浏览器缓存和服务器缓存
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器缓存和服务器缓存相关的知识,希望对你有一定的参考价值。
参考技术A 一、浏览器缓存浏览器缓存即http缓存;浏览器缓存根据是否需要向服务器重新发起HTTP请求将缓存过程分为两个部分,分别是 强制缓存 和 协商缓存 。
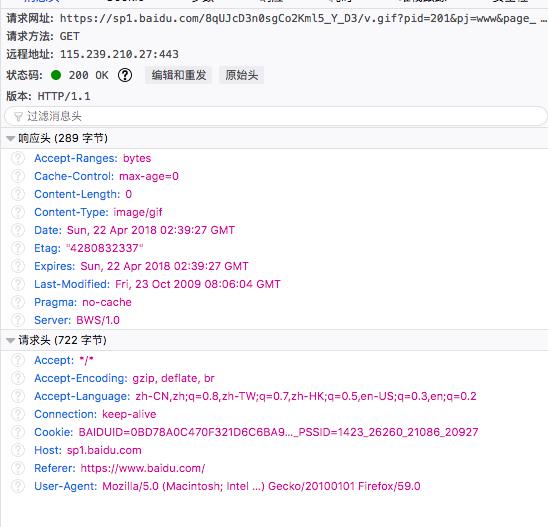
浏览器第一次请求资源的时候服务器会告诉客户端是否应该缓存资源,根据响应报文中HTTP头的缓存标识,决定是否缓存结果,是则将请求结果和缓存标识存入浏览器缓存中。如下图:
1.强制缓存 :浏览器会对缓存进行查找,并根据一定的规则确定是否使用缓存。
强制缓存的缓存规则?
HTTP/1.0 Expires 这个字段是绝对时间,比如2018年6月30日12:30,然后在这个时间点之前的请求都会使用浏览器缓存,除非清除了缓存。
这个字段的缺点就是只会同步客户端的时间,这就有可能修改客户端时间导致缓存失效。
HTTP/1.1 cache-Control 这个是1.1的时候替换Expires的,它会有几种取值:
public :所有内容都将被缓存(客户端和代理服务器都可缓存)
private :所有内容只有客户端可以缓存, Cache-Control的默认取值
no-cache :客户端缓存内容,但是是否使用缓存则需要经过协商缓存来验证决定
no-store :所有内容都不会被缓存,即不使用强制缓存,也不使用协商缓存
max-age=xxx (xxx is numeric) :缓存内容将在xxx秒后失效
比如max-age=500,则在500秒内再次请求会直接只用缓存。
优先性:cache-Control > Expires
如果同时存在,cache-Control会覆盖Expires。
这个字段的缺点就是:
如果资源更新的速度是秒以下单位,那么该缓存是不能被使用的,因为它的时间单位最低是秒。
如果文件是通过服务器动态生成的,那么该方法的更新时间永远是生成的时间,尽管文件可能没有变化,所以起不到缓存的作用。
上图中浏览器缓存中存在该资源的缓存结果,并且没有失效,就会直接使用缓存的内容。
上图中浏览器缓存中没有该资源的缓存结果和标识,就会直接向服务器发起HTTP请求。
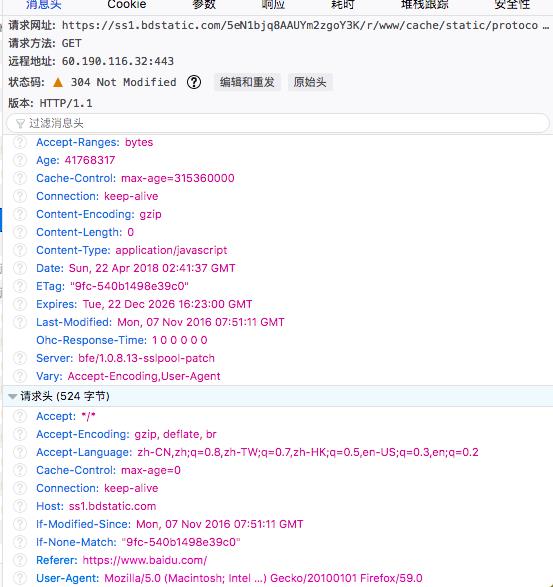
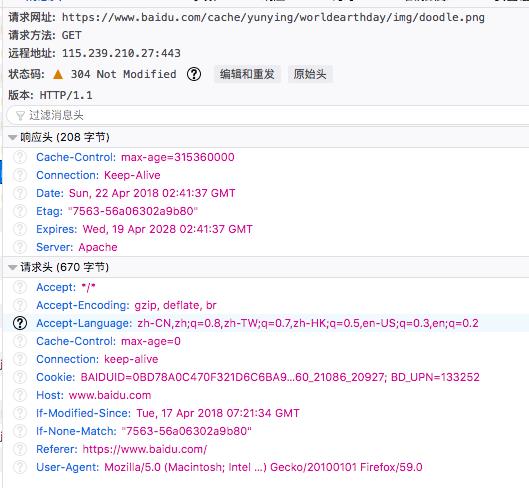
2.协商缓存: 浏览器的强制缓存失效后(时间过期),浏览器携带缓存标识请求服务器,由服务器决定是否使用缓存。
服务器决定的规则?
