进阶Ant-Design-Vue你知道table多级表头嵌套展开写法吗?
Posted 尔嵘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了进阶Ant-Design-Vue你知道table多级表头嵌套展开写法吗?相关的知识,希望对你有一定的参考价值。
目录

文章目录
前言:
在Ant-Design-Vue的前端项目中,我们会经常处理表格,表单这些组件元素,熟练运用并知道它们在使用过程中的联系与区别,这是一个前端必不可少的哟。本文我旨在解决两个问题:
(1)如何便于更好的嵌套多级表头
(2)如何通过a-checkbox控制全选,单选显示a-table对应的列元素
类似于ElementUI,Ant-Design-vue中有很多相似点,但又不完全苟同,有很多自己独有的写法和思想。相信很多人都是先入手ElementUI,再入手Ant,这其实是对开发者比较友好的方式,如果你熟练掌握前者,后者也会很快上手。无需多言,咱们开整!
一、嵌套多级表头
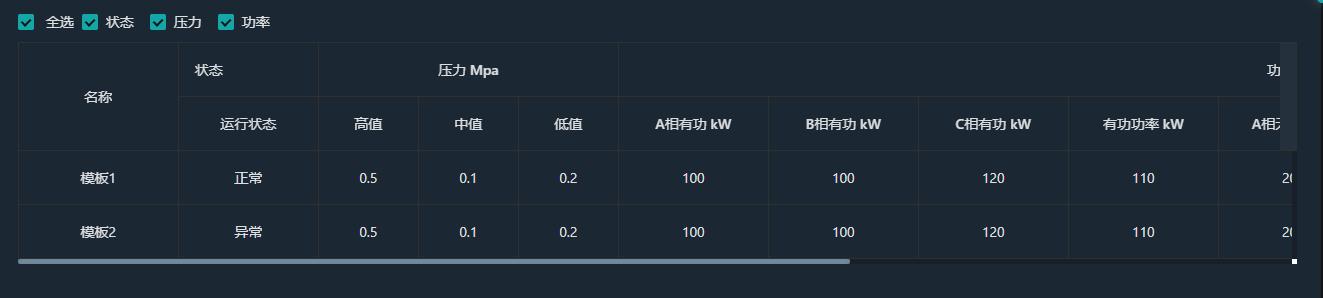
效果如下:



(一)、写法一(标签展开)
先写html,用Ant的a-table-column-group去嵌套有合并单元格的列元素,没有合并单元格的就用a-table-column。先绘制全选、单选框:
<a-col :span="24">
<div style="margin: 10px 0;">
<a-checkbox :indeterminate="indeterminate" :checked="checkAll"@change="handleTagCheckAllChange">全选</a-checkbox>
<!-- 勾选复选框 -->
<a-checkbox-group :value="checkValue" :options="colOptions"/>
</div>
</a-col>然后,展开table部分:
<a-table :rowClassName="rowClassName" :dataSource="data" bordered :pagination="false" x="true" :locale="{emptyText: '暂无数据'}" :scroll='{x:1300, y: scrollHeight - 270}' >
<a-table-column dataIndex="devicename" key="devicename" :width="160" :ellipsis="true" align="center" title="名称" fixed="left"></a-table-column>
<a-table-column-group v-if="colIsTrue[0]" title="状态" align="center">
<a-table-column title="运行状态" key="runstatus" :width="140" dataIndex="runstatus" align="center"></a-table-column>
</a-table-column-group>
<a-table-column-group v-if="colIsTrue[1]" title="压力 Mpa" align="center">
<a-table-column title="高值" key="ia" :width="100" dataIndex ='ia' align="center" ></a-table-column>
<a-table-column title="中值" key="ib" :width="100" dataIndex ='ib' align="center" ></a-table-column>
<a-table-column title="低值" key="ic" :width="100" dataIndex ='ic' align="center" ></a-table-column>
</a-table-column-group>
</a-table>其次是js中定义静态的数据:
data是表格内容的数据,现在外面定义一个全局的数组data,键值就是和table中的key一 一对应, return中直接使用:
const data = [
{
key: 1,
devicename: "模板1",
runstatus: "正常",
ia: "0.5",
ib: "0.1",
ic: "0.2",
pa: "100",
pb: "100",
pc: "120",
p: "110",
qa: "200",
qb: "300",
qc: "400",
q: "500",
s: "220",
}
];定义用到的变量,防止运行报错:
scrollHeight: window.innerHeight - 160,
checkAll: true,
indeterminate: false,
data,
colIsTrue: [],
checkValue:[],
colOptions:[
{label:'状态',value:0,onChange:this.colChange},
{label:'压力',value:1,onChange:this.colChange},
