js随机调色板小特效 html+css
Posted 北极光之夜。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js随机调色板小特效 html+css相关的知识,希望对你有一定的参考价值。
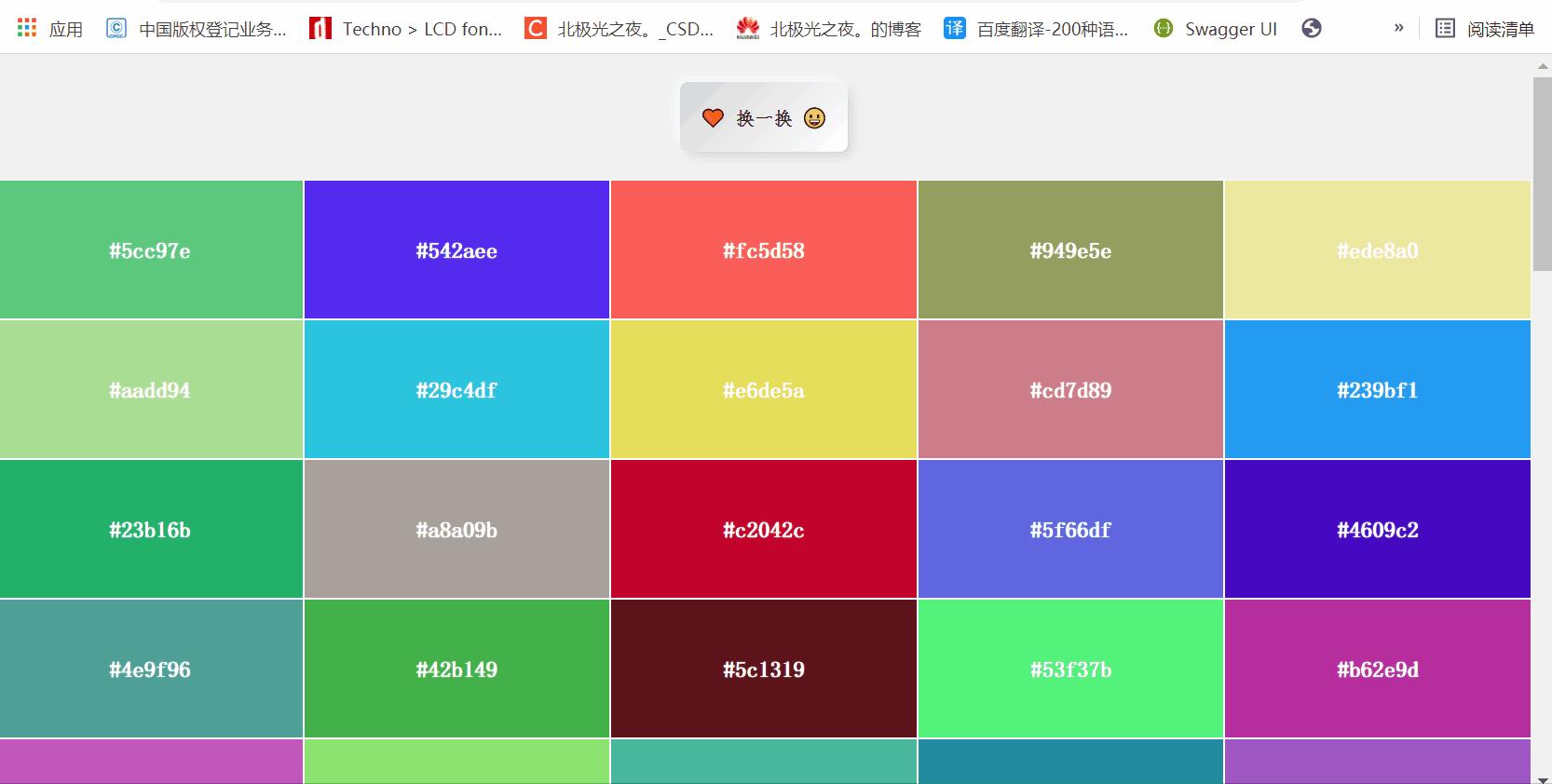
话都不多,先上效果:

你好呀,这是一个简单的随机取色器调色板的小案例,应该是比较常见的,所以我下面详细说说是怎么实现的~😀
二.详细实现(最后有完整代码):
1.先定义html标签:
<button class="btn">🧡 换一换 😀</button>
<div class="container"></div>
.btn为换一换按钮;
.container为放全部颜色的大盒子;
2.定义基本的全局css样式:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "fangsong";
font-weight: bold;
}
body {
background-color: rgb(241, 241, 241);
}
3.换一换按钮的css样式:
.btn {
width: 120px;
height: 50px;
margin: 20px auto;
display: block;
cursor: pointer;
outline: none;
border: none;
border-radius: 6px;
background-image: linear-gradient(135deg, rgba(0, 0, 0, 0.1), white);
box-shadow: -4px -4px 8px -2px white,
4px 4px 8px -2px rgba(0, 0, 0, 0.15);
}
.btn:active {
box-shadow: inset -4px -4px 8px -2px white,
inset 4px 4px 8px -2px rgba(0, 0, 0, 0.15);
}
display: block; 块级元素;
cursor: pointer; 鼠标样式为小手;
outline: none; 去掉轮廓;
border: none; 去掉边框;
background-image: linear-gradient(135deg, rgba(0, 0, 0, 0.1), white); 渐变色;
box-shadow: 外阴影,拟态化效果;
box-shadow: inset 内阴影;
3. .container样式:
.container {
display: flex;
justify-content: center;
flex-wrap: wrap;
align-content: space-around;
}
就是flex布局,排列好子项目;
flex-wrap: wrap; 换行;
4.开始JavaScript部分,先创建子盒子,每个子盒子为一种颜色:
var container = document.querySelector(".container");
// 新建 90个子盒子
for (let i = 1; i < 91; i++) {
let item = document.createElement("div");
// 新增一个类选择器为item
item.classList.add("item");
// .container添加子元素
container.appendChild(item);
}
5.颜色盒子的css样式:
.item {
width: 20%;
height: 100px;
border: 1px solid rgb(253, 253, 253);
color: white;
display: flex;
justify-content: center;
align-items: center;
text-shadow: 0 0 1px white;
}
text-shadow: 0 0 1px white; 文字阴影;
6.定义一个函数,将返回一个16进制的颜色的值:
function randomColor() {
// 16进制的颜色的值字符范围为以下
let code = "0123456789abcdef";
let color = "";
// 16进制的颜色长度为6位
for (let i = 0; i < 6; i++) {
// 获取一个0到code长度的随机值
let ran = Math.floor(Math.random() * code.length);
// 给color拼接上code的第ran个字符
color += code.substring(ran, ran + 1);
}
return "#" + color;
}
Math.floor() 返回小于或等于一个给定数字的最大整数。
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
7.给每个颜色盒子上颜色与显示文字:
// 获取全部颜色盒子
var items = document.querySelectorAll(".item");