控制协商缓存的字段有 Last-Modified / If-Modified-Since 和 Etag / If-None-Match。
①Last-Modified 是服务器返回给浏览器的本资源的最后修改时间。
当下次再次请求的时候,浏览器会在请求头中带 If-Modified-Since ,即上次请求下来的 Last-Modified 的值,
然后服务器会用这个值和该资源最后修改的时间比较,如果最后修改时间大于这个值,则会重新请求该资源,返回状态码200。
如果这个值和最后修改时间相等,则会返回304,告诉浏览器继续使用缓存。
② Etag 是服务器返回的一个hash值。
当下次再次请求的时候,浏览器会在请求头中带 If-None-Match ,即上次请求下来的 Etag 值,
然后服务器会用这个值和该资源在服务器的 Etag 值比较,如果一致则会返回304,继续使用缓存;如果不一致,则会重新请求,返回200。
二、服务器缓存
上面是一个简单的流程图:
用户1访问A页面,服务器解析A页面返回给用户1,同时在服务器内存上做一定映射,把A页面缓存在硬盘上面
用户2访问A页面,服务器直接根据内存上的映射找到对应的页面缓存,直接返回给用户2,这样就减少了服务器对同一页面的重复解析
服务器缓存和浏览器缓存的区别:
服务器缓存是把页面缓存到服务器上的硬盘里,而浏览器缓存是把页面缓存到用户自己的电脑里
nginx服务器
Nginx是一个高性能的HTTP和反向代理服务器。具有非常多的优越性:
在连接高并发的情况下,Nginx是Apache服务器不错的替代品,Nginx在美国是做虚拟主机生意的老板们经常选择的软件平台之一。
Nginx提供了expires、etag、if-modified-since指令来实现浏览器缓存控制。
nginx -s reload#重新加载配置文件
nginx -s reopen#重新打开log文件
nginx -s stop#快速关闭nginx服务
nginx -s quit #优雅的关闭nginx服务,等待工作进程处理完所有的请求
Nginx设置静态文件的缓存过期时间
location ~.*\.(js|css|html|png|jpg)$
expires 3d;
expires 3d; //表示缓存3天
expires 3h; //表示缓存3小时
expires max; //表示缓存10年
expires -1; //表示永远过期。
如果设置为-1在js、css等静态文件在没有修改的情况下返回的是http 304,如果修改返回http 200
对于静态资源会自动添加ETag,可以通过添加etag off指令禁止生成ETag。如果是静态文件,那么Last-Modified值为文件的最后修改时间。
在开发调试web的时候,经常会碰到因浏览器缓存(cache)而经常要去清空缓存或者强制刷新来测试的烦恼,提供下apache不缓存配置和nginx不缓存配置的设置。在常用的缓存设置里面有两种方式,都是使用add_header来设置:分别为Cache-Control和Pragma。
location ~ .*\.(css|js|swf|php|htm|html )$
add_header Cache-Control no-store;
add_header Pragma no-cache;
nginx gzip压缩
使用 gzip 压缩可以降低网站带宽消耗,同时提升访问速度。
主要在nginx服务端将页面进行压缩,然后在浏览器端进行解压和解析,
目前大多数流行的浏览器都迟滞gzip格式的压缩,所以不用担心。
默认情况下,Nginx的gzip压缩是关闭的,同时,Nginx默认只对text/html进行压缩
gzip on;
ersio #开启gzip压缩输出
gzip_http_vn 1.0 ;#默认1.1
#其中的gzip_http_version的设置,它的默认值是1.1,就是说对HTTP/1.1协议的请求才会进行gzip压缩
#如果我们使用了proxy_pass进行反向代理,那么nginx和后端的upstream server之间是用HTTP/1.0协议通信的。
gzip_vary on ;
#和http头有关系,加个vary头,给代理服务器用的,有的浏览器支持压缩,有的不支持,
#所以避免浪费不支持的也压缩,所以根据客户端的HTTP头来判断,是否需要压缩
gzip_comp_level 6;
#设置gzip压缩等级,等级越底压缩速度越快文件压缩比越小,反之速度越慢文件压缩比越大 1-9
