抖音便捷小空调特效 html+css+js
Posted 北极光之夜。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了抖音便捷小空调特效 html+css+js相关的知识,希望对你有一定的参考价值。
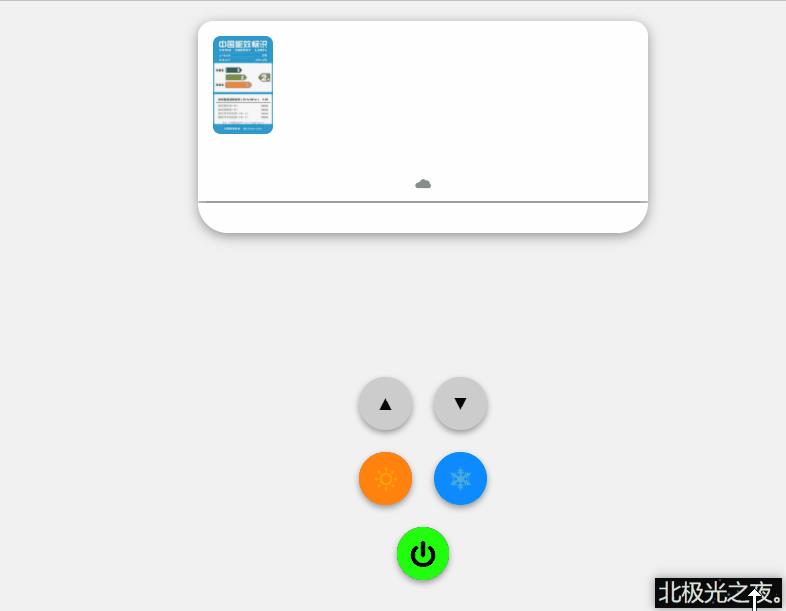
先看效果(源码在最后):

视频效果如下,有音效 B站:
有位粉丝给我分享了这个效果,我觉得挺有趣,然后研究了研究,具体实现如下(代码可能比较多,但都是比较简单的,加油):
实现过程:
1.定义标签:
<!-- 底层盒子 -->
<div class="container">
<!-- 空调整体 -->
<div class="air">
<!-- 显示空调参数的图片 -->
<img src="./air-conditioning.png" alt="x" class="picture">
<!-- 显示模式的图片,默认为雪花 -->
<img class="pattern" src="./snow.png" alt="x">
<!-- 显示温度 -->
<span class="font">17°C</span>
<!-- logo,直接放个特殊字符,就不引字体图标了 -->
<span class="logo">☁</span>
<!-- 空调右下角的小绿点 -->
<span class="dot"></span>
</div>
<!-- 显示风的效果,里面为3条风 -->
<div class="wind">
<span class="wind1"></span>
<span class="wind2"></span>
<span class="wind3"></span>
</div>
<!-- 装按钮的盒子 -->
<div class="btn">
<!-- 上 -->
<div class="up">▲</div>
<!-- 下 -->
<div class="down">▼</div>
<!-- 太阳 -->
<div class="sun"></div>
<!-- 雪花 -->
<div class="snow"></div>
<!-- 开关 -->
<div class="open"></div>
</div>
</div>
<!-- 空调运行时的音乐 -->
<audio src="./open.mp3" class="music" loop></audio>
<!-- 点击按钮时“叮”一声响的音乐 -->
2. 老样子定义全局css样式,复制即可:
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: rgb(241, 241, 241);
}
3. 底层盒子css样式:
.container{
position: relative;
width: 400px;
height: 500px;
}
position:relative;相对定位
4. 制作空调外形的css样式:
.air{
position: relative;
margin: 0 auto;
width: 300px;
height: 120px;
background-color: rgb(255, 255, 255);
border-radius: 10px 10px 0 0;
filter: drop-shadow(0 2px 4px rgb(145, 145, 145));
}
.air::after{
content: '';
position: absolute;
bottom: -21px;
left: 0;
height: 20px;
width: 300px;
background-color: rgb(255, 255, 255);
border-radius: 0 0 20px 20px;
}
margin: 0 auto; 居中。
background-color: rgb(255, 255, 255);背景白色。
border-radius: 10px 10px 0 0; 四个角的弧度。
filter: drop-shadow(0 2px 4px rgb(145, 145, 145)); 阴影。
5. 参数图片和模式图片css样式,主要是定位在对应位置就好:
.picture{
position: absolute;
top: 10px;
left: 10px;
width: 40px;
height: 65px;
border-radius: 5px;
}
.pattern{
position: absolute;
top: 25px;
right: 35px;
width: 20px;
height: 20px;
opacity: 0;
transition: all 0.3s;
}
position:absolute;绝对定位。
opacity: 0; 透明度为0,先不显示。可以先写1好观察,写到js时再换成0。
6.定义温度字体css样式:
.font{
/* 引用LED字体 */
font-family: "led regular";
position: absolute;
right: 30px;
top: 45px;
width: 50px;
height: 30px;
line-height: 30px;
font-size: 25px;
color: rgb(184, 184, 184);
opacity: 0;
transition: all 0.3s;
}
LED灯样式的字体效果是我直接引入的外部文件生成,就不又单独写了。想要全部源文件和素材的可以留言或私信你的邮箱给我,我发给你。
line-height: 30px; 行间距。
