使用vue学习three.js之移动相机-使用飞行控件FlyControls控制相机
Posted 点燃火柴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vue学习three.js之移动相机-使用飞行控件FlyControls控制相机相关的知识,希望对你有一定的参考价值。
使用飞行控件FlyControls控制相机
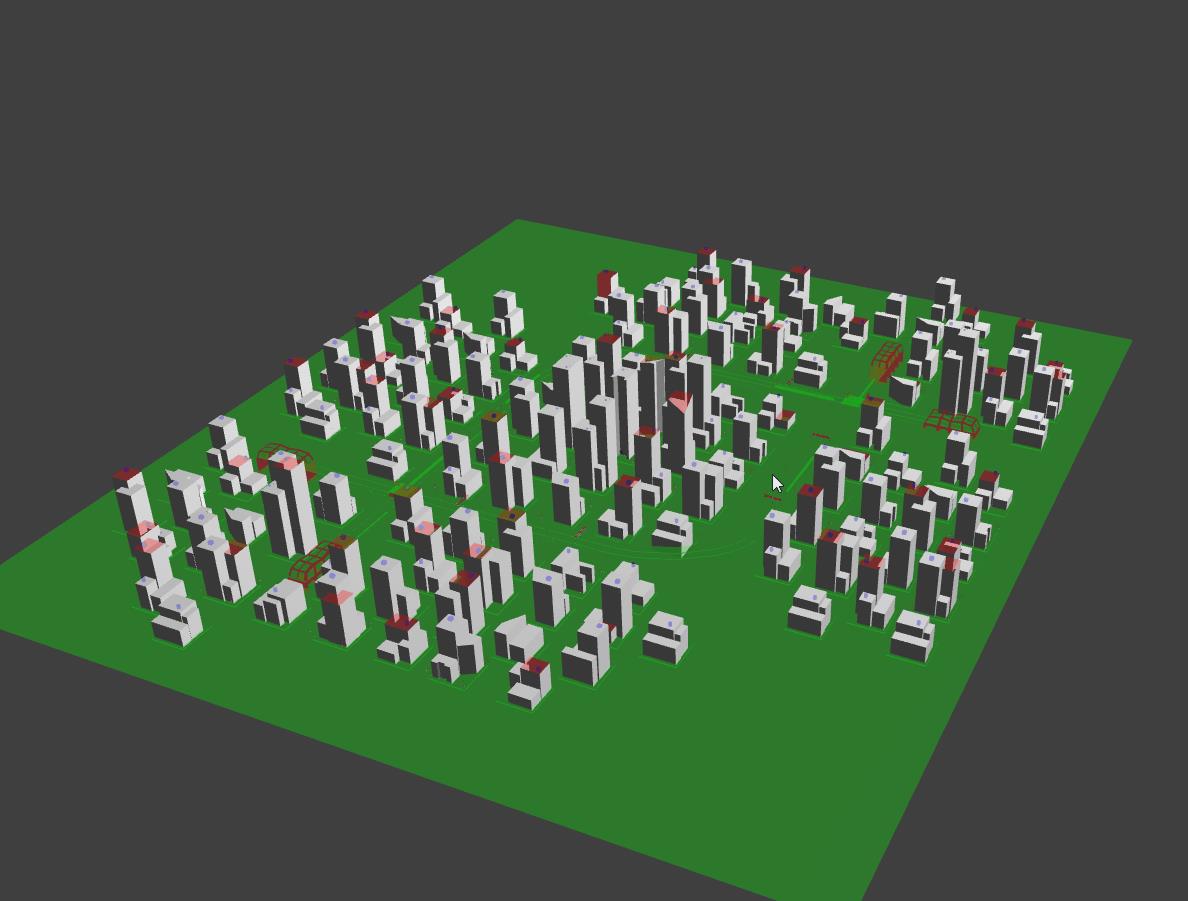
1.demo效果

如上图,该demo通过飞行控件FlyControls控制相机。实现视图的上下左右前后移动,左右翻滚,跟随鼠标移动等效果
2.FlyControls介绍
通过飞行控件FlyControls 可以实现场景的前后左右移动,左右翻滚,跟随鼠标四周移动
FlyControls操控说明
以下是操控和动作的比对说明
| 操控 | 动作 |
|---|---|
| 按住左键 | 向前移动 |
| 按住右键 | 向后移动 |
| 移动鼠标 | 往四周看 |
| 方向键 | 向对应方向移动 |
| R | 向上移动 |
| F | 向下移动 |
| A | 向左移动 |
| D | 向右移动 |
| W | 向前移动 |
| S | 向后移动 |
| Q | 向左翻滚 |
| E | 向右翻滚 |
3. 实现要点
3.1 vue中引入FlyControls控制器
在项目工程中引入FlyControls控制器如下
import { FlyControls } from 'three/examples/jsm/controls/FlyControls.js'
3.2 创建飞行控件实例
// 创建飞行控件
createTrackballControls() {
this.clock = new THREE.Clock()
this.flyControls = new FlyControls(this.camera, this.renderer.domElement)
this.flyControls.movementSpeed = 25 //移动速度
this.flyControls.domElement = this.renderer.domElement //配置dom元素
this.flyControls.rollSpeed = Math.PI / 24 //翻滚角速度
this.flyControls.autoForward = false //自动向前关闭
this.flyControls.dragToLook = false //拖动视图变换关闭
}
3.3 render中更新飞行控件
render() {
const delta = this.clock.getDelta() //获取自上次调用的时间差
this.flyControls.update(delta) //更新飞行控件
this.renderer.render(this.scene, this.camera)
requestAnimationFrame(this.render)
},
4. demo代码
<template>
<div>
<div id="container" />
</div>
</template>
<script>
import * as THREE from 'three'
import { FlyControls } from 'three/examples/jsm/controls/FlyControls.js'
import { OBJLoader } from 'three/examples/jsm/loaders/OBJLoader.js'
export default {
data() {
return {
publicPath: process.env.BASE_URL,
mesh: null,
camera: null,
scene: null,
renderer: null,
flyControls: null,
clock: null
}
},
mounted() {
this.init()
},
methods: {
// 初始化
init() {
this.createScene() // 创建场景
this.loadObj() // 加载OBJ模型
this.createLight() // 创建光源
this.createCamera() // 创建相机
this.createRender() // 创建渲染器
this.createFlyControls() // 创建飞行控件
this.render() // 渲染
},
// 创建场景
createScene() {
this.scene = new THREE.Scene()
},
loadObj() {
const objLoader = new OBJLoader()
const THIS = this
objLoader.load(`${THIS.publicPath}models/city.obj`, loadedMesh => {
THIS.mesh = loadedMesh
loadedMesh.scale.set(0.2, 0.2, 0.2)
THIS.setRandomColors(loadedMesh, THIS)
THIS.scene.add(THIS.mesh)
})
},
setRandomColors(object, THIS) {
const children = object.children
