WebGL入门-WebGL常用API说明详解
Posted 点燃火柴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebGL入门-WebGL常用API说明详解相关的知识,希望对你有一定的参考价值。
WebGL常用API说明
- 1.设置背景色 gl.clearColor()
- 2.清空绘图区 gl.clear()
- 3.绘制操作 gl.drawArrays()
- 4. attribute变量
- 5. uniform变量
- 6. 缓冲区对象(VBO)
- 7. 类型化数组
- 8. 向4*4矩阵传值 gl.uniformMatrix4fv()
- 9. varying变量使用
- 10. 片元着色器的内置变量 gl_FragCoord
- 11. 纹理对象使用
- 12. Matrix4对象的方法和属性
- 13. 隐藏面消除
- 14. 解决深度冲突设置多边形偏移 gl.polygonOffset()
- 15. 通过顶点索引绘制物体 gl.drawElements()
- 16. 着色器对象
- 17. 程序对象
- 18. 读取指定区域的像素颜色 gl.readPixels()
- 19. 指定混合 gl.blendFunc()
- 20. 释放锁定深度缓冲区 gl.depthMask()
- 21. 帧缓冲区对象(FBO)
- 21.1 创建帧缓冲区对象 gl.createFramebuffer()
- 21.2 删除帧缓冲区对象 gl.deleteFramebuffer()
- 21.3 创建渲染缓冲区对象 gl.createRenderbuffer()
- 21.4 删除渲染缓冲区对象 gl.deleteRenderbuffer()
- 21.5 绑定渲染缓冲区 gl.bindRenderbuffer()
- 21.6 设置渲染缓冲区尺寸 gl.renderbufferStorage()
- 21.7 绑定帧缓冲区 gl.bindFramebuffer()
- 21.8 纹理对象关联到帧缓冲区对象 gl.framebufferTexture2D()
- 21.9 将渲染缓冲区对象关联到帧缓冲区对象 gl.framebufferRenderbuffer()
- 21.10 检查帧缓冲区的配置 gl.checkFramebufferStatus()
- 21.11 设置绘图区域 gl.viewport()
1.设置背景色 gl.clearColor()
在清空绘图区之前需要设置背景色。一旦指定了背景色后,背景色就会驻存在WebGL系统中,在下次调用gl.clearColor()方法前不会改变
函数功能:指定绘图区域的背景色
-----------------------------------------------------------
调用示例:gl.clearColor(red, green, blue, alpha)
-----------------------------------------------------------
参数
red 指定红色值(从0.0到1.0)
green 指定绿色值(从0.0到1.0)
blue 指定蓝色值(从0.0到1.0)
alpha 指定透明度值(从0.0到1.0)
小于0.0的值会被截断为0.0,大于1.0的值会被截断为1.0
-----------------------------------------------------------
返回值 无
-----------------------------------------------------------
错 误 无
2.清空绘图区 gl.clear()
清空绘图区实际上是清空颜色缓冲区,在WebGL中缓冲区有三类: 颜色缓冲区、深度缓冲区、模板缓冲区
函数功能:将指定缓冲区设置为预定的值-预定的值指的是gl.clearColor()设置的值
-----------------------------------------------------------------------------------
调用示例:gl.clear(buffer)
-----------------------------------------------------------------------------------
参数
buffer 指定待清空的缓冲区,位操作位|可以用来指定多个缓冲区
gl.COLOR_BUFFER_BIT 代表清空颜色缓冲区
gl.DEPTH_BUFFER_BIT 代表清空深度缓冲区
gl.STENCIL_BUFFER_BIT 代表清空模板缓冲区
-----------------------------------------------------------------------------------
返回值 无
-----------------------------------------------------------------------------------
错 误 INVALID_VALUE 缓冲区不是以上三种类型
如果没有指定背景色(没有调用gl.clearColor()函数),直接调用gl.clear(),那么使用的默认值如下所示
| 缓冲区名称 | 默认值 | 相关函数 |
|---|---|---|
| 颜色缓冲区 | (0.0, 0.0, 0.0, 0.0) | gl.clearColor(red, green, blue, alpha) |