transition: all 0.3s; 过渡效果。
7.logo和右下角小绿点的css样式实现,定位在相应位置就好:
.logo{
position: absolute;
left: 50%;
bottom: 3px;
transform: translateX(-50%);
font-size: 10px;
color: rgb(139, 139, 139);
}
.dot{
position: absolute;
bottom: -8px;
right: 12px;
width: 5px;
height: 5px;
border-radius: 50%;
background-color: rgb(19, 221, 53);
z-index: 1;
opacity: 0;
transition: all 0.3s;
}
left: 50%;
transform: translateX(-50%); 也可以这样左右居中。
z-index: 1; 显示在最上层,别被覆盖了。
8.风的底层盒子的css样式:
.wind{
position: relative;
top: 30px;
width: 250px;
height: 60px;
margin: 0 auto;
opacity: 0;
transition: all 1.2s;
animation: move 1.5s ease-in-out infinite;
}
@keyframes move{
0%,100%{
transform: translateY(0px);
}
50%{
transform: translateY(5px);
}
}
margin: 0 auto; 居中。
animation: move 1.5s ease-in-out infinite; 设置重复动画。
transform: translateY(0px); 在Y轴上偏移相应距离。
9. 3条小风的样式,定位在相应位置:
.wind>span{
position: absolute;
width: 5px;
height: 40px;
background-color: rgb(206, 206, 206);
}
.wind1{
left: 20%;
transform: rotate(20deg);
}
.wind2{
left: 50%;
}
.wind3{
left: 80%;
transform: rotate(-20deg);
}
transform: rotate(20deg); 旋转一定的角度。
10.装按钮的盒子的css样式:
.btn{
position: relative;
top: 50px;
margin:0 auto;
width: 100px;
height: 150px;
display: flex;
justify-content: space-around;
flex-wrap: wrap;
align-items: center;
}
display: flex; flex布局。
justify-content: space-around; 子元素水平方向平分剩余空间。
flex-wrap: wrap; 可多行。
align-items: center; 垂直方向居中。
11.全部按钮的公共样式:
.btn>div{
width: 35px;
height: 35px;
border-radius: 50%;
font-size: 12px;
line-height: 35px;
text-align: center;
background-color: rgb(204, 204, 204);
box-shadow: 0 2px 4px rgb(151, 151, 151);
cursor: pointer;
user-select: none;
}
.btn>div:active{
background-color: rgb(240, 240, 240);
}
border-radius: 50%; 变成圆。
text-align: center; 文字居中。
box-shadow: 0 2px 4px rgb(151, 151, 151); 阴影。
cursor: pointer; 样式为小手。
user-select: none; 文本不可选中。
.btn>div:active 鼠标点击瞬间样式变化。
12.各个按钮独特的背景色或图片:
.sun,.snow,.open{
background-size: 50% 50%;
background-position: 50% 50%;
background-repeat: no-repeat;
}
.btn .sun{
background-image: url(./sun.png);
background-color: rgb(255, 130, 13);
}
.btn .snow{
background-image: url(./snow.png);
background-color: rgb(13, 138, 255);
}
.btn .open{
background-image: url(./open.png);
background-color: rgb(33, 255, 13);
}
background-size: 50% 50%; 背景图大小。
background-position: 50% 50%; 背景图位置。
background-repeat: no-repeat; 背景图不平铺。
13.开始js部分,获取元素和定义变量。
/* 开关 */
var open = document.querySelector(".open");
/* 太阳按钮 */
var sun = document.querySelector(".sun");