{label:'功率',value:2,onChange:this.colChange},
],在methods中定义一个rowClassName方法,用于修改表头的颜色:
//修改表头颜色
rowClassName(record,index) {
let tableBack = "table-back"
return tableBack;
},(二)、写法二(头尾分离)
先写好布局,相对来说布局更简洁:
<a-col :span="24">
<div style="margin: 10px 0;">
<a-checkbox :indeterminate="indeterminate" :checked="checkAll" @change="handleTagCheckAllChange">全选</a-checkbox>
<a-checkbox-group v-model="checkedTagList" :options="varTagOptions" @change="handleTagChange"/>
</div>
</a-col>
<a-table :rowClassName="rowClassName" :columns="columns" :data-source="data" bordered :pagination="false" :scroll="{ x: 1300, y: scrollHeight - 270 }">
</a-table>其次先定义外部数据columns和data(同上):
const columns = [
{
title: '设备名称',
dataIndex: 'devicename',
key: 'devicename',
align: 'center',
width: 200,
fixed: 'left'
},
{
title: '状态',
align: 'center',
isShow: true,//控制列元素是否显示
children: [
{
title: '运行状态',
dataIndex: 'runstatus',
key: 'runstatus',
align: 'center',
width: 120,
// scopedSlots: {customRender: 'runstatus'}
},
]
},
{
title: '压力 Mpa',
isShow: true,//控制列元素是否显示
children: [
{
title: '高压',
dataIndex: 'ia',
key: 'ia',
width: 120,
align: 'center'
},
{
title: '中压',
dataIndex: 'ib',
key: 'ib',
width: 120,
align: 'center'
},
{
title: '低压',
dataIndex: 'ic',
key: 'ic',
width: 120,
align: 'center'
}
]
},
{
title: '功率',
isShow: true,//控制列元素是否显示
children: [
{
title: 'A相有功 kW',
dataIndex: 'pa',
key: 'pa',
width: 160,
align: 'center'
},
{
title: 'B相有功 kW',
dataIndex: 'pb',
key: 'pb',
width: 160,
align: 'center'
},
{
title: 'C相有功 kW',
dataIndex: 'pc',
key: 'pc',
width: 160,
align: 'center'
},
{
title: '有功功率 kW',
dataIndex: 'p',
key: 'p',
width: 160,
align: 'center'
},
{
title: 'A相无功 kVar',
dataIndex: 'qa',
key: 'qa',
width: 160,
align: 'center'
},
{
title: 'B相无功 kVar',
dataIndex: 'qb',
key: 'qb',
width: 160,
align: 'center'
},
{
title: 'C相无功 kVar',
dataIndex: 'qc',
key: 'qc',
width: 160,
align: 'center'
},
{
title: '无功功率 kVar',
dataIndex: 'q',
key: 'q',
width: 160,
align: 'center'
},
{
title: '视在功率 kVA',
dataIndex: 's',
key: 's',
width: 160,
align: 'center'
}
]
},
];定义return数据源变量:
scrollHeight: window.innerHeight - 160,
checkAll: true,
indeterminate: false,
columns,
data,
colIsTrue: [],
checkValue:[],
colOptions:[
{label:'状态',value:0,onChange:this.colChange},
{label:'压力',value:1,onChange:this.colChange},
{label:'功率',value:2,onChange:this.colChange},