| 深度缓冲区 | 1.0 | gl.clearDepth(depth) |
| 模板缓冲区 | 0 | gl.clearStencil(s) |
3.绘制操作 gl.drawArrays()
建立了着色器之后,我们就要进行绘制了,gl.drawArrays()是一个强大的函数,可以用来绘制各种图形,该函数的规范如下所示
函数功能:执行顶点着色器,按照mode参数指定的方式绘制图形
--------------------------------------------------------------------------
调用示例:gl.drawArrays(mode, first, count)
--------------------------------------------------------------------------
参数
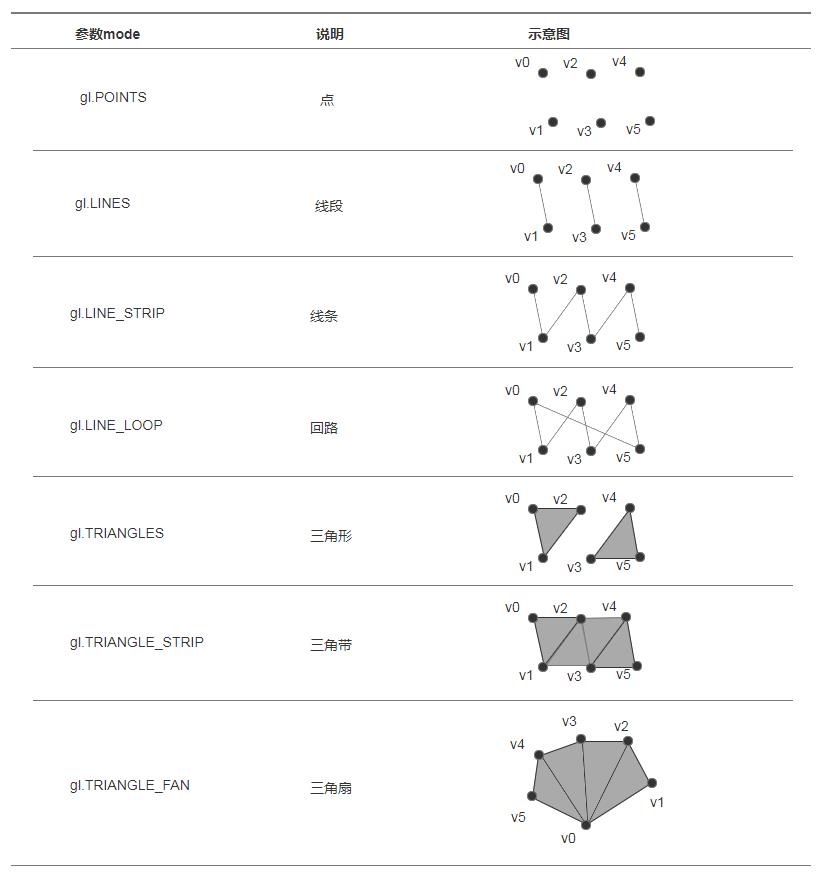
mode 指定绘制的方式,可以接收以下常量符号:
gl.POINTS,gl.LINES,gl.LINE_STRIP,gl.LINE_LOOP
gl.TRIANGLES,gl.TRIANGLE_STRIP,gl.TRIANGLE_FAN
first 指定从哪个点开始绘制-整形数
count 指定要绘制多少个顶点-整形数
--------------------------------------------------------------------------
返回值 无
--------------------------------------------------------------------------
错 误 INVALID_ENUM 传入的mode参数不是指定参数
INVALID_VALUE 参数first或count是负数
第一个参数mode说明
gl.drawArray()方法可以绘制各种图形,它的第一个参数可以取众多常量:gl.POINTS,gl.LINES,gl.LINE_STRIP,gl.LINE_LOOP,gl.TRIANGLES,gl.TRIANGLE_STRIP,gl.TRIANGLE_FAN,接下来通过一张图来解释一下每一个值代表的意思

4. attribute变量
4.1 获取attribute变量地址 gl.getAttribLocation()
我们在着色器程序中声明的attribute变量都会有一个自己的存储地址,通过这个地址我们可以在外部程序中给它赋值,gl.getAttribLocation() 方法就是帮我们获取这个地址的利器
函数功能:获取有name指定的着色器中attribute变量的存储地址
--------------------------------------------------------------------------
调用示例:gl.getAttribLocation(program, name)
--------------------------------------------------------------------------
参数
program 指定包含顶点着色器和片元着色器的着色器程序对象
name 指定想要获取其存储地址的attribute变量名称
--------------------------------------------------------------------------
返回值 >=0 attribute变量的存储地址
-1 指定的变量名不存在,或命名具有gl_或webgl_前缀
--------------------------------------------------------------------------
错 误 INVALID_OPERATION 程序对象未能连接成功
INVALID_VALUE name参数的长度大于最大长度,默认256字节
示例代码
//获取着色器attribute变量a_Position的存储地址
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
4.2 给attribute变量传值 gl.vertexAttrib3f()
gl.getAttribLocation() 方法帮我们获取到了着色器变量的地址,这时就需要请出gl.vertexAttrib3f() 方法了,通过这个方法我们就可以在javascript程序中把想要赋的值赋给着色器中的attribute变量
函数功能:将数据v0, v1, v2 传给由location参数指定的着色器的attribute变量
------------------------------------------------------------------------------
调用示例:gl.vertexAttrib3f(location, v0, v1, v2)
------------------------------------------------------------------------------
参数
location 指定将要修改的attribute变量的存储地址
v0 指定填充attribute变量第一个分量的值
v1 指定填充attribute变量第二个分量的值
v2 指定填充attribute变量第三个分量的值
------------------------------------------------------------------------------
返回值 无
