前端程序员不可不知的 —— 浏览器的那些事(全都是干货!!!)
Posted 欧阳呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端程序员不可不知的 —— 浏览器的那些事(全都是干货!!!)相关的知识,希望对你有一定的参考价值。
浏览器对于前端程序员的重要性
- 面试必问点 ,现在的前端面试中,或多或少都会问到
- 前端的底层不是JS,而是浏览器
- 代码最终是在浏览器上跑的,不知道浏览器原理,没办法做优化
- 对于前端程序猿底层技术功底的考验
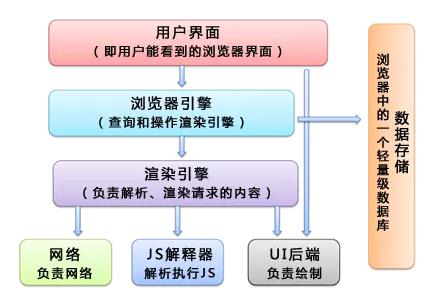
浏览器构成

渲染内核
- 渲染内核也称渲染引擎,主要有3种:
- Trident内核: IE
- Webkit内核:Chrome,Safari
- Gecko内核:FireFox
浏览器工作流程
这里也涉及到一道经典的面试题:
在浏览器中从输入Url并回车发生了什么?
- DNS域名解析,获得真实IP地址
- 建立TCP连接
- 发送HTTP请求
- 服务器处理请求
- 返回响应结果
- 关闭TCP连接
- 浏览器解析渲染
浏览器解析与渲染(经典面试题分析)
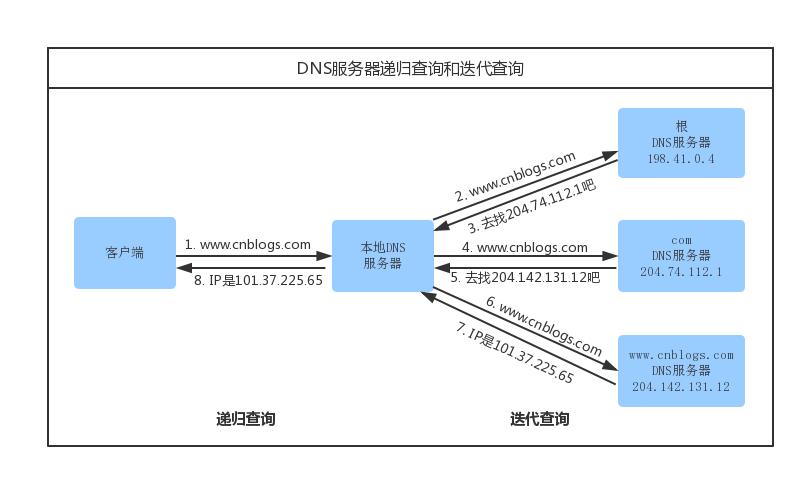
1. DNS域名解析

-
我们在浏览器器输入网址后,浏览器器会首先会去查找本地hosts文件,检查在该文件中是否有相应的域名、IP对应关系,如果有,则向其IP地址发送请求,如果没有,再去找DNS服务器。
-
在查询DNS服务器的过程中,客户端首先会向本地DNS服务器发送网址的查询报文,本地DNS服务器再把查询报文转发到根DNS服务器,根DNS服务器再根据网址后缀派发指定的节点DNS服务器,然后本地DNS服务器再向这个节点DNS服务器发送查询请求,后者返回该网址对应的ip地址。
-
当本地DNS服务器的缓存中已有节点服务器的地址,则会直接向节点服务器发送查询请求,因此请求根域名服务器这一步不是必需的。
-
从客户端到本地服务器属于递归查询,而DNS服务器之间的交互属于迭代查询。
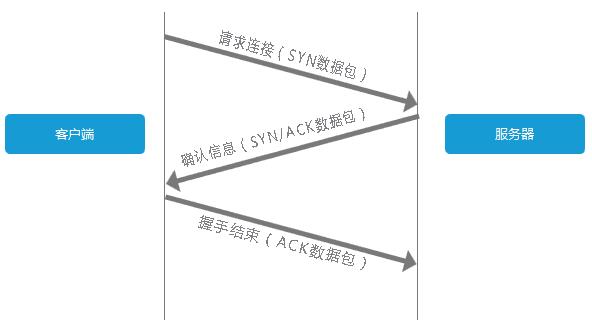
2. 建立TCP链接
拿到服务器ip地址后,游览器客户端会开始与服务器进行交互,建立TCP链接,这个过程涉及三次握手,握手结束,则代表链接建立成功。