],还是在methods中定义一个方法,修改表头颜色(同上):
//修改表头颜色
rowClassName(record,index) {
let tableBack = "table-back"
return tableBack;
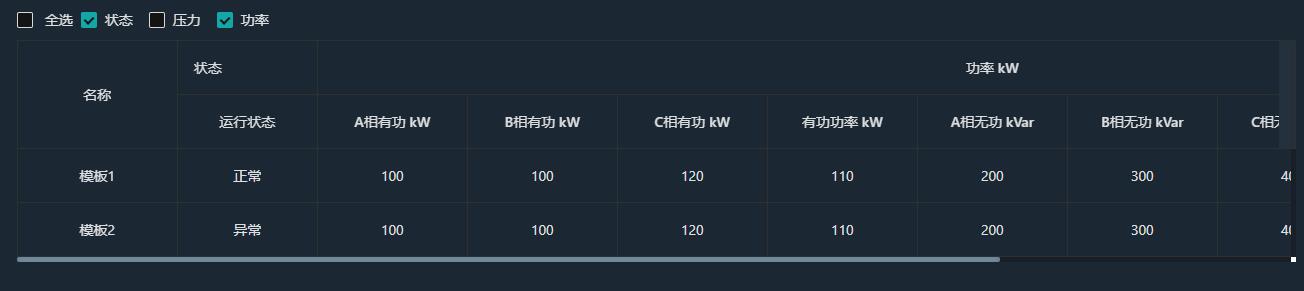
},二、单选、全选控制
上面的准备工作基本做完了,下面的是和标签展开写法一是搭配用的 ,我们要进行处理js:
先对单选勾选框处理:
colChange(e){
const index = e.target.value;
// this.colIsTrue[index] ? (this.$set(this.colIsTrue,index,false)) : (this.$set(this.colIsTrue,index,true))
if(e.target.checked) {
this.checkValue.push(index); this.$set(this.colIsTrue, index, true);
} else{
this.$set(this.colIsTrue, index, false);
this.checkValue.forEach((item,arrIndex)=>{
if(item==index){
this.checkValue.splice(arrIndex,1)
}
})
}
},再处理全选复选框:
handleTagCheckAllChange(e) {
if(e.target.checked){
let arrChange = [];
for(let item of this.colOptions){
arrChange.push(item.value);
}
this.checkValue = arrChange;
this.colIsTrue.forEach((item, index) => {
this.$set(this.colIsTrue, index, true);
})
}else{
this.checkValue = [];
this.colIsTrue.forEach((item, index) => {
this.$set(this.colIsTrue, index, false);
})
}
this.checkAll = e.target.checked;//全选的状态
this.indeterminate = false;
},最后钩子函数created和mounted中加入:
created() {
this.checkValue = [];
当所有数据都加载完成之后,将checkbox设置为全部选中状态
this.colOptions && this.colOptions.forEach((item,index)=>{
this.colIsTrue.push(true)
this.checkValue.push(index)
})
},
mounted() {
this.checkValue = [];
this.colOptions && this.colOptions.forEach((item,index)=>{
this.colIsTrue.push(true)
this.checkValue.push(index)
})
},三、完整代码:
<template>
<div>
<a-row>
<a-col :span="24">
<div style="margin: 10px 0;">
<a-checkbox :indeterminate="indeterminate" :checked="checkAll"@change="handleTagCheckAllChange">全选</a-checkbox>
<!-- 勾选复选框 -->
<a-checkbox-group :value="checkValue" :options="colOptions"/>
</div>
</a-col>
</a-row>
<a-table :rowClassName="rowClassName" :dataSource="data" bordered :pagination="false" x="true" :locale="{emptyText: '暂无数据'}" :scroll='{x:1300, y: scrollHeight - 270}' >
<a-table-column dataIndex="devicename" key="devicename" :width="160" :ellipsis="true" align="center" title="名称" fixed="left"></a-table-column>
<a-table-column-group v-if="colIsTrue[0]" title="状态" align="center">
<a-table-column title="运行状态" key="runstatus" :width="140" dataIndex="runstatus" align="center"></a-table-column>
</a-table-column-group>
<a-table-column-group v-if="colIsTrue[1]" title="压力 Mpa" align="center">