/* 雪花按钮 */
var snow = document.querySelector(".snow");
/* 上按钮 */
var up = document.querySelector(".up");
/* 下按钮 */
var down = document.querySelector(".down");
/* 模式图片 */
var pattern = document.querySelector(".pattern");
/* 温度 */
var font = document.querySelector(".font");
/* 小绿点 */
var dot = document.querySelector(".dot");
/* 风 */
var wind = document.querySelector(".wind");
/* 空调运行时的音乐 */
var music = document.querySelector(".music");
/* 点击按钮时“叮”一声响的音乐*/
var ding = document.querySelector(".ding");
/* 变量,判断开关状态 */
var temp = 1;
/* 温度大小 */
var num = 17;
14. 开关按钮点击事件,对应的模式、字体等等透明度变为1:
open.addEventListener('click',function(){
if(temp==0){
// 背景色变绿
open.style.backgroundColor = 'rgb(33, 255, 13)';
pattern.style.opacity = 0;
font.style.opacity = 0;
dot.style.opacity = 0;
wind.style.opacity = 0;
temp=1;
// 暂停空调运行的音乐
music.pause();
}else if(temp==1){
// 色变红
open.style.backgroundColor = 'red';
pattern.style.opacity = 1;
font.style.opacity = 1;
dot.style.opacity = 1;
wind.style.opacity = 1;
temp=0;
// 开始空调运行的音乐
music.play();
}
})
15.点击向上按钮时的改变,其它按钮以此类推:
up.addEventListener('click',function(){
if(num==30) return ;
//温度加1
num++;
// 温度文字渲染
font.innerhtml = num+"°C";
// 叮音乐重新加载
ding.load();
//叮音乐播放
ding.play();
})
down.addEventListener('click',function(){
if(num==16) return ;
num--;
font.innerHTML = num+"°C";
ding.load();
ding.play();
})
sun.addEventListener('click',function(){
pattern.src = "./sun.png";
ding.play();
music.load();
music.play();
})
snow.addEventListener('click',function(){
pattern.src = "./snow.png";
ding.play();
music.load();
music.play();
})
完整代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小空调</title>
<style>
@font-face {
font-family: 'led regular';
src: url('./font/ds_digital/DS-DIGI.TTF');
}
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: rgb(241, 241, 241);
}
.container{
position: relative;
width: 400px;
height: 500px;
/* border: 1px solid rgb(201, 201, 201); */
}
.air{
position: relative;
margin: 0 auto;
width: 300px;
height: 120px;
background-color: rgb(255, 255, 255);
border-radius: 10px 10px 0 0;
filter: drop-shadow(0 2px 4px rgb(145, 145, 145));
}
.air::after{
content: '';
position: absolute;
bottom: -21px;
left: 0;
height: 20px;
width: 300px;
background-color: rgb(255, 255, 255);
border-radius: 0 0 20px 20px;
}
.picture{
position: absolute;
top: 10px;
left: 10px;
width: 40px;
height: 65px;
border-radius: 5px;
}
.pattern{
position: absolute;
top: 25px;
right以上是关于抖音便捷小空调特效 html+css+js的主要内容,如果未能解决你的问题,请参考以下文章