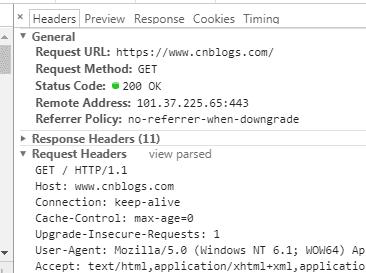
3. 发送HTTP请求


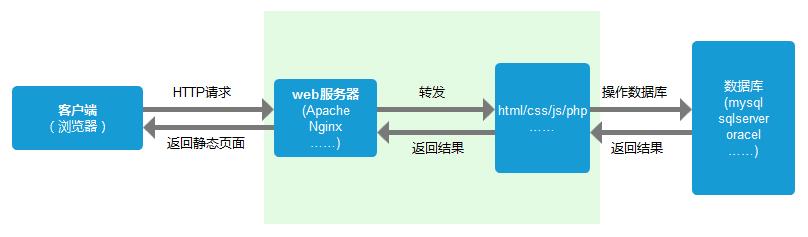
4. 服务器处理请求
服务器端收到请求后的由web服务器(准确说应该是http服务器)处理请求,诸如Apache、Ngnix、IIS等。web服务器解析用户请求,知道了需要调度哪些资源文件,再通过相应的这些资源文件处理用户请求和参数,并调用数据库信息,最后将结果通过web服务器返回给浏览器客户端。

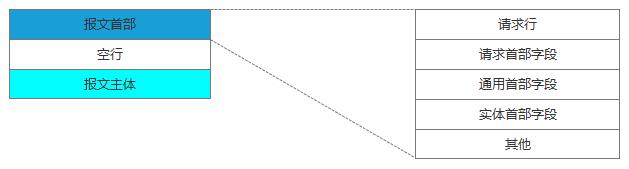
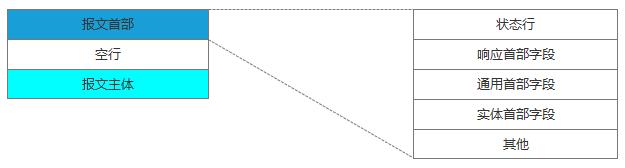
5. 返回响应结果
- 服务器处理完请求后,就会发送响应结果。响应报文的结构如下:

- 响应结果中会有对应的HTTP状态码,可分为5类:

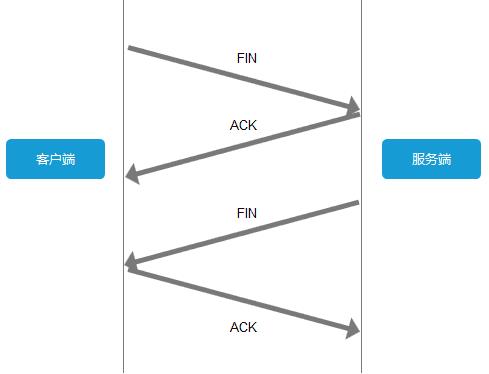
6. 关闭TCP连接
为了避免服务器与客户端双方的资源占用和损耗,当双方没有请求或响应传递时,任意一方都可以发起关闭请求。与创建TCP连接的3次握手类似,关闭TCP连接,需要4次握手。

7. 浏览器解析渲染
浏览器从最初接收请求来的html、CSS、javascript等资源,然后解析、构建树、渲染布局、绘制,最后呈现给客户能看到的界面这整个过程——简单来说,就是对浏览器渲染过程的描述。
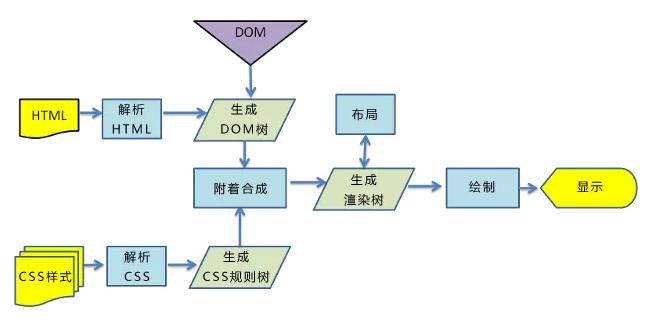
渲染步骤
- 解析html,生成dom树
- 解析css,生成css结构体
- 将dom树和cssom树合并,生成渲染树(render tree)
- 遍历渲染树,开始布局和计算
- 绘制渲染树,显示到屏幕
渲染图示

- 本文如有错误,敬请指出,感激不尽!
- 希望本文对你有所帮助,原创不易,希望大家能支持一下,万分感谢!
- 关注、点赞、转发走一波~
以上是关于前端程序员不可不知的 —— 浏览器的那些事(全都是干货!!!)的主要内容,如果未能解决你的问题,请参考以下文章