<a-table-column title="高值" key="ia" :width="100" dataIndex ='ia' align="center" ></a-table-column>
<a-table-column title="中值" key="ib" :width="100" dataIndex ='ib' align="center" ></a-table-column>
<a-table-column title="低值" key="ic" :width="100" dataIndex ='ic' align="center" ></a-table-column>
</a-table-column-group>
<a-table-column-group v-if="colIsTrue[2]" title="功率 kW" align="center" >
<a-table-column title="A相有功 kW" key="pa" dataIndex ='pa' :width="150" align='center'></a-table-column>
<a-table-column title="B相有功 kW" key="pb" dataIndex ='pb' :width="150" align='center'></a-table-column>
<a-table-column title="C相有功 kW" key="pc" dataIndex ='pc' :width="150" align='center'></a-table-column>
<a-table-column title="有功功率 kW" key="p" dataIndex ='p' :width="150" align='center'></a-table-column>
<a-table-column title="A相无功 kVar" key="qa" dataIndex ='qa' :width="150" align='center'></a-table-column>
<a-table-column title="B相无功 kVar" key="qb" dataIndex ='qb' :width="150" align='center'></a-table-column>
<a-table-column title="C相无功 kVar" key="qc" dataIndex ='qc' :width="150" align='center'></a-table-column>
<a-table-column title="无功功率 kVar" key="q" dataIndex ='q' :width="150" align='center'></a-table-column>
<a-table-column title="视在功率 kVA" key="s" dataIndex ='s' :width="150" align='center'></a-table-column>
</a-table-column-group>
</a-table>
</div>
</template>
<script>
import moment from 'moment';
const data = [
{
key: 1,
devicename: "模板1",
runstatus: "正常",
ia: "0.5",
ib: "0.1",
ic: "0.2",
pa: "100",
pb: "100",
pc: "120",
p: "110",
qa: "200",
qb: "300",
qc: "400",
q: "500",
s: "220",
},{
key: 2,
devicename: "模板2",
runstatus: "异常",
ia: "0.5",
ib: "0.1",
ic: "0.2",
pa: "100",
pb: "100",
pc: "120",
p: "110",
qa: "200",
qb: "300",
qc: "400",
q: "500",
s: "220",
}
];
export default {
data() {
return {
scrollHeight: window.innerHeight - 160,
checkAll: true,
indeterminate: false,
data,
colIsTrue: [],
checkValue:[],
colOptions:[
{label:'状态',value:0,onChange:this.colChange},
{label:'压力',value:1,onChange:this.colChange},
{label:'功率',value:2,onChange:this.colChange},
],
}
},
methods: {
//修改表头颜色
rowClassName(record,index) {
let tableBack = "table-back"
return tableBack;
},
//*全选复选框
handleTagCheckAllChange(e) {
if(e.target.checked){
let arrChange = [];
for(let item of this.colOptions){
arrChange.push(item.value);
