Webstorm那些事 之 调试(Debug)前端代码
Posted OkidoGreen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webstorm那些事 之 调试(Debug)前端代码相关的知识,希望对你有一定的参考价值。
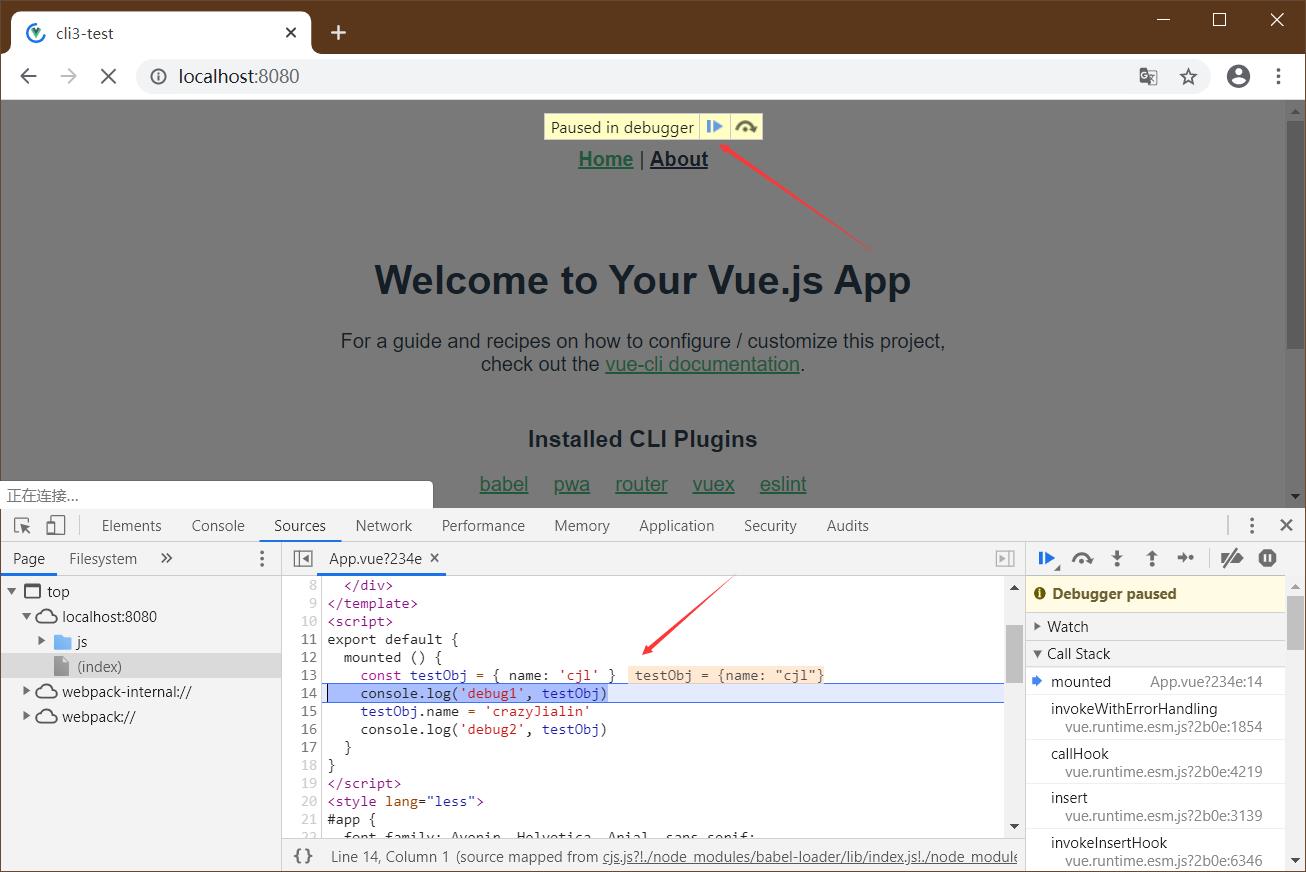
对于程序员来说,代码的Debug是必不可少的。而在调试前端代码的时候很少用,都是在浏览器控制台看代码的console来观察变量值,单使用浏览器调试代码的缺点:
- 不能快速定位到我们编辑器相应代码的地方
- 代码里边会出现很多
console.log(),浏览器的控制台一不小心就会变得很乱 - 如果需要打断点,还需要从控制台的sources中寻找到js文件进行断点调试,有些脚手架的项目没有开启source-map,sources中的代码都是压缩的,没有办法找到我们的代码进行断点调试
下面为大家安利一个Webstorm Debug前端代码的方法,简单方便实用
比如我的测试项目使用npm run serve运行后展示的端口是8080
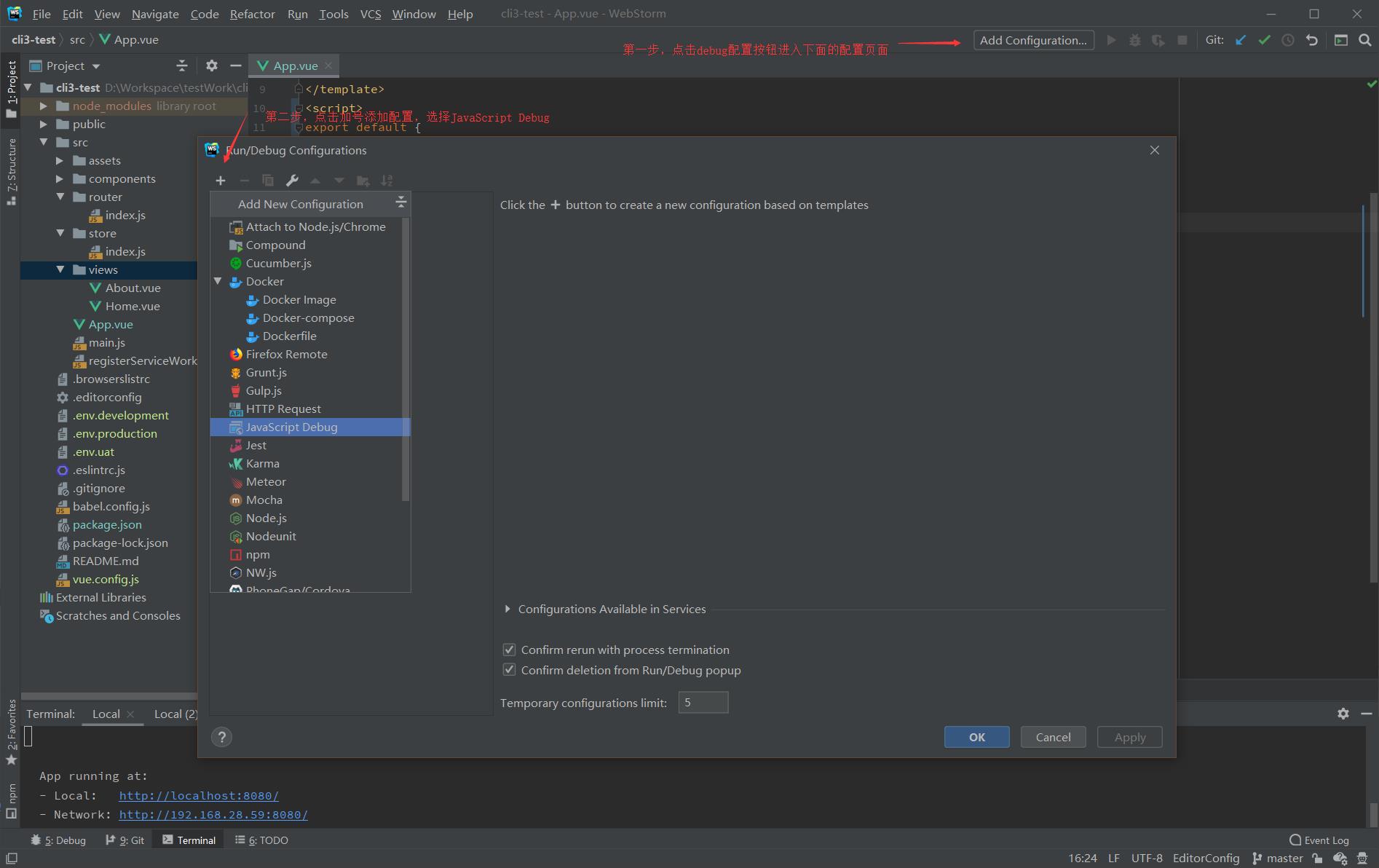
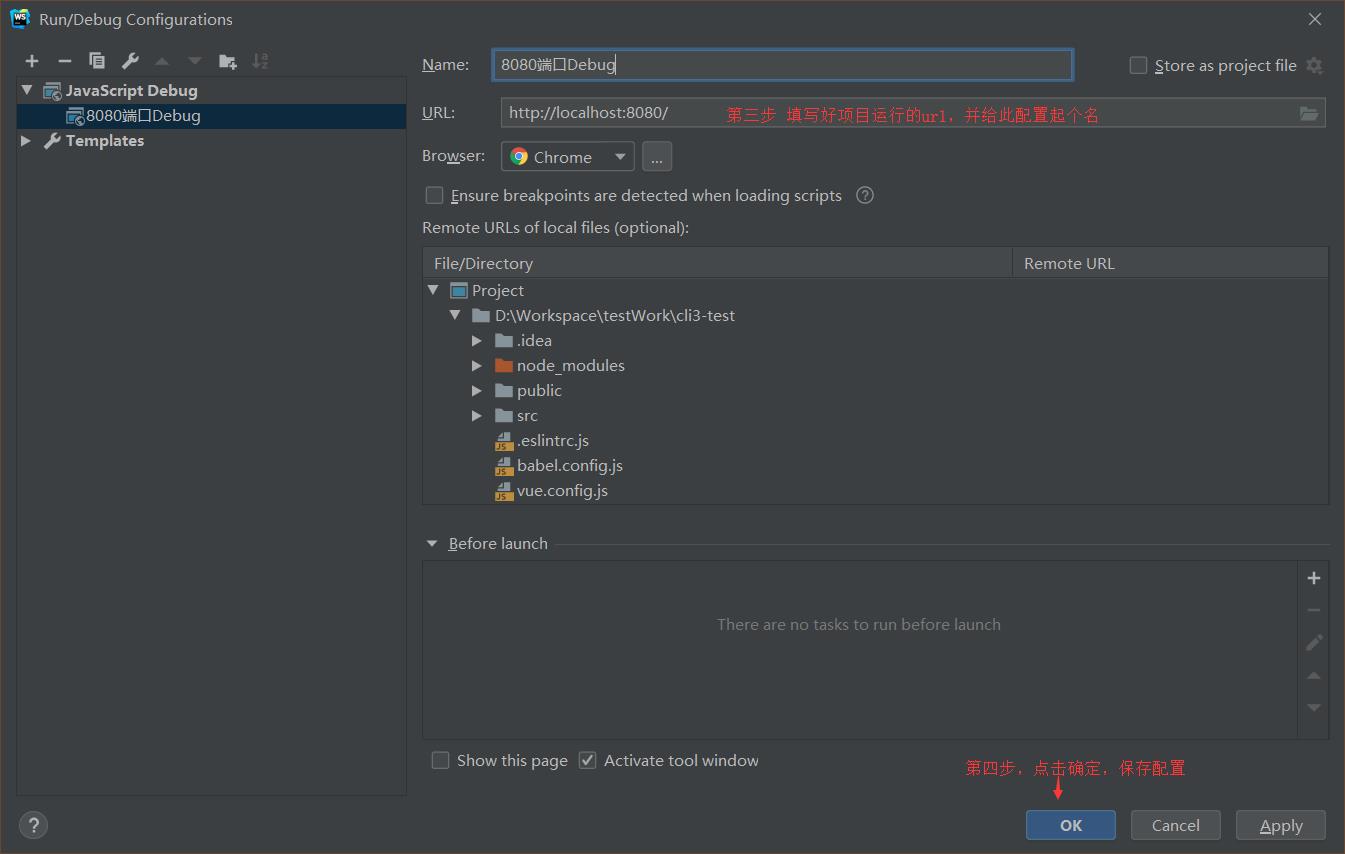
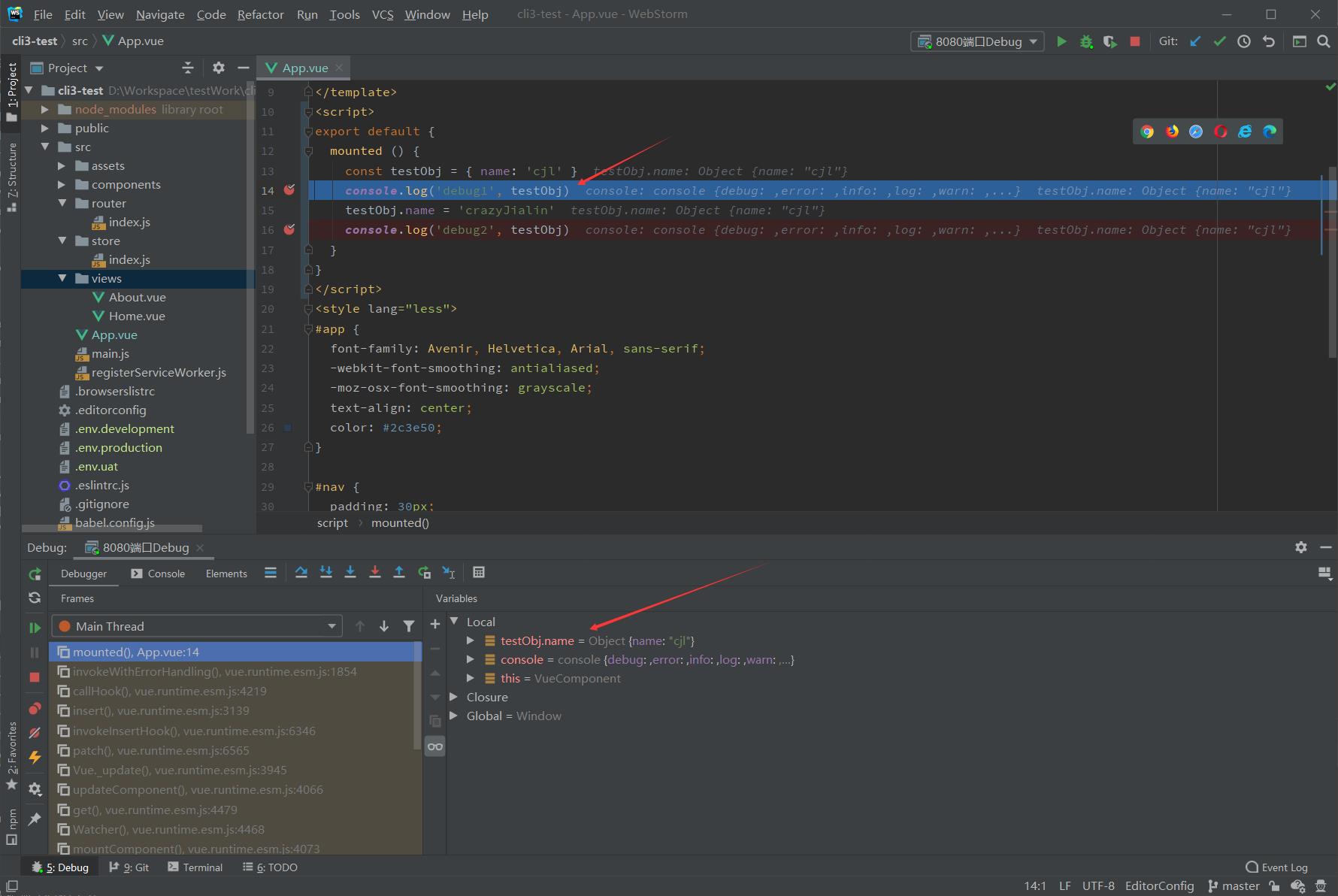
2. 配置javascript Debug



