#.NET EF中HttpModule与HttpHandler对象的基本使用
Posted 爱喝可乐的阿囧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#.NET EF中HttpModule与HttpHandler对象的基本使用相关的知识,希望对你有一定的参考价值。
EF中HttpModule与HttpHandler对象的基本使用
HttpModule与HttpHandler对象的基本介绍
- 对于HTTP请求来说,HttpModule是HTTP请求的“必经之路”,它可以在HTTP请求的过程中做出一些额外的工作,或者在某些情况下终止一些请求,起到过滤器的作用,每个HTTP响应都能经过多个HttpModule处理
- HttpHandler是HTTP最终的处理中心,负责具体的工作。
HttpModule
创建HttpModule类
创建一个项目Webone,添加一个HttpModule.cs类,该类实现IHttpModule接口,代码如下:
public class HttpModule : IHttpModule
{
public void Dispose()
{
throw new NotImplementedException();
}
public void Init(HttpApplication context)
{
throw new NotImplementedException();
}
}
Init()执行初始化的工作,在其中绑定触发的事件,代码如下:
public void Init(HttpApplication context)
{
//初始化,为HttpApplication绑定两个事件
//HttpHandle处理前的事件
context.BeginRequest += Context_BeginRequest;
//HttpHandle处理后的事件
context.EndRequest += Context_EndRequest;
}
//在处理之后附加信息
private void Context_EndRequest(object sender, EventArgs e)
{
HttpApplication app = sender as HttpApplication;
app.Response.Write("结束处理请求");
}
//在处理之前附加信息
private void Context_BeginRequest(object sender, EventArgs e)
{
HttpApplication app = sender as HttpApplication;
app.Response.Write("开始处理请求");
}
配置Web.config
HttpModule.cs类写完之后还要在Web.config文件中配置,代码如下:
<configuration>
<system.webServer>
<modules>
<add name="mod" type="Webthree.HttpModule"/>
</modules>
</system.webServer>
</configuration>
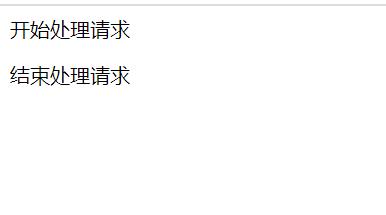
创建一个Web Form啥也不用写,运行效果如下:

HttpHandler
防盗链案例
防盗链技术是Web项目开发中必定会用到的技术,否则网站资源会被其他网站引用,因此造成损失。一些不良网站开发为了不增加成本并且能扩展网站的内容,他们会通过盗链的方式盗用其他网页的资源,比如图片等,他们会将图片的地址直接引用到我们的图片地址上,因此会增加我们服务器的负担,造成损失。
HttpHandler的使用通过防盗链案例来简单实现,创建两个项目:Webtwo和Webthree
创建HttpHandler类
创建一个类HttpHandler.cs实现IHttpHandler接口,代码如下:
public class HttpHandler : IHttpHandler
{
public bool IsReusable => throw new NotImplementedException();
public void ProcessRequest(HttpContext context)
{
throw new NotImplementedException();
}
}
在ProcessRequest()方法中写相关代码:
public void ProcessRequest(HttpContext context)
{
//获取上一次请求的URL
Uri las = context.Request.UrlReferrer;
//获取本次请求的URL
Uri con = context.Request.Url;
//判断两次请求的URL中服务器、端口是否相同,如果不同说明是盗链
if (las.Host != con.Host || las.Port != con.Port)
{
//如果是盗链就获取警告的图片路径,返回警告的路径,不返回原图片的地址
string url = context.Request.PhysicalApplicationPath + "imager/3.jpg";
//将路径发送到客户端
context.Response.WriteFile(url);
}
else
{
//如果不是盗链,就返回原路径
context.Response.WriteFile(context.Request.PhysicalPath);
}
}
配置Web.config
下一步跟HttpModule差不多,也要在Web.config中配置,代码如下:
<configuration>
<system.webServer>
<handlers>
<add verb="*" path="imager/*" type="Webone.HttpHandler" name="hand"/>
</handlers>
</system.webServer>
</configuration>
配置完成后就可以了,接下来,我们来写一点前端页面,在原页面上放几张图片,如下:
前端
<body>
<form id="form1" runat="server">
<div>
<img src="imager/1.jpg" />
<img src="imager/2.jpg" />
</div>
</form>
</body>
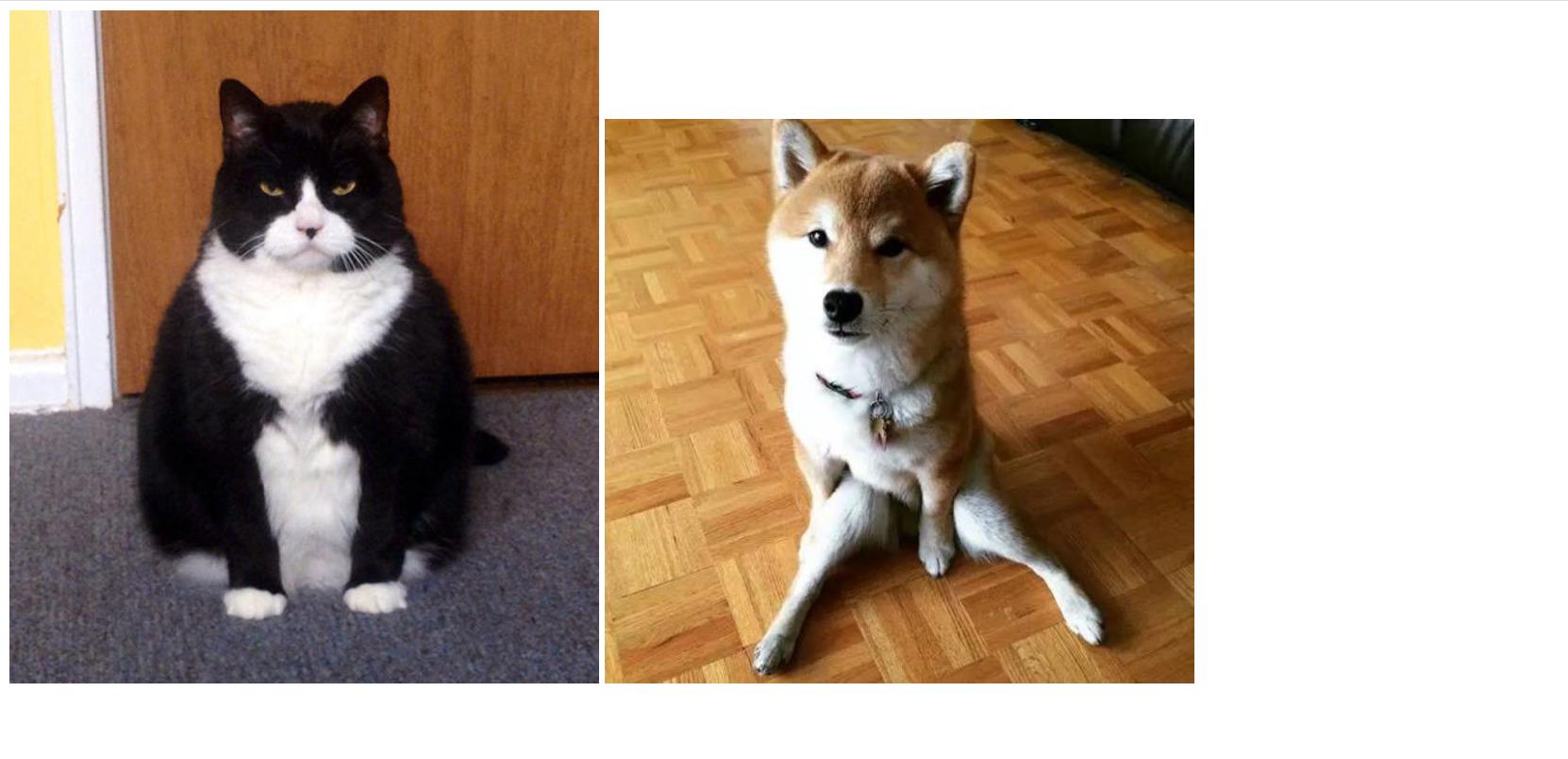
显示效果如下:

在另一个项目Webthree中也建一个Web Form来模拟盗链的网页,其中前端代码为:
<body>
<form id="form1" runat="server">
<div>
<h1>隔壁的图片真好看</h1>
<img src="https://localhost:44350/imager/1.jpg" />
<img src="https://localhost:44350/imager/2.jpg" />
</div>
</form>
</body>
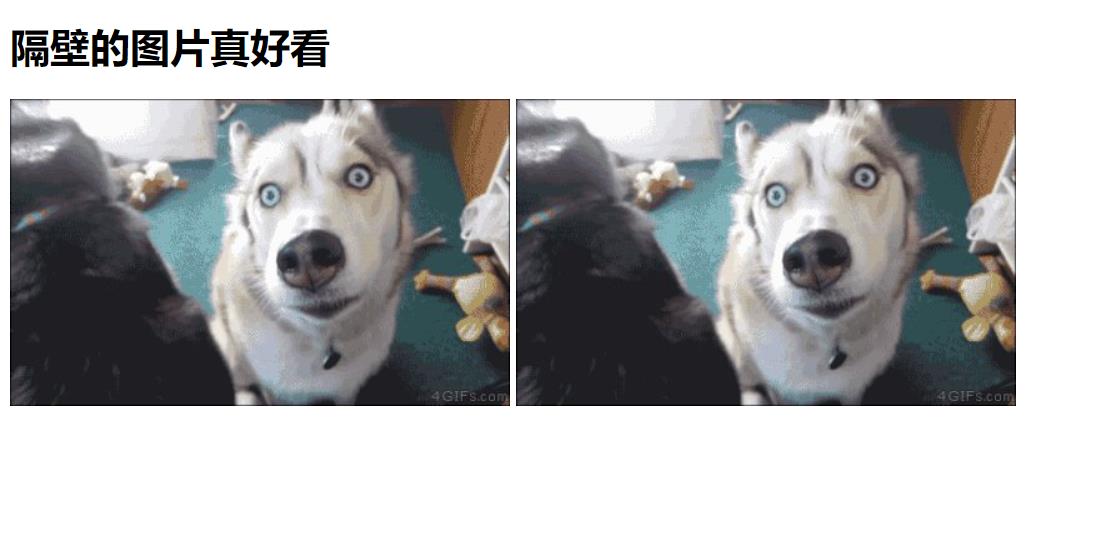
在这里,img引用的地址是被盗链的网页上图片的地址,我们运行来看一下效果:

很明显,我们原来网页上的两个图片被掉了,防盗链的目的实现了。
说明
最后说一下,我的三个项目是建在一个解决方案里的

这只是为了方便演示。
以上就是本次案例的全部内容,希望能给大家一点帮助和启发~
如果哪里有问题请联系我,我会加以改正~
以上是关于#.NET EF中HttpModule与HttpHandler对象的基本使用的主要内容,如果未能解决你的问题,请参考以下文章
#.NET EF中HttpModule与HttpHandler对象的基本使用
#.NET EF中HttpModule与HttpHandler对象的基本使用
ASP.NET 管道事件与HttpModule, HttpHandler简单理解