gzip_proxied any;
#Ngnix作为反向代理的时候启用
#expample:gzip_proxied no-cache;
# off – 关闭所有的代理结果数据压缩
# expired – 启用压缩,如果header中包含”Expires”头信息
# no-cache – 启用压缩,如果header中包含”Cache-Control:no-cache”头信息
# no-store – 启用压缩,如果header中包含”Cache-Control:no-store”头信息
# private – 启用压缩,如果header中包含”Cache-Control:private”头信息
# no_last_modified – 启用压缩,如果header中包含”Last_Modified”头信息
# no_etag – 启用压缩,如果header中包含“ETag”头信息
# auth – 启用压缩,如果header中包含“Authorization”头信息
# any – 无条件压缩所有结果数据
gzip_types text/html ;#压缩的文件类型
#设置需要压缩的MIME类型,非设置值不进行压缩
#param:text/html|application/x-javascript|text/css|application/xml
gzip_buffers 16 8k; #设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间
#设置gzip申请内存的大小,其作用是按块大小的倍数申请内存空间
# param1:int 增加的倍数
# param2:int(k) 后面单位是k
# example: gzip_buffers 4 8k;
# Disable gzip for certain browsers.
gzip_disable “MSIE [1-6].(?!.*SV1)”; #ie6不支持gzip,需要禁用掉ie6
浏览器缓存:强缓存和协商缓存
浏览器缓存(Brower Caching)是浏览器在本地磁盘对用户最近请求过的文档进行存储,当访问者再次访问同一页面时,浏览器就可以直接从本地磁盘加载文档。- 浏览器会先获取该资源缓存的header信息,根据其中的
expires和cache-control判断是否命中强缓存),若命中则直接从缓存中获取资源,包括缓存的header信息,本次请求不会与服务器进行通信; - 如果没有命中强缓存,浏览器会发送请求到服务器,该请求会携带第一次请求返回的有关缓存的header字段信息(Last-Modified/IF-Modified-Since、Etag/IF-None-Match),由服务器根据请求中的相关header信息来对比结果是否命中协商缓存,若命中,则服务器返回新的响应header信息更新缓存中的对应header信息,但是并不返回资源内容,它会告知浏览器可以直接从缓存获取;否则返回最新的资源内容
强缓存
强缓存是利用http的返回头中的Expires或者Cache-Control两个字段来控制的,用来表示资源的缓存时间。·
Expires
该字段是http1.0时的规范,它的值为一个绝对时间的GMT格式的时间字符串,比如Expires:Mon,18 Oct 2066 23:59:59 GMT。这个时间代表着这个资源的失效时间,在此时间之前,即命中缓存。这种方式有一个明显的缺点,由于失效时间是一个绝对时间,所以当服务器与客户端时间偏差较大时,就会导致缓存混乱。
Cache-Control
Cache-Control是http1.1时出现的header信息,主要是利用该字段的max-age值来进行判断,它是一个相对时间,例如Cache-Control:max-age=3600,代表着资源的有效期是3600秒。cache-control除了该字段外,还有下面几个比较常用的设置值:
- no-cache:不使用本地缓存。需要使用缓存协商,先与服务器确认返回的响应是否被更改,如果之前的响应中存在ETag,那么请求的时候会与服务端验证,如果资源未被更改,则可以避免重新下载。
- no-store:直接禁止游览器缓存数据,每次用户请求该资源,都会向服务器发送一个请求,每次都会下载完整的资源。
- public:可以被所有的用户缓存,包括终端用户和CDN等中间代理服务器。
- private:只能被终端用户的浏览器缓存,不允许CDN等中继缓存服务器对其缓存。