if (children && children.length > 0) {
children.forEach(function(e) {
THIS.setRandomColors(e, THIS)
})
} else {
if (object instanceof THREE.Mesh) {
const colorIndex = Math.floor(Math.random() * 3) // 0~2的随机数
const colorArray = [
new THREE.Color(0xff0000),
new THREE.Color(0x00ff00),
new THREE.Color(0x0000ff)
]
object.material.emissive = colorArray[colorIndex]
object.material.color = colorArray[colorIndex]
object.material.transparent = true
object.material.opacity = 0.3
}
}
},
// 创建光源
createLight() {
// 环境光
const ambientLight = new THREE.AmbientLight(0x383838) // 创建环境光
this.scene.add(ambientLight) // 将环境光添加到场景
const spotLight = new THREE.SpotLight(0xffffff) // 创建聚光灯
spotLight.position.set(200, 200, 200)
spotLight.castShadow = true
this.scene.add(spotLight)
},
// 创建相机
createCamera() {
const element = document.getElementById('container')
const width = element.clientWidth // 窗口宽度
const height = element.clientHeight // 窗口高度
const k = width / height // 窗口宽高比
// PerspectiveCamera( fov, aspect, near, far )
this.camera = new THREE.PerspectiveCamera(35, k, 0.1, 1000)
this.camera.position.set(-80, 60, 40) // 设置相机位置
this.camera.lookAt(new THREE.Vector3(10, 0, 0)) // 设置相机方向
this.scene.add(this.camera)
},
// 创建渲染器
createRender() {
const element = document.getElementById('container')
this.renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true })
this.renderer.setSize(element.clientWidth, element.clientHeight) // 设置渲染区域尺寸
this.renderer.shadowMap.enabled = true // 显示阴影
this.renderer.shadowMap.type = THREE.PCFSoftShadowMap
this.renderer.setClearColor(0x3f3f3f, 1) // 设置背景颜色
element.appendChild(this.renderer.domElement)
},
render() {
const delta = this.clock.getDelta() //获取自上次调用的时间差
this.flyControls.update(delta) //更新飞行控件
this.renderer.render(this.scene, this.camera)
requestAnimationFrame(this.render)
},
// 创建飞行控件
createFlyControls() {
this.clock = new THREE.Clock()
this.flyControls = new FlyControls(this.camera, this.renderer.domElement)
this.flyControls.movementSpeed = 25 //移动速度
this.flyControls.domElement = this.renderer.domElement //配置dom元素
this.flyControls.rollSpeed = Math.PI / 24 //翻滚角速度
this.flyControls.autoForward = false //自动向前关闭
this.flyControls.dragToLook = false //拖动视图变换关闭
}
}
}
</script>
<style>
#container {
position: absolute;
width: 100%;
height: 100%;
}
</style>
以上是关于使用vue学习three.js之移动相机-使用飞行控件FlyControls控制相机的主要内容,如果未能解决你的问题,请参考以下文章