JS 函数中arguments的使用
Posted 卡卡西Sensei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS 函数中arguments的使用相关的知识,希望对你有一定的参考价值。
目录
写在前面
在函数中,我们的参数分为形参和实参,在函数调用的时候传递实参,函数接收参数的时候,形参和实参我们尽量匹配上。但有的时候,我们也不确定有多少个参数传递过来啊,用户到底有多少个实参传递过来,那形参就很难写啊?写少了吧,结果不对,写多了吧,又是多余!!!😢这个时候怎么办呢??
1.什么是arguments
那在javascript中提供了一个解决的办法,就是可以使用arguments来解决这种情况!
在JavaScript中arguments实际上它是当前函数的一个内置对象,所以的函数都内置了一个arguments对象,arguments对象中存储了传递的所有传递过来的实参。
2.arguments的使用
function funA() {
}funA(3,2,1)
我们写了一个函数funA,传递了三个参数,但没有写形参,就是模拟用户不知道有多少个实参传递给函数的情形。那么在函数funA里面如果知道调用者传递了多少个参数过来呢???我们刚上面提到了arguments,那么就使用arguments看看吧!😊
// arguments的使用
function funA() {
console.log(arguments)
}
funA(3,2,1)
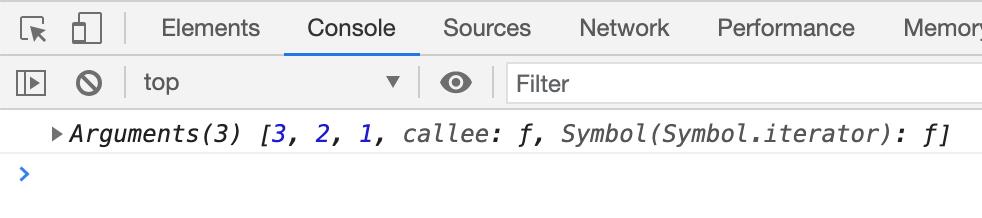
打印结果如下


我们打印了Arguments,可以看到里面有我们传递的三个值,也就是说Arguments存储了所有传递过来的实参。从打印可以看出,Arguments 使用中括号( [ ] )包裹起来了,在js中用中括号包括起来的是数组,[ ] 是数组的字面量,只有数组才是用中括号括起来的。那Arguments是数组吗???
其实arguments展示的形式一个伪数组,因此也具有数组的一些特性,也是可以进行数组的遍历操作的,但是伪数组并不是真正意义上的数组,满足以下特性就是伪数组。
伪数组具有以下特点:
- 具有length属性
- 按索引方式存储数据
- 不具有数组的push/pop等操作(注意)
3.举例说明
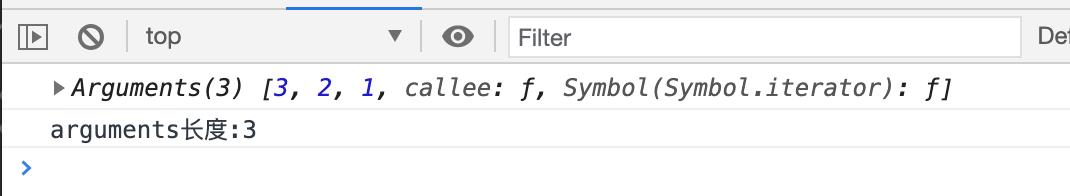
我们打印一下看看是不是可以输出arguments的长度来
function funA() {
console.log('arguments长度:' + arguments.length)
}
funA(3,2,1)

