浏览器缓存机制(HTTP缓存机制)
Posted renzm0318
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器缓存机制(HTTP缓存机制)相关的知识,希望对你有一定的参考价值。
其机制是根据HTTP报文的缓存标识进行的。
过程:浏览器发起HTTP请求 – 服务器响应该请求。那么浏览器第一次向服务器发起该请求后拿到请求结果,会根据响应报文中HTTP头的缓存标识,决定是否缓存结果,若是,则将请求结果和缓存标识存入浏览器缓存中。
缓存过程分为两个部分,分别是强制缓存和协商缓存。
一、强制缓存:
控制强制缓存的字段分别有
Expires: 表示未来资源会过期的时间。即当发起请求的时间超过了 expires 设定的时间,会发送请求到服务器重新获取资源。Http 1.0版本
Cache-Control: 取值有五种,如下: http 1.1 版本
- private:客户端可以缓存
- public:客户端和代理服务器均可缓存;
- max-age=xxx:缓存的资源将在 xxx 秒后过期;
- no-cache:需要使用协商缓存来验证是否过期;
- no-store:不可缓存
注:Cache-Control优先级比Expires高。

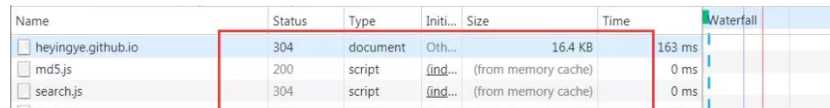
请求对应的Size值则代表该缓存存放的位置,分别为
from memory cache(代表使用内存中的缓存,一般指js、图片等。特点:快速读取和时效性,进程关闭,内存清空,)
from disk cache(代表使用的是硬盘中的缓存,一般Css)。
浏览器读取缓存的顺序为 内存-> 硬盘 即memory –> disk。
二、协商缓存:
控制协商缓存的字段分别有Etag/If-None-Match 和Last-Modified/ If-Modified-Since
1)在 http 1.1 版本中,在第一次请求时,服务器通过 Etag 来设置响应头缓存标识,并将资源和 Etag 一并返回给浏览器,浏览器缓存到本地。
在第二次请求时,浏览器会将 Etag 信息放到 If-None-Match 请求头去访问服务器,服务器收到请求后,会将服务器中的文件标识与浏览器发来的标识进行对比,
- 不相同,服务器返回更新资源和新Etag. b.相同,服务器返回 304 ,浏览器读取缓存。
2)在http 1.0版本中,第一次请求,服务器通过 Last-Modified 来设置响应头的缓存标识,并且把资源最后修改的时间作为值填入,然后将资源返回给浏览器。
在第二次请求时,浏览器会首先带上 If-Modified-Since 请求头去访问服务器,服务器会将 If-Modified-Since 中携带的时间与资源修改的时间匹配。
- 时间不一致,服务器返回新资源,且将Last-Modified值更新,作为响应头返回给浏览器。
- 时间一致,表示资源没有更新,服务器返回304状态码,浏览器读取缓存资源。
注:弊端,就是当服务器中的资源增加了一个字符,后来又把这个字符删掉,本身资源文件并没有发生变化,但修改时间发生了变化。当下次请求过来时,服务器也会把这个本来没有变化的资源重新返回给浏览器。
总结:
强制缓存优先于协商缓存进行,若强制缓存(Expires和Cache-Control)生效则直接使用缓存,若不生效则进行协商缓存(Last-Modified / If-Modified-Since和Etag / If-None-Match),协商缓存由服务器决定是否使用缓存,若协商缓存失效,那么代表该请求的缓存失效,重新获取请求结果,再存入浏览器缓存中;生效则返回304,继续使用缓存
以上是关于浏览器缓存机制(HTTP缓存机制)的主要内容,如果未能解决你的问题,请参考以下文章