前端请求后端数据的三种方式!
Posted 程序员的小傲娇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端请求后端数据的三种方式!相关的知识,希望对你有一定的参考价值。
在前后端分离的开发项目中,前后端联调的时候会出现这样那样的问题,尤其是在调取数据的程序上面,有时候前端给的前端给到后端的明明是正确的但就是无法拿到正确的数据,下面小千就来给大家详解一下常见的三种数据传输方式。
1、地址栏传输数据
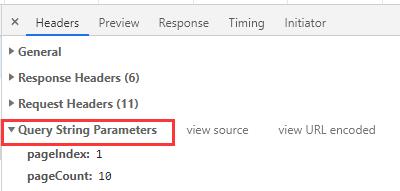
1)、query string Parameters:
当请求方式是get时,浏览器会使用查询字符串的方式进行传递数据,即:query string Parameters
查询字符串的规则:请求参数使用 URL地址和“问号传参“ 的方式进行传递----用问号把url和请求参数分开。
请求参数的格式:以键值对的方式体现,多个键值对之间用&隔开。
假设:请求地址为 newsList.php。请求参数是pageIndex和pageCount。那么,请求的格式为:newsList.php?pageIndex=1&pageCount=10;如下图,请求方式为get,在chrome浏览器的network里看到的是:query string Parameters

2、 请求体中传输数据
当请求方式不是get(大部分情况是post或put)时,那么请求的数据不是在url上,而是在请求体里。请求体的英文就是:request payload。但是chrome浏览器针对不同的content-type有做了区分,分别是formData和request payload。
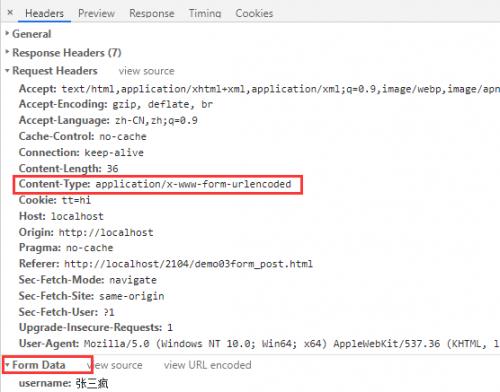
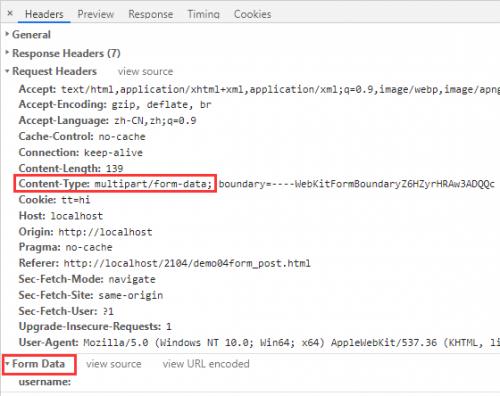
1)、formData
content-type的值是" application/x-www-form-urlencoded"或者 multipart/form-data; boundary=----WebKitFormBoundaryBoMA1XQDUpwpxKQg 时,那么,就是用的是formData的格式传递数据


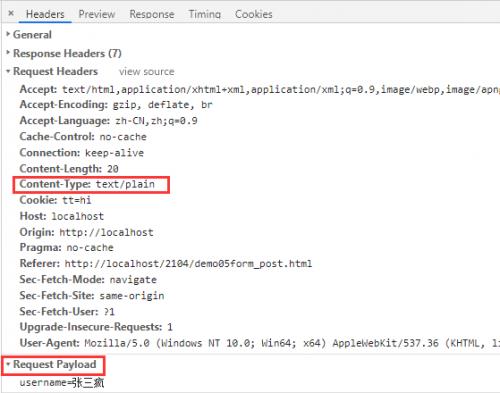
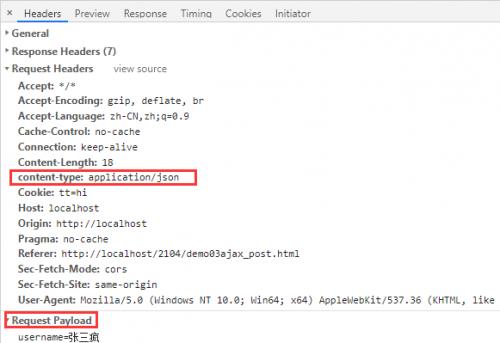
2)、request payload
content-type的值是" text/plain"或者"application/json" 时,那么,就是用的是request payload的格式传递数据


附:默认的数据格式
1、传统的ajax请求时候,Content-Type默认为"文本"类型。
2、传统的form提交的时候,Content-Type默认为"Form"类型( application/x-www-form-urlencoded )
3、axios传递字符串的时候,Content-Type默认为"Form"类型( application/x-www-form-urlencoded )
4、axios传递对象的时候,Content-Type默认为"JSON"类型(( application/json)
以上就是前端三种传输数据的方式了,希望能帮到大家!
本文来自千锋教育,转载请注明出处。
以上是关于前端请求后端数据的三种方式!的主要内容,如果未能解决你的问题,请参考以下文章
前端js调用后端API获取数据的三种方法(2022.7.25)
前端js调用后端API获取数据的三种方法(2022.7.25)