------------------------------------------------------------------------------
错 误 INVALID_OPERATION 没有当前的program对象
INVALID_VALUE location大于等于attribute变量的最大数据,默认为8
示例代码
//向着色器attribute变量a_Position传值
gl.vertexAttrib3f(a_Position, 0.0, 0.0, 0.0)
4.3 给attribute变量传值 gl.vertexAttrib3f()的同族函数
gl.vertexAttrib3f() 方法是一系列同族函数中的一个,该系列函数的任务就是从JavaScript程序中向顶点着色器中的attribute变量传值
函数功能:将数据[1~4个分量]传给由location参数指定的着色器的attribute变量
------------------------------------------------------------------------------
gl.vertexAttrib1f(location, v0)
gl.vertexAttrib2f(location, v0, v1)
gl.vertexAttrib3f(location, v0, v1, v2)
gl.vertexAttrib4f(location, v0, v1, v2, v3)
------------------------------------------------------------------------------
参数
location 指定将要修改的attribute变量的存储地址
v0,v1,v2,v3 指定传输给attribute变量的四个分量的值
------------------------------------------------------------------------------
返回值 无
------------------------------------------------------------------------------
错 误 INVALID_VALUE location大于等于attribute变量的最大数据,默认为8
你同样可以使用这些方法的矢量版本,它们的名字以"v"作为结尾。并接受类型化数组作为参数,函数名中数字表示数组中元素的个数
var position = new Float32Array([1.0,2.0,3.0,1.0]);
gl.vertexAttrib4fv(position);
5. uniform变量
5.1 获取uniform变量地址 gl.getUniformLocation()
与attribute变量一样,要在JavaScript程序中使用着色器中的变量,首先要获取该变量的存储地址,attribute变量通过gl.getAttribLocation() 方法获取,uniform变量则通过gl.getUniformLocation() 方法获取
函数功能:获取由name指定的uniform变量的存储地址
--------------------------------------------------------------------------
调用示例:gl.getUniformLocation(program, name)
--------------------------------------------------------------------------
参数
program 指定包含顶点着色器和片元着色器的着色器程序对象
name 指定想要获取其存储地址的uniform变量名称
--------------------------------------------------------------------------
返回值 non-null uniform变量的存储地址
null 指定的uniform变量不存在,或命名具有gl_或webgl_前缀
--------------------------------------------------------------------------
错 误 INVALID_OPERATION 程序对象未能连接成功
INVALID_VALUE name参数的长度大于uniform变量名的最大长度,默认256字节
示例代码
//获取片元着色器uniform变量u_FragColor的存储地址
var u_FragColor = gl.getUniformLocation(gl.program, 'u_FragColor');
5.2 向uniform变量传值 gl.uniform4f()
gl.getUniformLocation() 方法帮我们获取到着色器uniform变量的地址,我们在JavaScript程序中处理完,需要把新的值再传给这个uniform变量。这时就需要用到gl.uniform4f() 方法了
函数功能:将数据v0, v1, v2, v3 传给由location参数指定的uniform变量
---------------------------------------------------------------------------------
调用示例:gl.uniform4f(location, v0, v1, v2, v3)
--------------------------------------------------