Vue电商管理系统-项目优化
Posted Kira~~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue电商管理系统-项目优化相关的知识,希望对你有一定的参考价值。
- 通过noprogress添加进度条
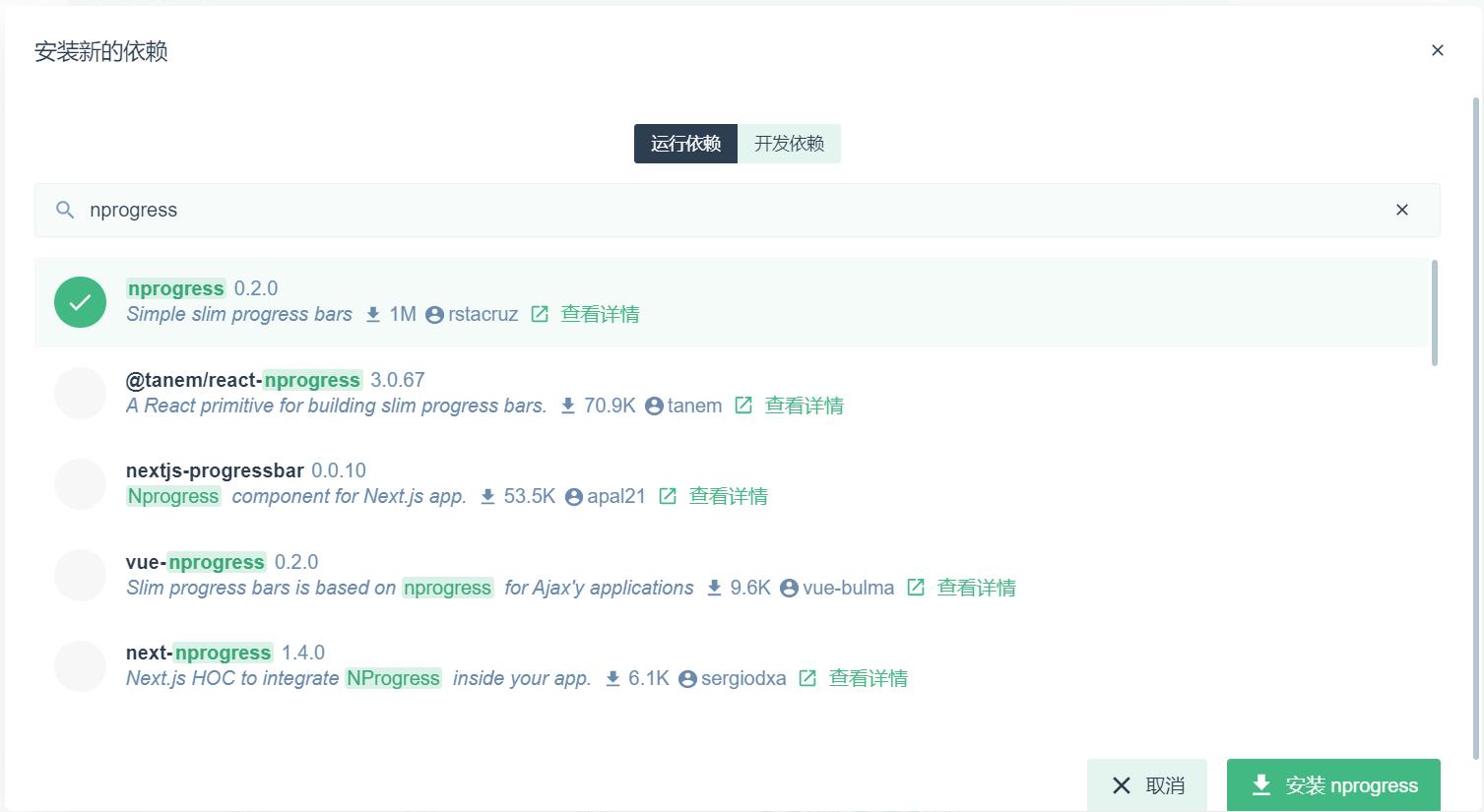
a. 打开vue ui面板
b. 添加noprogress运行依赖
c. 在main.js中导入NProgresss对应的js和css
d. 在 request 拦截器中,显示进度条 NProgresss.start()
e. 在 response 拦截器中,隐藏进度条 NProgresss.done()

// 导入NProgresss对应的js和css
import NProgresss from 'nprogress'
import 'nprogress/nprogress.css'
// 在 request 拦截器中,显示进度条 NProgresss.start()
axios.interceptors.request.use(config => {
NProgresss.start()
config.headers.Authorization = window.sessionStorage.getItem('token')
return config
})
// 在 response 拦截器中,隐藏进度条 NProgresss.done()
axios.interceptors.response.use(config => {
NProgresss.done()
return config
})
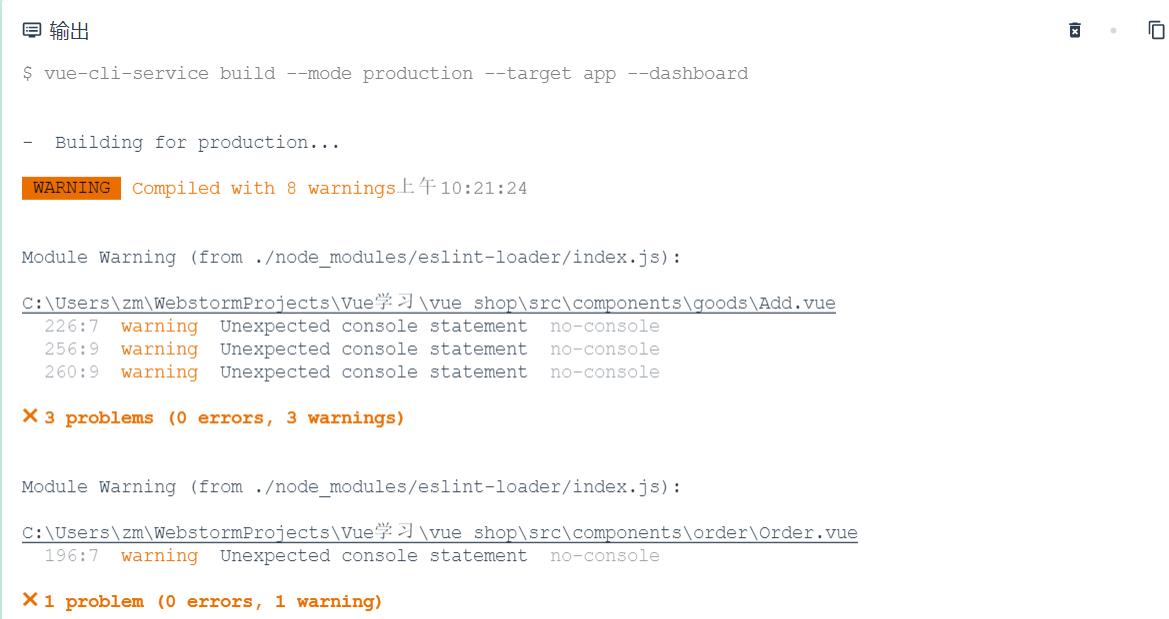
- build项目并移除所有的console
a. 运行build命令,打开输出面板
b. 添加babel-plugin-transform-remove-console开发依赖
c. 在babel.config.js中添加transform-remove-console

module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
}
],
'transform-remove-console'
]
}
- 只在项目发布阶段移除所有的console
在babel.config.js中判断所处的环境是生产环境还是开发环境,并根据所处的环境赋予prodPlugins数组值,并将值添加到配置项中
// 这是项目发布阶段需要用到的babel
const prodPlugins = []
if (process.env.NODE_ENV === 'production'){
prodPlugins.push('transform-remove-console')
}
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
}
],
// 发布产品时候的插件数组
...prodPlugins
]
}
-
优化生成打包报告
a. 在index.html中引入CDN资源
b. 在main-prod.js中引入外部资源
c. 引入element-ui依赖项 -
修改webpack默认配置
a. 新建vue.config.js配置文件(configureWebpack和chainWebpack,configureWebpack通过链式编程的形式,来修改默认的webpack配置,chainWebpack通过操作对象的形式,来修改默认的webpack配置)
b. 通过module.exports = {}向外导出自定义选项
config.set('externals', {
vue: 'Vue',
'vue-router': 'VueRouter',
axios: 'axios',
lodash: '_',
echarts: 'echarts',
nprogress: 'NProgress',