function getColor() {
items.forEach((temp) => {
// 得一个16进制的颜色的值
let color = randomColor();
// 设背景色
temp.style.backgroundColor = color;
// 显示文字
temp.innerhtml = color;
});
}
getColor();
8.给换一换按钮绑定点击事件:
var btn = document.querySelector(".btn");
btn.addEventListener("click", getColor);
三.完整代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "fangsong";
font-weight: bold;
}
body {
background-color: rgb(241, 241, 241);
}
.btn {
width: 120px;
height: 50px;
margin: 20px auto;
display: block;
cursor: pointer;
outline: none;
border: none;
border-radius: 6px;
background-image: linear-gradient(135deg, rgba(0, 0, 0, 0.1), white);
box-shadow: -4px -4px 8px -2px white,
4px 4px 8px -2px rgba(0, 0, 0, 0.15);
}
.btn:active {
box-shadow: inset -4px -4px 8px -2px white,
inset 4px 4px 8px -2px rgba(0, 0, 0, 0.15);
}
.container {
display: flex;
justify-content: center;
flex-wrap: wrap;
align-content: space-around;
}
.item {
width: 20%;
height: 100px;
border: 1px solid rgb(253, 253, 253);
color: white;
display: flex;
justify-content: center;
align-items: center;
text-shadow: 0 0 1px white;
}
</style>
</head>
<body>
<button class="btn">🧡 换一换 😀</button>
<div class="container"></div>
<script>
var container = document.querySelector(".container");
for (let i = 1; i < 91; i++) {
let item = document.createElement("div");
item.classList.add("item");
container.appendChild(item);
}
function randomColor() {
let code = "0123456789abcdef";
let color = "";
for (let i = 0; i < 6; i++) {
let ran = Math.floor(Math.random() * code.length);
color += code.substring(ran, ran + 1);
}
return "#" + color;
}
var items = document.querySelectorAll(".item");
function getColor() {
items.forEach((temp) => {
let color = randomColor();
temp.style.backgroundColor = color;
temp.innerHTML = color;
});
}
getColor();
var btn = document.querySelector(".btn");
btn.addEventListener("click", getColor);
</script>
</body>
</html>
四.总结:
这样子效果就实现了, 初学前端拿来练手还是非常nice的~
下次见啦~

其它文章:
~关注我看更多简单创意特效:
文字烟雾效果 html+css+js
环绕倒影加载特效 html+css
气泡浮动背景特效 html+css
简约时钟特效 html+css+js
赛博朋克风格按钮 html+css
仿网易云官网轮播图 html+css+js
水波加载动画 html+css
导航栏滚动渐变效果 html+css+js
书本翻页 html+css
3D立体相册 html+css
霓虹灯绘画板效果 html+css+js
记一些css属性总结(一)
Sass总结笔记
…等等
进我主页看更多~
以上是关于js随机调色板小特效 html+css的主要内容,如果未能解决你的问题,请参考以下文章