张三李四手摸手教你 HTTPS 的原理(通俗易懂!)
Posted SHERlocked93
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了张三李四手摸手教你 HTTPS 的原理(通俗易懂!)相关的知识,希望对你有一定的参考价值。
作者:DBCdouble
原文:https://juejin.cn/post/6872276748570984455
一、前言
一开始去真正接触HTTPS是由于在上线小程序的时候,小程序官方限定接口必须需是https协议,后面就去弄了腾讯云的云服务器,还有免费的https证书等,跟着官方的教程去配置https等等,让我知道:
最终,小程序也完美上线,但是好像我对HTTPS的底层原理和流程还是不清楚。下面先通过李四给张三发消息的例子先来说明HTTPS相对HTTP做了哪些工作
二、使用HTTP协议时
先看下面一个例子(需要掌握非对称加密的概念),李四想要给张三发消息:
李四:
“hi哥们,我想给你发个密文,把你的公钥给我发过来用用。”
张三:
“没问题的,这是我的公钥:d#8yHE8eU#hb*!neb,用这个公钥加密你的信息后给我发过来吧”
李四:
“这是我想对你说的话:*&#@uehuu(**#eehu&$##bfeu&&”
分析:上面是一个典型的非对称加密的案例,张三把自己的公钥给了李四,李四拿到张三的公钥把自己的消息加密发送给张三,张三收到密文用自己的私钥解密
提问:有朋友会问,李四怎么确认对方是张三的?因为很有可能,李四发给张三的消息被黑客小刘拦截了(如本地host文件被修改,dns拦截),也就是说李四拿到的公钥是黑客小刘的公钥,那么李四发过去的密文,黑客小刘就能用自己的私钥去解密了
结论:HTTP协议之所以不安全是因为请求发起方无法确认响应方的真实身份
三、使用HTTPS协议时
接着上面一个例子:
黑客小刘:四儿,最近有什么新计划没?。
李四:没。。。有。。。。
黑客小刘:没有?我是你三哥,你说吧。
李四:那你先把你的证书给我看看?
黑客小刘:....神马证...书..?
--- 李四已下线 ---
