Django 2021年最新版教程3新建一个WebApp项目并运行
Posted 软件工程小施同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django 2021年最新版教程3新建一个WebApp项目并运行相关的知识,希望对你有一定的参考价值。
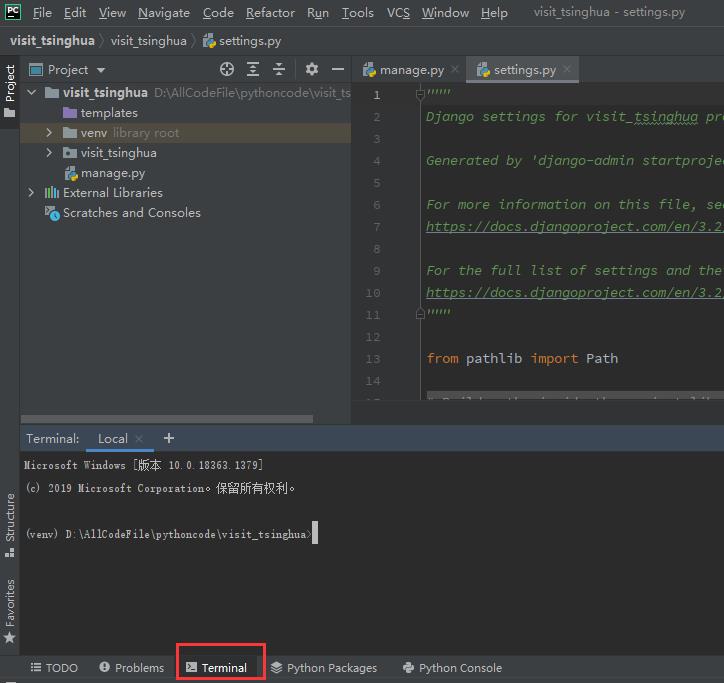
1、打开terminal窗口

2、输入命令:python manage.py startapp userWeb
python manage.py startapp userWeb 
3、新的目录结构如下:

4、修改settings.py文件,注册该工程

Django的开发遵循MTV模式(models, templates, views),views.py负责执行操作,models.py负责数据处理(如数据库连接),templates目录下存放网页的模板
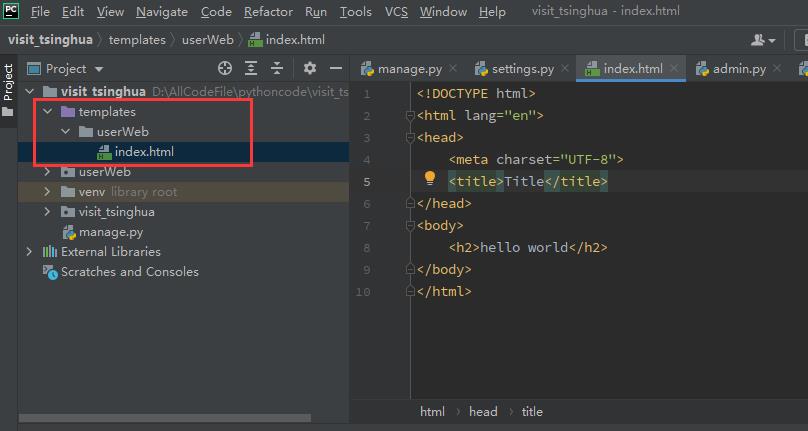
5、在templates下新建一个index.html文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>hello world</h2>
</body>
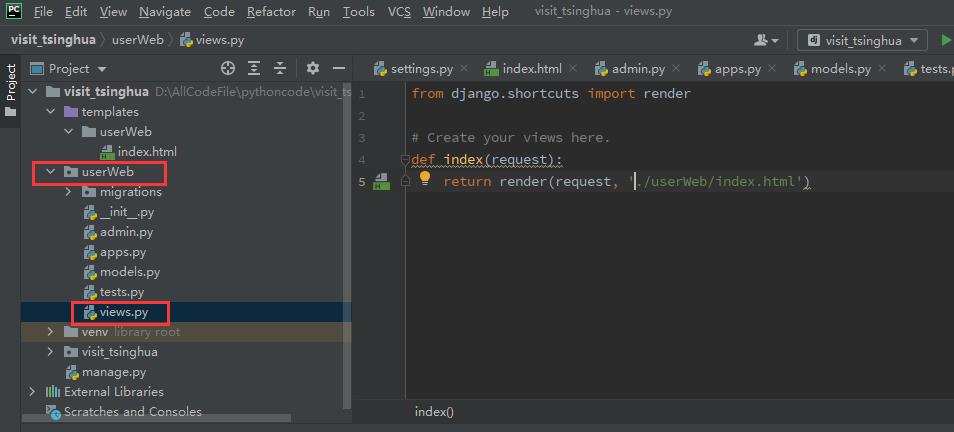
</html>6、编写views.py文件,定义访问这个index.html文件的操作

from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, './userWeb/index.html')
7、编写urls.py文件,定义访问这个index.html的url路径(使用正则表达式)

8. 运行项目:在pycharm的Terminal中输入命令运行服务器:
python manage.py runserver
在浏览器中输入url:http://127.0.0.1:8000/index/ 可以看到如下的页面

以上是关于Django 2021年最新版教程3新建一个WebApp项目并运行的主要内容,如果未能解决你的问题,请参考以下文章