canvas绘画板效果 html+css+js
Posted 北极光之夜。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas绘画板效果 html+css+js相关的知识,希望对你有一定的参考价值。
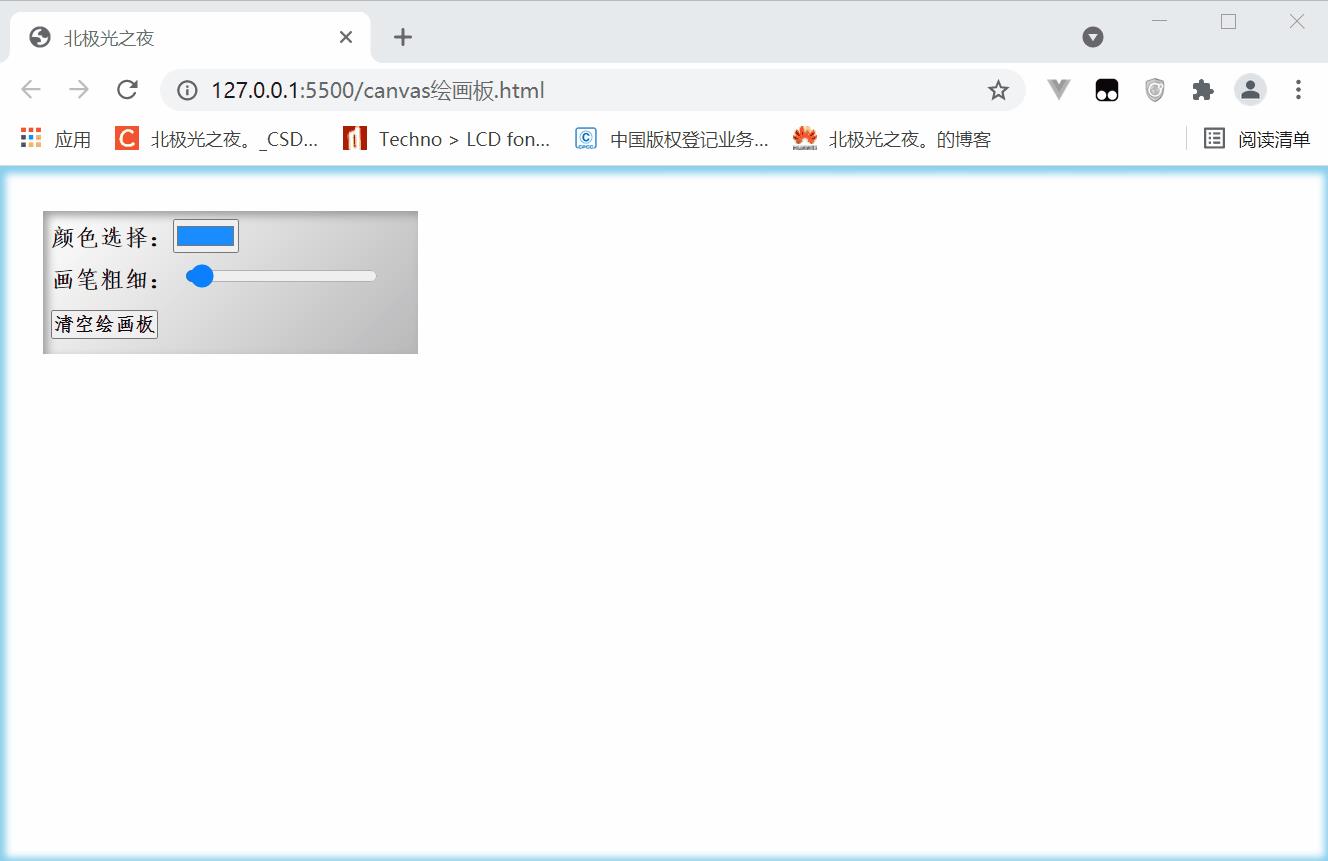
一.话不多,先看效果:

每天一个小Demo,分享一个有趣的canvas绘画板特效,实现并不难的,学canvas时或者js时拿来练习正正好。come on .