'vue-quill-editor': 'VueQuillEditor'
})
<% if(htmlWebpackPlugin.options.isProd){ %>
<!-- nprogress 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css" />
<!-- 富文本编辑器 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css" />
<!-- element-ui 的样式表文件 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.staticfile.org/vue/2.5.22/vue.min.js"></script>
<script src="https://cdn.staticfile.org/vue-router/3.0.1/vue-router.min.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
<script src="https://cdn.staticfile.org/lodash.js/4.17.11/lodash.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.1.0/echarts.min.js"></script>
<script src="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js"></script>
<!-- 富文本编辑器的 js 文件 -->
<script src="https://cdn.staticfile.org/quill/1.3.4/quill.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.4/dist/vue-quill-editor.js"></script>
<!-- element-ui 的 js 文件 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<% } %>
- 为开发模式和发布模式指定不同的打包入口
a. 新建开发和打包模式的入口文件main-dev.js和main-prod.js中分别加入html插件,将生产环境中的args[0]的isProd属性设置为true,开发环境设置为false
b. 在index.html中添加判断语句,根据isProd属性决定标题输出内容
module.exports = {
chainWebpack:
config => {
// 发布阶段
config.when(process.env.NODE_ENV === 'production', config => {
config.entry('app').clear().add('./src/main-prod.js')
config.set('externals', {
vue: 'Vue',
'vue-router': 'VueRouter',
axios: 'axios',
lodash: '_',
echarts: 'echarts',
nprogress: 'NProgress',
'vue-quill-editor': 'VueQuillEditor'
})
config.plugin('html').tap(args => {
args[0].isProd = true
return args
})
})
// 开发阶段
config.when(process.env.NODE_ENV === 'development', config => {
config.entry('app').clear().add('./src/main-dev.js')
config.plugin('html').tap(args => {
args[0].isProd = false
return args
})
})
}