}
this.checkValue = arrChange;
this.colIsTrue.forEach((item, index) => {
this.$set(this.colIsTrue, index, true);
})
}else{
this.checkValue = [];
this.colIsTrue.forEach((item, index) => {
this.$set(this.colIsTrue, index, false);
})
}
this.checkAll = e.target.checked;//全选的状态
this.indeterminate = false;
},
//单个选择勾选
colChange(e){
const index = e.target.value;
// this.colIsTrue[index] ? (this.$set(this.colIsTrue,index,false)) : (this.$set(this.colIsTrue,index,true))
if(e.target.checked) {
this.checkValue.push(index); this.$set(this.colIsTrue, index, true);
}
else{
this.$set(this.colIsTrue, index, false);
this.checkValue.forEach((item,arrIndex)=>{
if(item==index){
this.checkValue.splice(arrIndex,1)
}
})
}
},
},
created(){
this.checkValue = [];
//测试*当所有数据都加载完成之后,将checkbox设置为全部选中状态
this.colOptions && this.colOptions.forEach((item,index)=>{
this.colIsTrue.push(true)
this.checkValue.push(index)
})
},
mounted() {
this.checkValue = [];
this.colOptions && this.colOptions.forEach((item,index)=>{
this.colIsTrue.push(true)
this.checkValue.push(index)
})
},
}
</script>
四、总结
(还是自己看下面的官方文档吧,官方的都是精髓)
(1)关于a-checkbox
Checkbox
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| autoFocus | 自动获取焦点 | boolean | false | |
| checked | 指定当前是否选中 | boolean | false | |
| defaultChecked | 初始是否选中 | boolean | false | |
| disabled | 失效状态 | boolean | false | |
| indeterminate | 设置 indeterminate 状态,只负责样式控制 | boolean | false |
事件 #
| 事件名称 | 说明 | 回调参数 | 版本 |
|---|---|---|---|
| change | 变化时回调函数 | Function(e:Event) | - |
Checkbox Group #
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| defaultValue | 默认选中的选项 | string[] | [] | |
| disabled | 整组失效 | boolean | false | |
| name | CheckboxGroup 下所有 input[type="checkbox"] 的 name 属性 | string | - | 1.5.0 |
| options | 指定可选项,可以通过 slot="label" slot-scope="option" 定制label | string[] | Array<{ label: string value: string disabled?: boolean, indeterminate?: boolean, onChange?: function }> | [] | |
| value | 指定选中的选项 | string[] | [] |
事件 #
| 事件名称 | 说明 | 回调参数 | 版本 |
|---|---|---|---|
| change | 变化时回调函数 | Function(checkedValue) |
方法 #
Checkbox #
| 名称 | 描述 | 版本 |
|---|---|---|
| blur() | 移除焦点 | |
| focus() | 获取焦点 |
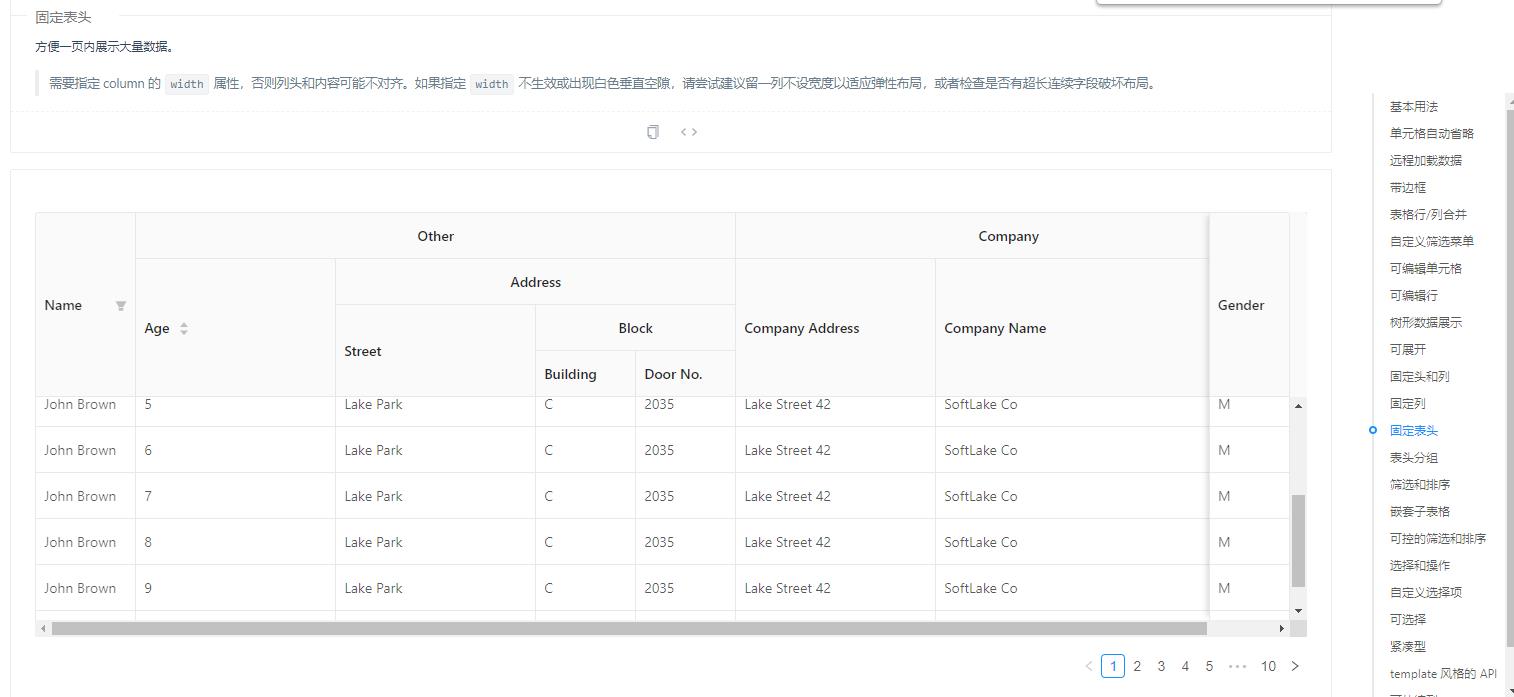
(2)关于a-table

参考:
以上是关于进阶Ant-Design-Vue你知道table多级表头嵌套展开写法吗?的主要内容,如果未能解决你的问题,请参考以下文章
Ant-Design-Vue中关于Table组件的使用(初级)