二.实现步骤(可以跟着一步一步书写):
1.先定义html标签:
.cintainer是底层盒子,然后下面就是input标签的color对象和range对象,后面再有个canvas标签。
<div class="container">
<div class="item">
颜色选择:<input type="color" value="#1E90FF" id="colour">
</div>
<div class="item">
画笔粗细: <input type="range" value="3" min="1" max="66" id="thickness">
</div>
<div class="item">
<button id="empty">清空绘画板</button>
</div>
<div class="item"></div>
<canvas id="canvas">对不起,您的浏览器不支持canvas</canvas>
</div>
2.开始css样式部分:
(1).先全局初始化:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "fangsong";
font-weight: bold;
}
(2).底层盒子与其儿子的基本样式:
.container{
position: absolute;
top: 30px;
left: 30px;
width: 250px;
height: 95px;
background-image: linear-gradient(135deg,white ,rgb(184, 184, 184));
box-shadow: inset 3px 3px 6px rgb(155, 155, 155);
user-select: none;
}
.item{
padding: 5px;
width: 100%;
height: 30px;
}
background-image: linear-gradient 渐变背景色。
box-shadow: inset 内阴影。
user-select: none; 文本不可选中。
(3).画布样式:
#canvas{
position: fixed;
top: 0;
left: 0;
z-index: -1000;
box-shadow: inset 0 0 5px 5px skyblue;
}
3.javascript部分,先获取标签元素:
// 颜色选择
var colour = document.querySelector("#colour");
// 粗细选择
var thickness = document.querySelector("#thickness");
// 清空画布按钮
var empty = document.querySelector("#empty");
// 获取canvas画布
var canvas = document.querySelector("#canvas");
var draw = canvas.getContext('2d');
4.初始化基本变量:
//画笔当前的颜色
var newColor = colour.value;
// 画笔当前的粗细
var newRange = thickness.value;
//canvas画布的宽高
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;
5. 改变颜色与画笔粗细事件:
colour.addEventListener('change',()=>{
newColor = colour.value;
// 确定是否改变颜色
alert('确定改变颜色?');
temp=0;
})
thickness.addEventListener('change',()=>{
newRange = thickness.value;
})
6. 实现画画功能:
// 变量,记录鼠标状态
let temp = 0;
//鼠标点下事件
canvas.addEventListener("mousedown", e=>{
// temp =1
temp = 1;
// 获取鼠标位置
const x =e.clientX;
const y = e.clientY;
// 线条颜色
draw.strokeStyle = newColor;
//线条宽度
draw.lineWidth = newRange;
// 绘制圆形的结束线帽
draw.lineCap = "round";
// 开始绘制
draw.beginPath();
draw.moveTo(x,y);
})
// 鼠标移动事件
canvas.addEventListener("mousemove",e=>{
// 只有temp==1才触发,就是鼠标点下时
if(temp==1){
// 获取实时位置
const x =e.pageX;
const y = e.pageY;
// 连线
draw.lineTo(x,y);
// 绘制路径
draw.stroke();
}
})
// 松开鼠标事件,temp=0
canvas.addEventListener("mouseup",()=>{
temp = 0;
})
7.清空画板:
empty.addEventListener('click',()=>{
draw.clearRect(0,0,canvas.width,canvas.height);
})
三.完整代码:
HTML部分:
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>北极光之夜</title>
<link rel="stylesheet" href="./index.css">
<script src="./index.js" ></script>
</head>
<body>
<div class="container">
<div class="item">
颜色选择:<input type="color" value="#1E90FF" id="colour">
</div>
<div class="item">
画笔粗细: <input type="range" value="3" min="1" max="66" id="thickness">
</div>
<div class="item">
<button id="empty">清空绘画板</button>
</div>
<div class="item"></div>
<canvas id="canvas">对不起,您的浏览器不支持canvas</canvas>
</div>
</body>
</html>
CSS部分:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "fangsong";
font-weight: bold;
}
.container{
position: absolute;
top: 30px;
left: 30px;
width: 250px;
height: 95px;
background-image: linear-gradient(135deg,white ,rgb(184, 184, 184));
box-shadow: inset 3px 3px 6px rgb(155, 155, 155);
user-select: none;
}
.item{
padding: 5px;
width: 100%;
height: 30px;
}
#canvas{
position: fixed;
top: 0;
left: 0;
z-index: -1000;
overflow: auto;
box-shadow: inset 0 0 5px 5px skyblue;
}
JS部分:
window.addEventListener("load",()=>{
var colour = document.querySelector("#colour");
var thickness = document.querySelector("#thickness");
var empty = document.querySelector("#empty");
var canvas = document.querySelector("#canvas");
var draw = canvas.getContext('2d');
var newColor = colour.value;
var newRange = thickness.value;
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;
colour.addEventListener('change',()=>{
newColor = colour.value;
console.log(newColor);
alert('确定改变颜色?');
temp=0;
})
thickness.addEventListener('change',()=>{
newRange = thickness.value;
})
let temp = 0;
canvas.addEventListener("mousedown", e=>{
temp = 1;
const x =e.clientX;
const y = e.clientY;
draw.strokeStyle = newColor;
draw.lineWidth = newRange;
draw.lineCap = "round";
draw.beginPath();
draw.moveTo(x,y);
})
canvas.addEventListener("mousemove",e=>{
if(temp==1){
const x =e.pageX;
const y = e.pageY;
draw.lineTo(x,y);
draw.stroke();
}
})
canvas.addEventListener("mouseup",()=>{
temp = 0;
})
empty.addEventListener('click',()=>{
draw.clearRect(0,0,canvas.width,canvas.height);
})
})
四.总结:
以上绘画板效果就全部实现了。
生活艰难,加油吧陌生人!

其它文章~关注我看更多简单创意特效:
文字烟雾效果 html+css+js
环绕倒影加载特效 html+css
气泡浮动背景特效 html+css
简约时钟特效 html+css+js
赛博朋克风格按钮 html+css
仿网易云官网轮播图 html+css+js
水波加载动画 html+css
导航栏滚动渐变效果 html+css+js
书本翻页 html+css
3D立体相册 html+css
霓虹灯绘画板效果 html+css+js
记一些css属性总结(一)
Sass总结笔记
…等等
进我主页看更多~
以上是关于canvas绘画板效果 html+css+js的主要内容,如果未能解决你的问题,请参考以下文章
Day08 - HTML5 Canvas 实现彩虹画笔绘画板指南