}
<title><%= htmlWebpackPlugin.options.isProd? '':'dev - '%>电商后台管理系统</title>
- 实现路由的懒加载
当打包构建项目时,javascript包会变得非常大,影响页面加载,将不同的路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应的组件,这样就更加高效了。
a. 安装@babel/plugin-syntax-dynamic-import包
b. 在babel.config.js配置文件中声明该插件
c. 将路由改成按需加载的形式
// 路由懒加载
const Login = () => import(/* webpackChunkName: "Login_Home_Welcome" */ '../components/Login.vue')
const Home = () => import(/* webpackChunkName: "Login_Home_Welcome" */ '../components/Home.vue')
const Welcome = () => import(/* webpackChunkName: "Login_Home_Welcome" */ '../components/Welcome.vue')
const User = () => import(/* webpackChunkName: "Users_Rights_Roles" */ '../components/user/User.vue')
const Rights = () => import(/* webpackChunkName: "Users_Rights_Roles" */ '../components/power/Rights.vue')
const Roles = () => import(/* webpackChunkName: "Users_Rights_Roles" */ '../components/power/Roles.vue')
const Cate = () => import(/* webpackChunkName: "Cate_Params" */ '../components/goods/Cate.vue')
const Params = () => import(/* webpackChunkName: "Cate_Params" */ '../components/goods/Params.vue')
const List = () => import(/* webpackChunkName: "GoodsList_Add" */ '../components/goods/List.vue')
const Add = () => import(/* webpackChunkName: "GoodsList_Add" */ '../components/goods/Add.vue')
const Order = () => import(/* webpackChunkName: "Order_Report" */ '../components/order/Order.vue')
const Report = () => import(/* webpackChunkName: "Order_Report" */ '../components/report/Report.vue')
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
[
'component',
{
libraryName: 'element-ui',
styleLibraryName: 'theme-chalk'
}
],
// 发布产品时候的插件数组
...prodPlugins,
'@babel/plugin-syntax-dynamic-import'
]
}
以上是关于Vue电商管理系统-项目优化的主要内容,如果未能解决你的问题,请参考以下文章