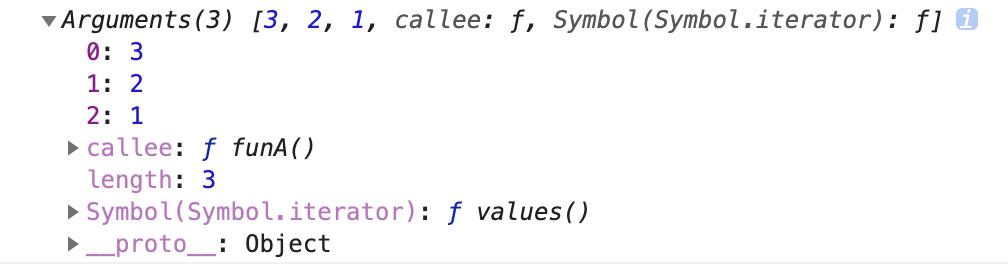
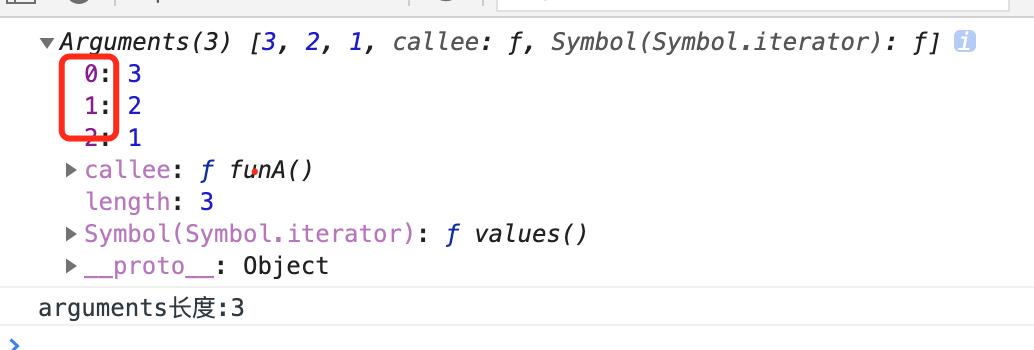
代码执行是可以打印出来arguments的长度的,那么索引值如果体现呢,我们把argument展开就可以看到,如下图

既然有索引的特性,那么我们根据索引值就可以得到相应的值了,我们打印看看吧!
// arguments的使用
function funA() {
console.log(arguments)
console.log('arguments长度:' + arguments.length)
console.log(arguments[2])
}
funA(3,2,1)
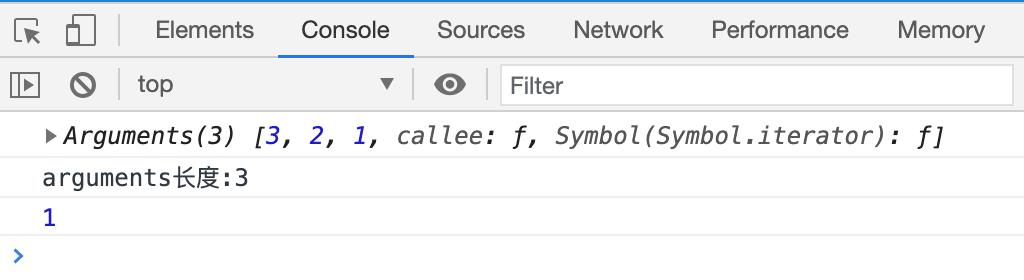
我们看到,打印出了索引值2对应的值是1,也就验证了按索引方式存储数据的特性了, 那我们来for循环遍历一下看看
function funA() {
console.log(arguments)
for (var i = 0;i < arguments.length; i++ ) {
console.log(arguments[i])
}
}
funA(3,2,1)
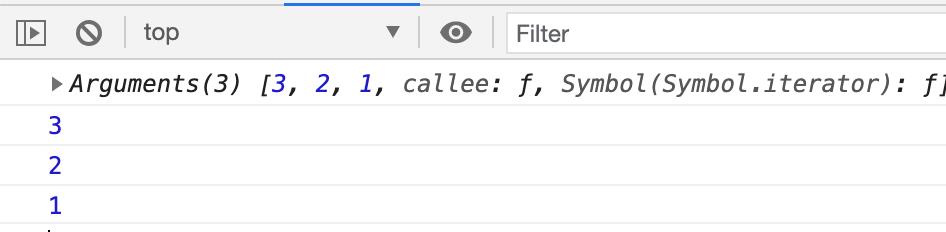
从打印结果可以验证,arguments确实是可以像数组一样使用遍历方法的。
4.总结
- 只有函数才有arguments
- 每个函数都有一个内置好了的argument,不用手动去创建
- arguments具有length属性
- arguments按索引方式存储数据
- arguments不具有数组的push/pop等操作
以上是关于JS 函数中arguments的使用的主要内容,如果未能解决你的问题,请参考以下文章