分析:原来,李四自从上次被坑了之后私下里去找了一个叫“王五”的大哥,想寻求帮助,王五说这个事不难,王五对李四说:“如果你相信我,那么我就来作证人证明张三是张三”。
李四说:“那没问题,那你怎么证明张三是他本人?”。
“我可以给张三颁发一个证书!只要他给你看到这个电子证书,证书上有我的的电子签名,你就相信他是张三”,王五说。
李四思考了片刻又问道:“那我怎么证明这个证书不是伪造的呢?”
王五说:“因为我可以给你一个神器,这个神器能够让你分辨这个证书确实是我颁发的!”。
“哇!这么吊!那快给我!”,李四渴望的眼神中又闪烁着对王五的崇拜!
其实,这个神奇呢,很简单,你想到了吗?嗯,于是,王五就把这个神器交给了李四,这个神器是:“王五的公钥”!。
哈哈哈哈哈哈。。。
结论:
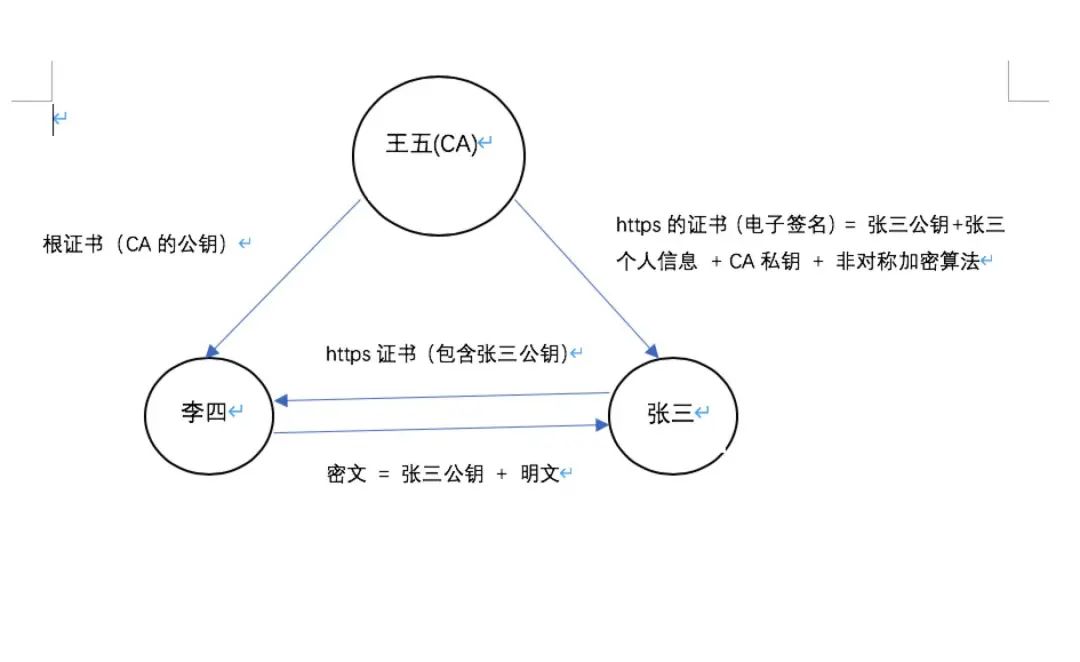
以上这种方式就是https的授信机制,加入第三方公证人来证明身份
王五就相当于颁发https证书的CA机构(类似于授信的公证处)
李四持有的王五的公钥就是个根证书,用于验证张三的证书是否是否合法,是否是王五颁发
电子证书上的电子签名,是使用王五使用自己的私钥将张三的公钥和个人信息加密得到的,所以李四使用张三的公钥去解密张三的电子证书上的电子签名得到张三的公钥,和张三传过来的公钥作对比,确认张三的身份
详细看图解,如下:

四、HTTPS的实现原理
大家可能都听说过 HTTPS 协议之所以是安全的是因为 HTTPS 协议会对传输的数据进行加密,而加密过程是使用了非对称加密实现。但其实,HTTPS 在内容传输的加密上使用的是对称加密,非对称加密只作用在证书验证阶段。
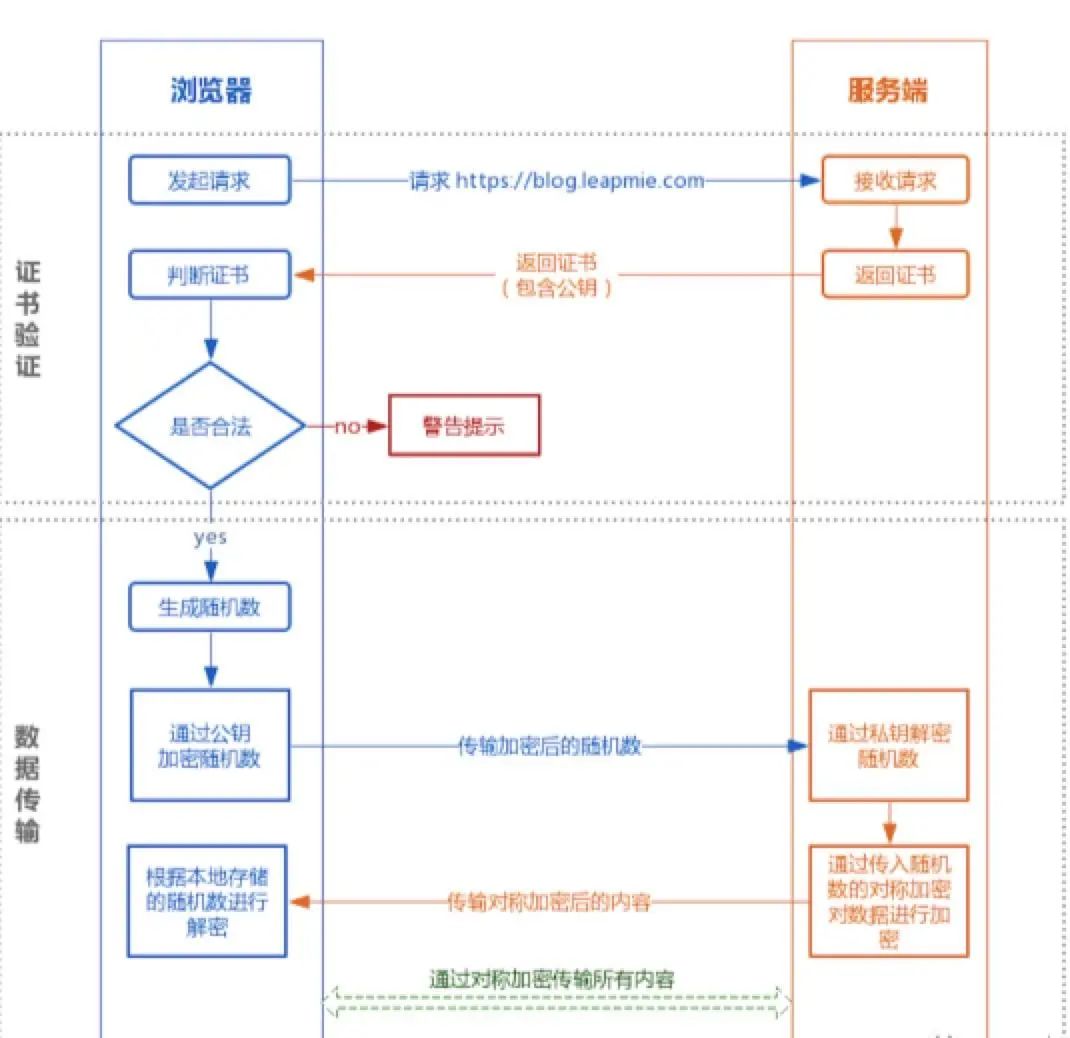
HTTPS的整体过程分为证书验证和数据传输阶段,具体的交互过程如下:

① 证书验证阶段
浏览器发起 HTTPS 请求
服务端返回 HTTPS 证书
客户端验证证书是否合法,如果不合法则提示告警
② 数据传输阶段
当证书验证合法后,在本地生成随机数
通过公钥加密随机数,并把加密后的随机数传输到服务端
服务端通过私钥对随机数进行解密
服务端通过客户端传入的随机数构造对称加密算法,对返回结果内容进行加密后传输
为什么数据传输是用对称加密?