Cache-Control与Expires可以在服务端配置同时启用,同时启用的时候Cache-Control优先级高。
协商缓存
协商缓存就是由服务器来确定缓存资源是否可用,所以客户端与服务器端要通过某种标识来进行通信,从而让服务器判断请求资源是否可以缓存访问,这主要涉及到下面两组header字段,这两组搭档都是成对出现的,即第一次请求的响应头带上某个字段(Last-Modified或者Etag),则后续请求则会带上对应的请求字段(If-Modified-Since或者If-None-Match),若响应头没有Last-Modified或者Etag字段,则请求头也不会有对应的字段。·
Last-Modify/If-Modify-Since
浏览器第一次请求一个资源的时候,服务器返回的header中会加上Last-Modified,Last-Modified是一个时间,标识该资源的最后修改时间,例如Last-Modified: Thu,31 Dec 2037 23:59:59 GMT。
当浏览器再次请求该资源时,request的请求头中会包含If-Modified-Since,该值为缓存之前返回的Last-Modified。服务器收到If-Modified-Since后,根据资源的最后修改时间判断是否命中缓存。
如果命中缓存,则返回304,并且不会返回资源内容,并且不会返回Last-Modified。
ETag/If-None-Match
与Last-Modified/If-Modified-Since不同的是,Etag/If-None-Match返回的是一个校验码。ETag可以保证每一个资源是唯一的,资源变化都会导致ETag变化。服务器根据浏览器发送的If-None-Match值来判断是否命中缓存。
与Last-Modified不一样的是,当服务器返回304 Not Modified的响应时,由于ETag重新生成过,response header中还会把这个ETag返回,即使这个ETag跟之前的没有变化。
为什么要有Etag
你可能会觉得使用Last-Modified已经足以让浏览器知道本地的缓存副本是否足够新,为什么还需要Etag呢?HTTP1.1中Etag的出现主要是为了解决几个Last-Modified比较难解决的问题:
- 一些文件也许会周期性的更改,但是他的内容并不改变(仅仅改变的修改时间),这个时候我们并不希望客户端认为这个文件被修改了,而重新GET;
- 某些文件修改非常频繁,比如在秒以下的时间内进行修改,(比方说1s内修改了N次),If-Modified-Since能检查到的粒度是s级的,这种修改无法判断(或者说UNIX记录MTIME只能精确到秒);
- 某些服务器不能精确的得到文件的最后修改时间。
Last-Modified与ETag是可以一起使用的,服务器会优先验证ETag,一致的情况下,才会继续比对Last-Modified,最后才决定是否返回304。
强缓存与协商缓存的区别可以用下表来表示:
| 缓存类型 | 获取资源形式 | 状态码 | 发送请求到服务器 |
|---|---|---|---|
| 强缓存 | 从缓存取 | 200(from cache) | 否,直接从缓存取 |
| 协商缓存 | 从缓存取 | 304(Not Modified) | 是,通过服务器来告知缓存是否可用 |
用户行为对缓存的影响
| 用户操作 | Expires/Cache-Control | Last-Modied/Etag | |
|---|---|---|---|
| 地址栏回车 | 有效 | 有效 | |
| 页面链接跳转 | 有效 | 有效 | |
| 新开窗口 | 有效 | 有效 | |
| 前进回退 | 有效 | 有效 | |
| F5刷新 | 无效 | 有效 | |
| Ctrl+F5强制刷新 | 无效 | 无效 | |
实际问题分析
如文章开头所述,代码更新到线上后用户浏览器不能自行更新,我们不能要求客户在系统更新后都进行一次缓存清理的操作。
到底该如何解决呢?
在资源请求的URL中增加一个参数,比如:js/mian.js?ver=0.7.1。这个参数是一个版本号,每一次部署的时候变更一下,当这个参数变化的时候,强缓存都会失效并重新加载。这样一来,静态资源,部署以后就需要重新加载。这样就比较完美的解决了问题。



以上是关于浏览器缓存和服务器缓存的主要内容,如果未能解决你的问题,请参考以下文章