4.解析 — Flutter工程解析(如何运行写初始化一个Dart文件)
Posted 阿 T
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4.解析 — Flutter工程解析(如何运行写初始化一个Dart文件)相关的知识,希望对你有一定的参考价值。
解析 — Flutter工程解析(如何运行写初始化一个Dart文件)
这是一节小白必看的解析哦~,如果你了解过一点Flutter的写法可以跳过这节.
主要是不写这节,后面讲的内容小白不知道如何下手

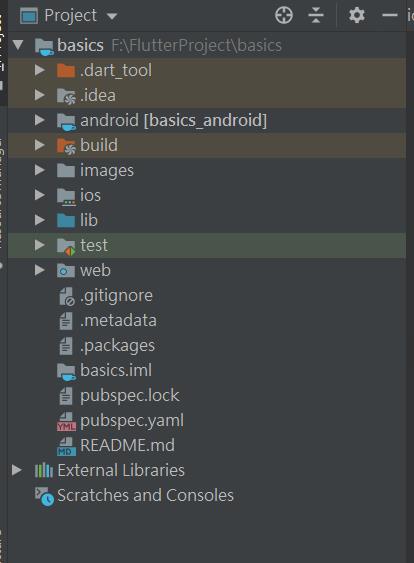
让我们来看看工程结构:
| 文件或目录 | 说明 |
|---|---|
| .dart_tool | 记录了一些dart工具库所在的位置和信息 |
| .idea | android studio 是基于idea开发的,.idea 记录了项目的一些文件的变更记录 |
| android | Android项目文件夹 |
| ios | iOS项目文件夹 |
| lib | lib文件夹内存放我们的dart语言代码 |
| test | 用于存放我们的测试代码 |
| .gitignore | git忽略配置文件 |
| .metadata | IDE 用来记录某个 Flutter 项目属性的的隐藏文件 |
| .packages | pub 工具需要使用的,包含 package 依赖的 yaml 格式的文件 |
| flutter_app.iml | 工程文件的本地路径配置 |
| pubspec.lock | 当前项目依赖所生成的文件 |
| pubspec.yaml | 当前项目的一些配置文件,包括依赖的第三方库、图片资源文件等 |
| README.md | READEME文件 |
其中images是我们后来自己创建的,用来存放本地图片的文件夹
而web文件夹则是Flutter2.0版本支持的web模块.
重点来了 — 如何初始化一个dart文件
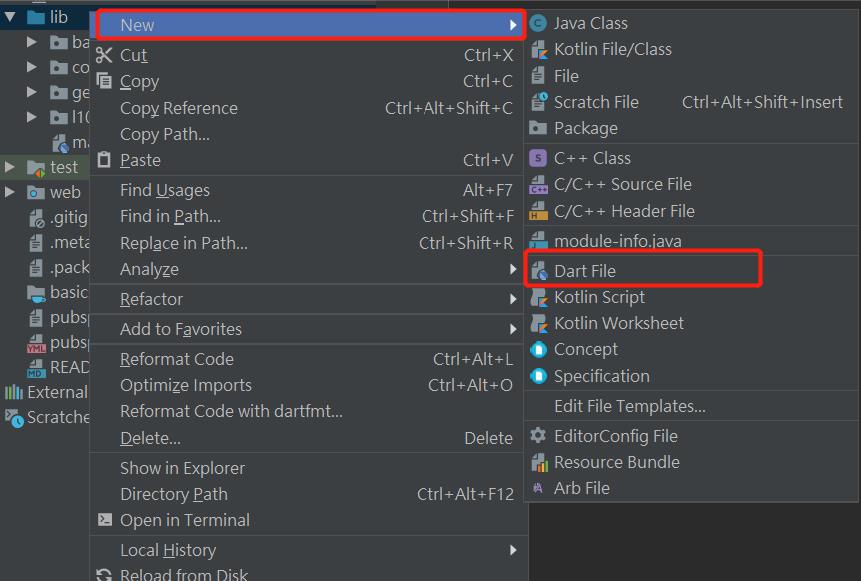
1.首先在lib文件夹下创建一个dart文件:
2.初始化文件
这个文件刚刚创建好是空的
现在让我们来初始化一下它:
1.初始化main方法,每个运行的工程都需要有一个初始化的方法
void main() {
runApp(MyApp()); //MyApp() 是自己写的类
}
2.初始StatelessWidget
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(), //自己写的类
);
}
}
3.初始StatefulWidget (从这里开始就是普通的dart文件初始化,上面那些是在初始化Main文件中需要写的)
class MyHomePage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
// TODO: implement createState
throw UnimplementedError();
}
}
4.初始化State
class MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
// TODO: implement build
throw UnimplementedError();
}
}
5.进一步初始化:
class MyHomePage extends StatefulWidget {
@override
State<StatefulWidget> createState() => MyHomePageState();
// 或者
// @override
// State<StatefulWidget> createState(){
// return MyHomePageState();
// }
}
class MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
);
}
}
这样一个dart文件就初始化完成了,这里看不懂没有关系,咱们先学会怎样去写,在进行深入学习~
欢迎留言纠正 ~
我是阿T一个幽默的程序员 我们下节再见~

以上是关于4.解析 — Flutter工程解析(如何运行写初始化一个Dart文件)的主要内容,如果未能解决你的问题,请参考以下文章