首先,非对称加密的加解密效率是非常低的,而 http 的应用场景中通常端与端之间存在大量的交互,非对称加密的效率是无法接受的;
另外,在 HTTPS 的场景中只有服务端保存了私钥,一对公私钥只能实现单向的加解密,所以 HTTPS 中内容传输加密采取的是对称加密,而不是非对称加密。
五、从网络模型来认识HTTPS
网络模型一般是指OSI七层参考模型和TCP/IP五层模型的协议,这个模型是干嘛的呢?就是将计算机和计算机之间信息交换“概念化”成不同的层次,每层分别有它自己的“实现”,每层有它自己的任务,同时“向上”提供“抽象”的“接口”供上层使用。一般分成7层或者5层。为了简便期间我这里按照5层架构说一下,这五层分别是:
应用层(application layer)
传输层(transport layer)
网络层(network layer)
数据链路层(data link layer)
物理层(physical layer)
举个例子,当张三用QQ向李四发送一条信息时,首先QQ属于应用层,应用层需要将信息发送给传输层,传输层经过处理之后传给网络层,以此类推传给物理层,这样一层层向下“包装”,每层有对应的协议,这样最后通过物理层传出去,传到李四的物理层,然后李四那边通过一层层向上按照协议“解包”,最后到应用层,传到李四的qq里。
所以每层都有相对应的协议比如我们的物理层和数据链路层通过无线网传输使用的802.2传输协议,有线网的Ethernet(以太网)传输协议,还有网络层的IPv4, IPv6协议,传输层的TCP, UDP协议,而我们熟悉的HTTP协议其实属于应用层,所以HTTP是建立在TCP/IPv4或v6/以太网基础上进一步细化用于传输“超文本”信息的协议,比如FTP也属于应用层,也是在下面各层协议基础上进行细化,专门用于“文件传输”的协议。
大家可以看到,协议越往上越具体,越往下约抽象,其实计算机技术的发展就是一层层的向上抽象,这样上层的可以直接使用下层的“成果”(API)!
我们再来说一下TLS/SSL,SSL(secure sockets layer)是TLS(transport layer security)的前身,为什么将他们合起来的,大家可以理解成都属于同一东西的不同阶段吧,比如该协议之前叫SSL后来改名成TLS了。
为什么要有这种协议呢?因为HTTP是使用明文传输,随着网络的发展,安全性越来越重要,所以大家就要想办法让传输更加安全,同时使用密码学的成果,利用“非对称加密算法”的思想以及OSI模型,来对HTTP的信息进行加密。
因为上面我们说了,根据OSI模型,如果向外传输信息就是要从上到下挨个层进行,TLS/SSL也是位于应用层,所以为了加密HTTP的内容,那么TLS/SSL必须位于HTTP下面,可以看成这样:
HTTP
TLS/SSL
TCP
Ip
..
信息从HTTP经过TLS/SSL非对称加密后传出去,而在接收方,接收到信息是需要一层层向上进行,经过每层的“解包/解密”,最终通过HTTP转换成超文本信息。
结论
从网络协议上来说,HTTPS = HTTP + TLS/SSL
从功能上来说,HTTPS = HTTP + 非对称加密的证书身份验证 + 对称加密的传输信息加密
推荐阅读
最后
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
点个「在看」,让更多的人也能看到这篇内容(喜欢不点在看,都是耍流氓 -_-)
欢迎加我微信「 sherlocked_93 」拉你进技术群,长期交流学习...
关注公众号「前端下午茶」,持续为你推送精选好文,也可以加我为好友,随时聊骚。


点个在看支持我吧,转发就更好了
以上是关于张三李四手摸手教你 HTTPS 的原理(通俗易懂!)的主要内容,如果未能解决你的问题,请参考以下文章