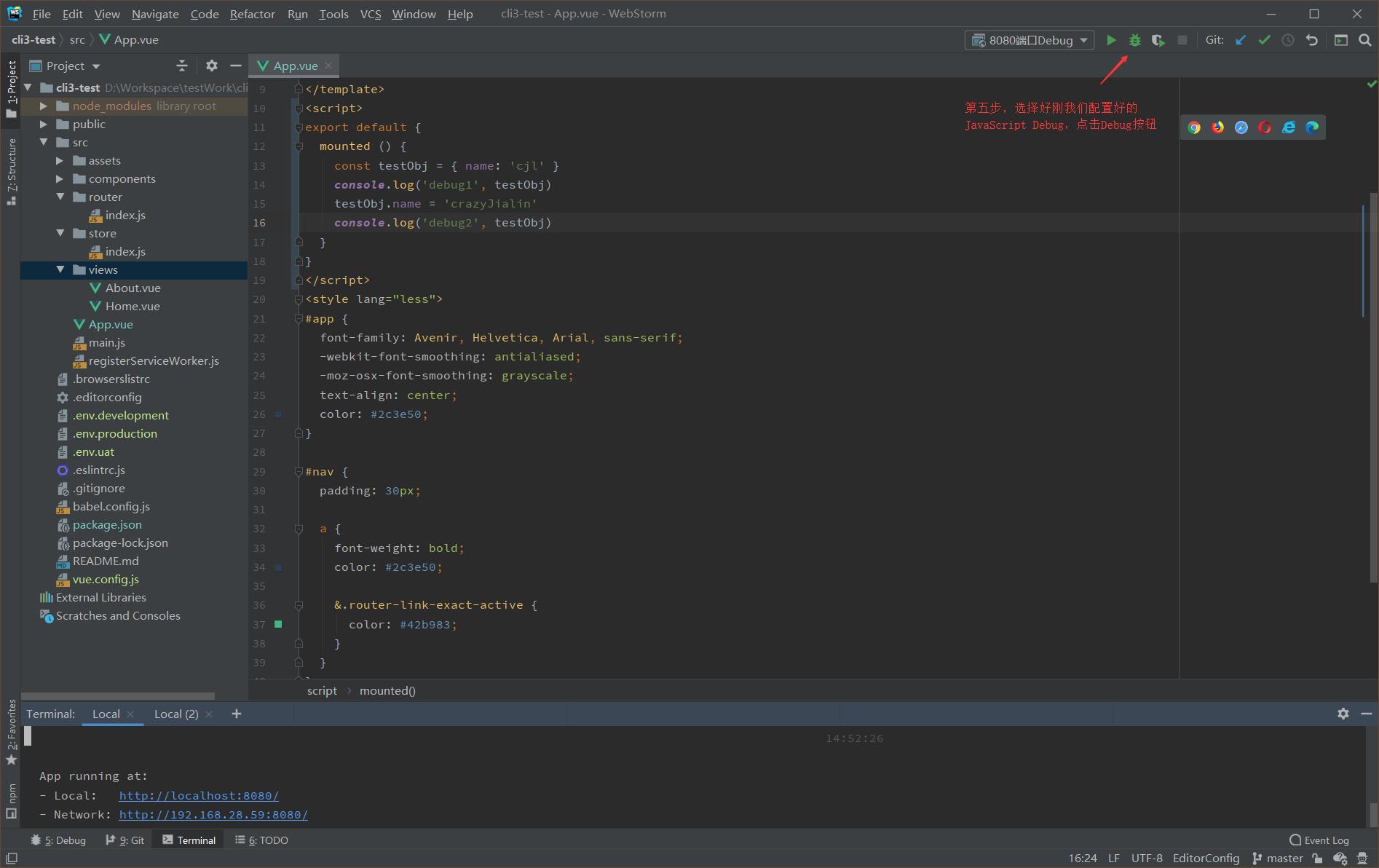
这时webstorm会自动打开浏览器一个标签并进入我们的项目,在浏览器中打开f12,然后就可以进行Debug了

大功告成,祝各位Debug顺利!
以上是关于Webstorm那些事 之 调试(Debug)前端代码的主要内容,如果未能解决你的问题,请参考以下文章