echarts的使用
Posted ```飞翔的翅膀```
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts的使用相关的知识,希望对你有一定的参考价值。
Echarts优势
开源,免费,并且是百度开发,有详细中文文档
Echarts如何使用
<style>
#box {
width:100%;
height: 400px;
border:1px solid #f00;
}
</style>
<div id="box"></div>
<script src="./lib/echarts.min.js"></script>
<script>
//获取dom
var box=document.getElementById('box')
//初始化echarts图表对象
var myEchart=echarts.init(box)
//配置图表对象
var options={
xAxis:{
data: ['全栈', '大数据', '人工智能']
},
yAxis:{},
series:[
{type:'bar',data:[15000,12000,13000]}
]
}
//指定给图表对象
myEchart.setOption(options)
</script>
如何更换Echarts主题样式
第一步:打开主题编辑器,在线编辑你需要的主题
地址:https://echarts.apache.org/zh/theme-builder.html
第二步:编辑完点击下载主题js
第三步:在需要图表的页面中引入其js主题文件
第四步:在初始始化图表中第二个参数配置主题名
var myEchart=echarts.init(box,'dark')

更换Echarts渲染模式
默认Echarts用canvas渲染图表,但可以通过renderer来修改渲染模式
echarts.init(dom,null,{renderer:'更改渲染模式canvas|svg'})
例如: var myEchart=echarts.init(box,'dark',{renderer:'svg'})
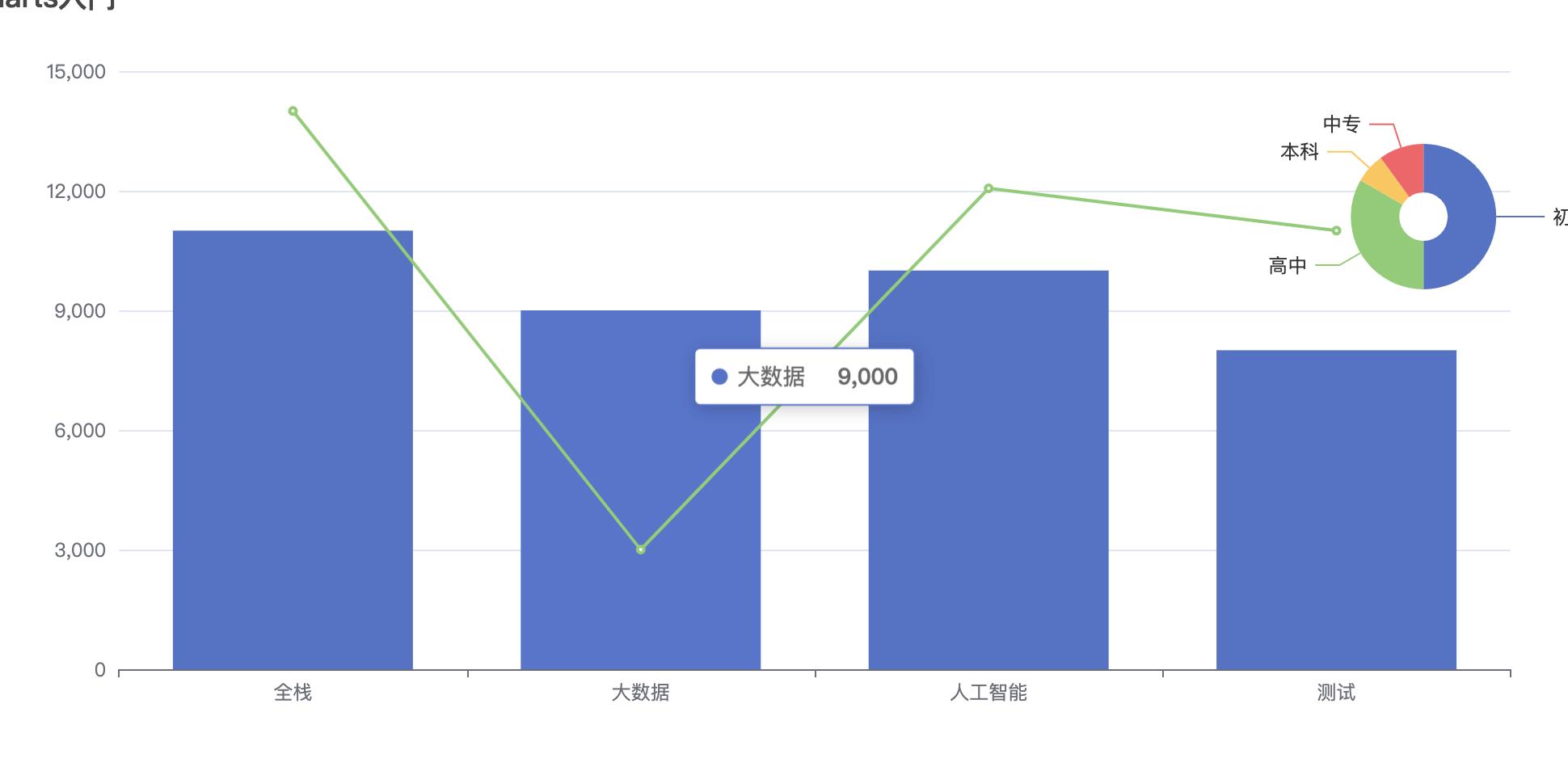
多系列数据
通过添加series数组对象来增加
//配置图表对象
var options = {
title: {
text: '高薪就业排行',
subtext: '高薪就业'
},
tooltip: {
// backgroundColor:'#f00'
},
legend: {
data: ['平均薪资']
},
xAxis: {
data: [{
value: '经理',
textStyle: {
color: '#f00'
}
}, {
value: '主管',
textStyle: {
color: '#0f0'
}
},
'人工'
]
},
yAxis: {},
series: [
//柱形图
{
name: '平均薪资',
type: 'bar',
data: [15000, 12000, 13000]
},
//饼图
{
name: '薪资性别比',
type: 'pie',
radius: ['20%', '80%'],
data: [{
value: 260,
name: '男',
}, {
value: 40,
name: '女',
}],
width: 300,
left: '80%',
bottom: '60%'
},
//折线图
{
type:'line',
data:[16000,14000,14500]
}
]
}
Echarts组件:
title:标题组件
legend:图例组件
grid:绘图网格组件,可以改变带有坐标轴的绘图位置(left,top,bottom,right),大小(width,height)
xAxis:x轴组件
yAxis:y轴组件
tooltip:提示框组件
toolbox:工具栏组件
dataZoom:区域缩放组件
dataset功能-【重点,也是难点】
ECharts 4 开始支持了 数据集(dataset)组件用于单独的数据集声明,从而数据可以单独管理,被多个组件复用,并且可以自由指定数据到视觉的映射。这在不少场景下能带来使用上的方便

以上是关于echarts的使用的主要内容,如果未能解决你的问题,请参考以下文章
vue2+echarts:使用后台传输的json数据去动态渲染echarts图表