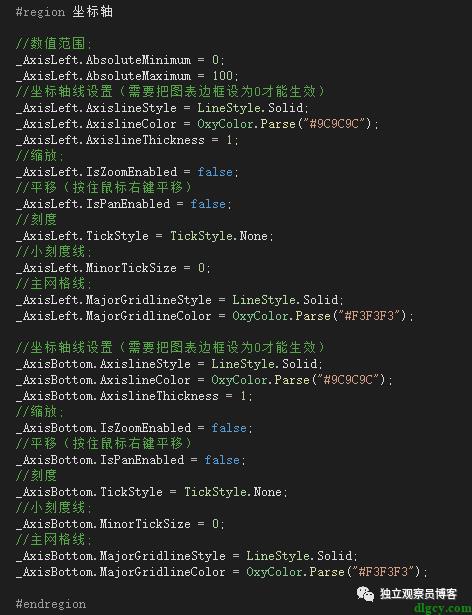
(三) 坐标轴样式

分别设置左侧和底部的坐标轴,可进行缩放、平移、刻度线、网格线的开关和设置等。
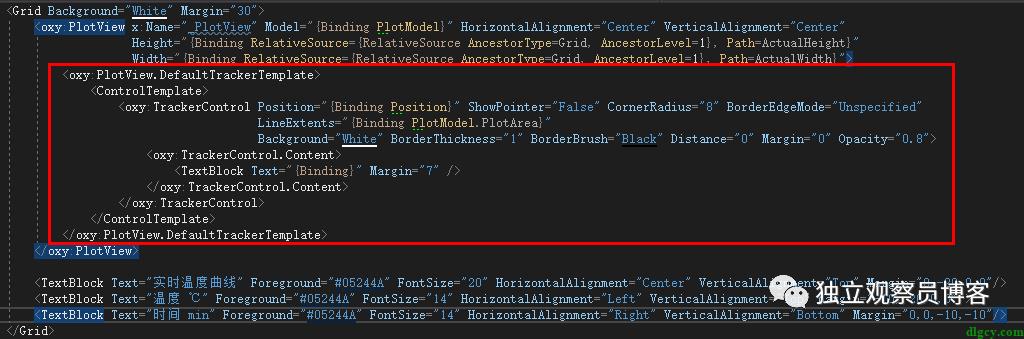
(四) 自定义 Tracker
自定义 Tracker 在界面上设置,通过设置 Tracker 的控件模板来完成:

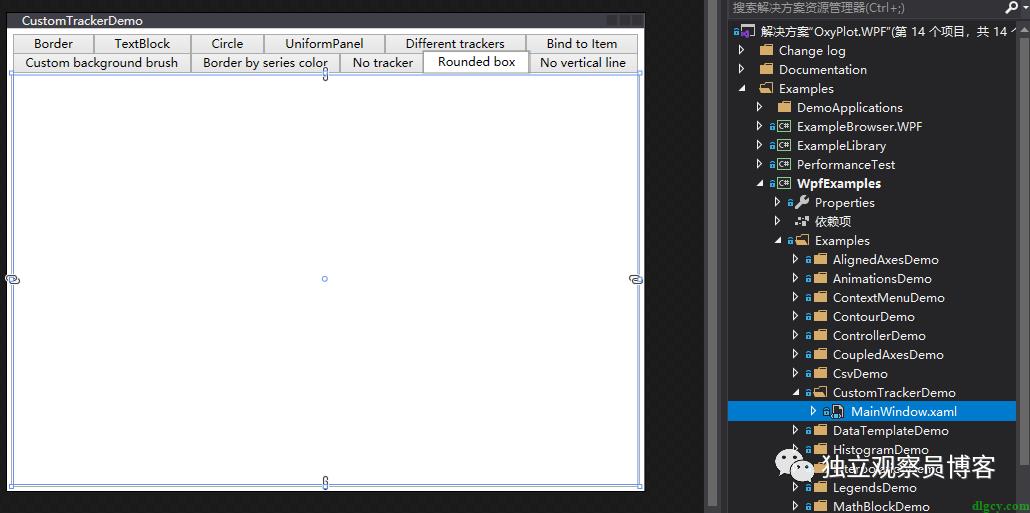
更多样式可参考该控件库的示例代码:

四、装配和数据填充
样式设置完成后,将坐标轴和线条装入 PlotModel 中:

数据填充到线条的 Points 中,ResetAllAxes () 方法可重置坐标轴,InvalidatePlot () 方法刷新数据:

五、示例代码
代码地址:https://gitee.com/dlgcy/DLGCY_OxyPlotTester
发行版下载:https://gitee.com/dlgcy/DLGCY_OxyPlotTester/releases
说明:该项目使用 WPFTemplate 搭建,如果要克隆代码,注意需进行 Git 子模块拉取操作。
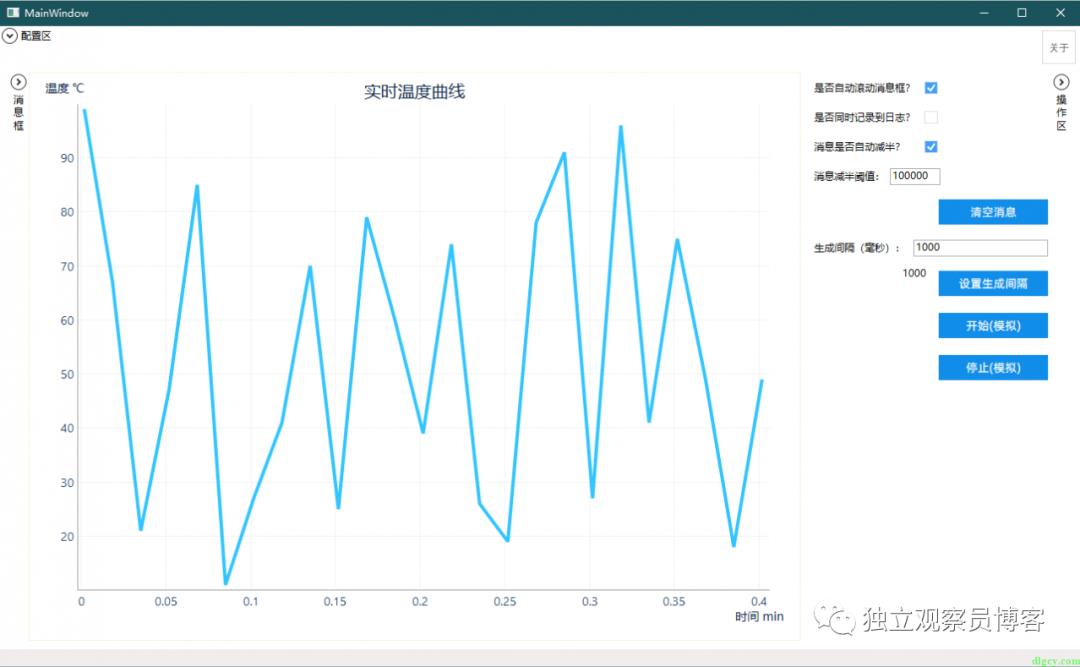
程序界面:

WPF
【翻译】WPF 中附加行为的介绍 Introduction to Attached Behaviors in WPF
WPF 使用 Expression Design 画图导出及使用 Path 画图
解决 WPF 绑定集合后数据变动界面却不更新的问题(使用 ObservableCollection)
WPF 消息框 TextBox 绑定新数据时让光标和滚动条跳到最下面
WPF 让一组 Button 实现 RadioButton 的当前样式效果
以上是关于OxyPlot.Wpf 图表控件使用备忘的主要内容,如果未能解决你的问题,请参考以下文章