Django 2021年最新版教程4为项目添加资源文件(css,js,image)
Posted 软件工程小施同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django 2021年最新版教程4为项目添加资源文件(css,js,image)相关的知识,希望对你有一定的参考价值。
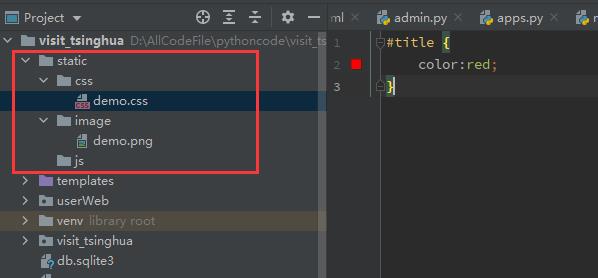
1、新建static文件夹存放资源文件,结构如下:

demo.css
#title {
color:red;
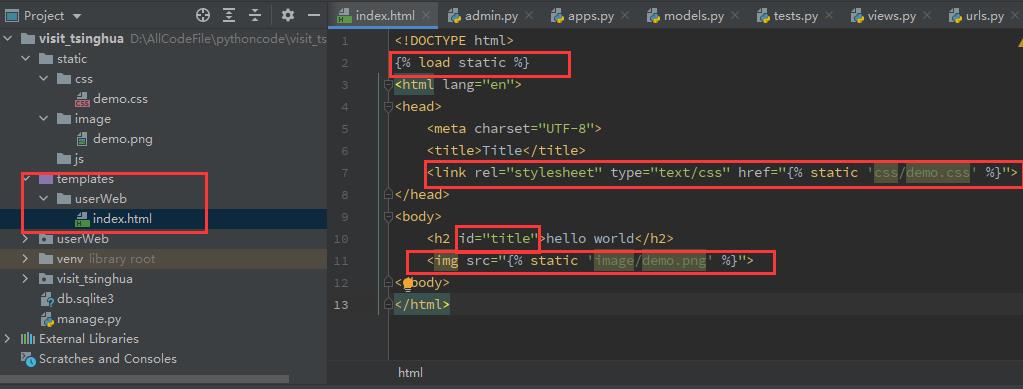
}2、修改index.html如下:

<!DOCTYPE html>
{% load static %}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="{% static 'css/demo.css' %}">
</head>
<body>
<h2 id="title">hello world</h2>
<img src="{% static 'image/demo.png' %}">
</body>
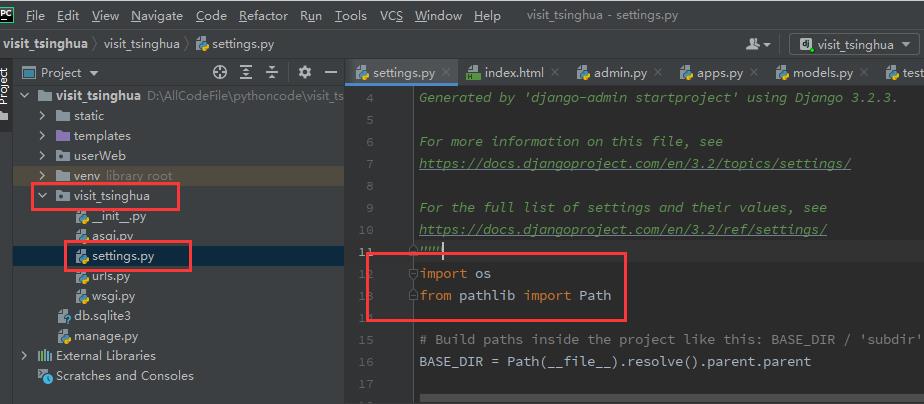
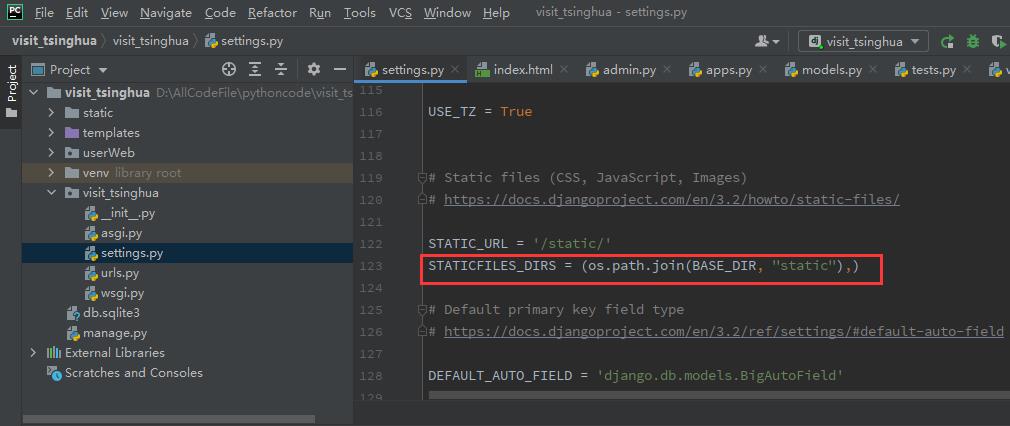
</html>3、在settings.py文件的最后增加如下配置


注意: 在给STATICFILES_DIRS设置静态文件目录的时候注意设置的目录是个列表或元组,其中每个元组或列表的值之间必须要用逗号分隔。即使是最后一个值的后面也要加逗号
4.重新运行

以上是关于Django 2021年最新版教程4为项目添加资源文件(css,js,image)的主要内容,如果未能解决你的问题,请参考以下文章
Django 2021年最新版教程14session是什么 如何使用
Django 2021年最新版教程3新建一个WebApp项目并运行
Django 2021年最新版教程2Django项目目录结构中各文件的作用
Django 2021年最新版教程29django项目部署到华为云(ubuntu virtualenv mysql方式)
Django 2021年最新版教程1windows10+python3.9.5+pycharm2021.1.1+Django3.2.3新建一个web项目 教程